
12 Erreurs à éviter dans votre portfolio
Le portfolio, votre site personnel, outil indispensable de tout créatif, véritable vitrine numérique, est votre meilleure chance de trouver vos prochains clients ou emplois. Son importance est capitale car il reflète qui vous êtes, ce que vous savez faire et ce que vous avez déjà fait. Autant dire qu’il vaut mieux soigner son portfolio. Voici donc 12 erreurs à éviter dans votre portfolio, un article qui j’espère vous aidera.
1. Un site pas clair
Votre portfolio doit ressembler à un portfolio. Cela peut paraître évident mais pourtant on tombe trop souvent sur des sites trop complexes, des portfolios qui en apparence n’en sont pas. S’il ressemble à un forum ou à un site d’actualité, une expérimentation douteuse d’un étudiant en art plastique, bref à tout sauf à un portfolio, vous prenez le risque que l’utilisateur quitte votre site en n’ayant même pas compris le sujet. On doit comprendre instantanément qu’il s’agit d’un site personnel montrant les projets et compétences d’un designer.
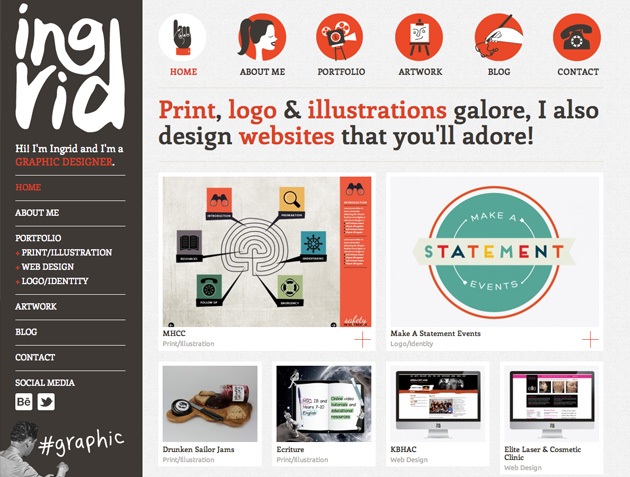
Vous pouvez même écrire clairement dès la première page ou dans votre header « Portfolio du webdesigner/illustrateur/etc Rachid Boulaouane. Voici une sélection de mes travaux… ». Ainsi, le doute est effacé, on connaît le but du site et cela vous permet de vous présenter brièvement.
Sur les deux exemples ci-dessous, dès l’arrivée sur le site, le créatif se présente :
2. Faire une navigation confusante
Je suis pour l’originalité. Je suis pour l’expérimentation, je suis pour les nouvelles formes de navigation. Un site personnel tel qu’un portfolio est l’occasion de lâcher sa créativité et de montrer votre expertise et votre originalité en proposant des choses « jamais vues » et intéressantes.
Mais il y a un mais : soyez assuré de mettre en place une navigation efficace, même si elle est originale. Elle doit être comprise très rapidement par l’utilisateur. Il est conseillé de la mettre en avant si elle n’est pas évidente à trouver car les utilisateurs vont chercher par défaut des éléments de navigation connus (menu, miniatures cliquables..) et en leur absence ils doivent immédiatement trouver donc ne cachez pas la navigation. Utilisez des codes visuels connus des utilisateurs (si votre site est basé sur du drag’n’drop, transformez le curseur du visiteur en petite main, c’est un code reconnu, ou encore en flèche qui indique une animation). Limitez les risques en utilisant des mots si cela est nécessaire comme par exemple « Scrollez vers le bas » ou « Cliquez ici » si ce n’est pas indiqué autrement.
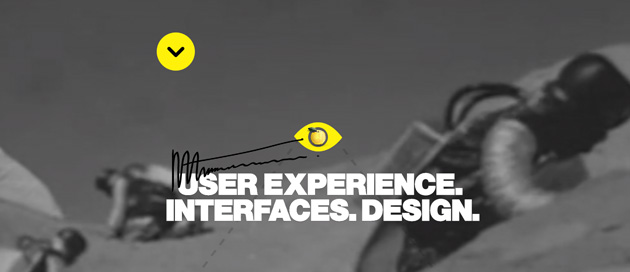
Dans l’exemple ci-dessous l’icône jaune avec une flèche vers le bas suit votre curseur, indiquant de scroller :
On ne doit pas chercher l’information, elle doit venir à nous.
3. Un contenu trop complexe
J’ai vu très souvent des portfolios où on arrive sur une page d’accueil ne contenant qu’un texte introductif suivi d’un bouton « Voir mes réalisations ». Suite à quoi on arrive sur une page contenant des projets classés par catégories. Une fois la catégorie cliquée, on doit encore choisir une année pour enfin découvrir les miniatures qu’il faut agrandir. C’est épuisant. Evitez ces efforts à vos visiteurs : mettez d’emblée vos réalisations et si vous jugez utile de les classer (si le nombre est important), évitez autant que possible un nombre élevé de catégories et encore plus de créer des sous-rubriques.
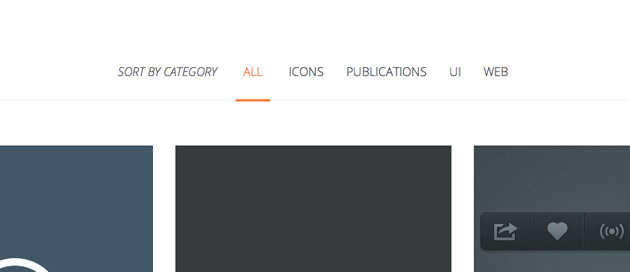
Ci-dessous un exemple de classement de contenu par catégories simple et efficace :
Plus c’est simple et vite affiché, mieux c’est.
4. Parler de votre âge
Que vous ayez 16 ans ou 53, le client s’en fout. Ce qui importe pour lui sont vos compétences et la qualité du travail que vous fournissez. L’âge n’est pas un critère et peut au contraire vous desservir, notamment si vous êtes très jeune. On associe très rapidement quelqu’un de jeune à quelqu’un d’inexpérimenté voire quelqu’un d’immature ou non professionnel.
5. Dire que vous êtes étudiant
Grave erreur ! Malheureusement dans notre domaine, l’étudiant a autant de valeur dans le monde professionnel qu’un balai-brosse. Vous prenez le risque d’être immédiatement classé de façon très péjorative et préjudiciable : « C’est de la main d’œuvre pas cher, d’une qualité inférieure à un professionnel établi ». Ou encore « on peut l’exploiter plus facilement », et la liste est longue… Être étudiant n’est pas une honte et cela ne veut pas dire que vous n’êtes pas aussi bon que votre voisin qui a 10 ans d’expérience mais ce n’est pas une information qui vous vendra mieux.
Mettez en avant vos compétences et votre savoir-faire mais pas votre statut d’étudiant. Gardez ça pour les réductions au ciné. 😉
6. Mettre votre adresse complète
Il peut être utile pour un freelance d’annoncer clairement la zone géographique dans laquelle il se trouve : que ce soit une région ou une ville. Cela permet d’être repéré par des clients recherchant des designers dans leur région. En revanche, l’adresse complète est une information personnelle et la règle est d’autant plus importante si votre domicile personnel est aussi votre lieu de travail.
7. Mettre toutes vos créations
Ne sélectionnez que les meilleures ! Il vaut mieux avoir une dizaine de très belles créations plutôt qu’une cinquantaine avec du bon, du moins bon, et peut-être certaines créations loin des standards requis. Je pense qu’il est impossible pour un designer ou un artiste de n’avoir que de superbes réalisations à montrer. Bien souvent le client massacre votre design fait avec amour, ou le sujet de la création peut être inintéressant ou le projet ne colle pas à ce que vous souhaitez cibler comme typologie de projet (si vous n’avez pas envie de faire des plans industriels sur Illustrator à l’avenir, alors évitez de les mettre dans votre portfolio).
Ne montrez donc que le meilleur. Je me rappelle très bien d’une phrase du concept artist renommé Feng Zhu qui disait « s’il y a du bon et du moins bon dans votre portfolio, on ne retiendra toujours que le moins bon ».
8. Les graphiques de compétences
Peut-être que vous êtes très doués pour créer de magnifiques graphiques et que cela agrémente votre portfolio mais c’est une erreur à éviter. Déjà car c’est très subjectif et il est difficile de s’auto-évaluer mais surtout pour la même raison que le point au-dessus : on aura tendance à retenir les compétences où le graphique indiquait une faible valeur plutôt que là où vous excellez. Vous prenez le risque de mettre en avant vos faiblesses et non vos points forts. C’est dommage mais c’est ainsi.
9. Lister chaque compétence, chaque langage et chaque programme
J’ai déjà vu moult portfolios recensant une liste incroyable de compétences et de logiciels soit-disant maîtrisés. J’ai même des personnes qui souhaitaient tellement en mettre plein la vue avec une liste interminable que Microsoft Paint (oui oui, Paint !), Word ou encore des logiciels FTP ont été ajoutés… Pourquoi ne pas mettre votre Antivirus et votre lecteur de média aussi ?
Si vous souhaitez vraiment lister les programmes et langages que vous maîtrisez, cantonnez-vous à ceux qui vous plaisent et sur lesquels vous souhaitez travailler. Vous détester InDesign ou faire du C++, alors ne l’ajoutez pas à votre portfolio. Soyez honnête : affichez ceux où vous êtes bons et qui sont vitaux dans votre métier.
10. Mettre trop d’informations
Ne surchargez pas chaque création de textes inutiles, de longues explications, de tous les croquis que vous avez pu faire dans les phases préliminaires du projet, etc… Il peut être utile d’expliquer le contexte d’une création ou certains points-clés mais faites-le succinctement. Vous n’écrivez pas pour le prix Pulitzer et gardez en tête que vos visiteurs sont toujours pressés et impatients.
Vous pouvez grandement mettre en valeur vos projets en montrant les étapes de réalisation, que ce soit textuel, en images ou même en vidéo. Mais là aussi, restez concis, ne rentrez pas trop dans les détails ou ne montrez pas forcément vos 15 versions refusées (s’il s’agit d’un logo ou d’une illustration par exemple).
11. Ne pas mettre assez d’informations
Cela ne s’applique pas à tous les portfolios mais quelque fois, surtout dans le cas de gros projets, il est intéressant de connaître votre rôle : quelle a été votre contribution et ce que vous savez faire. De plus ce n’est pas bien de récolter tous les lauriers d’un gros projet si plusieurs personnes ont travaillé dessus. Ce sera toujours apprécié de savoir quel est la nature du projet, pour quel client, et ce que vous avez fait exactement afin de mieux délimiter vos domaines de compétence.
12. Vouloir tout garder dans votre portfolio
Vous étiez très fier de vos premiers projets. Les premières créations vous semblaient magnifiques lorsque vous les aviez faites il y a 3 ou 4 ans mais aujourd’hui elles ne reflètent plus vos compétences actuelles et elles sont peut-être dépassées par les tendances qui ont évolué. Il est temps de faire une mise à jour et de supprimer vos vieilles réalisations. C’est très bien d’ajouter régulièrement vos dernières créations mais nombreux sont ceux qui ne pensent pas à retirer certains anciennes durant cette mise à jour. Pensez-y. 😉
Déjà rapidement évoqué dans un point précédent, vous aurez probablement envie de montrer TOUT ce que vous avez réalisé mais tentez d’être sélectif sur les projets que vous allez montrez car ce sera pour ce type de projets qu’on vous embauchera. Vous préférez/rêvez par exemple de faire des illustration typographiques plus tard, alors mettez-les en avant dans votre portfolio et ne montrez pas ce que vous n’avez pas envie de faire.
Et vous, quelle est votre erreur à éviter ?
Dites-nous en commentaire votre ou vos conseils pour mieux réussir son portfolio !
Edit : Pour compléter l’article, voici 12 conseils pour votre portfolio :
12 conseils pour votre portfolio
Article inspiré par Designers.com
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle :
[wysija_form id= »1″]
Auteur: Gaétan Weltzer, comme toujours en fait.








Hypaepa -
Mon erreur actuellement c’est planter mon référencement au nom d’un certain « design ».
Cédric DEBACQ -
Bonsoir spartan, merci pour cet article.
Tu viens de lister les 12 erreurs a éviter.
J’ajouterai avec l’évolution d’internet en plus de son portfolio, il est préférable d’utiliser les réseaux sociaux pour communiquer sur ces créations, voir même associer un blog.
Quand pense-tu ? Un portfolio sans blog, ni communauté sa doit être plus compliquer pour trouver des lecteurs, voir des clients…
Havod -
A la bonne heure ! Je suis justement en train de faire mon book ! 🙂
P_Sebastien -
Merci pour cet article. Ce sont mes préférés les articles comme ça sur designpartan. Ceux qui parlent de notre métier de son univers les astuces etc..
Design Spartan -
@Hypaepa : En effet le référencement est un point-clé ! Tu peux développer un peu plus ton erreur ?
@ Cédric DEBACQ : Merci pour cette contribution, en effet ne pas être présent sur les réseaux sociaux est une erreur, faut-il selon toi les mettre en avant sur son portfolio (site) ? et si oui de quelle manière ? Pour le blog je dirais oui et non, il est sûr que cela peut ramener de l’audience mais il faut être prêt à sacrifier beaucoup de temps libre et réussir à toucher des clients via un blog ne doit pas être aisé. PS : Merci à l’avenir de ne plus placer de mots-clés dans le commentaire, sinon je supprime. 😉
@Havod : Ça tombe alors à pic ! 😀
Cédric DEBACQ -
Salut Spartan, je conseillerai de placer les boutons des réseaux sociaux soit dans le Header du site côté droit, vu que le logo lui se trouve toujours sur la gauche ou bien si vous disposez d’une sidebar (colonne gauche ou droite) de les positionner en haut.
On voit parfois sur des sites, blog, les boutons des réseaux sociaux mis dans le footer, mais c’est pas idéale, car tous le monde ne voit ou ne lie pas cette partie du site (portfolio).
Effectivement, avoir un blog cela demande du temps et de l’énergie pour rédiger les articles, mais quand on est passionné, cela devient naturel au fil du temps.
PS: J’ai bien pris note pas de mots clés vilain cédric !!
Graphaddict -
Hey ! Moi je dis 0/12 ! C’est la première fois qu’avec une note négative, j’ai 100% de réussite ! 🙂 Enfin je crois…
Oui les réseaux sociaux sont essentiels aujourd’hui. Il est même certain que les recruteurs n’utilisent plus que Google, FB et Twitter pour trouver le « bon élément ». Toutefois, sachant que vous serez googlés au moindre contact pro, soyez tous vigilants autant dans la forme que dans le fond lorsque vous vous exprimez sur le net sinon…
PS : Si vous passez sur mon site, soyez sympa : cliquez sur j'<3 ! :))))
Sebastien Delrue -
Je rajouterais bien un point, bien que je pense pas qu’on puisse qualifier ça d’erreur :
en tant qu’intégrateur/dev/graphique/webdesigner freelance, on a tendance à refaire son site un peu trop souvent, et ainsi mettre dans son portfolio « Porfolio V1 », « Portfolio V2 », etc…
Dans le fond c’est pas si grave, mais ça pourrait dire au client « j’ai rien a montré, donc je montre toutes mes versions de mon site » 😛
Concernant les réseaux sociaux, c’est à double tranchant je pense. Il faut créer des profils pour son activité, et donc avoir le temps de les gérer…une page profil vide (et liké par 3 clients et 99 amis) ça n’a pas de sens. A mon avis, ça a plus de sens pour les agences de communications.
Et pour mon VDD, il existe encore des plateformes proposant de bonne offres pour le Web, comme RemixJobs, avec de vrai recruteur.
Joe -
@Sebastien Delrue : ca veut surtout dire que t’es pas sur de toi et de ton identité graphique mais bien vu pour ce point là.
Sinon bon article je me suis reconnu dans pas mal de point 😀 il faut bien faire quelques erreurs xD
Alek -
Je ne suis pas d’accord, ton identité visuelle doit évoluer dans le temps, ça montre que tu t’adaptes en permanence. Mais faut pas que ce soit toutes les semaines non plus.
Laurent De Brito -
Hello, très bon article Spartan !
Je suis assez daccord avec l’ensemble des points évoqués et encore plus sur le point n°2. Nombreuses sont les personnes voulant réinventer la roue en proposant des interfaces « révolutionnaires » et finissent par pondre une navigation indigeste.
L’originalité, c’est bien, voir même très bien MAIS il faut penser et réfléchir à chaque détail et à chaque interaction ! Si votre petite cousine de 5 ans arrive à naviguer sur votre folio sans s’y perdre, alors le pari sera peut-être gagné ;).
Autre point qui me semble interessant à mettre en avant : » Le contenu est plus important que le contenant »
Si vous n’avez pas beaucoup de bon projets, n’hésitez pas à mettre en avant vos projets personnels…En sélectionnant les meilleurs bien sur ! 🙂
Design Spartan -
Merci pour vos participations. Il y a pas mal d’idées et conseils énumérés, quelque fois contraires entre vous. 😛 Ca mérite un article de conseils à suivre qui viendra compléter celui-ci.
Sven -
Très bon post Spartan , j’ai bien aimé la référence à Feng Zhu, j’ajouterai aussi un autre de ses dires par rapport à ce sujet, un directeur artistique prendra votre pire travail pour le meilleur, c’est à dire que votre pire travail est le meilleur, car il doit s’assurer que même en mauvais jour vous serez capable d’assurér un bon niveau de qualité.
D’ailleurs FZD a créer une vidéo concernant les portfolios: http://www.youtube.com/watch?v=naV1QseJC4k 3 vidéos d’excellente qualité qui méritent d’être vues. 🙂
Régis -
Super article, mais il manque l’essentiel pour moi en 2013 !
Les réseaux c’est bien, Pinterest en premier, car c’est aussi votre pub, d’ailleurs, un point important, le signaler.
Car c’est super d’avoir un portfolio mais si on ne le dit nulle part : ne pas oublier sa fiche viadeo, linkedin, son facebook, son google+, son twitter… partout ou vous apparaissez, il doit y avoir le lien vers votre portfolio, ça génère du traffic à partir de l’emplacement et google aime ça donc vous augmente votre pagerank.
Et ne pas oublier aussi le monde réel, votre portfolio, votre galerie, votre dernière réalisation doit avoir son QR code que vous placez sur votre carte de visite, vos flyers, vos factures, devis, partout ou quelqu’un tombera de dessus par hasard ou non.
J’ai gardé le meilleur pour la fin, car pas un seul mot à ce sujet, mais c’est fini, on ne peut plus passer à côté. Votre futur client, votre recruteur va peut être vous découvrir dans son canapé ou à l’heure du repas. Pensez tablette, pensez mobile, pensez tactile !!
Un super portfolio en wordpress non responsive, des sliders avec des images coupées sur l’iPad, des menus qui ne s’affichent pas et des infos au survol, faut plus se le permettre. Vous passez à côté de vos prospects. Et surtout abandonnez le site en Flash uniquement, complétez-le au minimum d’une page html unique pour les tablettes
Design Spartan -
@Sven : Merci pour le lien, j’ai regardé les 3 vidéos qui en apprennent beaucoup !
@Régis : Merci pour cette réponse complète. Pas de panique, un deuxième article sur des conseils cette fois-ci vient compléter cet article dans les prochains jours. Tu as entièrement raison sur les liens entrants depuis les réseaux sociaux. Pour le QR code j’y crois beaucoup moins, tout comme je n’ai jamais beaucoup cru dans ce « média » car les statistiques et études montrent que ce n’est presque pas utilisé, puis c’est sacrément laid sur une carte de visite ou flyer. Selon le support, mieux vaut encore privilégier un bon lien HTML. En tout cas c’est mon avis à l’heure actuelle.
Pour le site en responsive c’est bien vrai, même si je classe plus ça dans les conseils (prochain article) que dans une erreur à éviter. Pour nuancer, dans certains cas il peut être un choix de privilégier le desktop et non pas le mobile car dans le cas d’un portfolio rempli de grandes images / photographies, regardez ces somptueuses images sur un petit écran de smartphone ne rend absolument pas honneur aux créations, contrairement à une grande tablette ou un desktop. Je me demande si quelque fois il ne vaut pas mieux inviter l’utilisateur à le regarder sur un écran d’une taille respectable (sans l’y contraindre) mais c’est un autre débat.
Régis -
@Design Spartan, pour le QR code, je te conseil de lire ces 2 articles, le QR code est loin d’être mort ou oublié, tu changeras peut-être d’avis à leur sujet et oublie le QR code en noir et blanc, tu as tellement de possibilités pour le personnaliser maintenant
– http://www.e-marketing.fr/Breves/Les-QR-Codes-revolutionnent-les-usages-52500.htm#.UW7tFdcnbvg.twitter
– http://www.conseilsmarketing.com/promotion-des-ventes/lusage-business-des-qr-codes-interview-qr-mobile
Surtout, ne pas oublier, un QR code, c’est un marqueur dans la mémoire de ton interlocuteur, une url s’écrit mal, une carte de visite se perd, un QR code flashé, c’est ton url dans l’historique du browser de ton prospect, tu es certain (j’espère) qu’il ne le perdra pas son smartphone
Pour moi, de nos jours un site non responsive (uniquement pour tablette) reste une erreur, car oublier les tablettes pour son portfolio est passer à côté d’une partie de son public, voir de ses prospect.
Idem pour la navigation tactile, abuser de zones d’information au survol donc non vu sur tablette est pénalisant maintenant.
Design Spartan -
@Régis : J’ai beaucoup de mal à croire les chiffres parus dans l’enquête. A croire qu’elle a été réalisé par des lobbys de QR code. 😛 Parlant d’expérience, toutes les opérations basés sur des QR codes que nous ayons faites, qu’ils soient mis en couleurs, en situations ou autre, ont tous été un échec. Les raisons sont nombreuses et ce n’est pas l’objet de l’article mais la conclusion a été à chaque fois claire : les QR codes ne percent pas comme on l’attendait.
Je contre-argumente sur la mémoire car personne ne retiendra le schéma d’un QR code, à moins d’être une machine, tandis qu’une URL lue et prononcée dans sa tête a beaucoup plus de chance de s’inscrire dans la mémoire des gens. Après c’est un débat qu’on peut avoir durant des heures. Personnellement l’expérience et les faits m’ont prouvés que cela ne marche pas aussi bien qu’on peut s’y attendre et ce n’est pas la révolution qui nous a pourtant été vendu depuis son invention.
Pour le portfolio responsive, comme je l’ai dit dans mon commentaire, il ne s’agirait pas de laisser de côté les tablettes, bien au contraire mais selon les cas les petits smartphones. C’est limite insultant de regarder certaines galeries de créations sur un écran minuscule en 480px :
– soit on perd énormément en qualité et en détail en réduisant les images pour le mobile (car oui, portfolio = site avec beaucoup d’images = beaucoup de chargement = en théorie pas adapté pour le responsive sur bas débit) et donc on profite beaucoup moins des créations
– soit ce n’est pas pratique de zoomer lorsque l’image fait plus de 800px de hauteur ou de largeur (ce qui est presque toujours le cas) et qu’on a attendu 1mn30 qu’elle charge
– elles feront bien plus d’effet sur un device à la taille et à la résolution appropriée (tablette ou desktop)
D’où ma solution d’inviter l’utilisateur à parcourir le portfolio depuis un écran adapté (via un message ou autre).
Je suis entièrement d’accord sur la navigation tactile vs survol (comme sur mon portfolio qui a vieilli d’ailleurs :p).
Régis -
Je me suis peut être mal exprimé, je parlais de la mémoire du navigateur du smartphone, pas celle de son propriétaire 😉
Philippe -
Bon bah suite à ça je vais aller faire quelques petites modif sur mon site… lol
Hicham -
Merci pour ces conseils qui tombent à pic pour moi ! Et ton blog est trés cool au passage.
Design Spartan -
Merci ! 🙂
pauline -
Bonjour, puis je avoir vos commentaires sur mon portfolio svp, merci !
pauline -
Bonsoir !
Puis je avoir vos commentaires et avis sur mon portfolio? MERCI !
http://bernonpauline.wix.com/portfolio
Diesel -
Merci beaucoup pour cette article,
je prends en considération vos remarques pour construire un portfolio, mais je suis débutant à tout cet engin. Pas facile, je suis dans le procès de terminer mon cours en développement Web, j’ai un projet final à faire pour mon cours CMS en Joomla. Et je ne sais vraiment pas quoi mettre dans mon portfolio. Peut-être, que je devrais faire un site pour un petit commerce car mon expérience antérieure, c’est technicien en électronique et optronique dans les forces armées canadiennes. Donc, je ne sais pas si cela vaut la peine de mettre ça dans un portfolio…
Qu’est-ce que vous en pensé?
merci
Aussel -
Très bon article, je m’en vais le partager sur mon blog de suite !
Merci
sur mon blog Holomoon
chan -
Très bon article. Merci pour ces retours.
Voici un article pour aller plus loin et découvrir 15 portfolios incontournables
https://blog-fr.orson.io/15-portfolios-incontournables
Pingback: Sélection de 25 Portfolios originaux et créatifs | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration
Pingback: 25 Thèmes WordPress portfolio pour présenter vos projets en 2018
Pingback: 15 Portfolios créatifs à découvrir | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration
bassalak -
Bonjour, y’a t-il quelqu’un qui peut m’accorder un peu du temps pour jeter un œil sur mon portfolio que je viens de créer pour la première fois s’il vous plait 😀
Pingback: Pourquoi on vous demande du graphisme gratuit ? – FreshPixel