
La boîte à outils ultime pour le responsive design
Si vous ne savez pas par où commencer votre webdesign responsive, ni quels outils vont vous faciliter la vie, cette liste d’outils concoctée à l’aide du dernier article de Smashing Hub devrait vous égayer. Faisons un petit tour des outils pratiques ou simplement indispensables…
Le responsive design est relativement récent et les choses bougent très vite. A peine a-t-on pris connaissance d’une technique qu’il faut déjà apprendre une nouvelle chose ou maîtriser le dernier outil sorti. Le responsive design n’est pas une simple mode de passage mais bel et bien une possibilité et une philosophie de conception de sites web bien en place qui fait ses preuves.
Avec sa popularité toujours grandissante, de nombreux outils ont vu le jour pour faciliter le travail des concepteurs et intégrateurs de sites. Ces derniers peuvent vous faire gagner un temps fou que ce soit en amont du projet lors de la phase de réflexion ou durant sa conception jusqu’à la dernière ligne de CSS. Comme il est dur de tous les connaître, Smashing Hub a réalisé un article recensant la boîte à outil ultime pour le responsive webdesign.
L’article original recense de nombreux outils gratuits qu’on peut trouver sur le web et vous trouverez ci-dessous ma sélection parmi tous ceux présentés dans celui-ci, plus quelques ajouts. Faisons le tour des outils à votre disposition pour simplifier et raccourcir vos projets responsives.
Avant de commencer :
N’ouvrez pas dans la hâte Photoshop ou votre éditeur de code favori, prenez le temps de réfléchir au site et à son comportement suivant les résolutions et cas de figure. Rappelons qu’un bon site qui se dit « responsive » s’adapte tout seul en fonction de certains paramètres de l’utilisateur tels que la résolution, la vitesse de chargement, le type d’appareil, etc… Imaginez donc dès le départ ce à quoi ressemblera votre site selon chaque résolution, comment vous allez gérer la navigation, les images ou sliders, etc…
1. Feuilles de croquis pour le responsive design
Très utile pour réaliser vos premières réflexions et poser rapidement des zonings, ces feuilles vierges vous aideront à imaginer votre site sur toutes les résolutions.
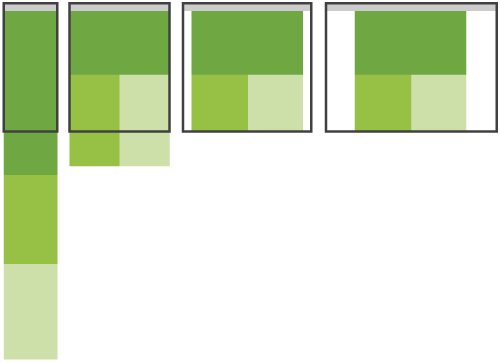
2. Différents types de mises en page responsive
Vous ne voyez pas très bien comment votre site pourrait réagir au redimensionnement de la fenêtre ou sur un appareil mobile ? Cet article recense plusieurs possibilités de mise en page responsive : il vous aidera à choisir si vous souhaitez redimensionner vos colonnes, les placer ailleurs, les faire disparaître, etc…
3. Quels choix de navigation en responsive design ?
Dans le même style que l’article juste au-dessus, celui-ci publié il y a peu sur Design Spartan vous aidera dans votre réflexion sur la navigation. Plusieurs méthodes sont listées avec à chaque fois leurs avantages et inconvénients.
Gagnez du temps avec une structure souple et responsive
Les frameworks, kits de développement et grilles mises à disposition sur le net sont nombreuses et je n’ai pas la prétention de les avoir tous testé. Mais en me reposant sur les différents retours que j’ai reçu d’intégrateurs et l’article de Smashing Hub, voici ceux qui devraient sûrement faire votre bonheur pour gagner du temps lors de la création de votre responsive webdesign. Vous n’avez qu’à les télécharger et vous voilà avec une base de code basique responsive et souvent même plusieurs styles prédéfinis.
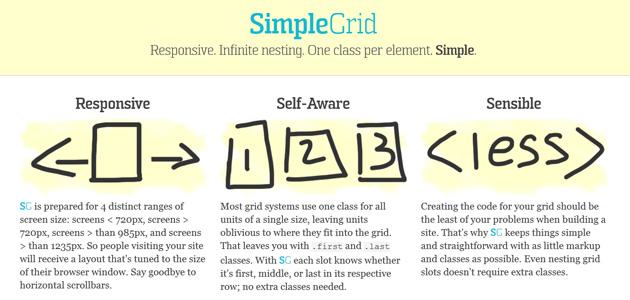
1. Simple Grid
2. Foundation
3. Skeleton
4. The 1140px CSS grid
Des outils pour des images responsives
La gestion des images sur un site en responsive design peut être une plaie. Elle doivent se redimensionner, ne pas être trop lourde, si elles deviennent trop petites faut-il les faire disparaître ? Autant de contraintes et de questions qui trouveront sûrement solutions et réponses avec ces outils formidables :
1. Adaptative Images
Je ne l’ai pas testé moi-même mais Adaptative Images semble être un outil indispensable pour tout site en responsive design qui se respecte. Basé sur PHP et Javascript, Adaptative Images détecte automatiquement la résolution du visiteur et en fonction de ça va générer l’image à la taille optimale pour cette résolution et bien sûr, le poids de l’image aussi se verra augmenté ou diminué. Aucun effort à faire !
2. Sencha
C’est un excellent outil utilisé pour le redimensionnement d’images au bon format. Il fournit une optimisation des images hébergées en fonction de la taille du périphérique sur lequel les images sont visionnées.
Du texte qui s’adapte
FitText
FitText est un script JS permettant à vos textes et titres de s’adapter à la taille du conteneur, et donc à la résolution de l’internaute.
Outils relatifs aux media-queries CSS3
1. Respond.js
Utilisez rapidement vos media queries même sur IE 6 à 8 !
2. Adapt.js
Cet outil fonctionne aussi sur les vieux navigateurs et le meilleur est qu’il peut détecter plusieurs dimensions de plusieurs navigateurs et servir en fonction les feuilles de style nécessaires.
3. detectMQ.js
Ce script vous permet de détecter si des media queries sont utilisées ou non. Cela peut être très pratique pour par exemple appliquer du Javascript en fonction du changement de mise en page ou pour avoir avec précision les « breakpoints » sur tous les navigateurs.
Des outils tout-en-un ou « boilerplates »
Les boilerplates sont des combinaisons de nombreux outils pour la création de sites web cross-devices. Cela en fait donc d’excellents choix pour débuter un site web avec de nombreuses fonctionnalités et outils déjà prêts à l’emploi.
1. Mobile boilerplate
2. 320 and up
Conclusion
La principale référence utilisée est l’article paru sur Smashing Hub, vous y trouverez quelques outils non listés ici :
Ultimate responsive web design toolkit
Ces quelques outils devraient vous simplifier de nombreuses tâches lors de la création de sites en responsive, bien qu’ils ne fassent pas tout le travail à votre place. Ils permettent d’accélérer tout votre processus de travail et il serait dommage de se priver de tant d’outils pratiques et gratuits, non ?
Auteur: Gaétan Weltzer, comme toujours en fait.



















Camille Rabier -
Excellent article avec une bonne entrée en matière sur le responsive design.
Je rajouterais un outil que j’utilise, non cité dans cette liste : http://mattkersley.com/responsive/
Isalline -
Un article très riche en savoir-faire et astuces, merci, encore une fois, pour tous ces outils précieux.
Proxy -
Merci pour cet article vraiment complet et très intéressant !
Kavel -
Merci beaucoup pour ce super article, ça va m’aider pour finaliser mon nouveau thème WP ^^
David @ Le blog qui soutient les commerçants. -
Je te remercie pour cet article clairement utile pour le développeur web que je suis !
Super blog une très bonne continuation !!!!!
Dexyne -
Super article.
J’ajouterais http://responsify.it/ et http://twitter.github.com/bootstrap/ =).
Florian -
Voila un site qui regroupe beaucoup de choses sur le reponsive http://theme-responsive.com/
stan -
Bravo et merci pour cet article.
Une étude récente indique qu’en janvier 2013 (france): 7 mobiles achetés sur 10 étaient des smartphones. Du coup, nous aussi on conseille à nos clients d’être vigilant sur leurs sites en création. Pour les aider à comprendre les impacts nous avons développé un outil simple, efficace et sans prétention: Pireponsive.
Il permet à chacun de visualiser et naviguer dans son site sur différents smartphone et tablette. Il sort de four, nous l’avons lancé hier. Du coup, je suis très intéressé par vos retours (vraiment…): A essayer ici donc:
http://www.pikock.com/fr/piresponsive.html
Am -
Piresponsive marche très bien 😉
Bilou -
Très bon article et surtout utile