
Les tendances en UI design (webdesign) qui vont tout écraser en 2017
Suite à l’article sur le sujet de Vandeley Design, voici les tendances en UI design qui vont dominer la majorité des designs d’applications mobiles et de sites web durant l’année prochaine.
De nos jours, les designs d’interface (ou UI designs) se doivent d’être innovants, simples et efficaces. Afin d’atteindre des fonctionnalités de plus en plus intuitives, leurs concepteurs travaillent à mettre à jour des designs toujours à la pointe. Pour rendre les actions des utilisateurs le moins confus ou hasardeux possible et offrir une navigation fluide et naturelle… et faire plaisir aux yeux des utilisateurs.
Car une belle charte graphique, des animations léchées et une bonne lisibilité restent la clé d’un contenu efficacement mis en page.
Vandelay Design a publié son analyse des prochaines tendances en UI design et je suis complètement d’accord avec leur analyse, d’où le partage. Voici les 9 tendances que vous allez retrouver à foison au courant de l’année prochaine et dont vous devriez vous inspirer déjà aujourd’hui.
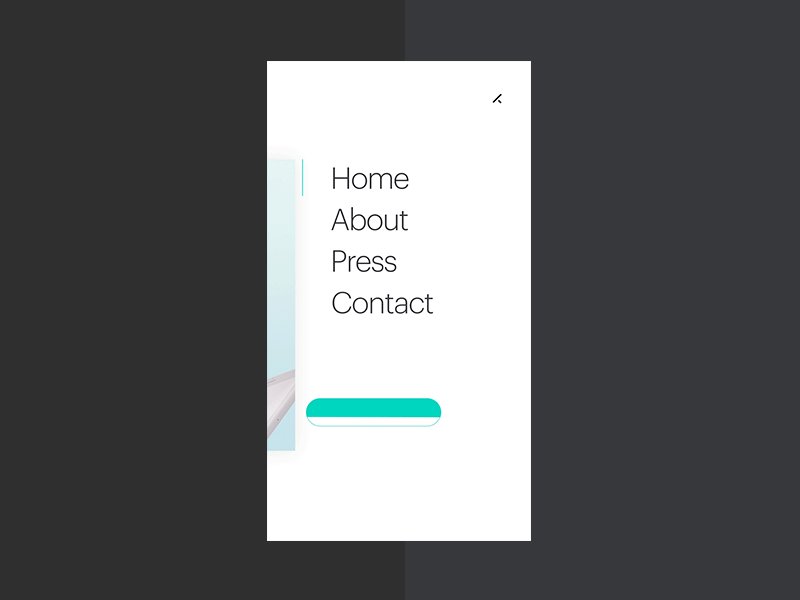
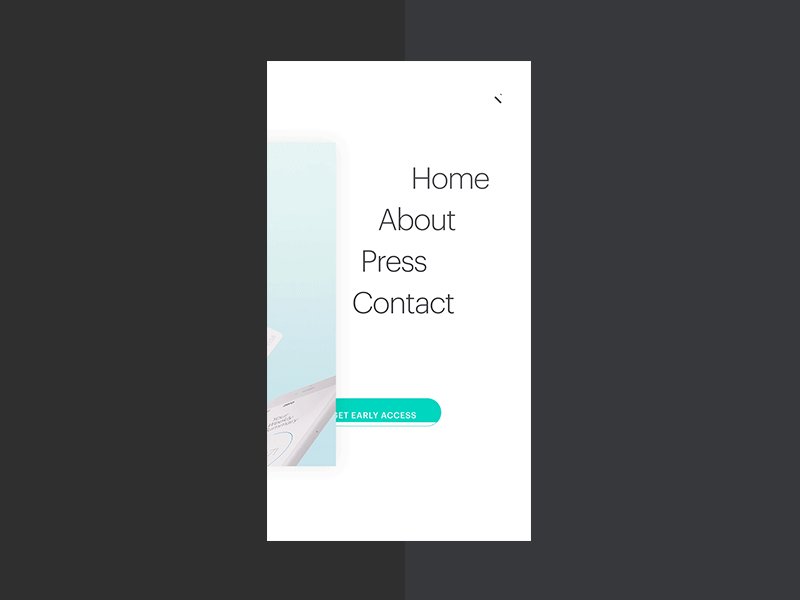
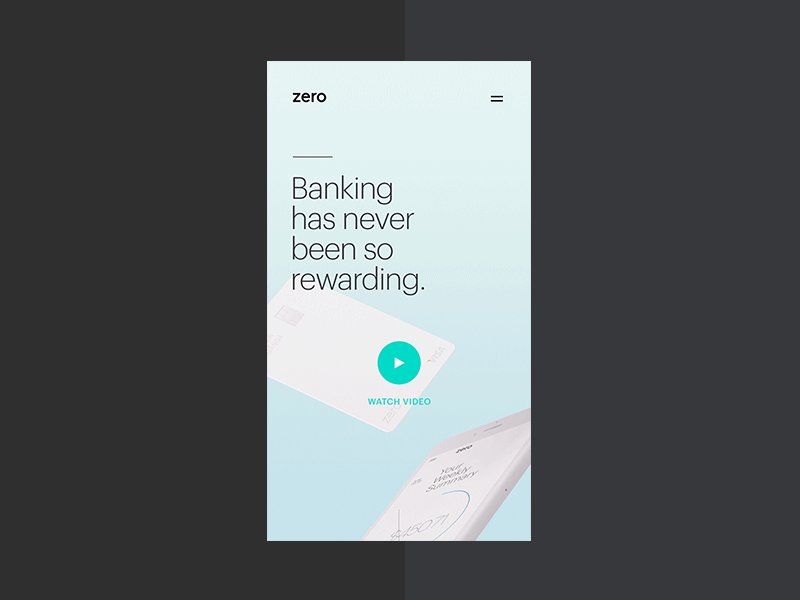
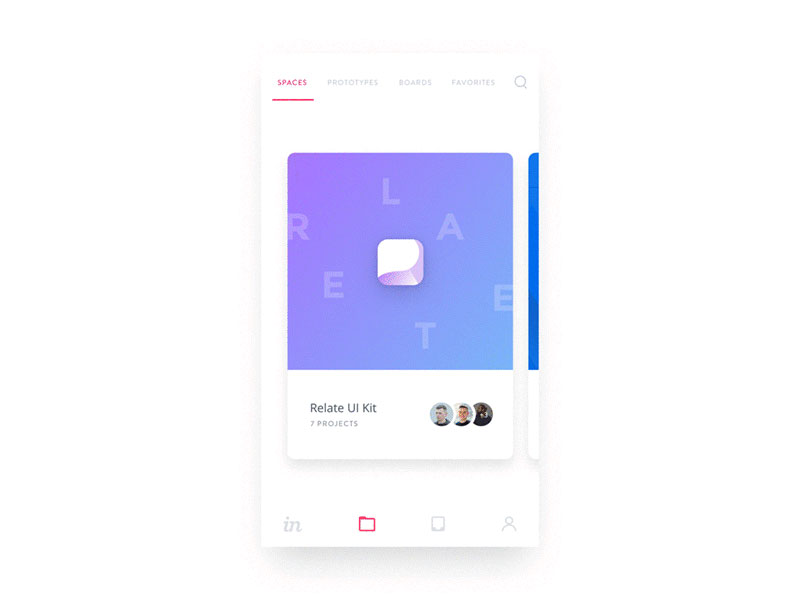
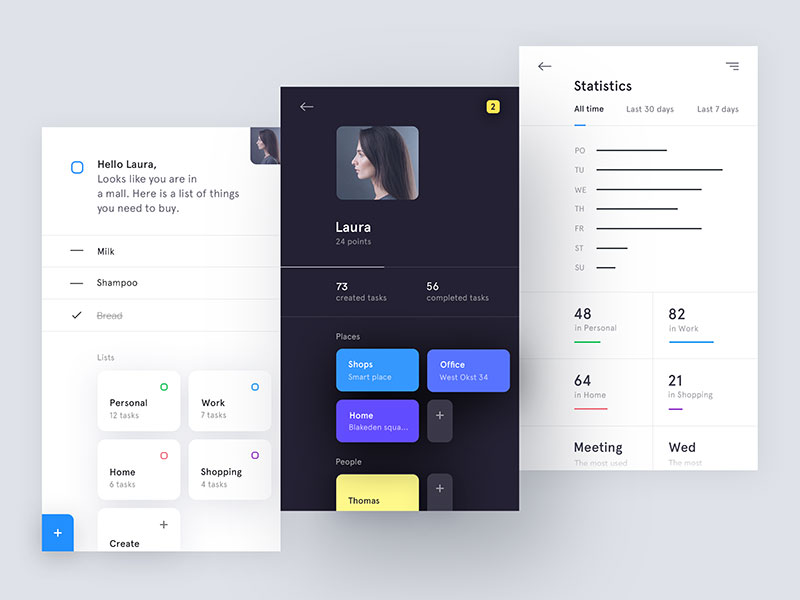
Menus Invisibles
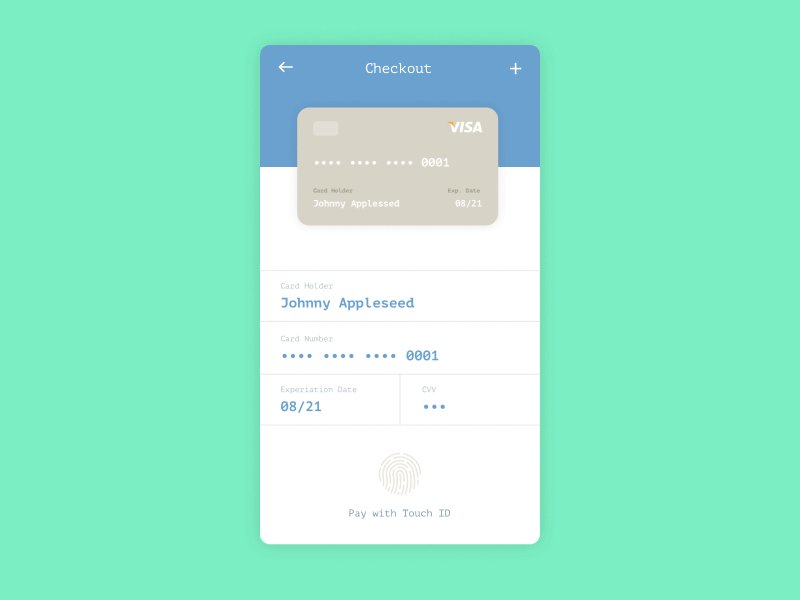
Monopole du Touch ID
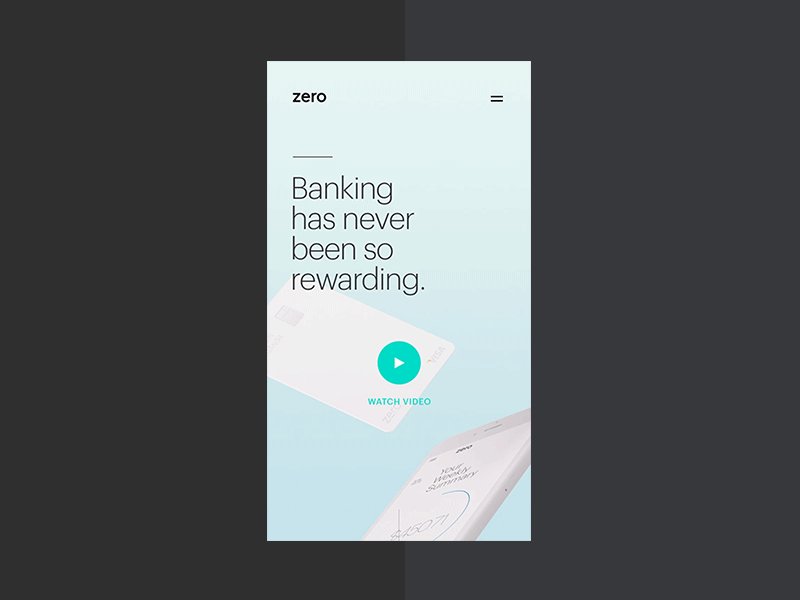
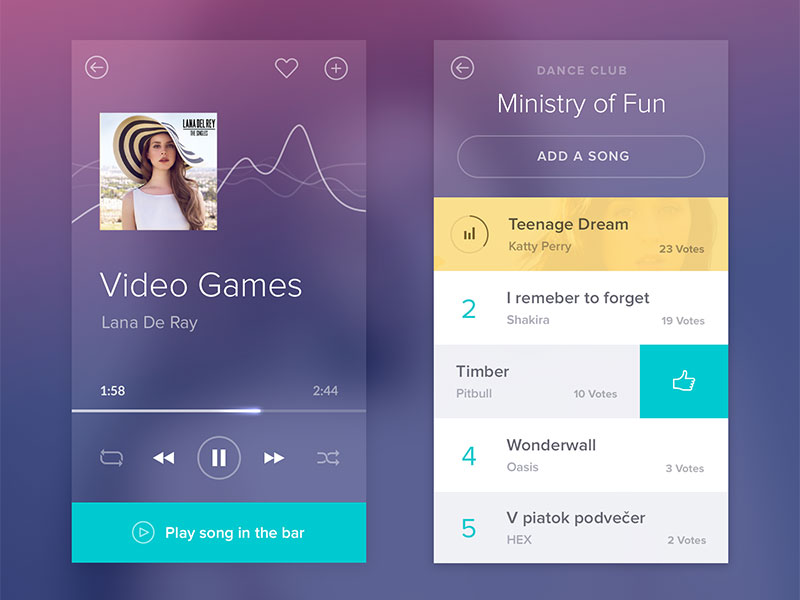
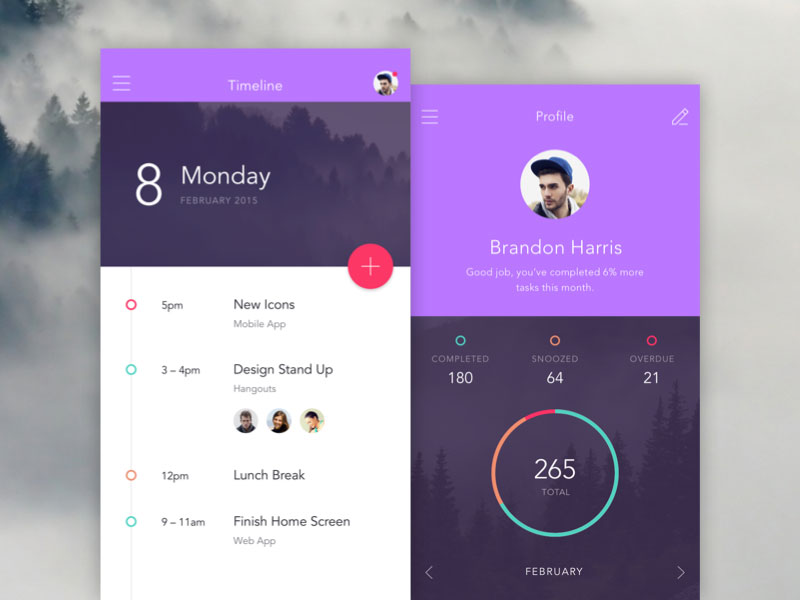
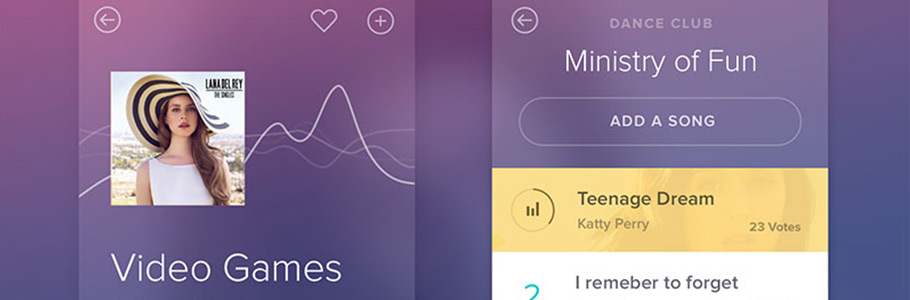
Images de fond floutées
Porter la technologie sur soi
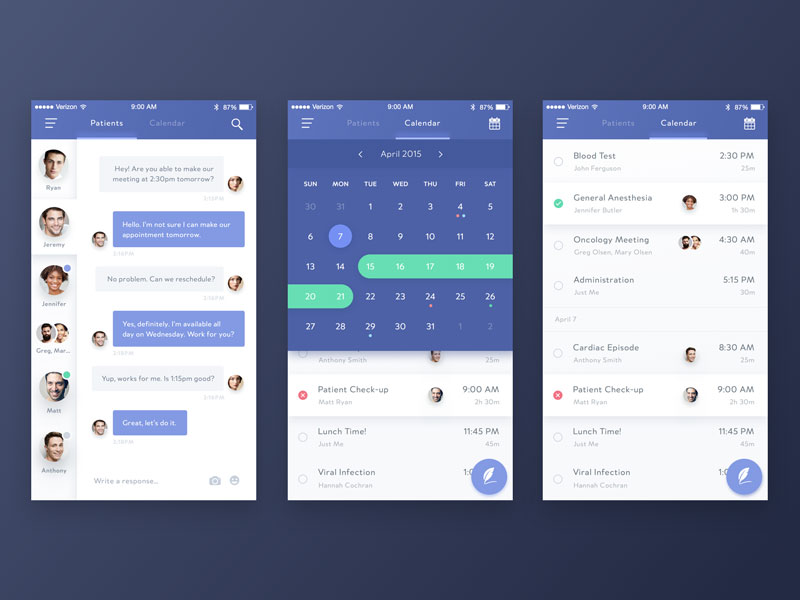
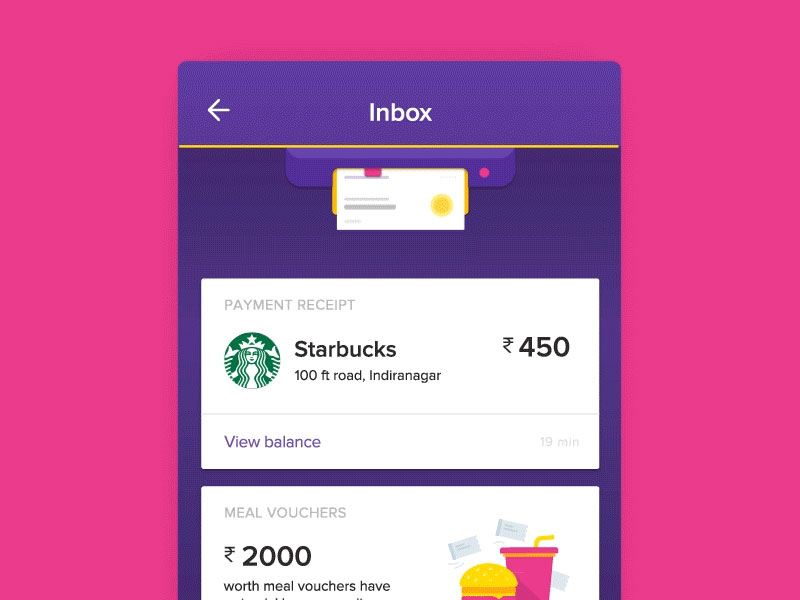
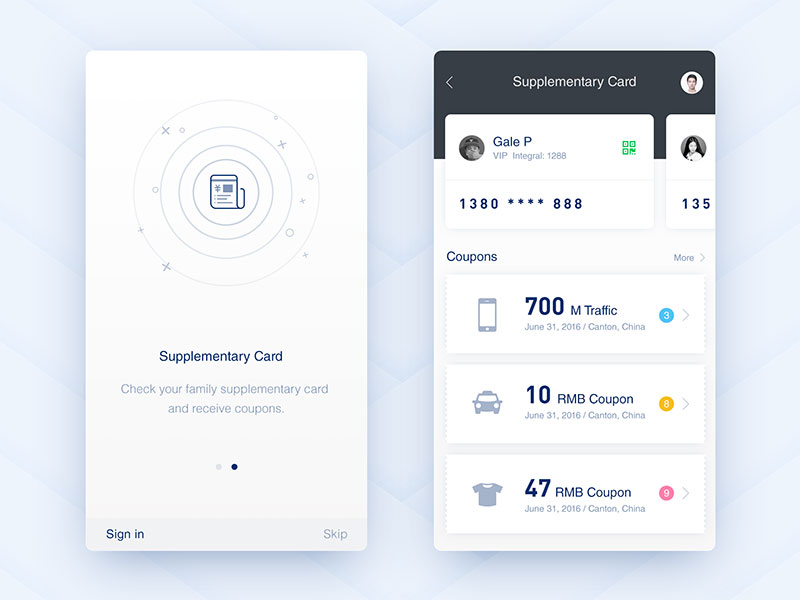
Utiliser un design utilisant des « cartes »
Divertissement (gamification)…
…et personnalisation
Material Design
Des palettes de couleurs limitées et sophistiquées
Pour plus de détails, je vous invite à lire l’intégralité de l’article chez Vandelay Design. Enfin, que pensez-vous de ces tendances ? En voyez-vous d’autres qui vont nous envahir en 2017 ?
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.