
Responsive design : définition, fonctionnement, ressources et tutoriels
Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”. Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !).
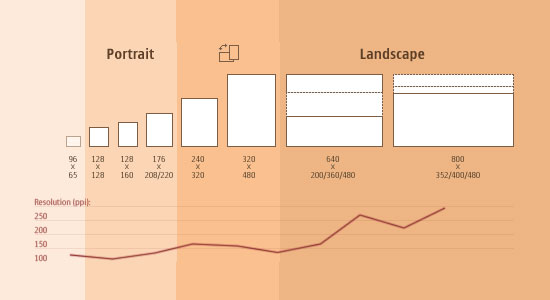
Le “responsive web design” est né suite à un besoin grandissant. De nos jours, il n’y a pas un client qui demande un site Internet sans demander une version mobile de celui-ci. Seulement en quelques années le nombre d’appareils et de résolutions servant à consulter des sites web a tout simplement explosé : ordinateurs, smartphones, tablettes, web TV, grille-pain, format portrait, paysage, etc…
Entre 2005 et 2008 on a identifié pas moins de 400 résolutions d’écran différentes pour tous les appareils vendus.
Le problème est qu’on ne peut pas – ou du moins ce ne serait pas très pratique – développer autant de versions d’un site qu’il y a de résolutions différentes.
La solution à ce problème grandissant s’est donc imposée d’elle-même : le responsive design.
Définition du responsive web design
Cette évolution des techniques de webdesign, d’intégration et de développement se base sur un objectif simple : un même site doit pouvoir s’adapter lui-même aux différentes résolutions d’écrans… et donc son contenu aussi ! Les colonnes par exemples peuvent s’ajuster, se déplacer, voire disparaître. Les images se redimensionnent, se replacent et il en va de même pour de nombreuses choses.
Lorsque je disais que le responsive design est également une philosophie, c’est parce que cela ne s’arrête pas à quelques modifications pour que le tout s’adapte aisément mais il faut repenser toute l’approche de création d’un site Internet. En effet, on ne navigue pas sur un smartphone comme sur un ordinateur. Le but même de la visite d’un site peut différer selon que l’utilisateur soit sur un support ou un autre.
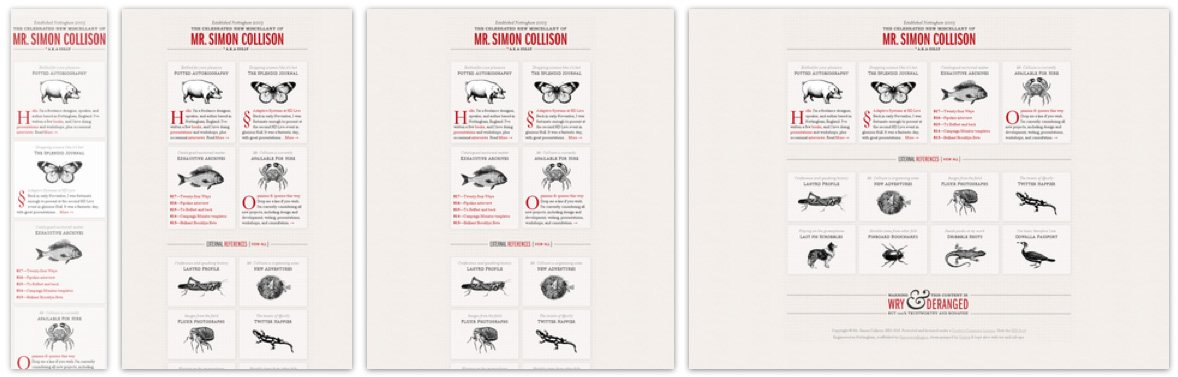
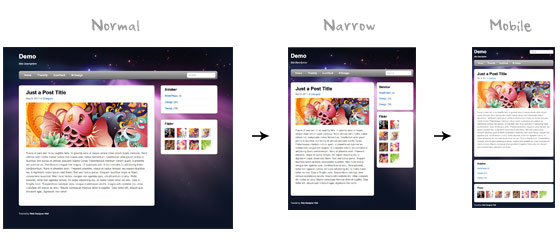
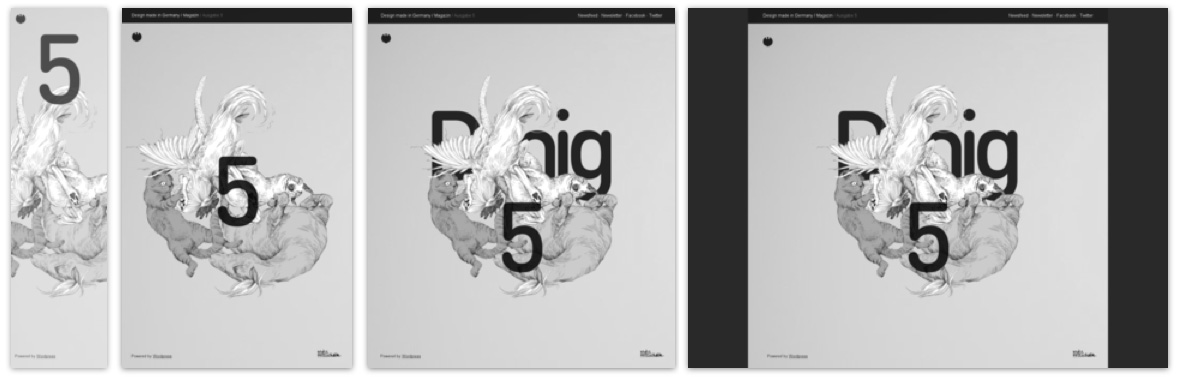
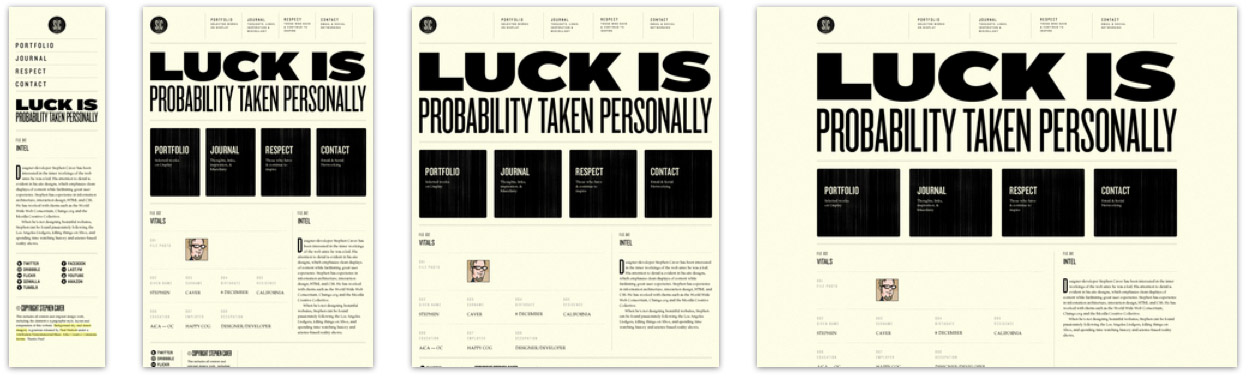
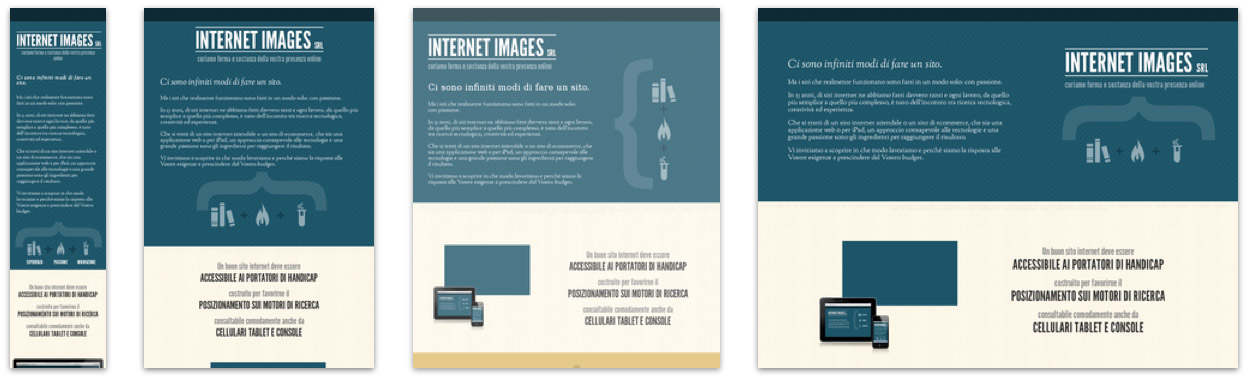
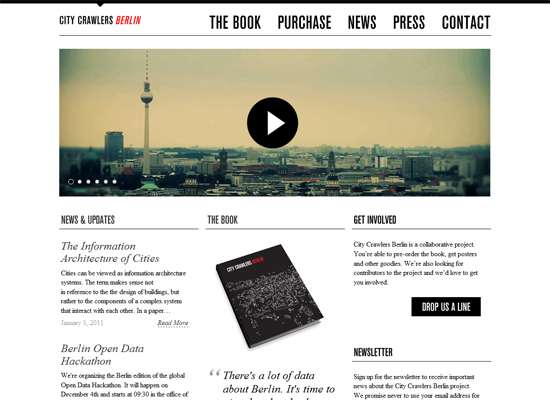
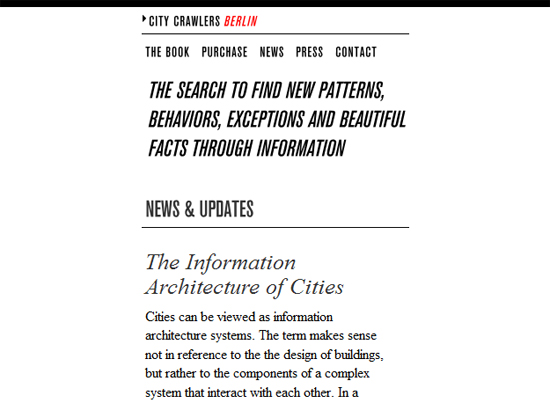
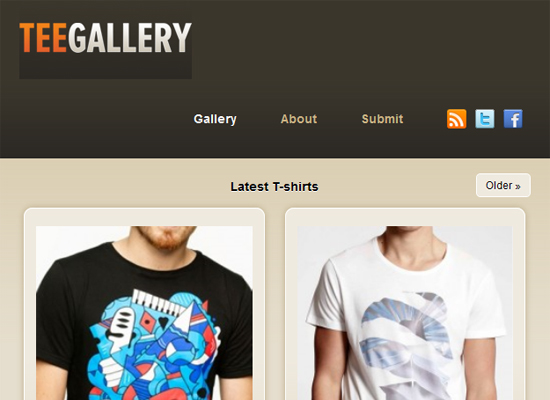
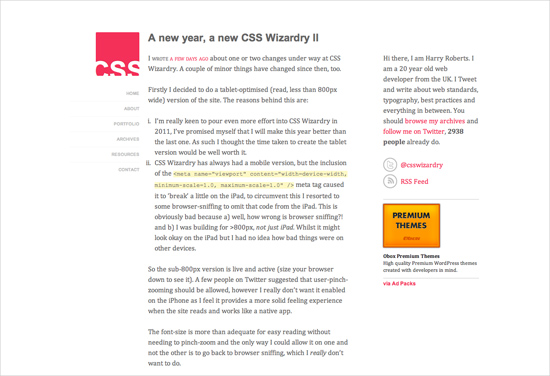
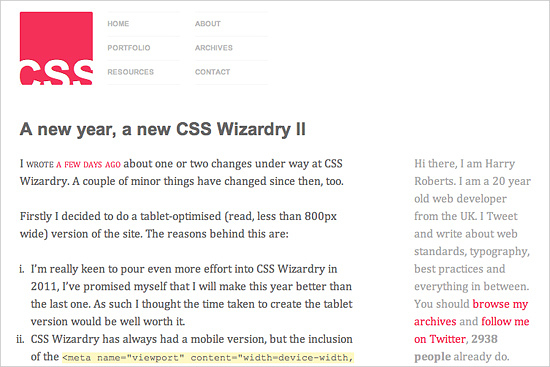
Voici 2 exemples pour illustrer des webdesigns crées de façon “responsive” :

(Cliquez dessus pour voir en plus grand)
Techniquement, dans les grandes lignes
Je ne vais pas m’attarder et faire un très long article sur les différentes techniques à mettre en place pour avoir un design flexible et bien pensé. De nombreux autres sont passés avant moi (du moins en anglais) et pour les adeptes souhaitant se plonger dedans, je vous donne tous les liens pour approfondir vos connaissances à la suite de l’article.
Un site et un contenu qui s’adaptent
Avec autant de résolutions, le site doit devenir flexible. Cela concerne :
– la mise en page ou “layout” qui repose généralement sur des grilles de mise en page
– les images et vidéos
– les typographies
– la couche Javascript
– le poids
Avant toute chose, cette nouvelle philosophie veut que le site soit pensé et prévu pour différents supports. Donc il est possible que l’objectif et le contenu du site ne soient pas les mêmes d’un terminal à l’autre. La navigation sur mobile est un parfait exemple : nous avons plus tendance à aller sur un site pour chercher une information précise et nous lisons en survolant. Cela contraste avec une utilisation sur ordinateur : contempler des images ou naviguer sur toutes les pages d’un site, lire des articles de fond, ou encore vivre une expérience interactive.
Cela va de soi qu’un contenu correctement hiérarchisé selon le type de support et sa résolution est donc indispensable. Celui-ci est ensuite découpé et balisé en HTML en tenant compte de chaque cas, préparant ainsi le futur site aux étapes suivantes.
La mise en page
Pour la mise en page, les systèmes de grilles comme 960.gs ou encore Blueprint ont inspiré le responsive design. C’est donc principalement à base de CSS que le design est rendu fluide, adaptable. Depuis peu, le responsive design a connu un essor important grâce à l’arrivée des media-queries CSS3.
Le CSS3, évolution du CSS2, apporte son lot de nouveautés assez génialissimes, dont les fameux media queries. Ceux-ci permettent d’appliquer des styles avec beaucoup plus de souplesse qu’auparavant. On peut ainsi cibler des résolutions précises et y attribuer un style particulier.
Par exemple si la résolution est supérieure ou égale à 1200px, alors on va décider de placer nos 3 blocs sur 3 colonnes. On peut ensuite décider avec quelques lignes de CSS3 que si la résolution passe entre 800 et 1199px de large, on va placer les 3 blocs sur 2 colonnes et si la largeur devient inférieure à 800px, alors on empêche tout flottement et on positionne les 3 blocs l’un en dessous de l’autre. Tout comme si on le souhaite, on peut décider de cacher le 3è bloc si son contenu est secondaire (avec un display:none ou un visibility:hidden selon l’effet voulu).
Pour les adeptes de CSS, voici un bout de code très pratique à garder sous la main pour vos prochains designs ! Cela vous permettra aussi, si vous n’êtes pas encore familier avec les media queries, de comprendre comment se passe le ciblage d’une résolution ou d’une autre.
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
/* iPads (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops ----------- */
@media only screen
and (min-width : 1224px) {
/* Styles */
}
/* Large screens ----------- */
@media only screen
and (min-width : 1824px) {
/* Styles */
}
/* iPhone 4 ----------- */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5) {
/* Styles */
}
Des images qui s’étirent, se redimensionnent ou disparaissent
Il y a de multiples choix lorsqu’on a des images dans son contenu et que celui-ci doit s’adapter à différentes résolutions : on peut rétrécir les images, on peut les “croper” (c’est-à-dire n’afficher qu’une partie de l’image) mais on peut aussi les déplacer ou encore les cacher.
Dans certains cas, des techniques très poussées et imaginatives ont été mises en place (je vous renvoie vers les liens et tutoriels plus bas).
Attention : Pensez au facteur “poids” pour les mobiles. Ce n’est pas pour rien si tous les sites efficaces pour mobiles sont très allégés. Il faut qu’ils se chargent vite et que seule l’information importante soit mise en avant. Des choix s’imposeront sûrement à vous… référez-vous aux exemples plus bas pour découvrir de bonnes idées.
La typo
La lisibilité des textes est un facteur extrêmement important à prendre en compte lors de la confection de vos sites. Cela est encore plus vrai lorsque vos typographies doivent s’afficher sur différents supports. Il est conseillé de privilégier les unités % et em pour assigner des tailles à vos typographies afin que celles-ci restent proportionnelles au ratio conseillé sur le support (un texte à 12px sera lisible sur la majorité des résolutions et des supports “classiques” mais pas forcément sur les appareils mobiles ou encore sur de très grandes résolutions comme du 2550x1440px.
La couche Javascript
Ce point est très délicat et il vous faudra décider bien en amont des fonctionnalités Javascript indispensables de celles qu’on peut élaguer dans le cas d’une version mobile.
Par exemple si vous envisagez de mettre en place une navigation originale à l’aide de Javascript, il faudra que votre code soit suffisamment flexible pour s’adapter à différentes résolutions sans que l’utilisateur n’ait à intervenir. De plus, il y a de fortes chances que cela ne marche pas (ou pas correctement) sur un smartphone selon l’effet désiré car on ne navigue pas de la même manière (absence de souris, absence de clavier pour la navigation, etc…), dans d’autres cas peut-être faudra-t-il utiliser d’autres scripts comme jQuery mobile ? ou tout bonnement laisser tomber ces fonctionnalités qui n’apportent pas grand chose au contenu primordial.
Le poids
J’ai déjà évoqué ce point plusieurs fois depuis le début de cet article. Les différents terminaux qui vont se connecter à votre site peuvent être soumis à des débits très différents et notamment à des débits très bas (smartphones, tablettes et autres supports mobiles). Il faut donc traiter la question du temps de chargement avec beaucoup de minutie.
Pensez à supprimer l’appel des scripts et des médias dont vous ne vous servirez pas, cela vous fera toujours gagner quelques requêtes et un peu de bande passante. Plutôt que de redimensionner à l’échelle 1/10 vos images, pensez à en créer des alternatives. Vous pourrez gagner jusqu’à environ 70% de poids sur les images de cette manière.
Curseur vs tablette tactile
Prenez toujours en compte les différences d’utilisation de votre site sur les différents supports comme je l’ai rapidement évoqué dans la partie traitant du Javascript. Une des grandes différences ergonomiques sera d’adapter votre site pour écran tactile.
Voici un article intéressant sur le sujet qui m’évitera de paraphraser : Designing for touch screen
Si vous avez lu jusqu’ici, vous devez avoir compris en quoi le responsive web design est également une nouvelle philosophie. Il n’y a pas que l’étape d’intégration qui entre en jeu mais dès la phase de réflexion et de conception, nombre de questions doivent être posées. De bonnes connaissances techniques sont bien sûr nécessaires mais il faut aussi réfléchir à la hiérarchisation de l’information. En général sur mobiles, l’information est nettement raccourcie et quelque fois c’est même l’objectif du site qui est différent, ce qui en découle de lourdes conséquences.
Les limites du responsive design
On entend beaucoup parler du responsive design comme de quelque chose de vraiment génial qui fait qu’à peine tu prononces ce mot, tu es le geek le plus cool de la pièce.
Mais peu de gens parlent du côté obscur du responsive design et pourquoi cela n’a pas que du bon. Alors voici mon opinion mêlé à ce que j’ai pu trouvé à droite et à gauche :
1. C’est beaucoup (beaucoup) plus long qu’avant
Et oui, fini le temps où on réalisait un site à 980px de large et fini, basta c’est en ligne ! Forcément il faut traiter de beaucoup plus de cas de figure autant sur le plan de l’information et du contenu à afficher que sur la mise en page, les typos, les images, etc…
2. Plus de connaissances et plus de technique
Pour être un crac en responsive design, il y a beaucoup de choses à connaître car malheureusement il ne suffit pas de juste connaître les media-queries CSS3 sur le bout des doigts ainsi qu’une ou deux astuces. On est souvent confronté aux spécificités de certaines plate formes (comme l’iPhone qui réagit de façon très particulière et qui peut nécessiter du code supplémentaire propre à Safari dans sa version mobile). Et surtout ce n’est pas sur le point de s’arrêter ! Bien au contraire… A un tel point que monsieur Spartan vous prédit que très rapidement de nouvelles typologies de métiers très spécialisés vont devenir familiers si ce n’est pas déjà le cas.
3. Un coût plus élevé
Et oui si c’est plus long et que ça demande plus de compétences, le devis va forcément s’alourdir si on ne veut pas privilégier certains utilisateurs et en délaisser d’autres.
4. Moins de créativité
Plus on apporte de contraintes de mise en page et de contraintes techniques, plus on réduit sa liberté. Ce qui apparaît clairement avec les designs responsive si on jette un oeil aux galeries, est qu’on sent très fortement la mise en page en grille : tout est assez carré, aligné, prêt à être replacé au moindre redimensionnement (oui c’est le concept qui veut ça !), pas ou très peu de large background ou même d’images léchées à tout va, et encore plus rarement de la vidéo ou du rich media.
5. Le cas des images
La question des images à redimensionner ou à cacher est délicate. Il ne faut pas pour autant faire perdre de force au concept dans la mesure du possible et il faut que le site se charge vite… Dernier point, redimensionner des images consomme plus de performance CPU et de mémoire.
6. Le temps de chargement
Il faut sans cesse faire attention au temps de chargement, à ne pas laisser d’éléments invisibles ou de scripts inutilisés gonfler ce dernier. N’oubliez jamais que les gens sont impatients ! Et si votre site met trop de temps à charger sur un appareil mobile, il y a de fortes chances qu’il ne se charge jamais dû à un signal réseau trop faible ou à un manque de mémoire.
7. Plus de code, plus de mises à jour
Pour adapter le contenu et la mise en page à la majorité des supports, il faut plus de code ce qui entraîne donc des temps de mises à jour plus élevés…
8. Plus de différences entre navigateurs et supports
Le responsive design repose en grande partie sur l’HTML/CSS et comme on le sait, il est interprété différemment par chaque navigateur et de plus souvent les supports ajoutent une couche comportementale par-dessus (comme par exemple Safari mobile qui va dézoomer toute la page de votre site lors de son chargement pour l’afficher dans son intégralité). En quelques mots : un gros casse-tête.
9. Il est souvent plus rapide de créer une version mobile qu’une version responsive
Et oui, c’est tellement long et contraignant que dans certains cas, il sera plus rapide et plus efficace et agréable pour l’utilisateur de concevoir une version mobile que de chercher à adapter votre site.
Articles
Il y a déjà eu énormément d’articles et de tutoriels sur le responsive design que je souhaite partager avec vous. Cela afin de compléter mes explications et de mettre en pratique cette philosophie et ces nombreuses spécificités pour vos prochains webdesigns.
Quels choix de navigation en responsive design ? (fr)
Les règles du webdesign responsive
Les petits et gros challenges du responsive design
Une leçon sur l’emploi des media queries
Article sur la conception d’un site « responsive »
Le webdesign responsive a crée des opportunités
Les pour et les contres du responsive web design
11 problèmes du responsive design
Et enfin…
L’ultime compilation de liens sur le responsive design
Tutoriels sur le “responsive web design”
Tutoriel sur les media queries CSS3
Comment utiliser les media queries CSS3 pour créer la version mobile de votre site
Créer un design responsive avec les media queries CSS3
Le guide du débutant sur le responsive web design
Tutoriel de mises en pages flexibles en media queries
Travailler avec les media queries
Un guide visuel du responsive web design
Tutoriel sur les media queries CSS3 (au cas où vous n’en avez toujours pas assez !)
Comment utiliser l’orientation en media queries
Optimisez vos emails pour les supports mobiles à l’aide des medias queries
Le responsive web design avec l’HTML5 et le framework Less
Techniques plus spécifiques :
Cacher et afficher des portions d’images
Comment créer une grille d’images responsives
Redimensionner des images HTML lors du changement de résolution
Ressources et outils utiles pour le “responsive web design”
21 supers Outils pour le « responsive web design »
Modernizr : pour détecter le support de sortie
Screenfly : encore un outil pour tester vos sites sur les résolutions d’appareils variés
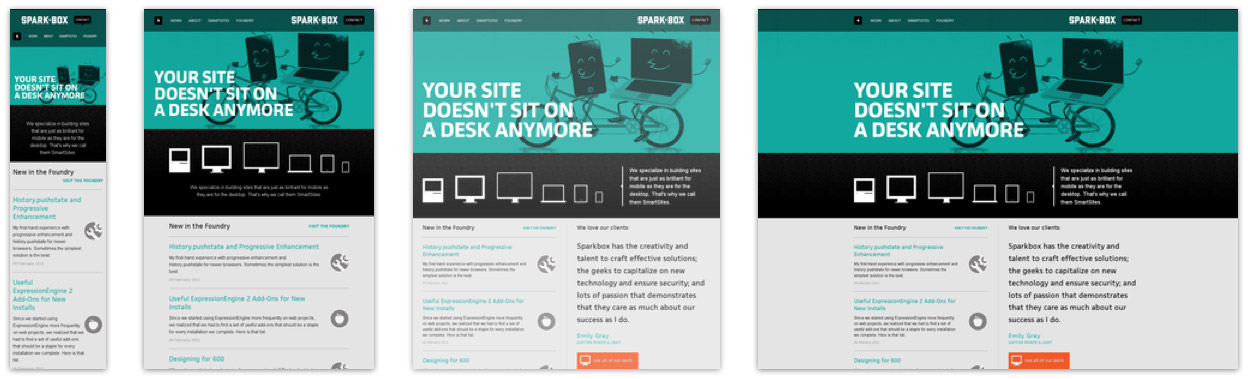
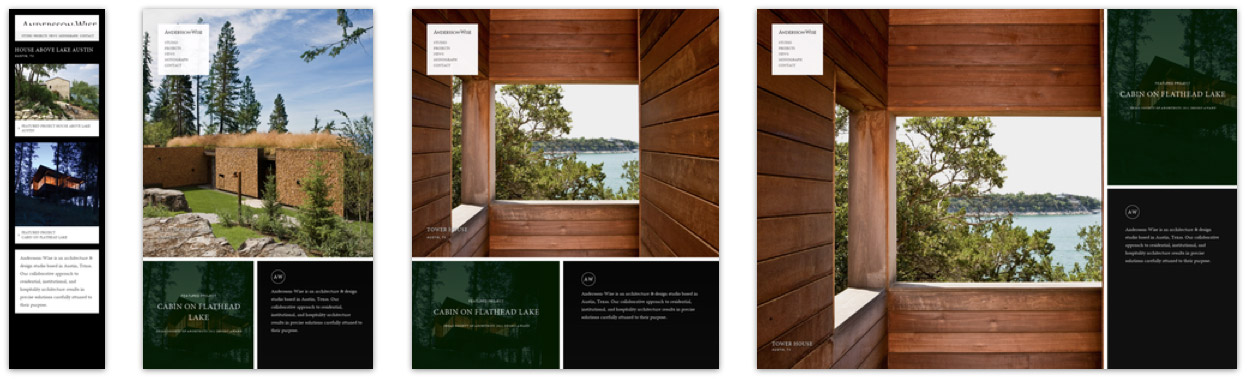
Exemples
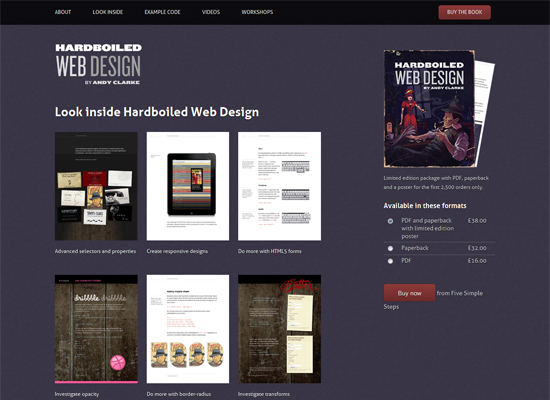
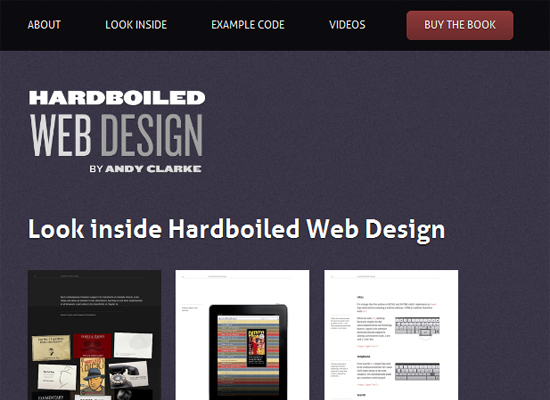
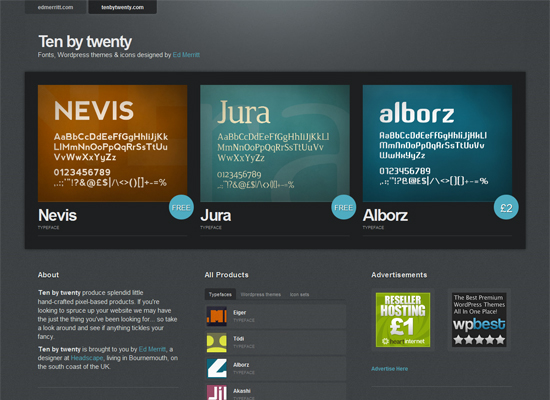
Cliquez sur les images pour les voir en plus grand :
Pour encore plus d’exemples :
Media Queries : une galerie de sites « reponsive » (merci à HelloJul pour le lien !)
24 excellents exemples de « responsive web design »
Conclusion
Le responsive design est sans nul doute une évolution du webdesign plus que nécessaire à l’heure où notre façon de naviguer et d’interagir avec le monde connecté se transforme. Comment accueillez-vous cette nouveauté ? Êtes-vous enthousiaste ou au contraire réticent à vous plonger corps et âme dans le responsive design ?
Auteur: Gaétan Weltzer, comme toujours en fait.



























sebastien.p | Waym -
Pas encore tout lu mais cet article est déjà dans ma base de favoris ! Il a l’air très complet et sera utile j’en suis sur ! Merci super boulot comme toujours !
Oliver -
Ow. Effectivement quand tu annonces un article détaillé, tu fais pas dans la dentelle, chapeau ! Et merci, plein de trucs sympas a savoir =)
lazy -
Très bon article, bien complet et qui arrive au bon moment ! Les clients demande plus en plus à ce que leur site soit compatible sur tout supports notamment mobile (ipad & iphone) et même le site est en flash.
Mais on peut se heurter à des petits problèmes dés qu’on commence a tester sur de trop vieux périphériques mobiles… Notamment sur des petites résolutions (240px) ou des navigateurs mobiles pas à jour.
Design Spartan -
@Olivier : Merci, ce fut en effet un sacré boulot. 😉
@lazy : Oui je suis d’accord. Pour ce qui est des résolutions, je pense qu’en-dessous de l’iPhone3 (soit du 430x320px) ce n’est pas la peine de se casser la tête… En effet depuis l’arrivée de l’iPad notamment, la demande semble avoir explosé.
lacraieaseb -
Énorme le boulot fourni, un grand merci et félicitation Spartan.
par contre j’ai un peu abandonné la créa de site internet il y a presque 10 ans usé par le temps passé à régler les problèmes technique au détriment du temps passé à créer.
Là je dois m’y remettre un peu, les problèmes ne sont plus les mêmes, mais j’ai l’impression qu’il a toujours autant de contraintes… je suis fatigué avant même de commencer XD
David -
Merci et félicitation pour cet article.
C’est vrai que quand on voit la liste des périphériques à adapter, ça fait peur.
Mais plus de boulot = plus d’argent = plus d’embauche?
nbirckel -
Très bon article sur le Responsive, je le rajoute dans les ressources incontournables du Compte Rendu du #wdfr sur ce sujet 🙂
Yoann -
Excellent article qui m’en apprend encore un peu plus sur pas mal de point et qui en confirme d’autres. C’est effectivement dommage pour la créativité qui en prends un coup sur pas mal de projet, due aux contraintes sur responsive ! Les exemples qui vont avec sont top !
William -
Article bien documenté et intéressant : Félicitations
Par contre quelques points qui me gêne dans ton analyse :
Le fait d’évoquer le principe de « cacher » du contenu me pose problème. Pourquoi cacher du contenu ? Si on considère qu’il est superflu pourquoi le mettre dans la version screen ? C’est l’agencement de celui ci qui doit éventuellement être revu (ne concerne pas les images décorative). Si l’objectif du site change sur mobile, alors c’est un autre projet et le design agile n’est pas adapté.
« 1. C’est beaucoup (beaucoup) plus long qu’avant ». Moué, si en amont le projet est bien pensé, ce n’est pas si long que ça. Les versions « mobiles » des feuilles de style sont en général des ajustement de marge, de police, de bg etc…
« 4.Moins de créativité » Faux ! C’est juste que nous en sommes au balbutiement de cette techno. Laissons le temps aux intégrateurs de s’habituer. Mais techniquement il n’y a pas plus de barrière à la créativité qu’avant. Juste du travail en plus 😉
Le point positif que je vois dans cette techno c’est le rapprochement qu’elle va opérer entre graphistes et intégrateurs en amont d’un projet. Une excellente chose pour le métier.
Quant à savoir si on est enthousiaste ou pas, je pense qu’on a pas vraiment le choix vu la proportion grandissante de personne naviguant sur mobile. C’est une aventure passionnante qui nous attend 🙂
Sympa le blog au passage 😉
PS : en complément, un échange intéressant entre Ethan Marcotte et Paul Boag : http://boagworld.com/season/2/episode/s2e7/
HelloJul -
Super article Spartan ! Malheureusement j’ai pas le temps de tout regarder… Vivement dimanche soir que je puisse regarder tout ça tranquillement (quoi ça fait geek ?? lol) et que je puisse tester ces ressources 😉
Une fois de plus tu ne fais vraiment pas les choses à moitié, un article très complet, merci beaucoup ^^
Design Spartan -
Merci à tous pour vos commentaires. 🙂
@William : Merci pour ton avis, je te réponds point par point :
– je l’ai écrit plusieurs fois, on ne navigue pas de la même manière sur mobile et on ne cherche en général pas les mêmes infos ou les mêmes expériences, même s’il s’agit de la même marque et du même site. Le projet est identique mais quelque fois les contraintes de l’objectif plus les contraintes techniques font qu’on ne peut pas afficher tout le contenu d’une page d’accueil. Bien souvent on n’affiche pas certaines parties car elles n’ont pas – ou peu – d’intérêt, comme une sidebar avec des informations complémentaires ou une lourde galerie de photos, etc… Je t’invite à regarder les exemples, tu verras que bien souvent des blocs ou images sont laissées de côté sur mobile, ce qui est pleinement justifié.
– pour avoir testé dans le cadre d’un site en HTML5 peu banal en one page avec un scrolling, vidéo d’intro, etc… ça fait beaucoup beaucoup plus de travail : plus de code, plus de différences, plus de tests, plus de bugs, je ne parle pas du JS qui m’a rendu fou ou encore de la vidéo HTML5, etc…
– sur le point de la créativité, je reste sur ma position : le simple fait que le poids de la page soit réduit au minimum pour mobiles, plus le fait que la résolution soit petite, empêche clairement l’emploi de grandes images, de vidéos, de nombreuses expériences, etc… Plus on se ferme de portes sous la contrainte, plus on diminue les possibilités créatives. Après je ne doute pas pour autant que de plus en plus de sites intéressants et surprenants vont voir le jour mais il y a quand même beaucoup de choses qui ne sont plus permises (il suffit de comparer à la liberté d’un site Flash par exemple où on peut faire ce qu’on veut pour la navigation, de la vidéo, des interactions, de la 3D, etc…).
Merci pour le lien en complément, je vais jeter un oeil. 😉
Joe Vains -
Énorme article très bien documenté et argumenté.
Bravo encore une fois Spartounet. 🙂
c3dr!k -
Merci patron!
J’ai gagné 4 heures de recherches et études sur le sujet en lisant cet article.
C’est du bonheur d’assimiler rapidement les « pour et contre » du dernier truc à la mode, je sais à quoi m’en tenir face à la demande du client 🙂
C’est pour cette raison que je viens régulièrement faire un tour ici, thanks a lot!
William -
@Spartan : c’est plaisir d’échanger sur ce sujet (surtout en français ^^).
– J’ai bien saisi la différence de navigation entre Mobile et terminaux « fixe » je te rassure, mais cela ne justifie toujours pas le fait de cacher du contenu. (pour les images de décoration je suis tout à fait d’accord)
C’est l’agencement de l’information qui est à revoir ou sa pertinence quelle que soit le support. Si une partie n’a pas ou peu d’intérêt, elle ne l’a pas non plus sur un grand écran. C’est le rédacteur qui décide. Beaucoup de site que je vois en design agile ré-agence leur contenu, mais ne le supprime pas. Et si ils le font c’est une mauvaise pratique.
Par contre cibler l’objectif d’un utilisateur mobile est lui proposer un accès plus direct à l’information sans lui en cacher : oui c’est vrai défi. Mais c’est ce qui fait que le job est merveilleux.
Et si on cherche à lui offrir une tout autre expérience, c’est un autre projet et le design agile n’est pas une solution.
– Je ne nie pas le fait que ça demande plus de travail :). Mes propres essais ont aussi été laborieux. Mais c’est parce qu’on manque encore de méthode. Ça viendra avec le temps. C’est pour ça que j’évoque l’amont du projet. C’est quelque chose qu’on devrait envisager rapidement pour éviter de retomber dans
un cloisonnement des métiers du web.
– On doit pas parler de la même chose. Je pense que ça serait une erreur d’associer le design agile à une contrainte pour la créativité, la vrai contrainte c’est le support. Ton site pour terminaux fixes peut avoir une structure complexe. Il faut juste concevoir que ce design et la structure sera « adaptée » pour un terminal mobile :).
Les problématiques liées au Flash ne sont pas apparue avec l’avènement des terminaux mobiles. Et pour moi ce n’est pas lié au Design agile. Par exemple si tu fait un site en Flash, « normalement » tu devrais avoir une version accessible (c’est rare, le client ça l’emmerde, je conçois) mais du coup c’est un autre projet. Tu créé une alternative, donc un autre site. Pour la version mobile c’est la même.
NB : je ne cherche pas à convaincre ou convertir mais au moins poser la réflexion et approfondir certains points. Et encore on entre pas dans le débat « mobile or screen first » 😀
Zizae -
Un grand merci pour cet article très détaillé ! Déjà rajouté dans mes favoris 😉 J’ai également trouvé en complément cette ressource qui permet de visualiser, en fonction de la résolution (affichage des dimensions à l’écran) les media queries associées http://seesparkbox.com/foundry/media_query_bookmarklet
lpf -
Spartan, tu te connectes plus sur MSN? J’aimerais te proposer une idée d’article, et c’est pas trop pratique par mail.
Design Spartan -
@William : En effet c’est un plaisir d’échanger, je comprends mieux ton point de vue qui est très intéressant.
@Zizae : Je suis content que tu aimes cet article et qu’il te serve. Merci pour ton lien.
@lpf : Je pense que le plus pratique pour l’instant reste la solution du mail pour m’exposer ton idée clairement : designspartan[at]gmail[point]com.
Taz -
Super article !!
Laurent -
Article très complet et qui en ravira plus d’un, on voit bien qu’un gros travail de fond a été nécéssaire pour rassembler toutes ces bonnes ressources, merci à toi;-)
Pour ceux que ca intéresse, Grafikart avait produit un tuto vidéo (en français) pour se familiariser avec le système:
http://www.grafikart.fr/tutoriels/html-css/media-queries-responsive-178
Vincent -
J’aime bien ce blog mais c’est fou le nombre de connerie qu’il y a dans cet articles.
Tu ne connais manifestement pas jquery mobile, si tu l’avais utilisé tu te rendrais compte des énormités que tu dis. Rien ne tien dans ton argumentation, vu que le responsive design se limite aux media queries pour toi (et non jquery mobile ne requière pas de connaissance technique).
et sache que de la contrainte nait la créativité, sa m’étonne que tu ne saches pas ça.
Design Spartan -
@Vincent : Moi c’est fou comme les commentaires de haters me font rire ! 😀 Tu pourrais juste donner ton point de vue et ouvrir un dialogue enrichissant tout comme William mais il semble que non. Je vais tout de même te répondre car ton commentaire est pas mal dans le genre.
Tu commences par balancer des idées sans même parler de quelle phrase tu essaies de réfuter. Oui c’est en connaissant jQuery mobile que je parle des complications qui peuvent être liées au JS et auxquelles on est confronté : long débugage selon les navigateurs et encore plus si on multiplie ça sur les supports mobiles, ce qui force en plus à installer jQuery mobile et à adapter les scripts. Comme je l’ai dit, ainsi que de nombreux articles que tu ne dois pas avoir lu, on peut faire certaines choses en JS comme du scrolling par exemple qui ont un grand intérêt sur ordinateur et en revanche qui ne servent à rien sur mobile, dans quel cas il faut quelque fois supprimer ou adapter, puis retester etc…
Et puis oui, jquery mobile est le premier langage du monde qui ne requiert aucune connaissance technique hahaha !
Je constate que tu n’as pas dû lire tout l’article lorsque tu dis que pour moi le responsive design se limite aux media queries. Dès la première phrase j’annonce d’emblée que c’est une nouveauté technique et surtout une nouvelle philosophie de conception de sites…
« et sache que de la contrainte nait la créativité, sa m’étonne que tu ne saches pas ça. » > Apparemment je n’ai pas eu la chance de t’avoir connu plus tôt ! Tu sembles tout savoir. 😉 Je ne vais pas perdre mon temps à répéter ce que j’ai déjà écrit sur le rapport contrainte/créativité. C’est du bon sens. Je ne citerai qu’un exemple tout bête : si deux hommes ont une toile blanche devant eux et qu’un des deux n’a que de la peinture noire tandis que l’autre possède toute une palette de couleurs, les deux peuvent au final créer une très belle œuvre et faire preuve de créativité mais celui qui possède toutes les couleurs qu’il souhaite aura quand même un terrain beaucoup plus grand pour exprimer sa créativité, il ne sera pas limité à la couleur noire. Je te renvoie aussi là-dessus… http://www.netmagazine.com/opinions/responsive-web-design-boring
Pour finir avant de dire que « c’est fou le nombre de conneries qu’il y a dans cet article », je rappelle que cet article est également une synthèse de ce que j’ai pu trouver et lire dans de nombreux articles donc tu as encore de nombreux blogs à attaquer !
FidFly -
Merci pour l’article, j’avais déjà entendu parlé des medias queries mais savoir leur réelle utilité 🙂 .
@Vicent : et toc !
Vincent -
C’est fou comme quand on critique on le prend directement mal si tu écris des articles c’est qu’ils vont être critiqués, et encore bien.
Ce que je réfute ces tes 9 points qui me semble ne prennent pas en compte jquery mobile
C’est beaucoup plus long qu’avant -> benh non avec jquery mobile c’est des classes à mettre dans ton HTML, si tu connaissais tu n’en disconviendras pas
Plus de connaissance technique -> ajouté des classes à l’HTML !!
Un coût plus élevé -> je suppose que tu parles du temps vu que plus long mais je pense qu’ajouté des classes à un doc HTML ca ne prend pas tant de temps que ça. De plus je ne comprend pas qu’on puisse se plaindre de rendre le web encore plus accessible qu’il ne l’est ?
Moins de créativité -> je ne dirais rien vu ton exemple on ne tombera pas d’accord.
Le cas des images -> C’est quoi le problème a par le temps de chargement ? Deux points pour ça c’est vraiment essayer de trouver des arguments là ou il n’y en a pas
Temps de chargement -> effectivement d’accord, mais je vois pas le rapport avec le responsive design, tu parles de web mobile, mais bon je te l’accorde pour le cas des images.
Plus de code, plus de mise à jour -> erf plus de code, certes, les classes dans l’html. Par contre plus de mises à jour je crois que c’est là plus grosse énormité
Plus de différence entre les navigateurs et supports -> principe de jquery : cross browser
Il est souvent plus rapide de créer une version mobile qu’une version responsive : oui on a compris tu ne connais pas jquery
Enfin il n’y a aucune animosité de ma part je respect le travail qui a été fait, mais je pense que tu n’as pas toutes les clefs pour donner un avis objectif.
En parlant des conneries de cet articles je parles des neufs points.
Design Spartan -
Je te l’ai dit, tu critiques ces neuf points qui ont été repris d’autres articles mais également d’expériences personnelles. Et de nombreux autres partagent mon avis par expérience. S’il s’agissait de telles conneries, tu peux être sûr que plus d’un m’auraient descendu…
Vu ta critique de chacun des points je vais être franc, c’est ridicule, tu t’es arrêté à « ajouter des balises HTML » –> ok si le responsive design s’arrête à ça p’tet qu’il n’y a en effet aucun problème et le monde est rose. Pour tout le reste je ne prends même plus la peine de répondre, que ce soit sur le coût, le temps de mise à jour, les images, les différences entre navigateurs ou le temps de chargement, etc… ce sont autant d’évidences qui ont été expliquées et de plus partagées par bien des sites.
Si tu n’es pas d’accord on aurait pu en débattre mais attaquer en qualifiant de « conneries » sur un ton agressif, je ne vais sûrement pas accepté de façon résigné (tu es drôle sur ce point quand même, genre c’est normal ;)). De plus au vu de ce que tu m’as écrit là c’est pas la peine de revenir commenter, je ne vais plus prendre la peine de répondre tellement c’est creux et incohérent… je te préviens que je risque de supprimer ou d’éditer tes prochains commentaires, bien que je déteste avoir à faire ça. Bonne continuation Vincent.
Benoit -
@vincent > Encore un comportement bien français. Tu sais, on peut donner un avis sans être « vulgaire » et attaquer comme un bulldog (surtout sur le 1er com).
Pour ce que tu défends, jquery mobile, c’est est une bonne alternative qui mérite d’être abordée. Par contre, faire croire qu’il suffit juste d’ajouter des classes pour mettre en place une solution mobile d’un site n’est pas très futée surtout pour les novices qui passeraient par là. Prendre un peu de recul, c’est bien des fois.
De plus, l’approche tentée par Gaétan n’est qu’une clé pour avancer soi-même dans la compréhension de cette problématique. Elle n’est pas annoncée comme une vérité absolue.
S’il avait du aborder tous les points du responsive design, pas sûr qu’on aurait finit de lire l’article.
William -
@Vincent : je trouve ton intervention bien trop agressive pour le manque de fond que tu y mets. jQuery Mobile est un bel outil, mais très loin d’être aussi universel que les media queries (Et oui ! Il doit encore exister des navigateurs mobile sans Javascript ou juste incompatibles : http://jquerymobile.com/gbs/)
Bien que sur certains points je ne soit pas non plus d’accord, Gaétan a le mérite de recenser un nombre important de ressources qui permettront aux curieux de s’ouvrir l’esprit. Ça ferait du bien à certains je pense.
@Gaétan : j’aime l’allégorie de la toile blanche 🙂
Un petit lien au passage : http://mediaqueri.es/
Bingo -
Merci pour cet article de qualité sur le sujet et merci pour les nombreuses ressources et liens dispo.
Laurent -
@William: merci pour ce lien, très chouette si on est à la recherche d’inspiration 😉
thomasrousselin -
EXCELLENT ARTICLE,
qui à lui seul me permet de comprendre les bases du responsive design, et que de liens, tous plus interessants les uns que les autres !
J’entend depuis assez longtemps maintenant parler de l’utilisation de MEDIA-QUERIES dans les css, tout en ayant encore jamais essayé de m’y plonger réellement. Trop difficile d’accès au premier abord peut-être, ou tout du moins, je ne saisissais pas l’avantage réel qui nécessitait leur utilisation. Mais ton article me permet, déjà d’une, de comprendre leur fonction première, mais surtout de comprendre leurs rôles dans la méthode de travail qu’est le responsive design.
Quand à cette nouvelle façon de penser son travail, amenée par la philosophie du responsive design et par la multiplicité des résolutions, je la trouve très attractive et plutôt ludique, mais certes un poil plus complexe.
J’ai une petite question sur la pratique du responsive design: Est-ce qu’il existe des outils (online ou logiciel) qui permettent de se rendre compte rapidement du rendu de nos designs selon toutes les résolutions prises en compte par les media-queries ?
En tout les cas, c’est ce genre de post qui nous donne envie de s’y mettre tout de suite, même à 11H00 du soir (enfin après avoir fouillé dans les liens quand même). 😉
Merci beaucoup pour cette ressource que je m’empresse de linker dans mes bookmarks.
PS : Et quand à ceux qui gueulent (c’est le mot) parce qu’apparemment, si on post sur le net, c’est pour se faire engueuler, je suis bien d’accord avec @Benoit, c’est typiquement français comme état d’esprit…
Qui te demande d’être si condescendant ? N’oublie pas que le web existe grâce à tous ces savoirs partagés, et que quand tu estimes que quelque chose a besoin d’être précisé, ré-expliqué, ou bien même contredit, tu n’as qu’à essayer de faire mieux. Et pas de juste aboyer comme un bouledogue (français).
Design Spartan -
@thomasrousselin : Merci pour ton commentaire. Pour tester son site responsive sous plusieurs résolutions (selon les media-queries que tu as mis en place donc), tu as dans la liste des ressources de l’article Resize my browser et Screenfly que je te conseille fortement ! 😉
Je suis content que toi et d’autres apprécient cet article (et en plus le défendent !), c’est motivant. A bientôt !
thomasrousselin -
@DesignSpartan : Merci beaucoup à toi, c’est exactement le genre d’outils que je recherchais 😉
Oui c’est vrai, excuse-moi, je n’ai pas encore pris le temps d’examiner tous tes nombreux links ^^’
Et bien, merci encore pour ce précieux article, et sans doute à bientôt quelque part dans le p’tit monde de la « French créa web », on the net ou IRL ++
Ugo -
Hello,
J’en ai lu pas mal des articles sur le sujet. Mais je crois que celui-là est le meilleur pour bien commencer.
Bravo beau travail de recherche 😉
Manumanu -
J’arrive un peu après la bataille, moi !
Personnellement, j’ai trouvé une façon simple de traiter les différents types de supports (toutes marques / modèles / périphériques confondus) en rendant le design fluide dès que la taille de l’écran passe sous la barre des 750px (environs, c’est à adapter ; mais généralement au-delà, le site peut-être visité normalement dans la plupart des cas). Du coup, il me suffit généralement de retirer les largeurs des éléments.
Après, il y aura sûrement d’autres contraintes, puisque je vais m’attaquer à la réflexion du site e-commerce via mobile ; mais pour l’instant, je n’ai pas encore été confronté à des cas où le site demandait un travail conséquent pour être adapté – le plus long a été la phase de tests pour la première fois.
Du reste, je n’ai pas encore testé jQuery Mobile ; un ami travaille à un plugin intéressant pour améliorer sa compatibilité et sa simplicité d’utilisation – preuve, pour répondre à Vincent, que cette méthode n’est pas encore tout à fait au point.
En soit, je ne pense pas que la créativité puisse être limité par ce support, dans le sens ou pour moi, créativité ne rime pas avec « n’importe quoi ». Tu évoquais le cas des grilles comme une contrainte, personnellement je trouve que c’est l’un des meilleurs apports au web et au design depuis la fin de la mode du « glossy ». Les plus beaux design que j’ai pu voir ces dernières années étaient pratiquement dans ce schéma de grille (notamment avec l’essors de 960grid), avec un minimum d’effets et de couleurs. Leur originalité pour moi se situe dans leur choix de mise en page, de couleurs, de police, et par l’intensité qu’ils peuvent donner avec peu d’éléments. C’est l’ajout même de cette notion de structure qui rend un design plus vivant pour moi. Et quel confort pour les yeux !
Il y avait de toute façon déjà des contraintes avant, avec la liberté dont tu parles, pour exemple l’ajout de grandes images : Ajoutant un commentaire, je suis au bas de ton site, et je vois la césure gauche de l’image de fond du footer. Non que ça me choque spécialement, mais c’est l’exemple de contraintes de l’utilisation de grandes images (Par contre, l’espace publicitaire en dessous du footer me déchire la rétine !).
Tu parlais également des sites en flash, pour moi ils ont été autant vecteur de très belles choses que d’horreurs innommables ; mais surtout, les contraintes liées au Flash étaient bien plus importantes à mon sens que celles qui se présente actuellement avec le mobile. Certes ça permettait de nouvelles choses, des animations poussées, mais cela a-t-il vraiment aidé le contenu, la forme ? J’ai des doutes – d’autant que comme disait quelqu’un plus haut, il fallait très souvent prévoir un second site en HTML pour palier l’absence possible de Flash sur l’ordi du visiteur.
Tout ça pour dire que personnellement, je suis impatient de voir ce que ces nouveaux formats vont apporter. Et pourtant, j’ai été réfractaire à la navigation sur mobile…
Ton article est en tout cas très bon, documenté, et très pertinent ; merci à toi 😉
bessieres.biz -
Bonjour,
Excellent article que j’ai utilisé pour faire ces 2 sites:
bessieres.biz
rent-apartment-paris-france.com
Donnez moi vos impressions !
Intégrateur web -
L’intégrateur avait déjà à faire avec une interprétation difficile de certains navigateurs, voila qu’il lui faut prendre désormais en compte le responsive design !
finalspy -
Pour ceux qui ont déjà travaillé sur les contenus des portails Wap / 3G des grands opérateurs dans les années 2000 à 2010 ça doit rappeler des choses…
Et pour cause chaque mobile avait son propre navigateur, avec sa propre taille d’affichage, nombre de couleurs et possibilités de saisie etc.
Bilan il fallait d’une part détecter le type exacte de l’appareil, charger toutes les informations de configuration spécifiques, parser un fichier de « contenu » XML et utiliser une feuille de style XSL paramétrée avec la configuration spécifique pour rendre un WML ou un XHTML pour le téléphone NokSung 3421 ou le SamKia5093 … bref des milliers de combinaison.
Heureusement maintenant tous les mobiles intègrent un browser html récent et reconnu et tous on des possibilités de rendus similaires, si ce n’est effectivement la taille d’écran …
On a un peu avancé mais finalement la problématique est très loin d’être nouvelle !
Design Spartan -
@finalpsy : Et ben, je n’imaginais même pas qu’un tel procédé existait à l’époque… merci pour le commentaire instructif. 🙂
Tooroot -
Super article, une trés bonne référence… Beau boulot, merci.
eviouchka -
merci, merci
pour tous les webmasters qui s’arrachent les cheveux aujourd’hui afin de contenter leurs clients en matière de responsive design, cet article et tous les liens qui l’accompagnent sont une mine d’or !
on peut rajouter aussi que les frameworks de Template sont responsive pour la plupart d’entre eux et que ça aide beaucoup pour construire un site « responsive » ;
mauvais côté de l’utilisation de ces fameux frameworks : on n’ a pas les mains libres pour tout faire, il y a des contraintes de code et ça alourdit un site …a réfléchir…
yasmine -
merci bien, très bon article.
Jeremie487 -
Bonjour, Je souhaiterais concevoir une brochure pour mon entreprise mais je ne sais pas sur quelles critères m’appuyer. Des potes ont travaillé avec ) et me recommande particulierelent cette boite. Sur leur site je ne vois pas leur réalisation donc ça me rassurerais d’ avoir votre opinion pour poser les bonnes question si je les contactes. Ce domaine m’étant encore inconnu est ce qu’il y a des combines à se mefier ? j’avoue que c’est encore vague pour moi et cela a un coût ça serait cool de pas gaspiller d’argent. Merci d’avance =)
May -
Un grand merci à l’auteur de l’article qui m’a vraiment aidé à comprendre e concept en gros et en détaills … merciiiii
concept info -
merci pour toutes ces bases sur le responsive design qui à encore quelque beaux jours devant lui
Pingback: Le style 360° (ou Post-responsive design) - Ode. Magazine
Pingback: Comment écrire pour le m-commerce ? | Le blog d'Eric Rédaction