Tutoriel: Digital Painting Concept Art
Pour ce nouveau tutoriel réalisé par mes soins, je vais vous montrer pas à pas comment j’ai réalisé ce concept art que j’ai nommé « L’élémental de forêt « . Il s’agit d’un concept art, le tout est donc de mettre en avant une créature originale.
Etape 1:
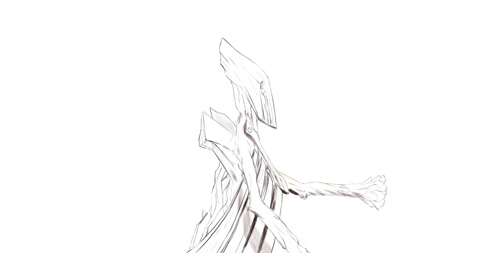
Cette fois j’ai commencé directement sur Photoshop en partant d’un fond blanc. Une fois que j’ai crée un nouveau calque (Ctrl+Maj+N – je vais beaucoup m’en servir ) pour la line, je commence à définir la forme avec un pinceau noir avec opacité et flux variant avec la pression du stylet. J’affine petit à petit la silhouette et les traits puis je détaille un peu mon élémental. Une fois que j’ai fini ma line, je crée un nouveau calque que je place en dessous du croquis.

Etape 2:
Ici je remplis chaque partie avec une couleur unie sur un nouveau calque situé sous celui du croquis, puis je choisis une couleur pour ombrager, et une autre pour éclaircir les zones où le personnage est frappé par la lumière, toujours sur mon calque de base. A la fin de cette étape, j’ai défini les couleurs de bases avec les premières ombres et lumières, je passe donc mon calque de fond blanc en noir (Ctrl+I en le sélectionnant).

Etape 3:
Je crée un quatrième calque juste en-dessous du calque du croquis et je fais une sélection de mon personnage que je mémorise: Sélection>Mémoriser la sélection, dans la fenêtre qui s’ouvre j’entre un nom quelconque et je fait OK. Maintenant, dans l’onglet « Couches » à coté de l’onglet « Calques » j’ai une nouvelle couche noire et blanche correspondant à mon élémental.
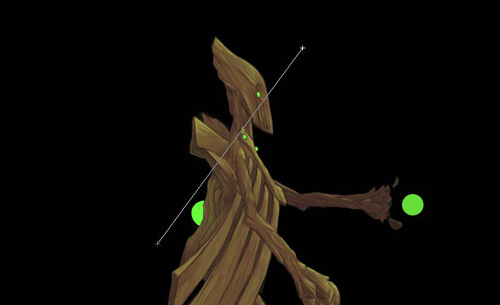
Je resélectionne mon élémental (Ctrl+clic sur la nouvelle couche) et je sélectionne l’outil Dégradé. J’applique un dégradé partant de en haut à droite ( la source de lumière fictive ) jusqu’en bas à gauche allant du vert-jaune au noir.

Je passe ensuite ce calque en dégradé et je crée un nouveau calque. Je répète l’opération pour avoir un nouveau dégradé sur la sélection de l’élémental mais cette fois-ci je crée un dégradé noir sur la partie inférieure de mon personnage et je passe le calque en mode » Obscurcir » une fois que l’effet me convient.

Etape 4:
Je crée un nouveau calque par-dessus les autres ( toujours sous le croquis ) sur lequel je vais peindre la forte lumière qui frappe l’élémental de forêt. Je prends une couleur vert-jaunâtre pour la lumière provenant de la source de lumière principale ( en haut à droite ) et une couleur verte fortement saturée pour la lumière provenant des boules de lumières. Toujours sur ce calque j’assombris les zones d’ombre pour que le contraste ombre/lumière soit plus fort et qu’il y ait plus d’atmosphère.
Ensuite je commence à peindre le sol ( et oui, il marche bien sur quelque chose… ) mais sans trop le texturer pour l’instant.

Etape 5:
Pour la cinquième étape, je décide de m’attaquer plus sérieusement au sol. Je crée un nouveau calque sous le croquis et je détaille mon sol, j’essaie de lui donner une texture plus réaliste. Sur un nouveau calque, je peins très légèrement avec un pinceau à faible dureté les zones où la lumière frappe plus durement le sol ce qui fait ressortir l’ombre de la créature puis je fusionne ce calque avec celui d’en dessous.
Sur un nouveau calque que je glisse sous l’élémental je peins le reste du fond qui passe derrière l’élémental et au premier plan.

Etape 6:
Dans cette courte étape, j’applique juste une texture à mon personnage pour qu’il ait plus l’air d’être en bois. Pour ça, rien de bien compliqué, je glisse une photo de bois et je crée un masque d’écrêtage: je sélectionne mon calque contenant la photo et je fais Alt+Clic entre ce calque et celui en-dessous ( c’est à dire mon personnage ). Ainsi la texture de la photo ne s’appliquera qu’au calque du personnage. Je transforme un peu la photo et je fais quelques réglages et mon élémental semble vraiment être en bois, pardi!
Etape 7:
Je vais détailler dans cette partie la façon dont j’ai obtenu l’effet des boules vertes. Je commence par créer un nouveau calque au-dessus des autres (toujours Ctrl+Maj+N) sur lequel je peins une lueur verte autour des boules, rien de plus simple il n’y a qu’à prendre un pinceau à dureté 0%. Par la suite je crée un nouveau calque par-dessus et je peins des traces lumineuses autour de façon circulaire ( cf l’image ci-dessous pour mieux comprendre ) toujours avec le même pinceau. Je crée ensuite un nouveau calque et je recommence jusqu’à obtenir un effet de lumière satisfaisant.

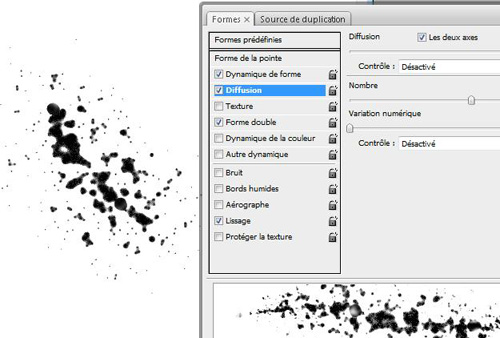
Pour ajouter un effet vraiment original à mes boules de lumière je crée un nouveau calque, cette fois-ci en-dessous de l’élémental. Je sélectionne un pinceau d’une forme spéciale ressemblant à une petite tache de peinture avec des réglages particuliers: Variation de la taille en fonction de la pression de la plume (Dynamique de la forme), Diffusion ( « Les deux axes » cochée ) à 1000% (max), une Forme double avec pas à 1000% ( une forme de base ) et la case « Lissage » cochée.

Et voilà le résultat à la fin de l’étape:

Etape 8:
C’est dans cette avant-dernière étape que je m’occupe du fond, cela est logique car dans un concept art c’est la créature qui est mise en avant tandis que le fond est secondaire. J’ai dû faire pas mal d’essais avant d’obtenir un fond satisfaisant…
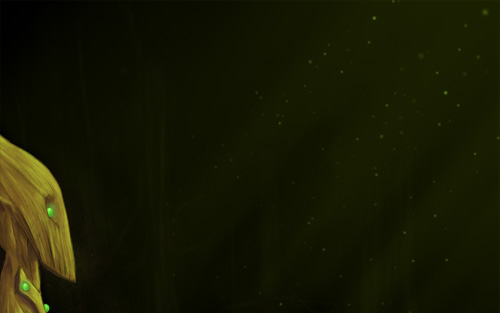
Je crée donc un nouveau calque au dessus du fond noir et je peins des formes d’arbres et de racines avec un pinceau à très faible opacité (entre 10 à 20%) de manière à ce qu’ils soient à peine visibles (oui je sais, dit comme ça cela parait facile…).
Etape 9:
Cette étape sert de finition: je fais les retouches nécessaires et j’ajoute quelques détails: sur un nouveau calque au-dessus des autres, je fais rapidement des traits grossiers à très faibles opacité que je floute ( Filtres>Flou gaussien ). Ensuite je baisse l’opacité de mon calque de façon a obtenir un pâle halo lumineux provenant de ma source de lumière en haut à droite.

Par la suite, je crée un nouveau calque et je vais créer les « particules » flottantes dans la lumière visibles juste au-dessus. Rien de bien compliqué, je prends un pinceau rond de base avec une opacité réglée à 50% et une petite taille ( de 2 à 5 ) et je vais faire des points. Ensuite je floute le calque comme avant, je règle à nouveau l’opacité, et le tour est joué.
Il ne me reste plus qu’à ajouter mon logo dans le coin et à prier pour que ce concept art vous plaise ( et le tuto par la même occasion ! )
Voici l’élémental de forêt dans sa version finale (cliquez pour une image plus grande):
Auteur: Gaétan Weltzer, comme toujours en fait.




Nico -
Yo Gaétan ! C’est Nico de la promo9 SRC 🙂
Super tut’, rien à redire. J’adore ton perso, et les détails sont magnifiques. Je tenais à laisser un commentaire, même si on se voit presque tous les jours, parce que j’imagine que réaliser ça demande quelques heures de boulot, penché sur ta tablette, et concentré sur ton écran. Joli coup de crayon et félicitations pour ton imagination qui nous amène quelques petites œuvres dignes de ce nom ;).
a+
Nico
Design Spartan -
Salutations Nico!
Ca représente effectivement pas mal d’heures de travail et même d’acharenement…
Merci pour ton passage 😉
Black_Perles -
Je Suis bleuffé awai c magnifik je ss tres loin de toi nivo grafik é je te félicite vraimen SUPERBE continu TROOOOOOOOOO BOOOOOOO
Design Spartan -
Wow merci ! 😉
LuciferX -
Vraiment génial ce Digital Painting , la difficulté réside en fait à créer un chouette personnage, pour le reste c’est du gâteau avec ton tutoriel 😀
Design Spartan -
Merci 😛 un peu d’imagination et le tour est joué 🙂
Gnomimus -
Salut !
MAgnifique boulot ! J’aimerais rentrer en contact avec toi:
Encore bravo et a bientot !
Gnomimus,
heid -
vraiment très sympa et très compréhensible.Sait-tu également crée des templates et des petits perso interactif qui te guide et ‘aide dans un site?
félicitation pour ton art et ton travail.
Design Spartan -
Merci heid, par contre je ne vois pas ce que tu voulais dire par » Sait-tu également crée des templates et des petits perso interactif qui te guide et ‘aide dans un site? «
McKay50 -
Bonjour!!J’ai vue que t’on niveaux de dessins et tré devellopé,moi meme j’adore le dessins et en ce moment je m’exerce en concept art,en voila un:http://pix.nofrag.com/6/9/d/c05322c2e1fc761c8e0703d0c57f3.html
Il me faut des conseils d’une personne qui c’est de quoi il parle donc toi,je nutilise pas photoshop,j’utilise photofiltre
Il me faut des conseils utile mercie.
Design Spartan -
Salut McKay50, je veux bien t’aider mais étant donné que cela n’a aucun rapport avec l’article, je te demanderai de me recontacter par mail 🙂 (page « contact » du site).
Tshabs -
Jy arriverais pas !…
Tu pense que jpourais?
Mike -
Sympa le tuto, je débute avec Photoshop, et j’ai tenté de t’imiter, mais dès l’étape 2 je bloque, lorsque je passe le fond en inversé CTRL+I toutes les couleurs du perso passent en noir, et les contours passent en blanc…
Ensuite dès l’étape 3 tu créés un 4ème calque alors que tu en as créé que 2 : celui du croquis et celui des couleurs et ombres… Peut être que tu comptes aussi le fond comme un calque ?
En tout cas chouette dessin, il me donne envie de persévérer !
Design Spartan -
Je crois que tu as quelques problèmes avec les calques Mike ! Le calque dont j’inverse les couleurs à l’étape 2 est seulement le calque de fond (tout blanc au début rendu tout noir) et par-dessus il y a les autres calques du personnage (couleur et croquis auxquels je ne touche pas).
Pour l’étape 3 je ne saurai plus te dire mais c’est probable que j’avais le calque de fond, le croquis, un calque pour la lumière et un pour les ombres, ce qui fait 4. Ne reste pas bloqué sur les calques et n’hésite pas à en faire beaucoup au début, tu peux toujours les fusionner par la suite !
Bon courage 😉
Mike -
Merci pour ta réponse Spartan, j’ai trouvé mon erreur, j’avais en fait créé un calque « produit » pour la couleur, pour ne pas peindre par dessus les traits du croquis. En le repassant en « normal » j’ai retrouvé mes couleurs. J’ai bien compris le principe des calques, en revanche je ne maîtrise pas encore très bien leur diverses propriétés.
Sinon super tes tutoriaux, c’est parfait pour apprendre !
Mike -
Chose qui me paraît importante à préciser : avant d’inverser le calque de fond il faut fusionner les calques croquis et couleurs.
Design Spartan -
Je crois que cela n’est pas forcément nécessaire Mike. Je me rapelle de les avoir fusionné vers la fin. En fait, tout dépend comment tu as géré tes calques et l’ordre dans lequel ils sont crées. Je pense qu’après cela chacun aura un PSD différent avec un nombre de calques variables, je ne fixe ici que les lignes directrices 😉
En tout cas ton enthousiasme fait plaisir, je suis curieux de voir le résultat de tes efforts quand tu auras terminé !
Mike -
Ok je te montrerai ça une fois terminé !
Mike -
Voici la version « débutant » de l’élémental, dans un style un peu plus anthropomorphe : http://img17.imageshack.us/my.php?image=elemental1.jpg
On peut y voir clairement un des défauts énoncés dans les conseils prodigués dans ce blog : savoir s’arrêter. Niveau ombres et lumières sur le personnage je pense en avoir fait un peu trop.
Sinon je n’ai pas réussi à appliquer une texture bois à partir d’une photo, je verrai ça pour une prochaine création.
Merci pour ce tuto Spartan, j’ai appris pas mal de trucs !
Mike -
Le même avec le calque écrêtage style écorce :
http://img149.imageshack.us/my.php?image=elemental2.png
Design Spartan -
Tu as appliqué le calque de façon un peu « drastique » mais le résultat n’est pas mal. Ca manque un peu de détails et la lumière me semble trop jaune et pas assez verte. Peut-être même que des ombres plus franches auraient donné plus de relief. Voilà pour les conseils d’amélioration.
Un nouveau tutoriel sur le digital painting bientôt j’espère 🙂
Mike -
J’ai effectivement tenté d’appliquer le calque en suivant le sens des bras et de jambes, le problème est qu’on voyait beaucoup trop les raccords. J’ai finalement décidé de l’appliquer entièrement.
Oui je trouve aussi que le dessin manque de précision, et je pense avoir mélangé trop de couleurs.
Merci pour ces conseils ! Je me sens prêt à attaquer les compos d’Adam Burn et Philip Straub !
Je plaisante bien sûr ! ^^
Allard David -
Bonjour à tous,
Merci pour tes tutos bien construit sans trop de détails et pour ton dynamisme actif dans cette communauté.
Je suis nouveau dans le domaine de l’illustration et de l’infographie et j’aimerais en apprendre un maximum donc pour ceux qui aiment s’entraider et apprendre des choses à ceux qui en ont besoin…
Allard_david@hotmail.com
hugoflash -
c’est re-moi le noob ^^
donc voilà d’habitude je fais plutôt du dessin sur feuille, mais comme je me suis acheté la tablette graphique (bien cher en + ), faut bien qu’elle se rentabilise ^^
donc voila bassé sur un roman une petite illustration, si vous avez des idée(s) pour amélioré faites le moi parvenir (je préviens tout de même que je débute, et que c’est la première fois que je me sert de ma tablette autant =) )
http://www.picdo.net/Fichiers/be89da37b2b246e89f52b288732873/treeman-copie.jpg
Design Spartan -
Tout le monde est passé par là hugoflash ! Pour te conseiller un peu ton trait noir est un peu trop présent, ça étouffe un peu l’illustration, ensuite c’est dommage que le fond soit resté blanc.
Et pour finir tu devrais plus contraster les ombres et la lumières. Définis bien une source de lumière et image toi l’objet ou le personnage qui la reçoit : tout ce qui est caché de la lumière sera forcément plus sombre et vice versa. C’est ce qui donne du volume et donc du réalisme !
Pour un premier en tout cas c’est un bon début. 😉
hugoflash -
je retiens tout ça pour ma prochaine illu….
IkzZ -
Alors voilà j’ai lu la totalité du guide que je trouve très bien fait. Malheuresement côté dessin je suis nul mais alors là totalement nul. Avant d’investir dans une tablette graphique j’aimerais savoir si j’ai une chance de réussir une illustration. Ah oui et sinon j’ai ma soeur qui gère le dessin puisqu’elle prenait des cours autrefois elle a fait quelques tableaux est-ce que apprendre à dessiner avec quelqu’un est utile?
Okoo -
Bon tuto, malheureusement tu t’attardes vraiment pas sur les couleurs, comment rendre le tout homogène?
Car là, une couleur pour les éclaircie et une pour les parties plus sombre, ça donne un rendu manga et pas très propre. As-tu une astuce pour obtenir un dégrader de couleur plutôt que 3 couleurs max ? x)
(j’utilise Photoshop CS5)
Je cherche à coloriser un croquis que j’ai réaliser directement sous Photoshop : http://imagik.fr/uploads/332478
Design Spartan -
@Okoo : Lorsque je dis 3 couleurs, cela ne signifie pas 3 aplat de couleurs et aucune nuance. A partir de ta couleur de base, pour peindre les zones claires par exemples, tu dois jouer avec l’opacité (et donc la pression du stylet ou l’opacité du pinceau – ou même les deux à la fois) pour avoir des dégradés de plus en plus clairs – et pareil avec les ombres. C’est ce qui rend les transitions plus douces.
Okoo -
Niark ! J’ai trouvé, le problème venait de mes réglages pinceau … x)
(L’opacité déterminé par la pression était désactiver).
Merci bien. 😉
Gianni -
Merci pour tous ces nouveaux conseils, il y a encore du travail pour moi, mais chapeau !
Malhabile -
Très bon tuto , je souhaite m’exercer au digital painting, mais un élément me bloque encore …
Comment régler l’opacité du pinceau en fonction de la pression du stylet ? Pourriez vous m’aider ?
Merci 🙂
Design Spartan -
@Malhabile : Ce n’est pas compliqué. Pour activer ce réglage depuis la CS5 tu as tout en haut dans la barre de réglage d’outil une icône qui va activer la modification de l’opacité en fonction de pression du stylet. Sinon il suffit d’aller dans les options de forme (F5) et d’aller dans « Transfert » > Variation de l’opacité et de choisir dans le menu déroulant « Pression de la plume ».
chris -
Bonjour, super tuto pour les débutants comme moi ( j’ai eu une tablette ya quelques mois mais j’en suis encore a dessiner ombres, lumières, volumes et perspectives… la base quoi )
Mais en lisant ce tuto je me suis posé une question : ce tuto est-il également faisable uniquement à la souris ?
Design Spartan -
@chris : Techniquement oui, mais c’est un supplice d’utiliser une souris. Donc en gros : non le digital painting se pratique avec une tablette graphique, à moins d’être maso. 😉
Garegix -
c’est marrant de voir à quel point tu as changé de style!^^ Tu devrais essayer de refaire ce personnage en mode très très réaliste (un peu comme la forteresse) avec une composition différente, ce serait top!
Design Spartan -
Tu es observateur ! En effet j’y ai déjà pensé, c’est fort possible que je fasse ça un jour. Merci pour ton commentaire Garegix ! 😉