Sélection webdesign : 10 excellents portfolios
Parlons bien, parlons webdesign. Je vous propose de découvrir 10 portfolios récents qui sortent du lot et devraient servir d’exemple pour quiconque entreprend de s’en créer un prochainement.
Ce n’est pas nouveau : votre portfolio est votre site personnel, celui qui présente vos meilleurs travaux et laisse deviner qui vous êtes. Il vous représente directement. Son objectif est donc de vous valoriser mais également de sortir de l’océan de concurrents qui se trouvent aujourd’hui sur la toile.
Les 10 portfolios que je présente dans la suite de l’article sont à ce titre efficaces. Bien sûr, tous utilisent les dernières technologies disponibles pour offrir une expérience animée, fluide et responsive afin de s’adapter au mieux à tous les supports. Mais ils vont plus loin : originalité graphique, animations poussées, de superbes idées, une navigation innovante, etc…
La tendance tend vers plus de créativité ?
Je me permets un avis personnel : je constate aujourd’hui une recrudescence de portfolios originaux, vibrants, qui bougent et font vivre une réelle expérience, contrairement à cette triste tendance des portfolios minimalistes aseptisés qui semble enfin en perte de vitesse. Ça me rappelle presque la bonne époque de Flash où la créativité était sans limite – avec ses bons et mauvais côtés (trolleurs, lâchez-vous !). 😉
Peut-être est-ce dû au fait qu’aujourd’hui les animations HTML5 / jQuery ou même SVG sont de plus en plus démocratisées et faciles à utiliser. Face à ces technologies relativement récentes, une certaine maturité a probablement été atteinte, ce qui permet un renouveau graphique et une explosion des possibilités pour tout créatif à l’esprit fougueux.
Si vous êtes d’accord avec moi ou non, ou tout simplement si vous souhaitez partager des portfolios qui selon vous méritent d’être sélectionnés, commentez l’article !
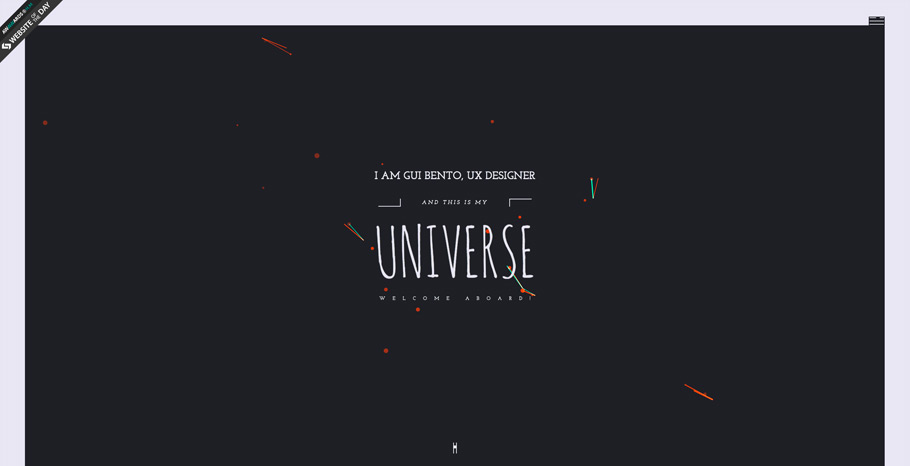
1. Gui Bento
C’est un vrai coup de cœur que j’ai eu pour le portfolio de l’UX designer Gui Bento tant son portfolio sort du lot de manière simple et efficace. Gui Bento est reparti de mécaniques de navigation et de mise en page simples tout en y ajoutant sa touche graphique et de subtiles animations pleines de caractère.
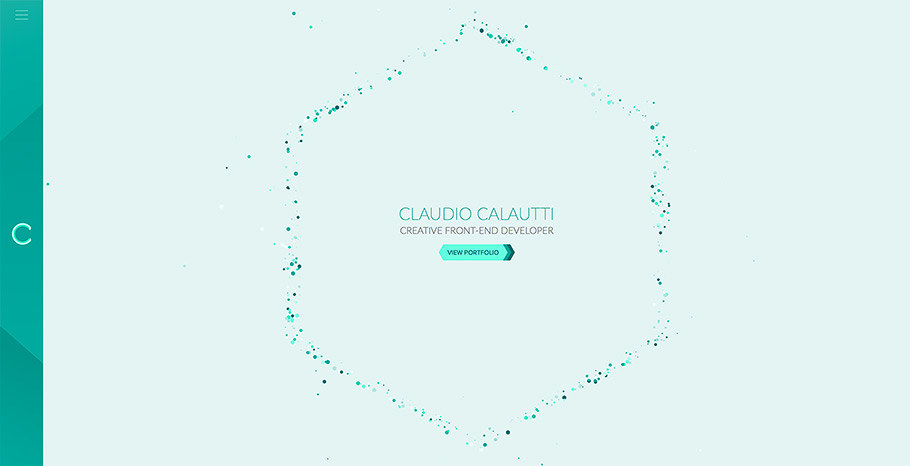
2. Claudio Calautti
L’intégrateur ou « front-end developer » Claudio Calautti a mis le paquet sur les animations Javascript mais sans que cela devienne lourd et encombrant. On reste dans la subtilité et l’élégance. De plus, l’utilisation répétée de l’hexagone permet de créer un élément de différenciation fort.
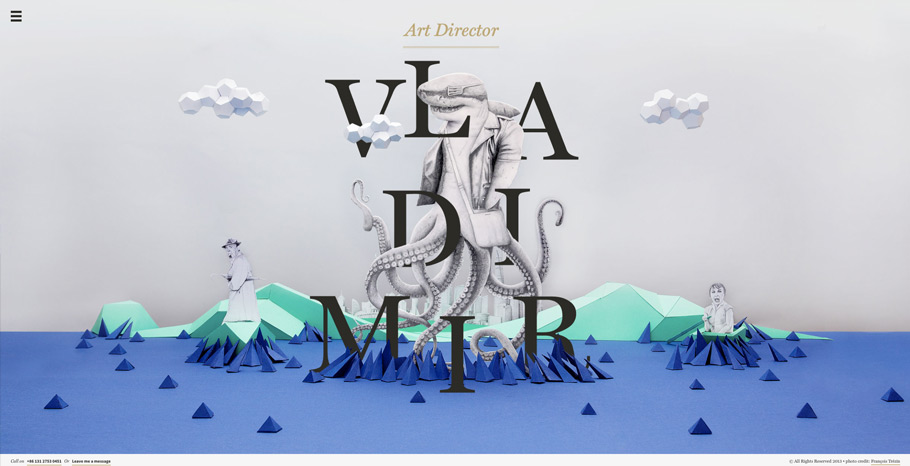
3. Vladimir Garnele
Ce directeur artistique basé à Shanghai se démarque avec un portfolio simple et efficace et une identité graphique très forte et très soignée. Très illustrées, chaque page du site reflète le talent et la personnalité de son créateur.
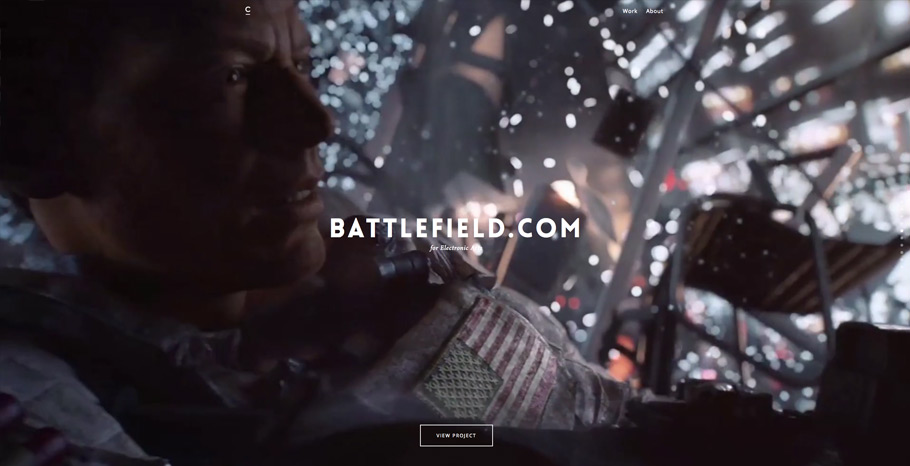
4. SINCEDILLA
Ici, on en met plein la vue avec pour chaque projet, dès la page d’accueil, une grande vidéo en background plein écran. Ça en jette. On est dans de l’interactif et cela le designer le fait bien comprendre. De plus, chaque projet est très bien présenté et détaillé avec soin.
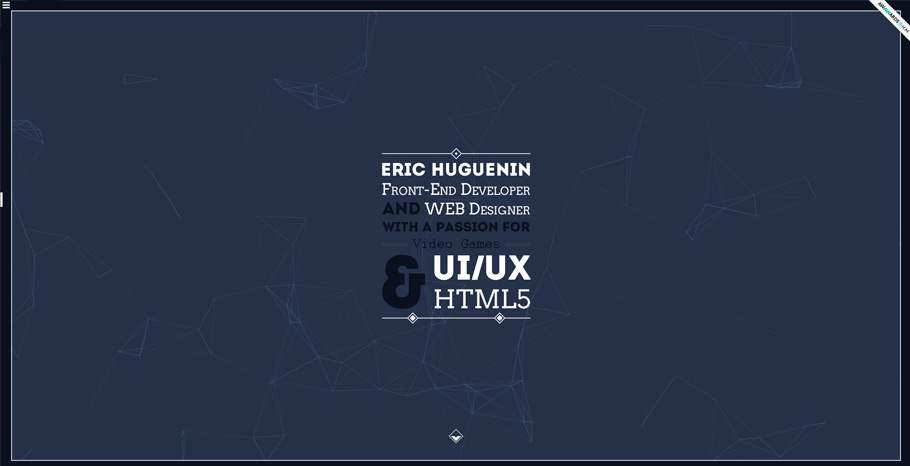
5. Eric Huguenin
Le portfolio d’Eric Huguenin propose une petite expérience riche en animations et transitions afin de présenter les différents projets sur lesquels il a travaillé.
6. Nerisson
Voici le portfolio de mon talentueux ami Jimmy : animations SVG poussées, illustrations et forte identité graphique, son portfolio sort décidément du lot. En plus de marquer les esprits graphiquement, les nombreuses animations sont fluides et l’expérience est un vrai plaisir.
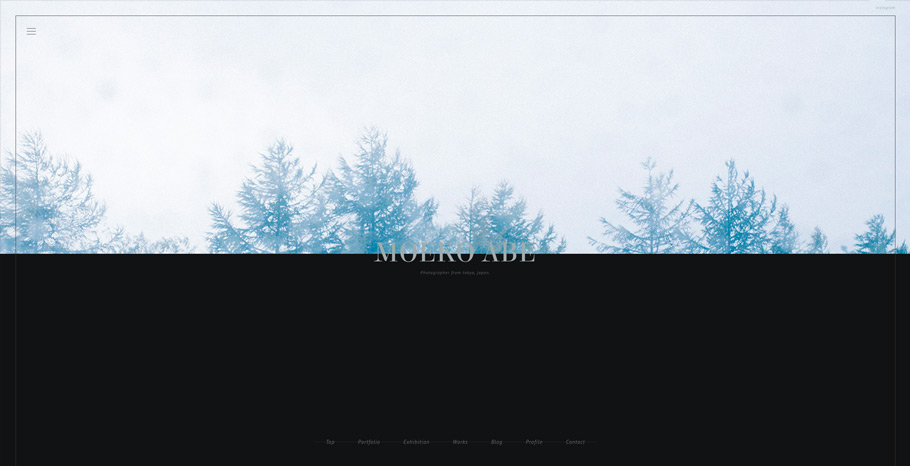
7. Moeko Abe
Le portfolio du photographe Moeko Abe a dû demander un travail colossal en intégration et développement. Très simple et sobre au niveau du design – bien qu’avec une charte graphique très marquée -, toute la complexité technique se joue dans la navigation tout au long du site.
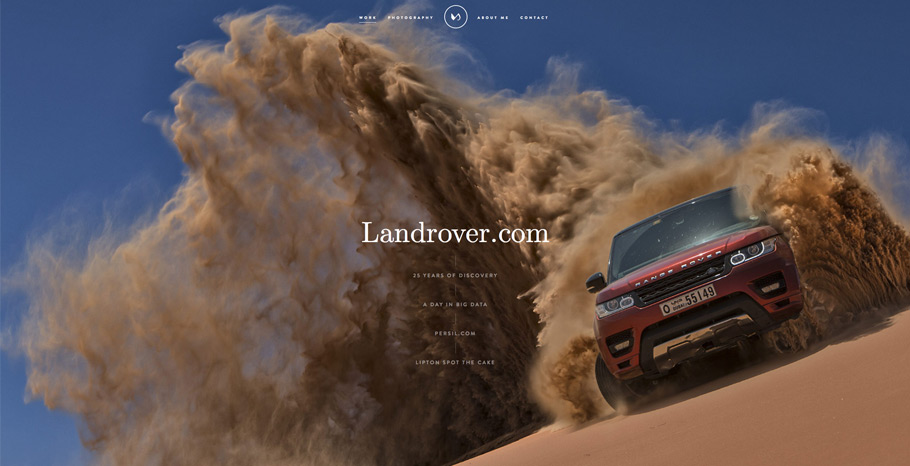
8. Mathias Sterner
Le portfolio de Mathias Sterner présente des centaines de photographies avec clarté au travers d’un site très fonctionnel et à la charte graphique qui ne manque pas de présence.

9. Vito Salvatore
Le site de Vito Salvatore met lui aussi fortement en avant l’image avec de grands backgrounds pour chaque projet. La navigation est particulièrement fluide, simple et efficace, un cas d’école !

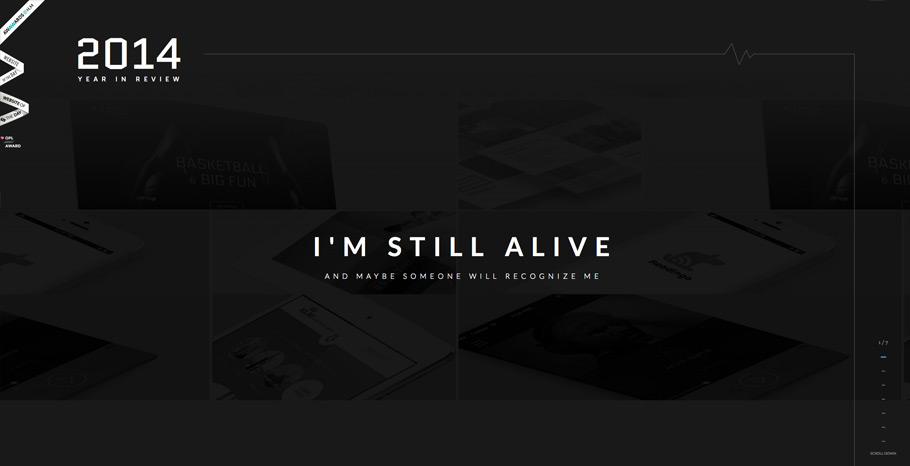
10. Piotr Swierkowskie
Ce site personnel de Piotr Swierkowskie est un peu à part car ce n’est pas un portfolio à proprement parlé. Ce designer a choisi de mettre en avant tous les hauts fait qu’il a reçu durant 2014 plutôt que de présenter ses réalisations de façon classique (chose qu’il fait sur son portfolio à part). J’ai justement été séduit par l’originalité de cette approche qui se différencie par son contenu et la façon dont les informations sont présentées.
Pour aller plus loin :
12 erreurs à éviter dans votre portfolio
12 Conseils pour votre portfolio
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.