Tout sur l’HTML5 / CSS3 : le Futur du Web

L’HTML5 et son copain CSS3 font beaucoup parler d’eux. Peut-être un peu trop, au point que certains le voient déjà enterrer Flash (‘lol’) mais là n’est pas la question. Il offre en tout cas de grandes possibilités aux webdesigners et beaucoup en bavent déjà.
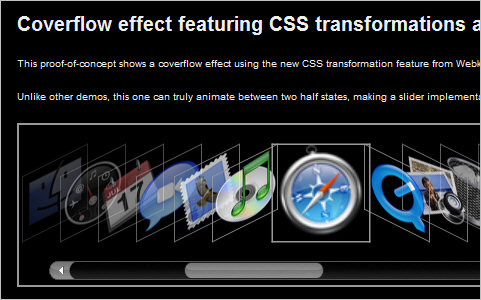
Nombreux sont ceux qui ont commencé à s’intéresser à ce nouveau standard du web en constante évolution, et comme vous pourrez le voir avec ces quelques techniques, il en a dans le ventre. Tout simplement, cette nouvelle version de l’HTML va changer la structure de base des sites web qui est l’HTML (ou l’XHTML) tandis que le CSS3 ouvre des perspectives de mise en page énormes. Ces langages sont plus puissants, plus souples et vont ouvrir la voix à de nouvelles tendances en matière de webdesign. (Que c’est excitant se dit le geek devant son écran !)
Pour les anglophones, Smashing Magazine a comme d’habitude écrit un très bon article sur l’HTML5, histoire de comprendre de long en large ce que c’est que cette bestiole.

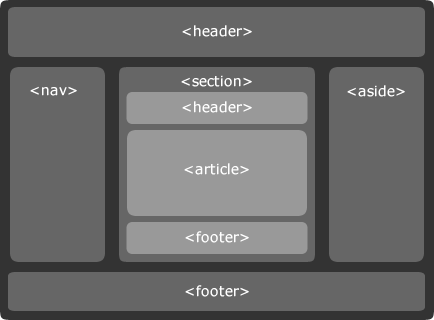
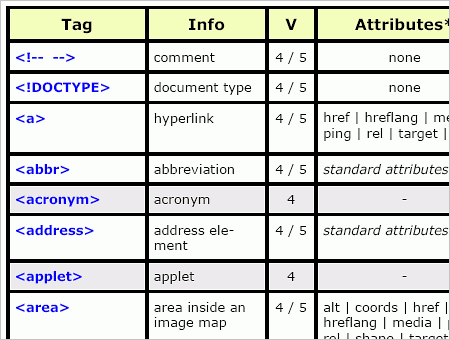
Les balises HTML classiques se voient donc agrémentées de nouvelles plus en concordance avec le « web actuel », je vous propose de les retrouver ici :



Pour clore cet article, je tiens tout de même à rappeler que l’HTML5 ne sera pleinement utilisable uniquement d’ici quelques années… Et oui, le problème du web est qu’il traîne longtemps avant que ses évolutions ne s’implémentent partout (qui a dit IE6 ?!). En effet, pour l’instant seules les dernières versions de navigateur prennent en compte l’HTML5 donc avant qu’ils soient totalement abandonnés, ou presque, on peut attendre et se faire la main tranquillement.
Que pensez-vous donc de l’HTML 5 / CSS 3 ?
Auteur: Gaétan Weltzer, comme toujours en fait.




Yoshi -
Moi je sais que j’ai mis quelque touche de CSS3 sur mon site, quelques animations/fondus, mais vu que ça ne marche pas encore avec tous les navigateur, j’attend avant de m’y lancer vraiment.
Mais sans enterrer flash, je pense que ça peut être une belle alternative surtout pour ceux qui comme moi, on un peu de mal avec l’AS3 ^^
Design Spartan -
Oui, même la dernière version de Firefox ne prend pas en compte toutes les nouveautés en CSS3, pour dire qu’on est pas prêt de l’utiliser partout !
Arnaud -
Oui c’est LA grande tendance du moment, et voilà un site bien fait à propos de la compatibilité HTML5/CSS3 : http://www.findmebyip.com/litmus/#target-selector
Design Spartan -
Oui Arnaud, je l’ai twitté il y a 3h ce lien :p
CUT HERE -
Faut l’utiliser sous forme de dégradation visuelle pour les vieux coucous sur des sites perso. Pour du site pro, avec du JS c’est possible. Après je ne le fais pas sur des gros sites pro, sur des petits sites pro sans grosse maintenance on peut. C’est aussi aux intégrateurs de forcer un peu la mise en place. Firefox avec une mise à jour du navigateur aide pas mal pour cela.
Design Spartan -
Justement, l’intérêt est d’avoir beaucoup d’effets sans avoir à utiliser de javascript, Flash ou d’images toutes faites (pour les arrondis, dégradés, etc…). Après pour forcer la mise en place, va expliquer à un client pourquoi son site s’affiche mal sous IE8. 😛
En tout cas ce serait bien que cela se généralise vite. Tout le monde est d’accord là-dessus.
CUT HERE -
Oui oui je n’étais pas clair, je veux dire pour du site perso ou petits pros, tu as 2 choix :
> tu ne passes pas en html5
> tu passes en html5 (html) et tu appliques un JS pour IE qui va comprendre les balises header etc. Pour CSS, tu passes en css3 pour les navigateurs moderners, les autres tu assures une dégradation visuelle correcte.
> Pour CSS/JS tu passes par des commentaires conditionnels selon le browser (IE). Voilà pourquoi c’est impossible de mettre en place en prod sur un gros site, ça demande du temps. Mais pour se faire la main, déployer petit à petit, l’intégrateur le fera naturellement sur un site perso (goetter.fr) ou léger pro.
Pour des transitions etc / il parait peut-être utile de rester en JS pour rester rentable. Enfin après tu le fais naturellement (je veux dire l’intégrateur ^^)
Design Spartan -
Oui on est d’accord alors ^^ N’empêche que ça devient compliqué. Déjà intégrer un CSS classiques pour tous les navigateurs, en plus quelques fonctions javascripts, alors si en plus il faut s’adapter aux nouvelles évolutions, on va trinquer ! 😛
Je sens n’empêche que le métier d’intégrateur à part entière va vraiment se démocratiser et se détacher des « binômes « webdesigner / intégrateur » et « développeur / intégrateur ».
Stephane -
Je préfère attendre pour commencer à utiliser l’HTML5.
Par contre je commence à me mettre au CSS3 et là, je ne trouve pas que c’est problématique de l’utiliser à partir du moment ou l’on sait que ce que l’on va afficher ne pourra pas être identique sur tous les navigateurs.
On commence à voir pas mal de sites tenter d’implémenter du CSS3 et je trouve que ça apporte vraiment un plus dans l’esthétique d’un site, si c’est bien utilisé.
Pour ceux qui seraient intéressé, je propose un tutoriel sur la création d’un menu avec l’utilisation de propriétés CSS3.
Voir le tuto
Design Spartan -
Très bon tuto Stéphane et d’accord avec toi ! Il faut que je pense à le mettre dans ma prochaine sélection du Meilleur du Web. 😉
Vincent Chevalier -
Ça l’air très intéressant, mais comme tu dis, le CSS3 est pas pris en compte partout pour le moment. Mais, si c’est vraiment ça l’avenir du web, ça vaudra la peine de se conformer. 🙂
Thomas -
Très bon article !
C’est vrai que le couple html5/css3 va surtout apporter plus de logique dans la programmation des sites. Actuellement, nous ne faisons qu’intégrer des bidouilles qui sont devenues par le temps et la nécessité des règles admises (comme la façon de faire des coins ronds avec des images). Avoir des outils plus cohérents pour la description des pages et la mise en forme ne peut que nous être salutaire à terme et nous faire perdre moins de temps et faire moins de crises de nerfs ( c’est mieux le border-radius quand même 😉 ).
Quant à Flash, je crois que c’est plus le marché que la technologie qui va trancher, .. personnellement, j’ai de plus en plus de clients qui veulent des versions mobiles de leur sites avec les même possibilités, .. donc exit flash. Je suis même en train de trouver une alternative en js pour des graphs en flash que j’utilise pour des outils de reporting en ligne, .. pas simple tout de même.
Wait and see, ..
Design Spartan -
Je pense que Flash a encore de beaux jours devant lui. Après les animations en CSS3 plus les effets javascript (jQuery notamment) existant déjà vont être un coup dur. Surtout que Microsoft est bien parti pour le détrôner avec son Silverlight. Je pense que personne ne peut prédire ce que seront les rouages d’un site web dans 5 ans !
chok -
Bonjour,
Pour le premier article il y a une traduction sur : http://www.pompage.net/pompe/html5-et-le-futur-du-web