
UX Design : 5 points à garder en tête lors d’un redesign de site web
Refondre un site web, lui donner peau neuve et offrir une nouvelle expérience à ses visiteurs n’est pas une mince affaire. Voici 5 points à garder en tête lors de ce processus d’UX design.
Que ce soit pour un blog, pour un site vitrine, pour un site spécialisé, un site d’e-commerce ou autre, créer un site web ou le refondre n’est pas un choix à prendre à la légère. Cela demande du temps, des compétences et de l’investissement en temps, voire en budget. Pour créer un site web, il y a bien sûr l’option de le faire faire par des professionnels ou alors soi-même avec ses petites mains si on sait coder et designer.
Sinon pour créer un site, on peut passer par un outil de création de site web en ligne tel que Wix qui permet à tous les néophytes de créer leur site. Wix possède plusieurs gros points forts mais le principal selon moi est sa panoplie d’outils innovants : l’interface intuitive surtout qui est facile et rapide à prendre en main, des templates professionnels pour gagner du temps et ne pas commencer de zéro, des galeries élégantes, une version mobile du site pour adapter l’affichage du site en fonction de l’appareil de l’utilisateur pour une meilleur expérience, le nom de domaine inclus, une collection de photos gratuites, l’hébergement sécurisé, le référencement et même une assistance 24h/24 et 7j/7. Ce service est sûrement un des meilleurs choix pour créer son site à moindre fait et sans connaissance technique. Mais pour un redesign de site web, il y a plusieurs points particuliers à garder en tête, indépendamment de l’outil utilisé. Passons donc en revue ces 5 points d’UX design pour ne pas rater le votre !
I. Un redesign est-il vraiment nécessaire ?
J’aurais pu formuler cela autrement : quand sait-on qu’un redesign est nécessaire ? Que c’est le bon moment ? Quelles raisons doivent vous y pousser ?
Car oui, si l’idée de redesigner un site web est juste pour le plaisir, autant dire que ce n’est pas forcément une bonne idée. Cela coûtera beaucoup de ressources et de temps et les résultats seront sûrement peu significatifs s’il n’y a pas une recherche approfondie derrière et de réels objectifs.
Rappel : Un site web a un ou plusieurs objectifs, par exemple : vendre un produit, donner une information, recueillir des adresses emails, etc…
1. Votre site web n’atteint pas (ou pas assez) ses objectifs
Votre site web ne génère par exemple pas de ventes si cela était son objectif.
Si votre objectif est de recueillir des adresses mails pour créer une base mais que vous n’en recueillez aucune, il ne remplit pas son objectif.
Si votre visiteur n’obtient pas l’information qu’il recherche très rapidement et qu’il quitte votre site web sans jamais y revenir, l’objectif n’est pas atteint.
Assez d’exemples ! Vous avez compris. Dans le cas où votre objectif premier n’est pas atteint, un redesign du site peut être une option viable.
2. Les visiteurs vous donnent des indices en faveur d’une refonte
L’indicateur le plus évident que votre site a besoin d’une refonte, c’est si vos visiteurs se plaignent qu’ils ne trouvent pas l’information voulue ou qu’ils ont des problèmes pour s’en servir (par exemple pour compléter un achat ou s’inscrire).
De même, s’ils soumettent des idées d’amélioration ou se plaignent de certains problèmes, ce sont autant d’alarmes en faveur d’une refonte.
3. Est-ce l’UX du site ou la stratégie qui est mauvaise ?
Enfin, avant de vouloir lancer un redesign coûteux du site, demandez-vous si c’est le site qui est en tord ou bien sa stratégie (certes, cela va souvent de pair). J’ai déjà vu le cas de sites web très bien conçus et très clairs mais dont la stratégie marketing, ou le wording, ou encore une vidéo d’accroche, échouaient dans leur mission. Le site n’était pas en cause, mais plutôt sa stratégie ou son contenu.
II. Une recherche approfondie avant le redesign
On n’ouvre pas Photoshop, son éditeur de code, ou autre programme directement pour commencer la refonte. Avant cela, on fait des recherches. Plus vous avez de données, plus la refonte sera évidente.
1. Interroger les visiteurs
Cela peut être en contactant directement ces derniers ou en laissant par exemple un sondage sur une page ou après une action. Tout formulaire permettant à l’utilisateur de donner son avis est à utiliser puis à analyser.
2. Étudiez les statistiques
Les stats d’un site sont un puissant outil pour voir quelles pages sont les plus visitées, combien de temps les gens restent dessus ou encore quelles pages font quitter le site à vos utilisateurs.
Cherchez autant d’informations que possible pour savoir ce qui va et ce qui ne va pas.
3. Les bonnes pratiques des autres sites
Si on redesigne un site web, c’est souvent parce que celui-ci a pris un coup de vieux. Depuis le temps, un peu de poussière l’a recouvert mais surtout son design, sa navigation, ses fonctionnalités ou autre ont peut-être pris un coup de vieux.
Cherchez ce qui se fait aujourd’hui : quelles sont les tendances, les nouveautés et améliorations, etc… Faites le tour des sites se rapprochant du votre pour grappiller des idées.
III. Fixer des objectifs
1. Savoir exactement ce qu’il faut changer, ce qui ne va pas
Normalement, l’étape précédente permet de remplir ce point : grâce aux données, vous devez savoir précisément pourquoi vos utilisateurs ne sont pas satisfaits ou pourquoi votre site a une faible conversion. Lister les points forts et les points faibles à revoir de votre site actuel.
2. Revoir les objectifs s’ils ont changé
Avec le temps, les objectifs et stratégies changent. Votre site crée il y a 3 ou 4 ans ne reflètent peut-être plus votre stratégie, votre identité, votre message ou vos produits. La mission de votre site a pu totalement changer et donc il faut le refondre.
Listez clairement les objectifs du site. Plus c’est court et simple, plus ce sera clair et facile à mettre en place. Par exemple : « Vendre mon produit phare » ou encore « Donnez aux visiteurs toutes les informations sur cet événement. »
3. Mettez en place des moyens de voir si vos objectifs seront atteints
Cela va dépendre de votre site web : si votre objectif est de vendre, étudiez les ventes, installer un module de statistiques, voyez combien d’internautes abandonnent leur panier, quel est le montant moyen de celui-ci, etc…
Si vous organisez un événement, demandez aux participants s’ils sont venus grâce au site web, s’ils ont trouvé l’info rapidement grâce à lui, etc…
Mesurez que vos objectifs sont atteints est crucial pour voir à l’avenir si vous aurez des changements à effectuer.
IV. Ne pas tout mélanger
1. Des objectifs restreints
Il peut être tentant de vouloir faire un million de choses avec son site web : vendre des produits, parler de vous, raconter votre histoire, créer un blog, ajouter des vidéos, une timeline, etc… Après tout, aujourd’hui on peut tout faire et plus facilement que jamais ! Mais si vous voulez une conversion efficace gardez en tête votre (ou vos) objectif(s) les plus importants. Ils doivent être le point central de tout le redesign, et non présenter votre équipe en train de jouer à la piscine le vendredi.
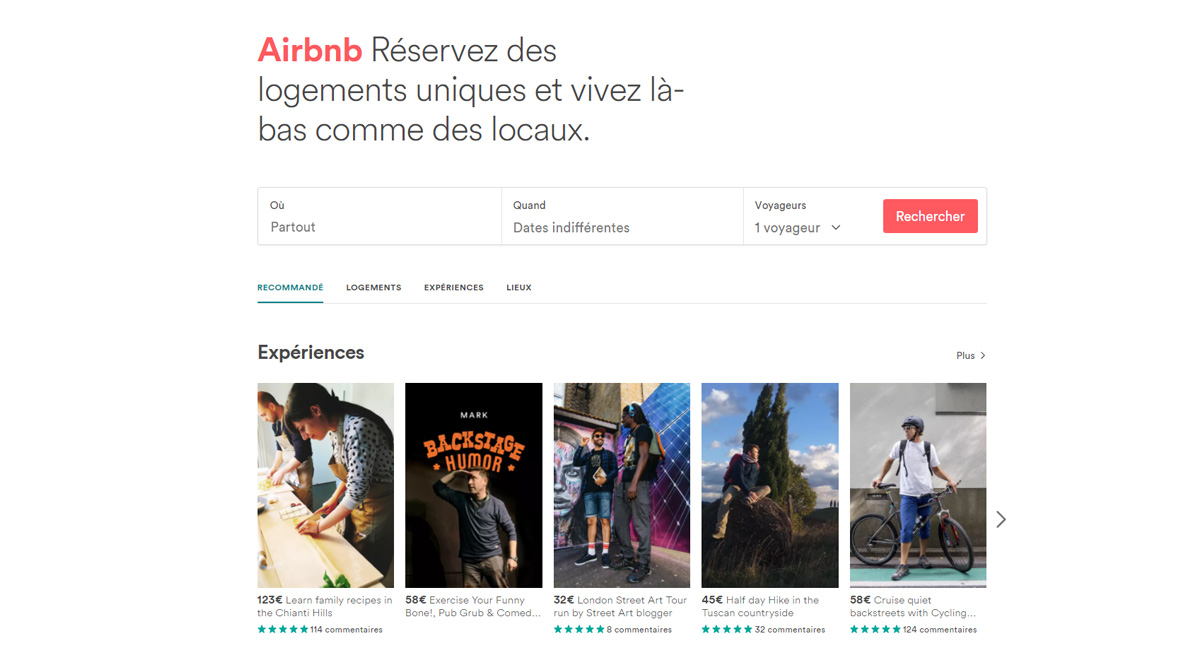
Par exemple Airbnb se concentre sur un objectif : trouver un appartement rapidement en rentrant sa destination. Amazon, lui, va présenter son catalogue de produits pour vendre.
Airbnb : une page d’accueil épurée avec un objectif clair : vous faire trouver le logement que vous cherchez
2. Facile à utiliser et organisé
Cela peut paraître bête, mais c’est un rappel important : avec tous les contenus et fonctionnalités qu’on peut aujourd’hui mettre, plus les effets de navigation, de scrolling ou autre interactivité, on a vite fait de perdre l’utilisateur face à un site trop complexe, trop riche, mal pensé. Résultat : il se perd et vous manquez votre conversion.
5. Wireframing et prototype sont vos amis
Avant de lancer la refonte, je vous conseille fortement de passer par une étape de wireframing pour organiser vos pages, le parcours utilisateurs et votre contenu.
Ensuite, si vous le pouvez, faites un prototype et faites-le tester. Soit au client, soit à des bêta-testeurs. Mieux vaut passer un peu de temps sur un prototype et corriger de grosses erreurs que de le faire sur un site terminé et en production.
Des sites web offrent des services de prototyping efficaces
J’espère que ces quelques conseils vous seront utiles pour vos prochains redesigns de site web ! Donnez en commentaire vos propres conseils et bonnes pratiques ou outils pour un redesign réussi.
Auteur: Gaétan Weltzer, comme toujours en fait.






wissal -
Très bon article.
En effet le redesign est une question que beaucoup se posent. Sachant que maintenant toute entreprise doit avoir un site internet car c’est un bon moyen de vente (bon je vais passer tout le discours sur le digital le web l’évolution numérique…). Un site internet c’est comme un magasin. Si la peinture de votre magasin commence à partir, si les lumières ne marchent pas, ça ne donne pas envie aux personnes de rentrer. C’est la même chose pour les sites internets.