
Le meilleur du web #27
Vingt-sixième sélection du meilleur du web et des soumissions des liens des lecteurs : ressources, tutoriels, articles intéressants ou juste bons pour l’inspiration, il est temps de ne prendre que le meilleur et de laisser le superflu !
Articles à découvrir
50 boutons « call to action » efficaces (eng)
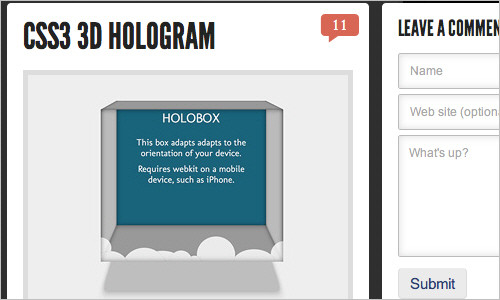
Le guide ultime sur les CSS3 avec des exemples concrets ainsi que la liste des navigateurs supportant ces différentes propriétés (Lien des lecteurs de LuciferX)
Ressources :
18 nouvelles puissantes techniques et outils CSS
65 Typographies pour designers qu’il faut posséder

40 nouvelles typographies à télécharger

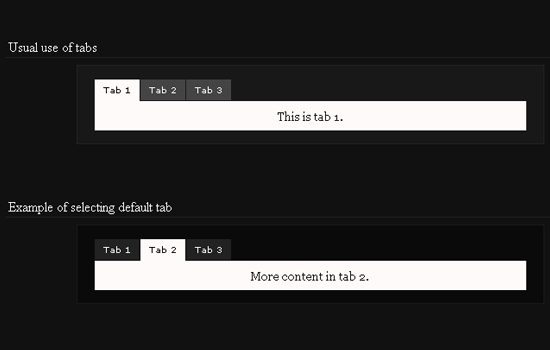
40 scripts et plugins de menu Javascript

Inspiration pour toi designer :


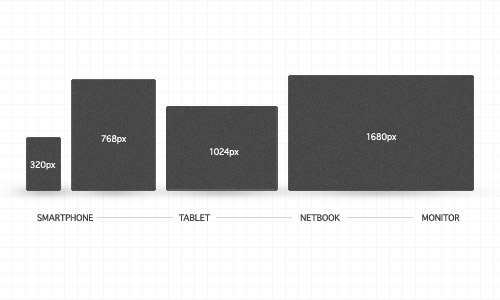
70 exemples de sites web « single page »





Sélection de publicités récentes

100 Publicités créatives et designs d’Avril

Fini pour cette sélection de ce que la toile m’a apporté de mieux sous les yeux. Ressources variées, inspiration pour le webdesign, sélections de logo, publicité, articles instructifs, qu’est-ce qui vous a le plus satisfait dans cette riche sélection ?
Auteur: Gaétan Weltzer, comme toujours en fait.









AquaxDesign -
Merci énormément !
Mika -
ce qui me plait ?….. TOUT ! Encore des heures à butiner de sites en sites …. Merci 😉
olybop -
C’est toujours un plaisir de paraitre chez toi. Thx 😀
Tony -
Bonjour,
Est ce que quelqu’un peu me dire comment je peu utilisé la police COLOR LINE présente dans « 65 Typographies pour designers qu’il faut posséder »
Je voudrais m’en servir comme police d’écriture sur Photoshop Cs5
Design Spartan -
Ca me fait plaisir de lire que vous êtes satisfaits !
@Tony : Pour utiliser une police sous Photoshop, il te suffit de la télécharger et d’installer la police sur ton système d’exploitation (en double-cliquant sur le fichier en général). Une fois installée, dans Photoshop tu peux la sélectionner à partir du menu déroulant des polices.
Tazinho -
merci 😀 encore et toujours !!!!
Tony -
Merci de ta réponse!
Mais le fichier une fois extrait et sous format « .ai » et en cliquant droit dessus il n’y a pas l’option « INSTALLER »…
Design Spartan -
@Tony : Ok je comprends pourquoi. La police est en format Illustrator. On ne peut donc pas l’utiliser comme police sur Photoshop ou autre logiciel. On peut uniquement importer les symboles d’Illustrator.
Gili -
mhh grande source d’inspiration pour les design en une page et les footers, je suis justement en train de refaire mon site en une page avec un big footer, parfait ^^ !
Ultima_DX -
Quand je suis en panne d’inspiration, que ce soit pour des affiches des logos ou des illustrations, c’est toujours ici que je viens ! merci encore spartan pour ce nouvel article 😉
Design Spartan -
De rien, content que cet article vous inspire. 😉
Tony -
Design Spartan merci de ta réponse, je suis maintenant fixé ^^
Je suis un habitué du site et je te remercie pour tout ce que tu nous concoctes =D