
Le meilleur du web #32 : liens, ressources, tutos et inspiration
32è sélection du meilleur du web et des liens des lecteurs : ressources, tutoriels, articles intéressants ou juste bons pour l’inspiration, il est temps de ne prendre que le meilleur et de laisser le superflu !
Liens et articles à découvrir
Adobe Edge : un logiciel pour animer facilement en HTML5
Etude étape par étape de « Call of Juarez » par Ars Thanea (du haut vol !)
8 points à considérer lorsque vous créez votre portfolio
Infographie sur l’évolution du webdesign
Des bonnes ressources et tutoriels
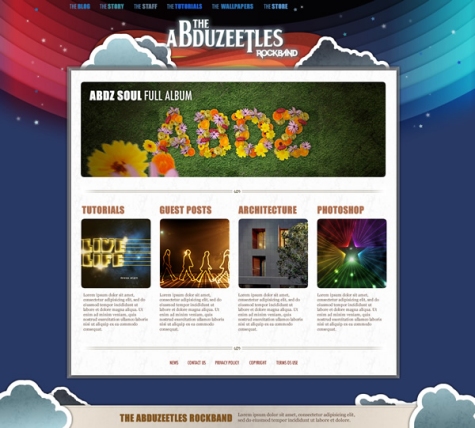
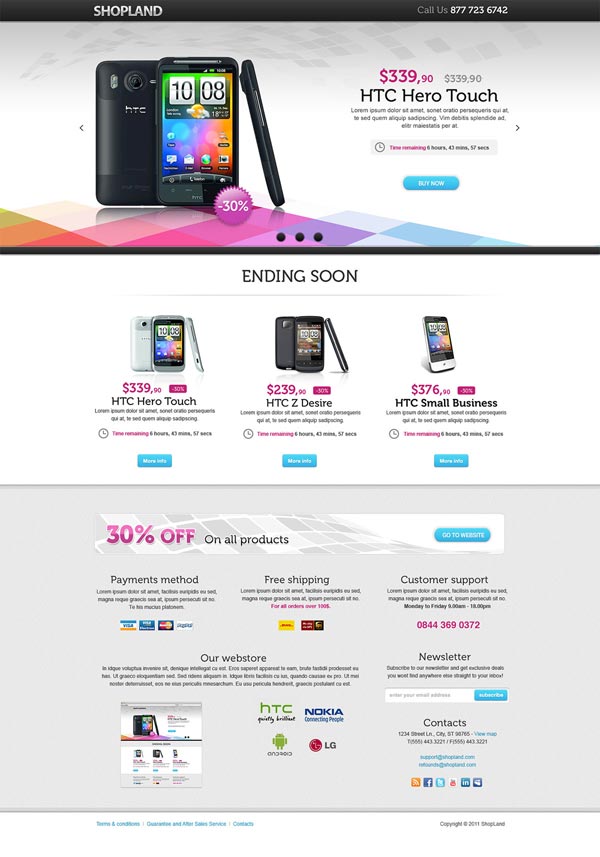
15 Templates de landing page en HTML / CSS
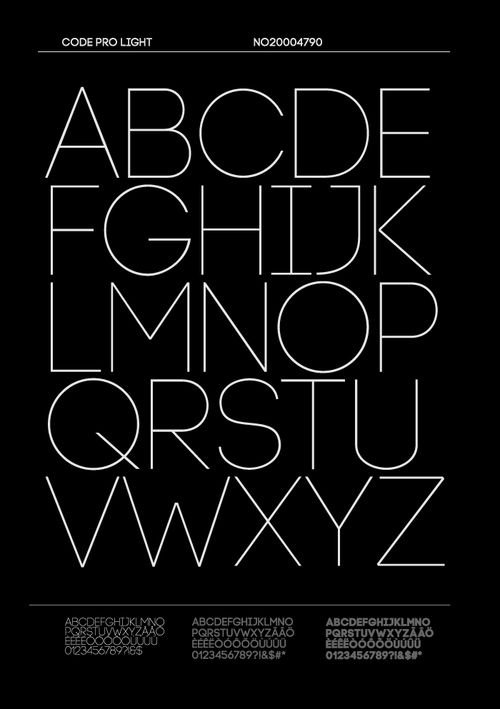
42 Typographies de qualité pour designers
50 Tutoriels pour se mettre à Fireworks

Screenfly, un outil pour tester ses sites en responsive design

Pour votre inspiration
50 pages 404 créatives et originales
40 Exemples de liens vers les réseaux sociaux intégrés de façon originale en webdesign
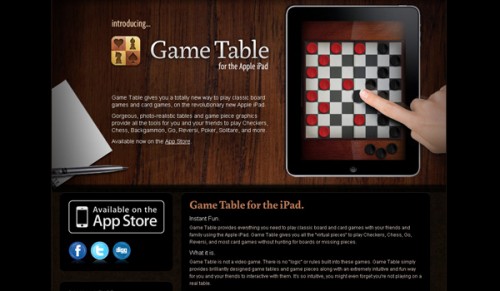
100 designs d’applications pour iPad afin de combler votre inspiration
Sélection de logos autour de l’aigle
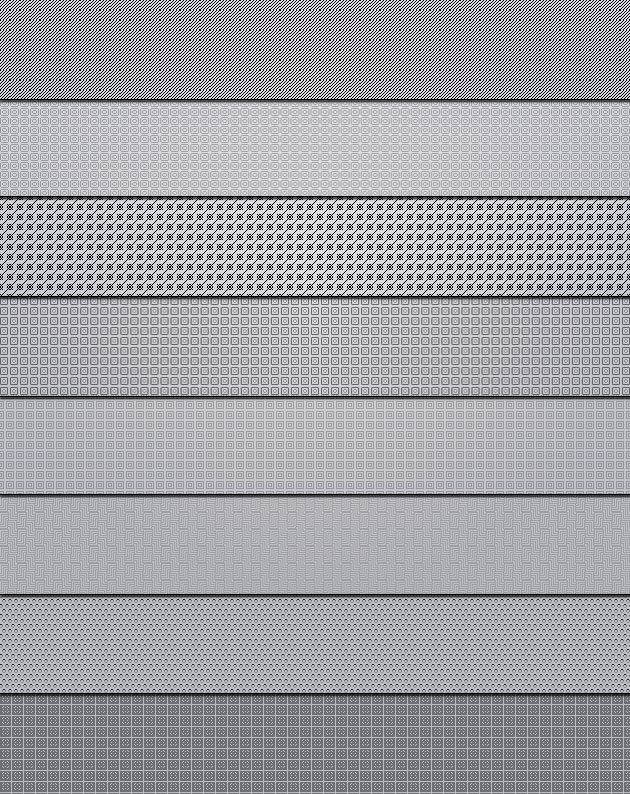
60 motifs qui se répètent à la perfection pour vos webdesigns
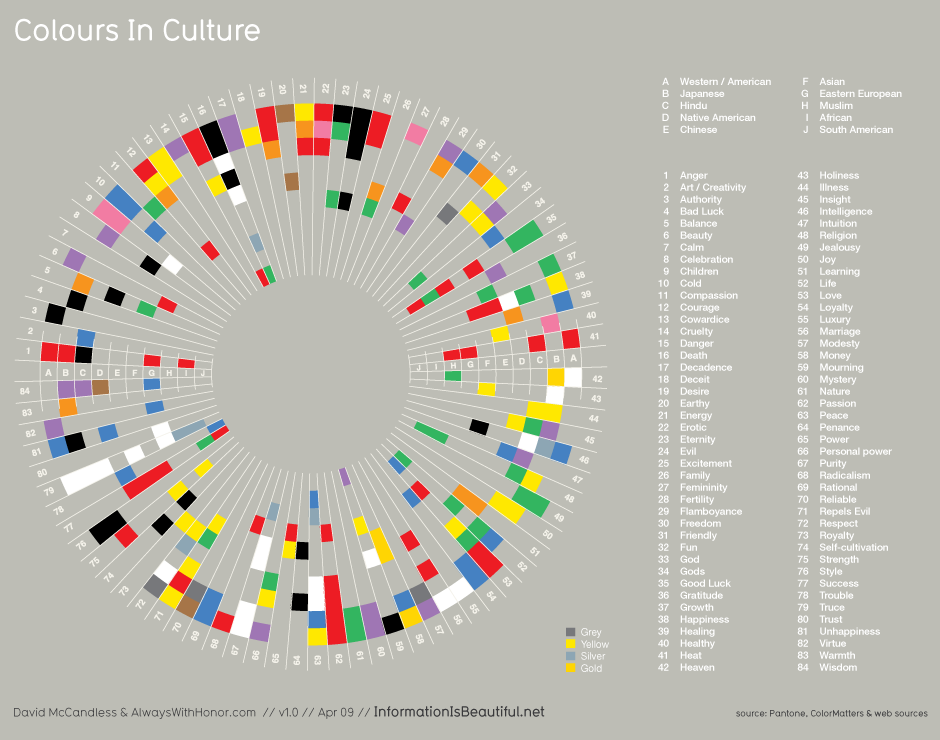
La signification des couleurs dans différentes cultures
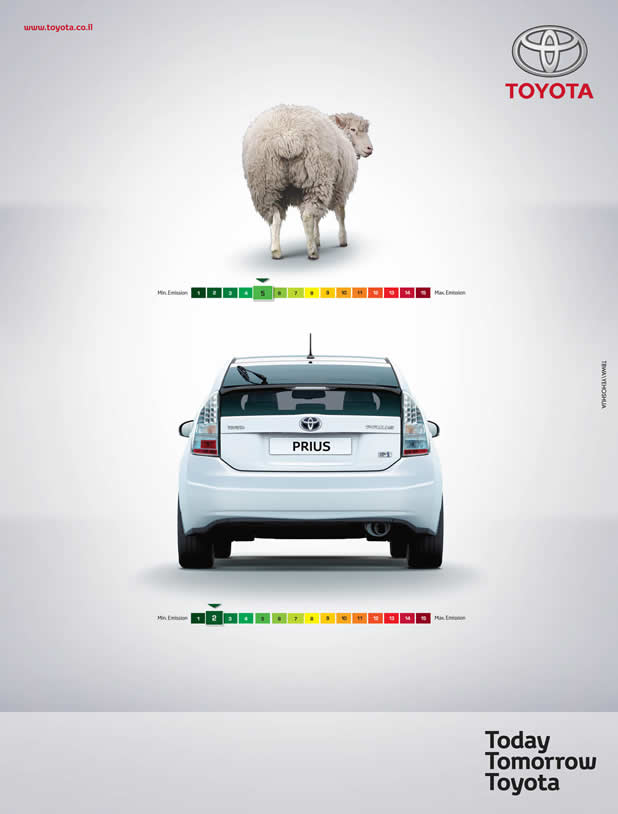
85 Publicités créatives et design de juillet
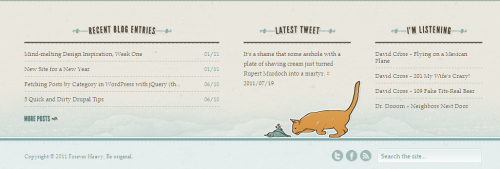
30 footers de sites web fonctionnels et vraiment cools

Quels sont vos liens préférés dans cette sélection du meilleur du web ? 🙂
Auteur: Gaétan Weltzer, comme toujours en fait.


















Taz -
Merci …
tu pourrai m’en dire plus sur le Adobe Edge stp? un tout nouveau logiciel qui viendra se greffer a la Creative Suite?
Design Spartan -
Il s’agit d’un nouveau logiciel d’Adobe tout droit issu de l’Adobe Lab. Pour le moment il permet de réaliser de simples interpolations et déplacements (on est à priori encore loin des possibilités de Flash). Adobe continue de l’améliorer et les fonctionnalités vont sûrement s’étoffer dans les mois à venir. Lorsqu’il sera mûr, ça ne m’étonnerait pas qu’il soit ajouté à la une des Suite Adobe.
Design Spartan -
Et j’ai oublié de préciser qu’en cliquant sur le lien, vous pouvez le télécharger gratuitement.
Taz -
je te remercie 😀
Fabien -
Bon billet et merci pour la publication du blog du webdesign 😉
Matt -
Il y a aussi un logiciel made in france qui est sorti pour le hmtl 5, c’est MotionComposer. J’ai testé la Bêta c’est vraiment génial. Le logiciel est sorti mais je l’ai pas encore acheté.
olybop -
muchas gracias senior 🙂
Hypaepa -
Toujours de superbes ressources, merci beaucoup
Design Spartan -
Merci pour vos commentaires, la sélection suivante devrait paraître dans peu de temps.
@Matt : Je te laisse l’honneur de nous faire ton retour si jamais tu peux comparer les deux logiciels. 🙂
@olybop : c’est le tarif habituel senior !
Krypton -
Première fois que je commente. Ça fait un moment que je me tiens au jus des derniers articles et je tenais à te remercier et te féliciter pour tout ce travail. Continue ainsi !
Personnellement j’ai beaucoup aimé cet article : 8 points à considérer lorsque vous créez votre portfolio.
Zinou -
Franchement magnifique merci !!!
Allegretto -
Franchement, merci pour tout ce que tu fais pour nous… J’imagine que ce blog te demande beaucoup de temps, et c’est de l’altruisme pur et simple. C’est beau. N’arrête pas.
seb -
ars thanea les caides du design
Design Spartan -
Merci à vous. Je compte bien continuer encore longtemps tant que je le peux. 😉