
15 Outils pour créer des Graphiques et Diagrammes dynamiques pour visualiser des données
Les graphiques et diagrammes sont une utilité qu’il n’est pas nécessaire de justifier pour visualiser des données chiffrées ou des statistiques. Il est donc fortement conseillé de pouvoir en tirer profit sur son site web. Pour cela, voici 15 ressources pour vous aider.
En plus, aujourd’hui les graphiques eux-même sont devenus des éléments de design interactifs et séduisants. Fini les vieux graphiques laids de Microsoft Word 2000, aujourd’hui ils peuvent être sexys et même animés.
Il ont avant tout une utilité de présentation de données mais il n’est donc pas impossible de les faire également coller avec une charte graphique et une esthétique précise, donc il ne faut pas s’en priver et il ne faut pas négliger ces éléments d’UI design.
Voici donc 15 outils téléchargeables pour créer vos visualisation de données de tout type : certains sont gratuits, d’autres payants et certains entre les deux selon l’utilisation. Et évidemment je vous propose des outils dynamiques, qui se créeront « tout seuls » à partir de vos données reçues. De plus certains affichages sont vraiment bien pensés et non conventionnels lorsqu’on pense instinctivement à des graphiques. Je conseille de prendre le temps d’explorer les outils.
Il y a de quoi faire :
- graphiques et diagrammes
- infographies et rapports
- tableaux
- timelines
- cartes interactives
Bonne pioche !
ChartBlocks
Chart.js
Google Charts
Power BI
RAW
Tableau
Plotly
Infogram
Timeline JS
FusionCharts
HighCharts
D3.js
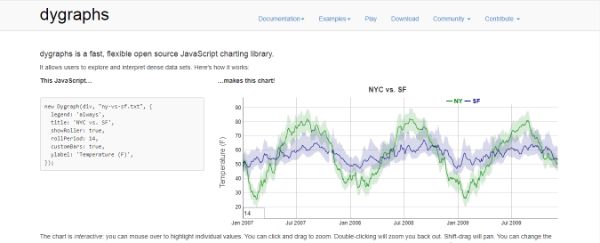
Dygraphs
Leaflet
Datawrapper
Auteur: Gaétan Weltzer, comme toujours en fait.