20 Snippets CSS pour créer des animations sur vos images survolées en quelques secondes
Vous rêvez depuis toujours de créer de sublimes animations au survol de vos images et photographies sur votre site web ? Ne cherchez pas plus loin car votre vœu se voit exaucé grâce à ces 20 Snippets CSS.
Offerts avec des effets d’image très agréables et des animations diverses et captivantes, ils sauront non seulement améliorer l’ergonomie de votre site mais sauront faire la différence en attirant l’œil curieux de vos internautes.
Vous pourrez choisir entre plusieurs effets de survol de l’image : ajouter un un titre, un sous-titre, une légende, des icônes et j’en passe ! Regardez, choisissez, et utilisez-les dans vos projets (sites web de photographie, portefolios en ligne, galeries d’images, etc.)
Téléchargez et installez-les sans plus attendre en seulement quelques secondes !
Pour retrouver l’intégralité des Snippets, je vous invite à poursuivre vers l’article originel
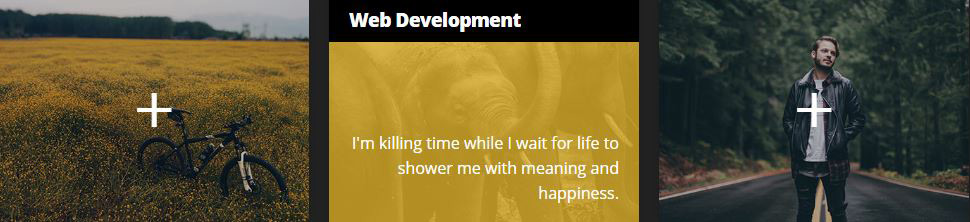
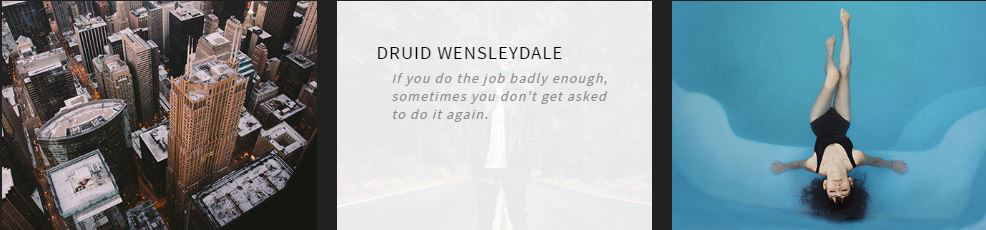
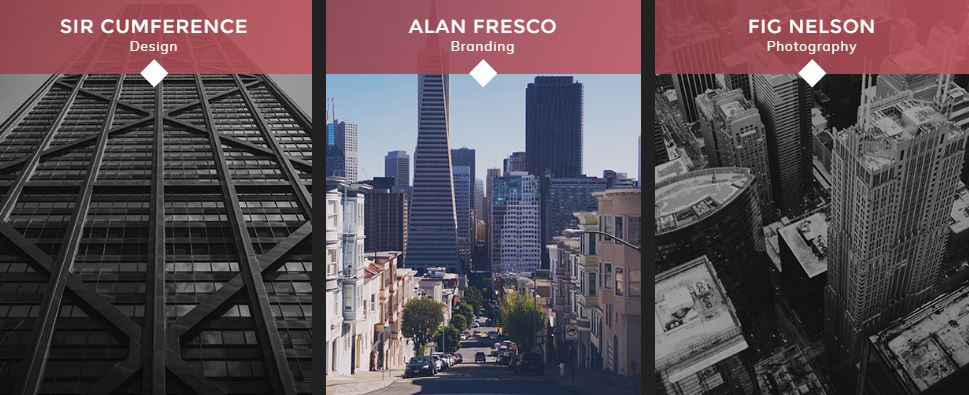
Apparition d’un titre et d’un sous-titre lors du survol de l’image
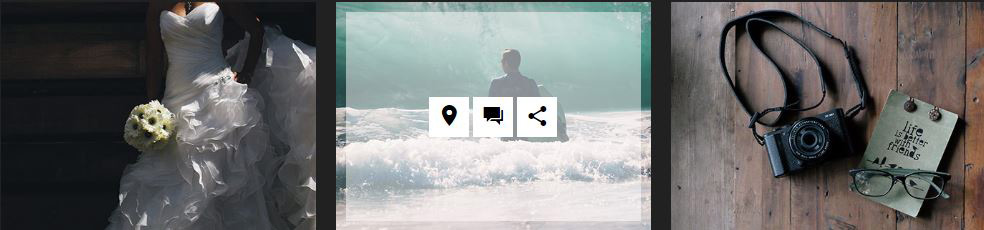
Afficher un bouton lorsque l’image est survolée
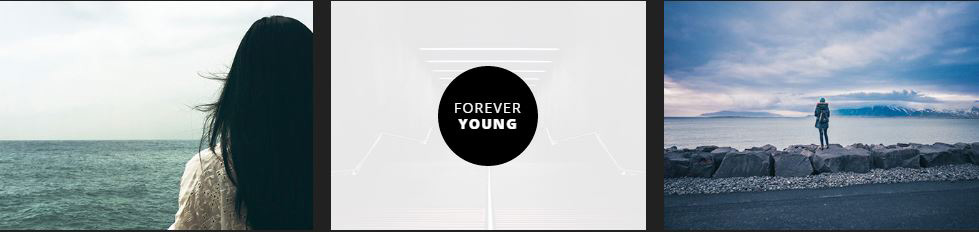
Présence d’un titre et d’une bordure autour du titre
Intégrer une icône animée sur l’image
Faire apparaître un titre lors du survol de l’image
Titre et icône sur l’image – 1
Titre et icône sur l’image – 2
Image et icône avec titre et légende
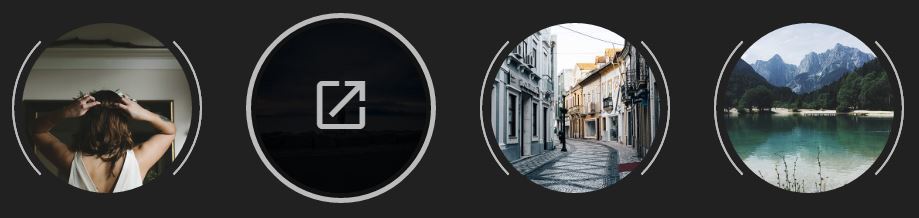
Images arrondies et ajout d’une icône
Effet de couleurs sur les bordures du titre
Ajouter un titre et un effet sublimant sur l’image
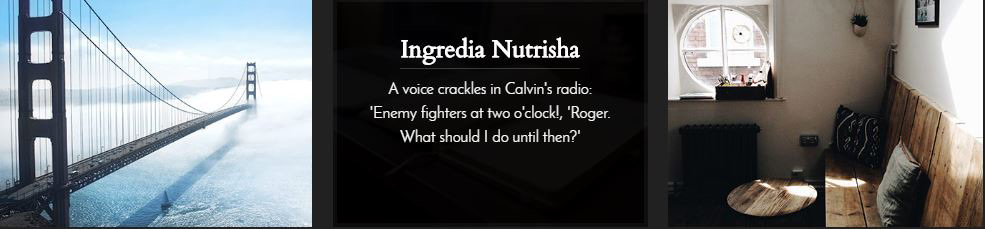
Ajouts d’une image superposée avec un effet de glissement, d’un titre et d’une citation
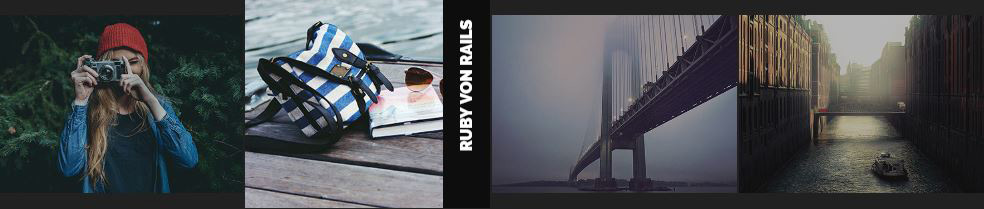
Icônes multiples sur l’image
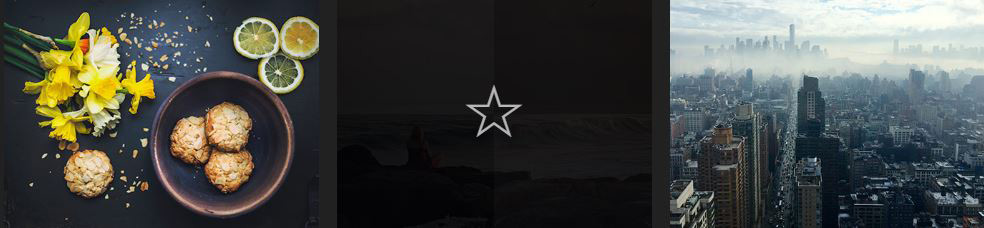
Simple icône apparaissant sur l’image
Embellissez votre image avec un effet spécial
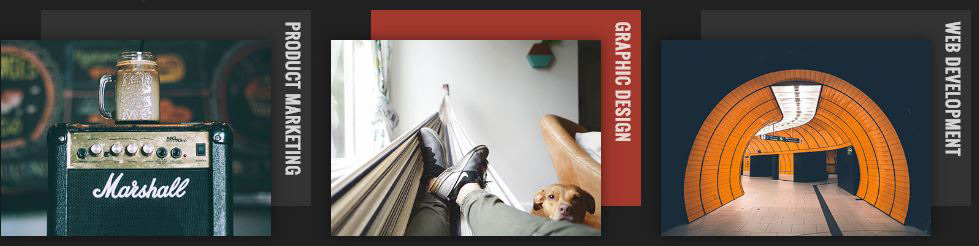
Titres et sous-titres au survol des images
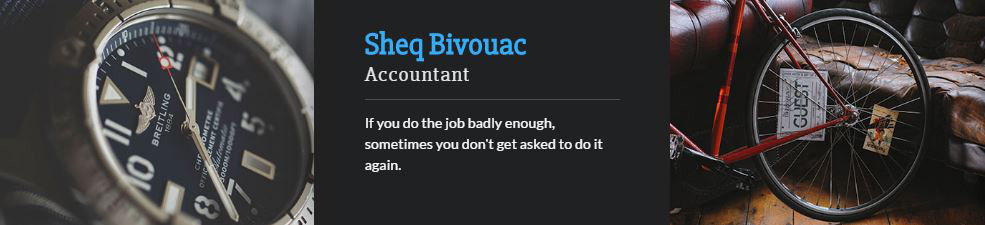
Insérez un titre et une légende
Image avec changement de titre et de légende au survol de l’image
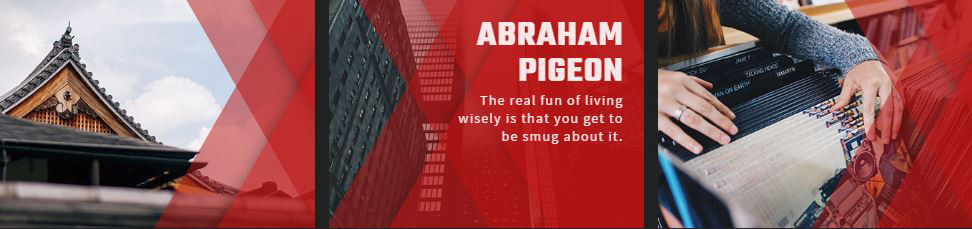
Insérez titre, icône et toute information complémentaire
Intégrez un effet « diapositive » pour votre titre
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien)
Auteur: Gaétan Weltzer, comme toujours en fait.