
21 Animations CSS géniales à télécharger gratuitement (démo et code fournis)
Du contenu animé, gratuit et intégrable facilement rien que pour vous, voici ce qui est proposé avec cette liste de 21 animations CSS à découvrir et utiliser dans vos projets.
Toujours pratique et visuellement plaisant, jetez un œil à ces animations CSS provenant du très bon site CodePen.io qui pourront certainement vous aider à améliorer votre UX (expérience utilisateur) tout en ajoutant une touche de finition qui fera son petit effet auprès du visiteur.
Il faut dire qu’au fil du temps le CSS se voit doté de plus en plus de possibilités pour faciliter le travail des intégrateurs, répondre aux besoins d’aujourd’hui et également pour agrémenter l’expérience utilisateur, comme c’est le cas ici avec ces animations qui sont très diverses et variées.
Certaines sont purement esthétiques tandis que d’autres vont en plus avoir un rôle de navigation avec par exemple des effets de survol ou d’ouverture/fermeture. Chaque animation est à découvrir en HTML/CSS en cliquant simplement sur le lien et vous retrouverez tout le code pour ré-utiliser, comprendre et modifier ces animations à votre goût.
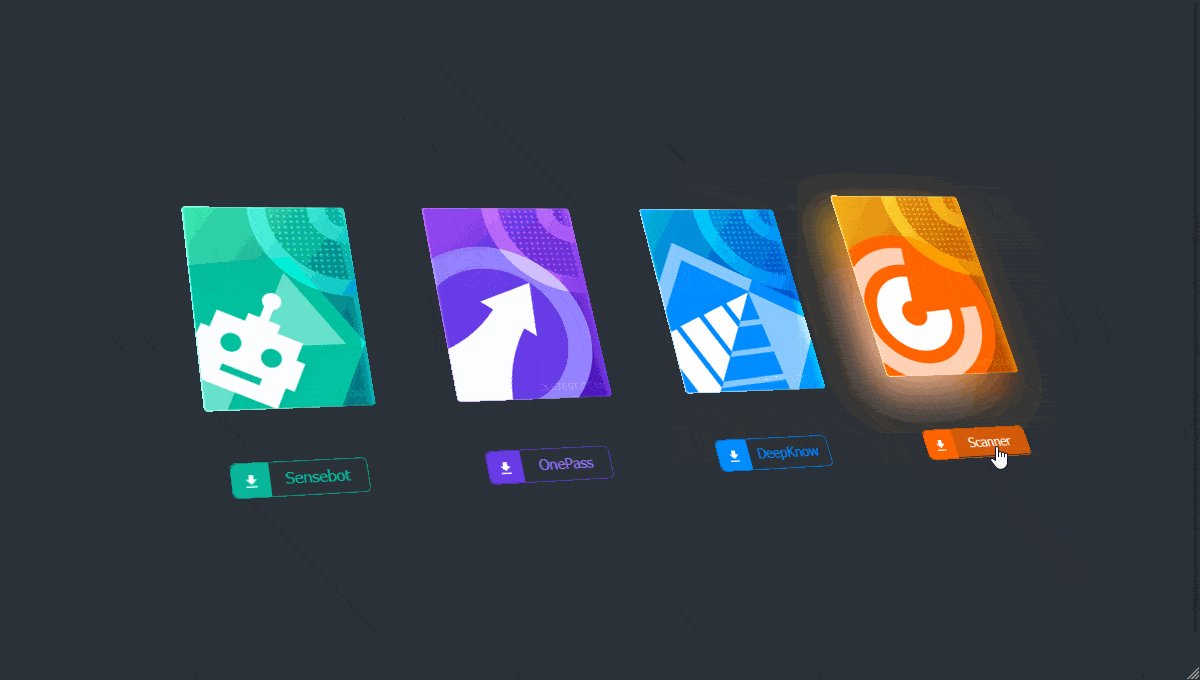
Animation : lueur noire
Animation de carte balayée
Animation en « material design »
Menu avec points animés
Animation de survol
Animation de survol de livre
Fenêtres animées
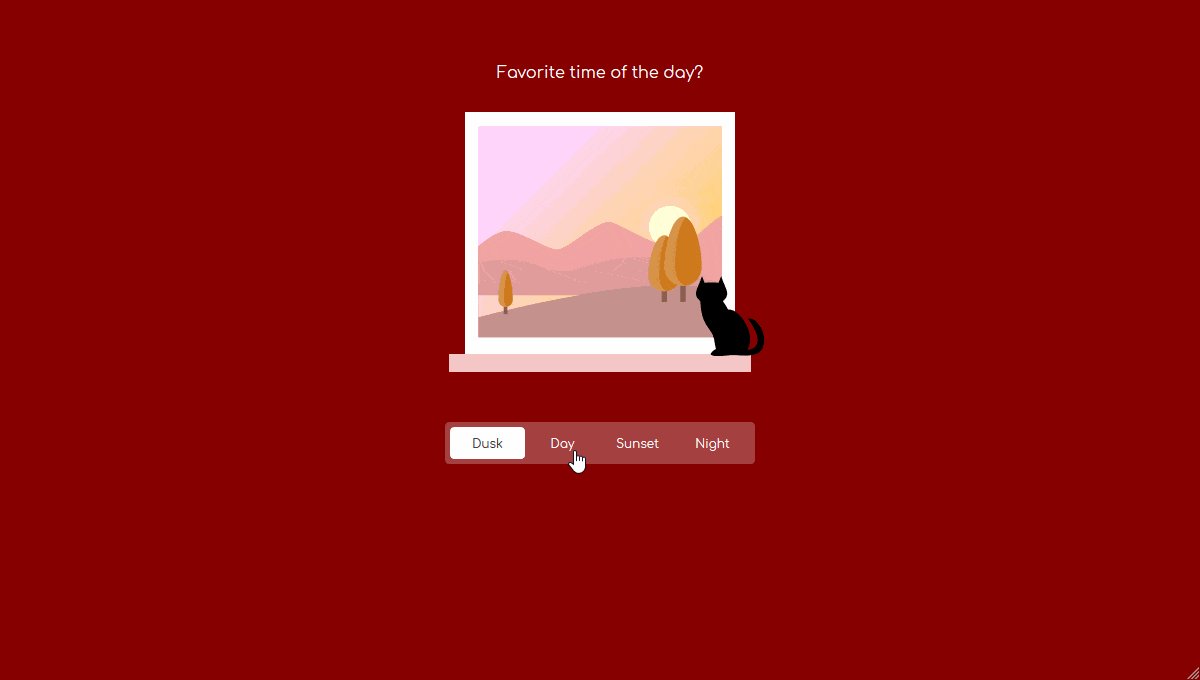
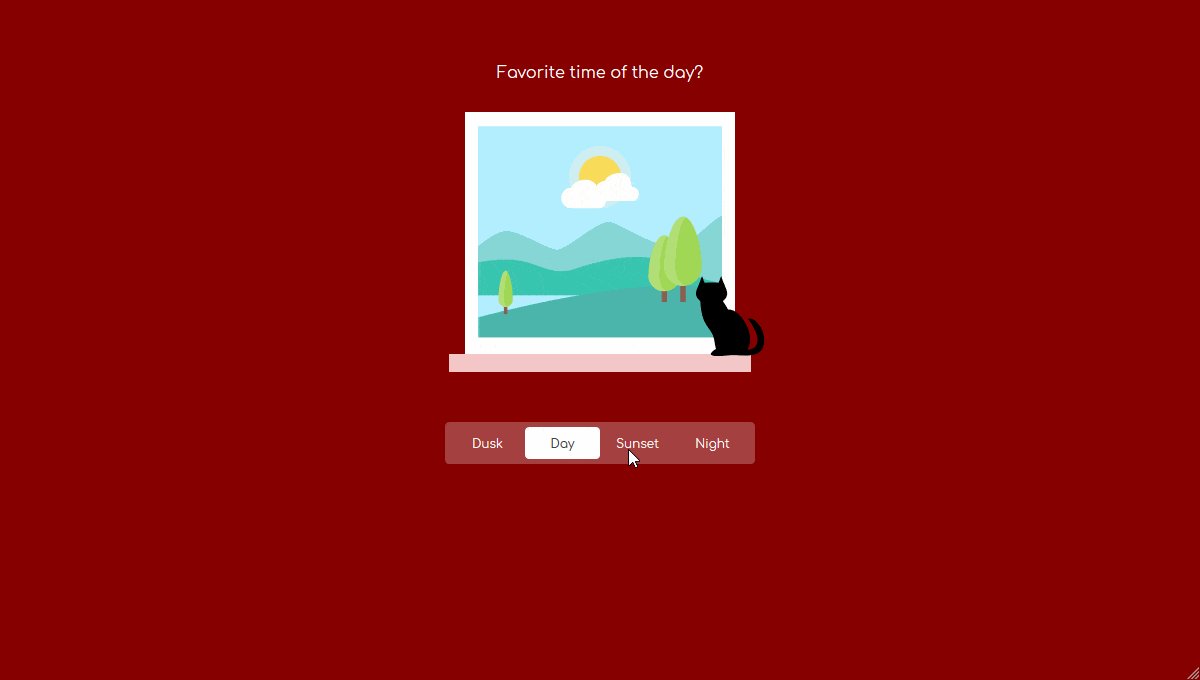
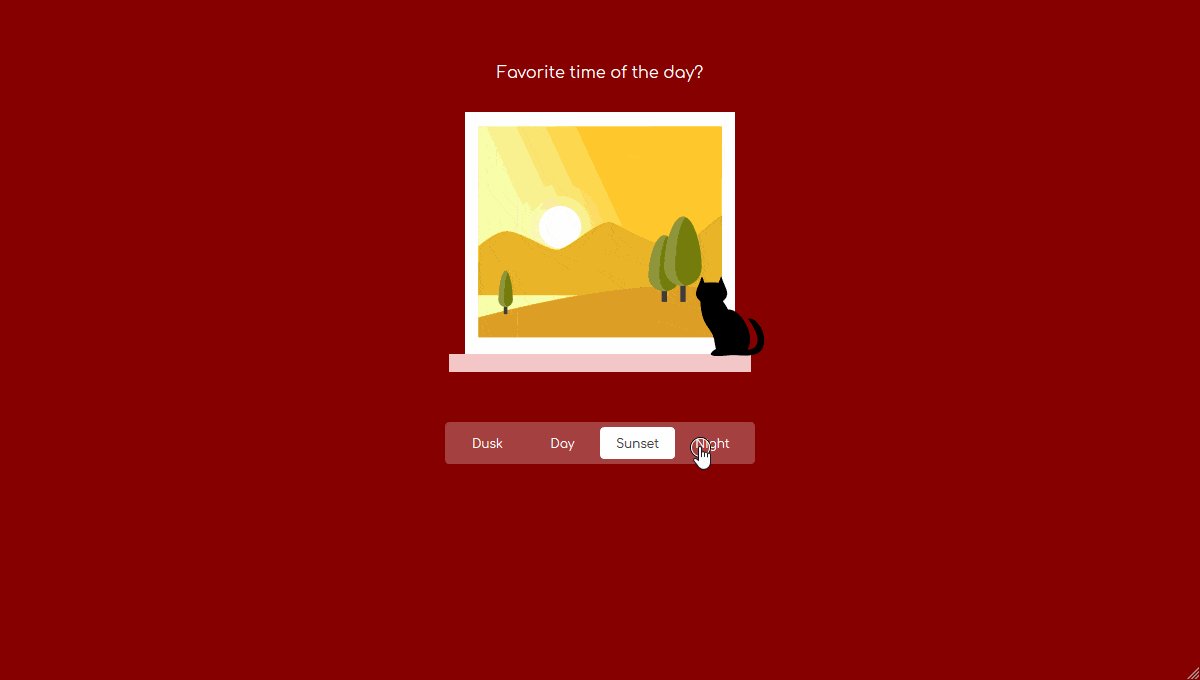
Animation : Moment de la journée
Animation : Intérieur ou Extérieur ?
Animation de cadre
Animations pour attirer l’oeil
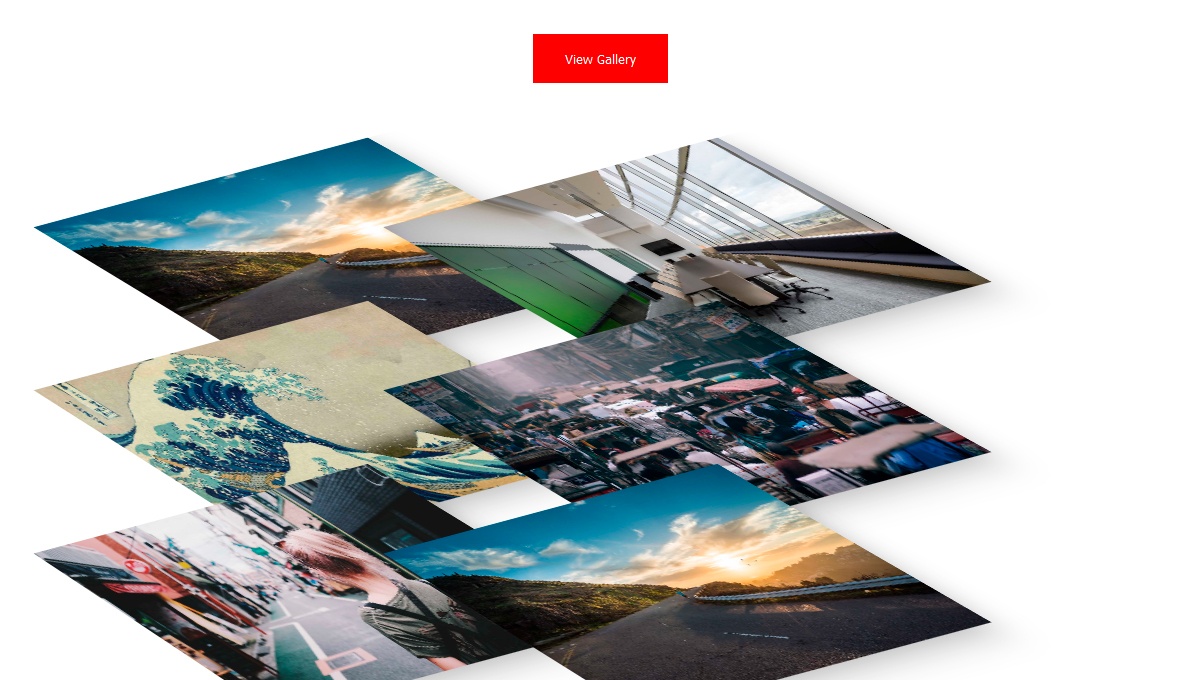
Animation de grille en perspective
Effet de révélation animée
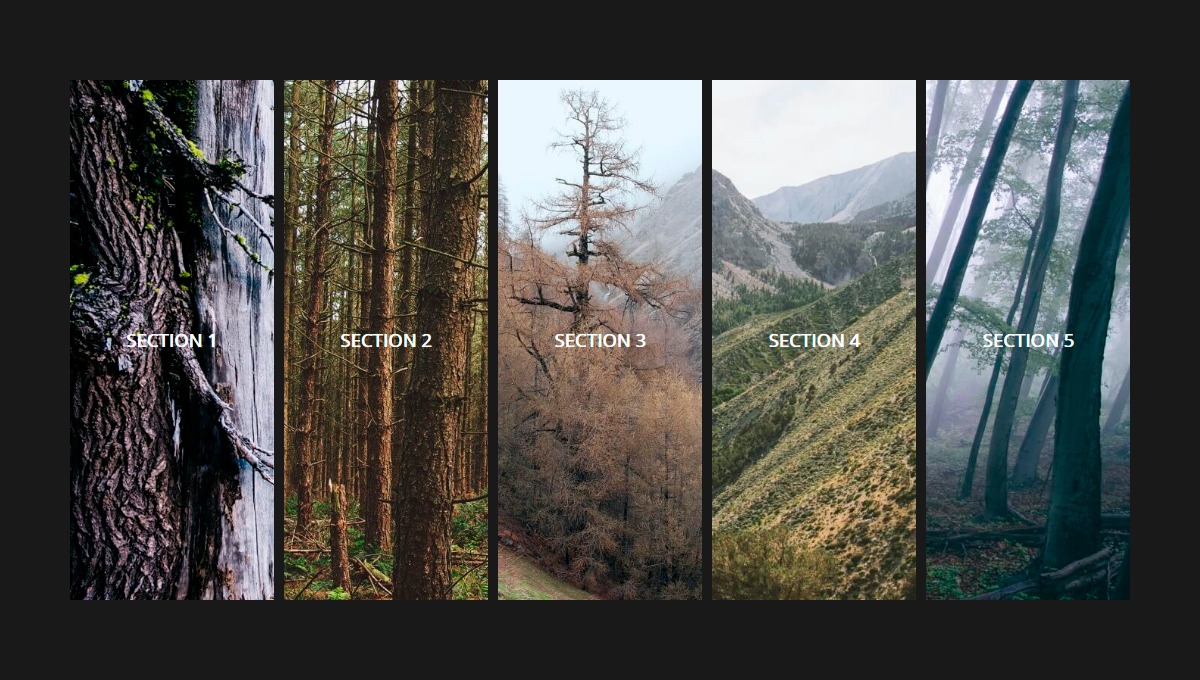
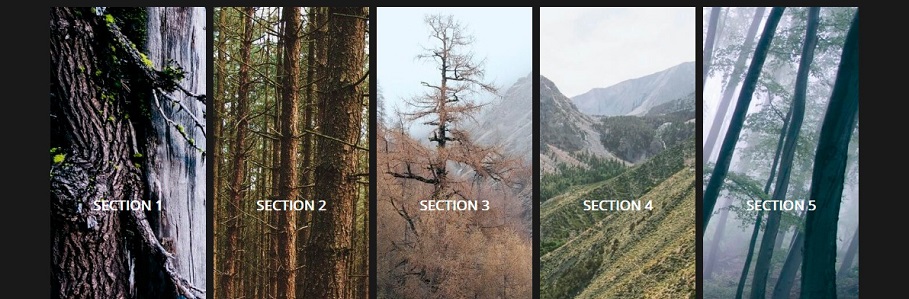
Colonnes avec animations complexes
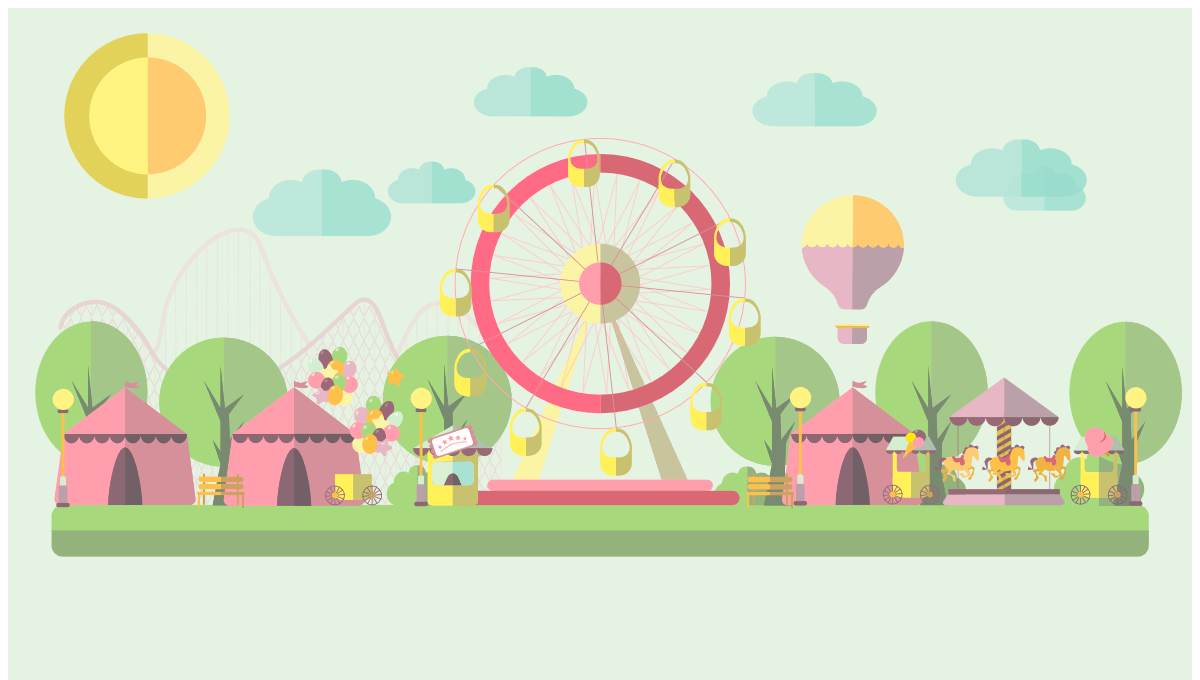
Parc d’attraction minimaliste animé
Vagues animées
Panier avec icônes animées
Bulles animées
Flamme animée
Signature animée
Spirale nuageuse animée
Auteur: Gaétan Weltzer, comme toujours en fait.