25 webdesigns avec une mise en page originale et unique
Amis webdesigners, ne tombez plus dans la facilité ! Résistez à la tentation de faire un énième site à la même structure et en flat design. Voici quelques exemples pour ouvrir votre esprit à plusieurs styles et idées de webdesigns créatifs.
Nous le savons tous, il parfois très tentant de se laisser séduire par une mise en page commune, standardisée, ne vous laissant plus qu’à remplir les blancs en vue d’un travail rapide, facile et sans prise de têtes… Mais votre travail en tant que webdesigner est avant tout de faire en sorte que le site de votre client soit remarqué, visible, qu’il se distingue de ses concurrents. Il doit pouvoir véhiculer une image solide de l’entreprise qu’il présente.
C’est pourquoi, ne laissez pas de côté votre créativité qui va être boostée par ces quelques conseils et exemples. Fini le simple thème Bootstrap fraîchement sorti du carton. 😉
Bien que la plupart de vos clients actuels et futurs demandent quelque fois des webdesigns standardisés, vus et revus qui leur semblent rassurants, suivre aveuglément leurs exigences ne doit pas pour autant vous empêcher d’agrémenter le site que vous concevez de quelques éléments et détails qui feront la différence. Non seulement face à la concurrence, mais aussi (et surtout ?) dans votre portfolio. Avoir des projets aux designs originaux est toujours un plus et une preuve de maîtrise de création artistique.
C’est pourquoi je vous invite à jeter un œil à ces quelques conseils et exemples de design de site webs qui valent amplement le détour et sauront peut-être vous insuffler l’inspiration :
Adoptez une mise en page de poster
Sortez des rangs et oubliez le webdesign avec un grand header suivi de 3 colonnes. Osez par exemple une mise en page rappelant un poster, qui en plus d’être original aura un fort et puissant impact visuel.
De Vlaamse Kust Extra Deluxe
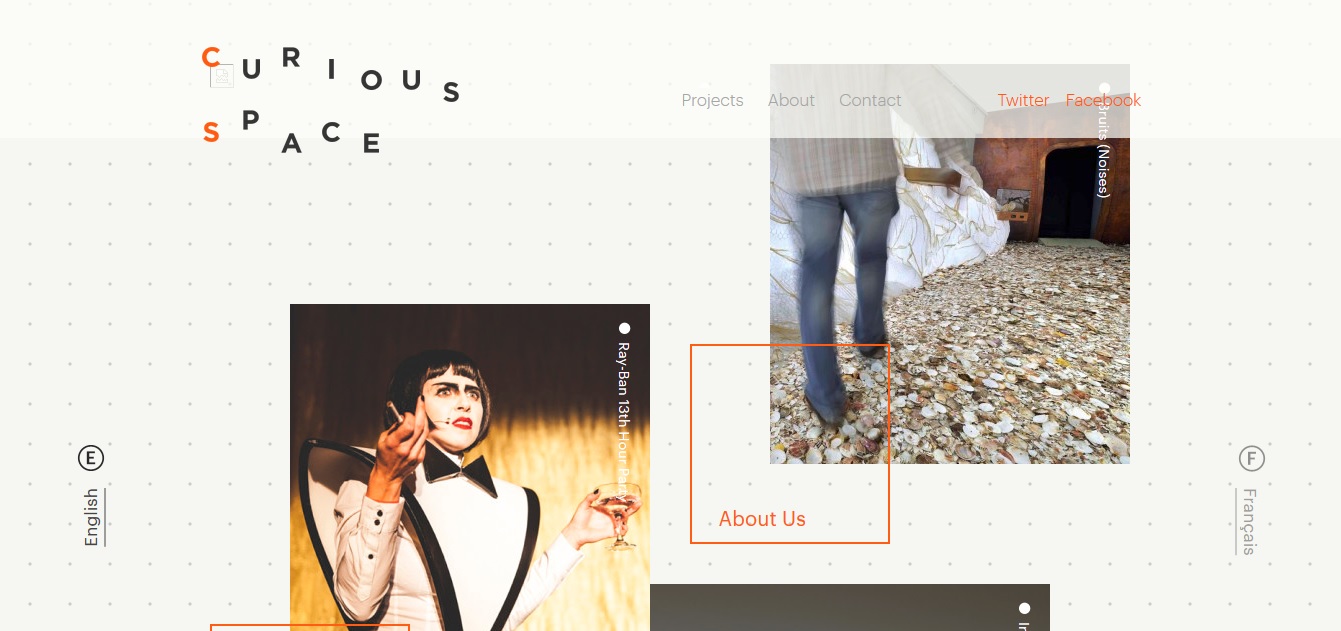
Curious Space
Faites l’opposé de vos concurrents. Mieux, surprenez !
Évitez les modèles types de certains sites web, aujourd’hui plus que jamais. Le web a tendance à se standardiser, voire à s’uniformiser à cause en partie des tendances que les webdesigners suivent quelque fois aveuglément et des thèmes, frameworks et autres outils faisant gagner un temps précieux mais limitant les possibilités créatives.
Sortez donc de la routine, et osez surprendre en vous démarquant de vos concurrents. Assumez vos choix.
Plus que cela, essayez de trouver l’idée qui peut surprendre le visiteur tel qu’un clin d’œil, une touche d’humour ou une animation inattendue et sexy.
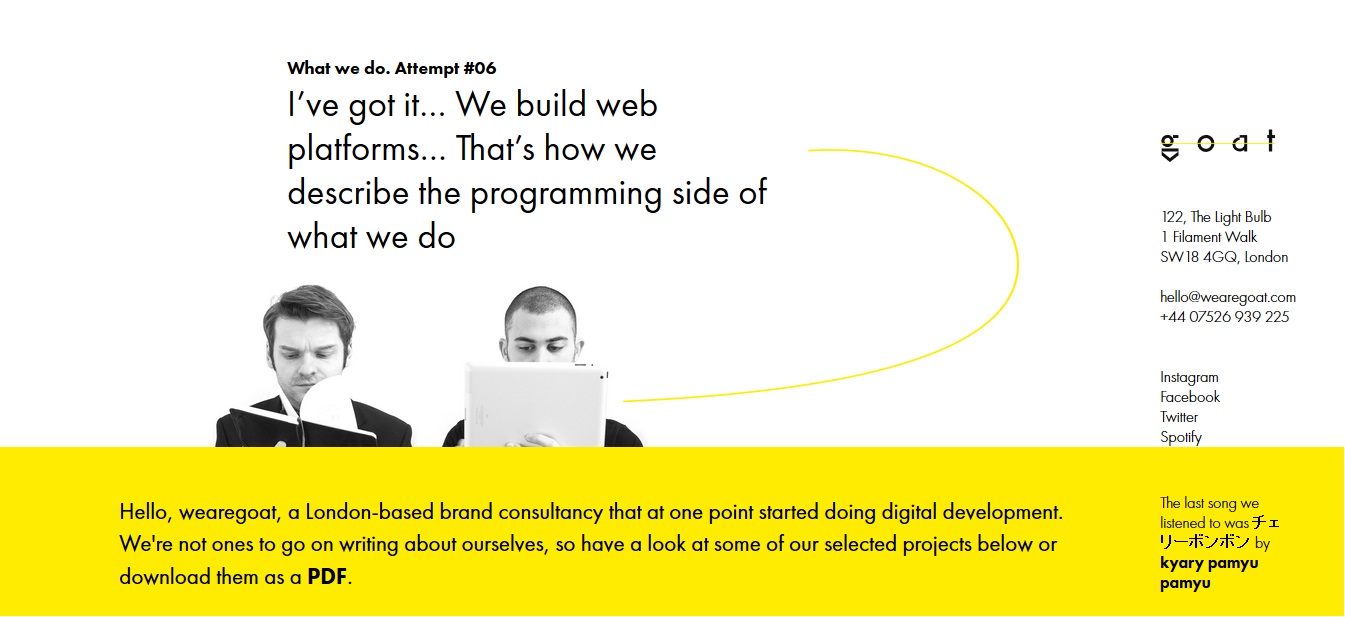
WeAreGoat
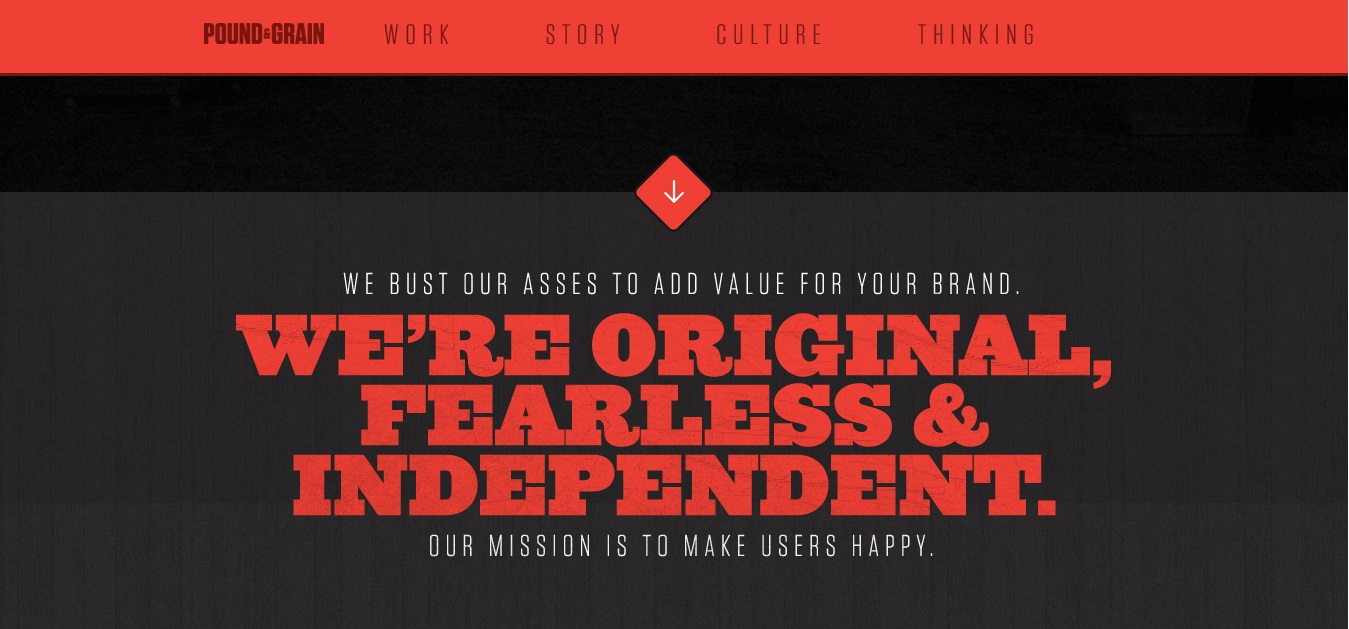
Pound&Grain
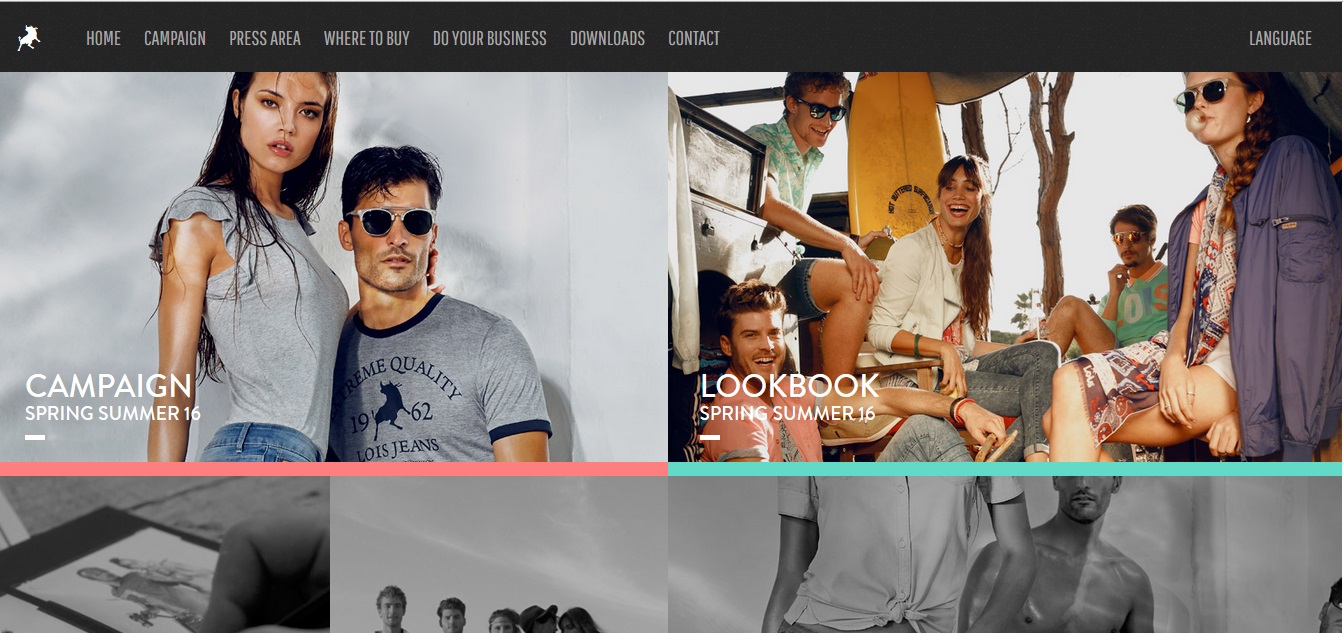
Lois Jeans
Par exemple en laissant par exemple l’internaute décider de ce qu’il veut voir :
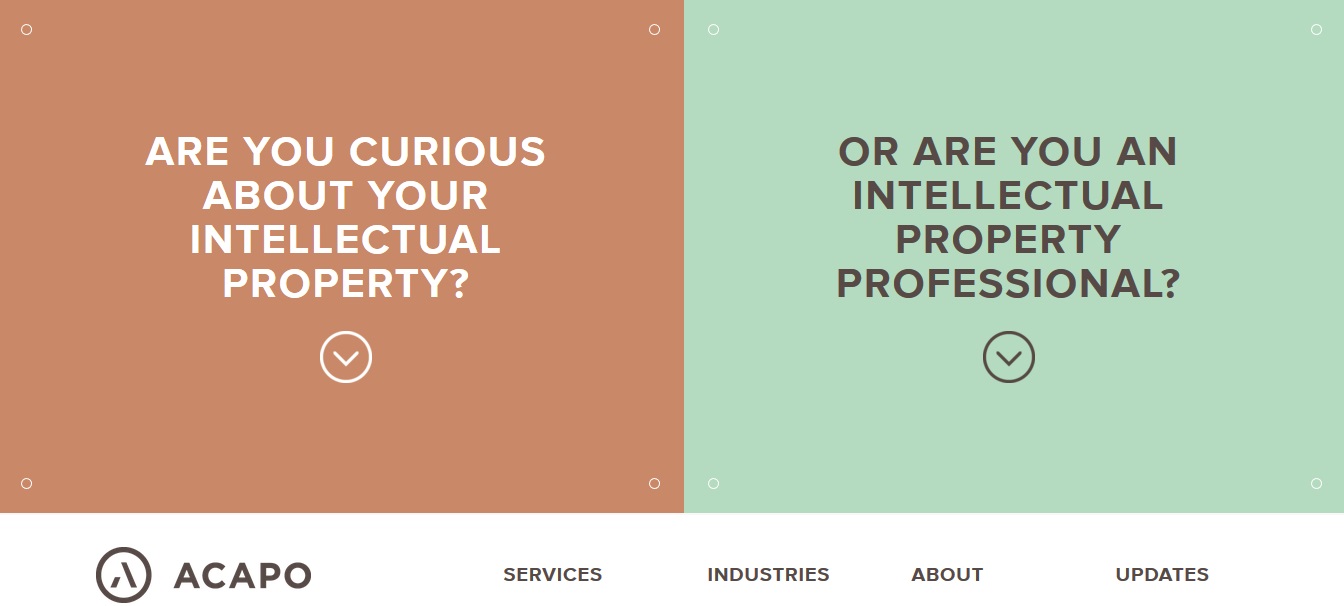
Acapo
Utilisez des photos uniques et personnelles, évitez les stock
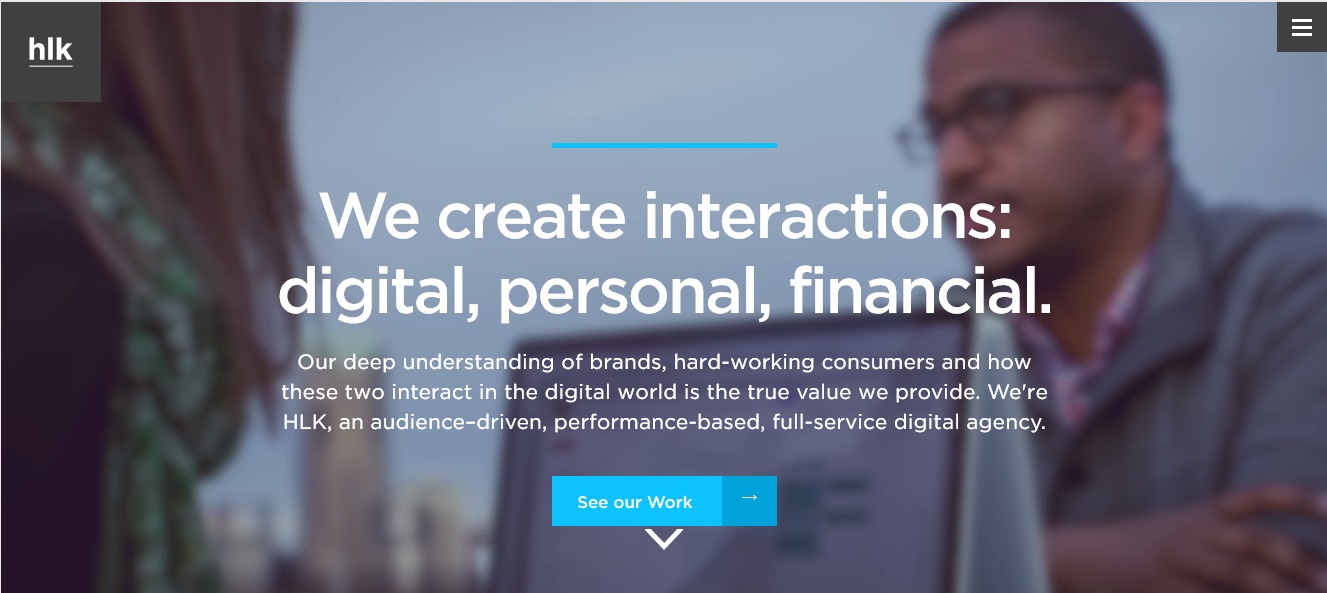
HLK Agency
Cheval Blanc Randehli
Lancez votre propre tendance
Avant de devenir des tendances énormes, l’animation en parallaxe ou les animations SVG n’était que des coups d’essais, originaux et novateurs. Plutôt que de reproduire les réussites des autres, tentez de trouver votre propre tendance qui en jette !
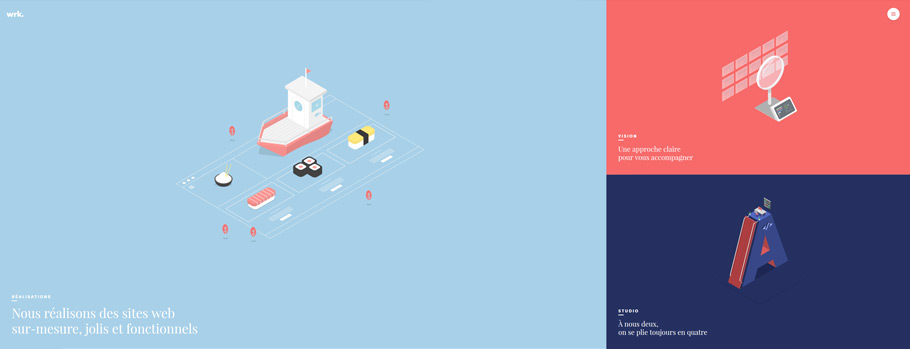
Je ne peux que penser en premier lieu au dernier site web de mon ami Jimmy, qui a maintenant reçu une flopée d’awards. Son utilisation d’animations SVG originales associés à la mise en page et au style unique d’illustration en font un exemple parfait pour cette partie :
Waaark
Ne sous-estimez pas le pouvoir des couleurs…
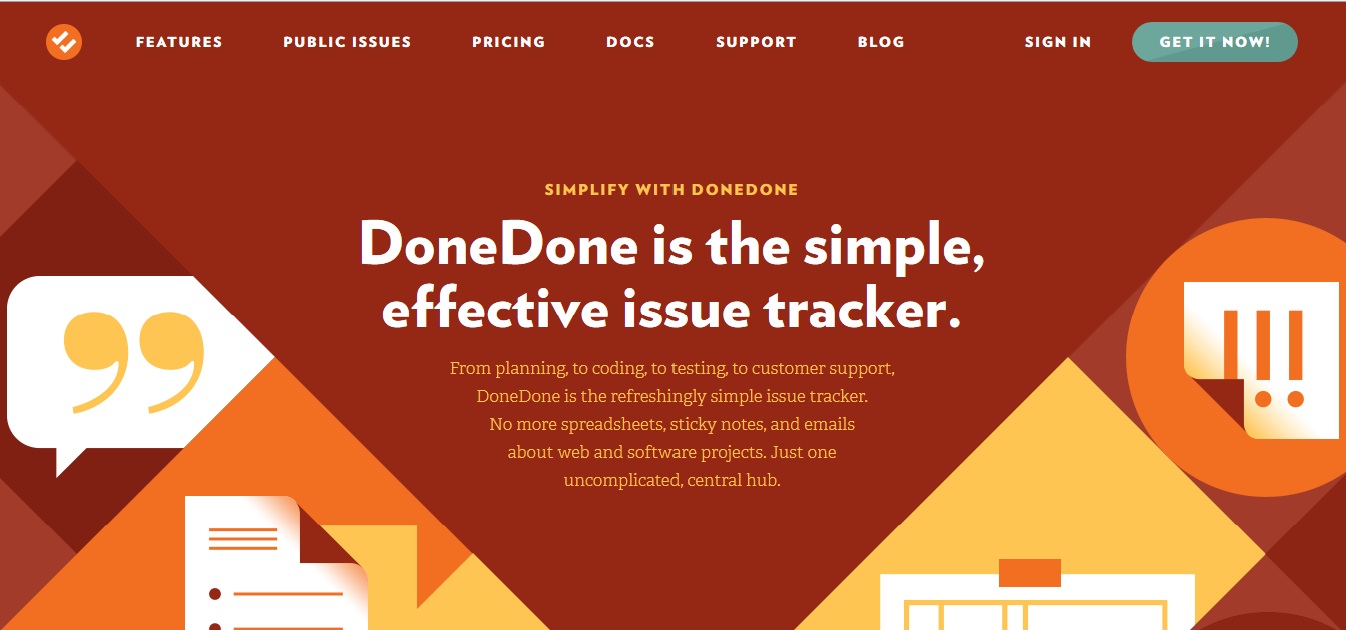
DoneDone
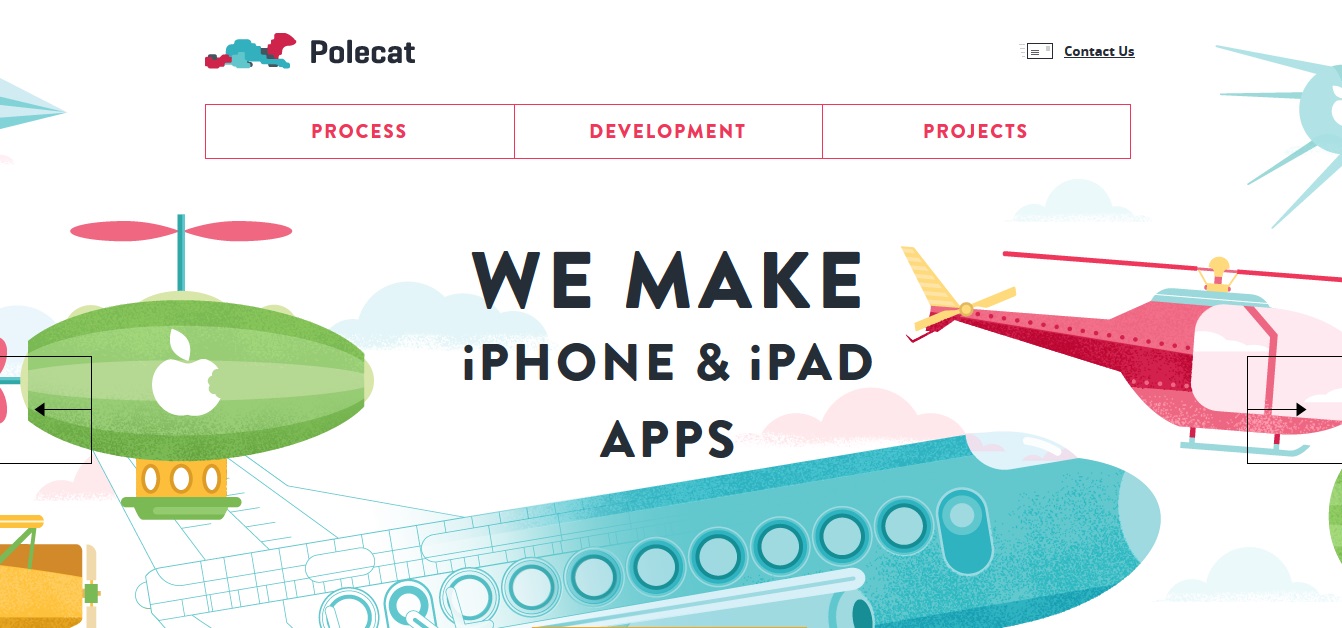
Ipolecat
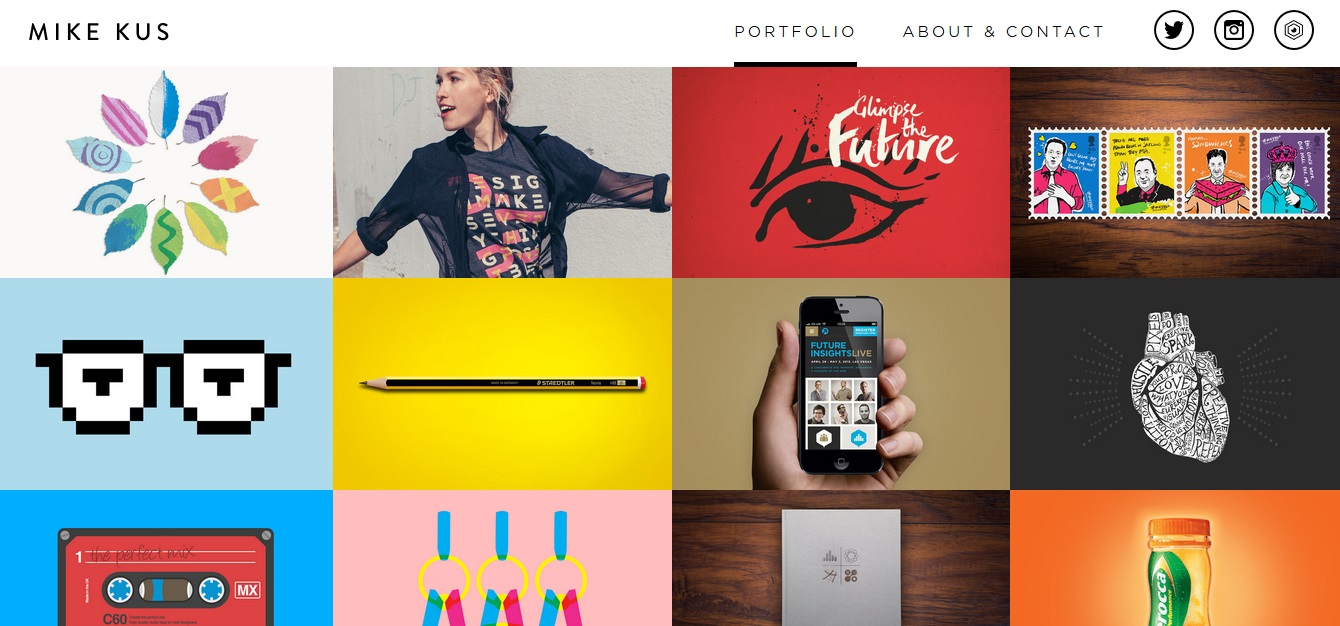
Mike Kus
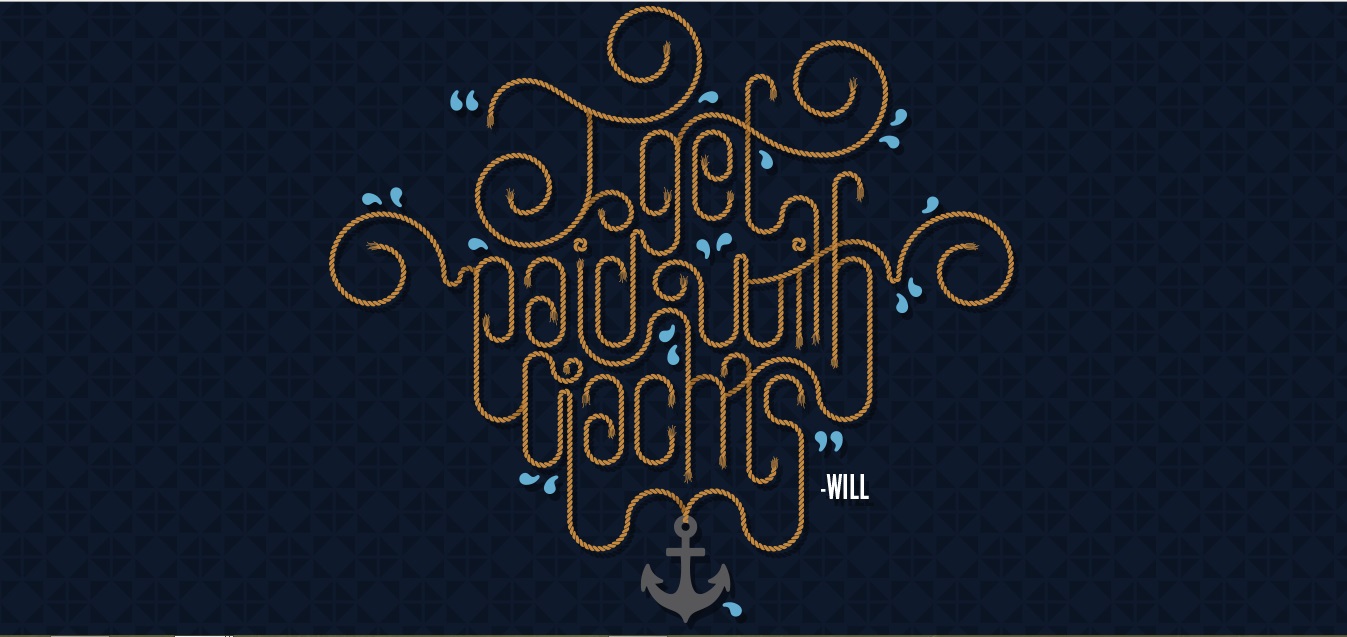
…Ni à l’impact d’une typographique originale et unique
House of 207
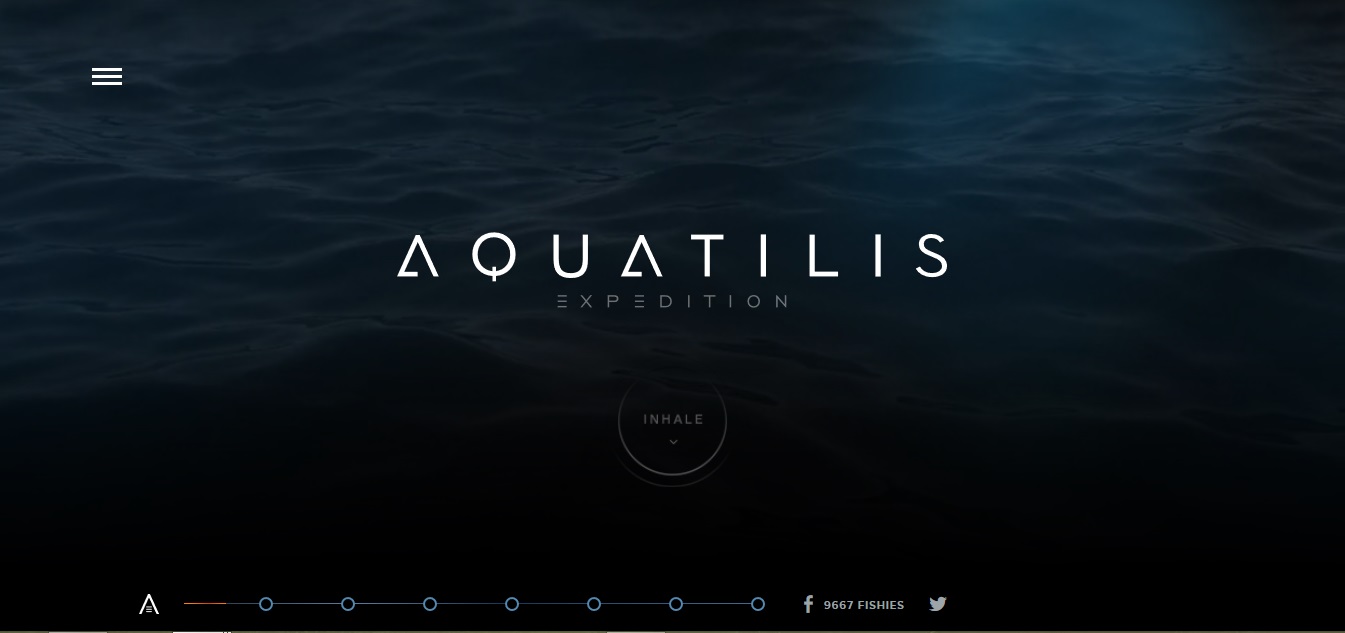
Aquatilis Expedition
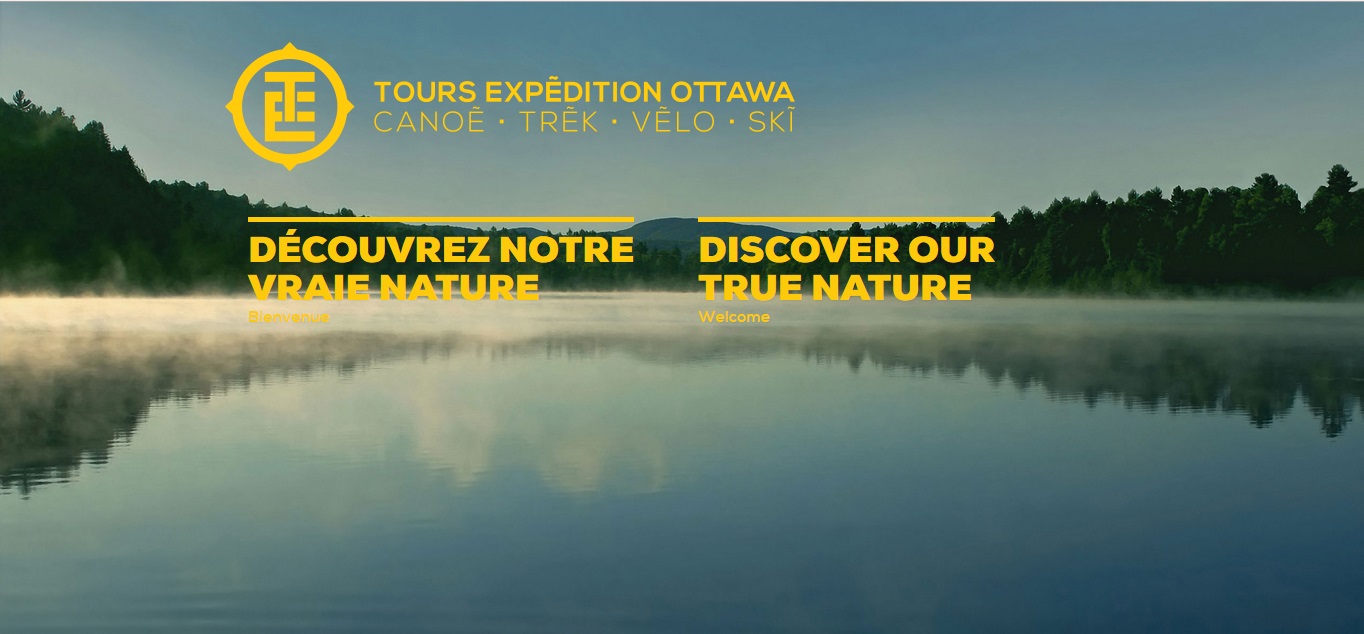
Tour Expedition Ottawa
Icônes, boutons et autres éléments d’interface
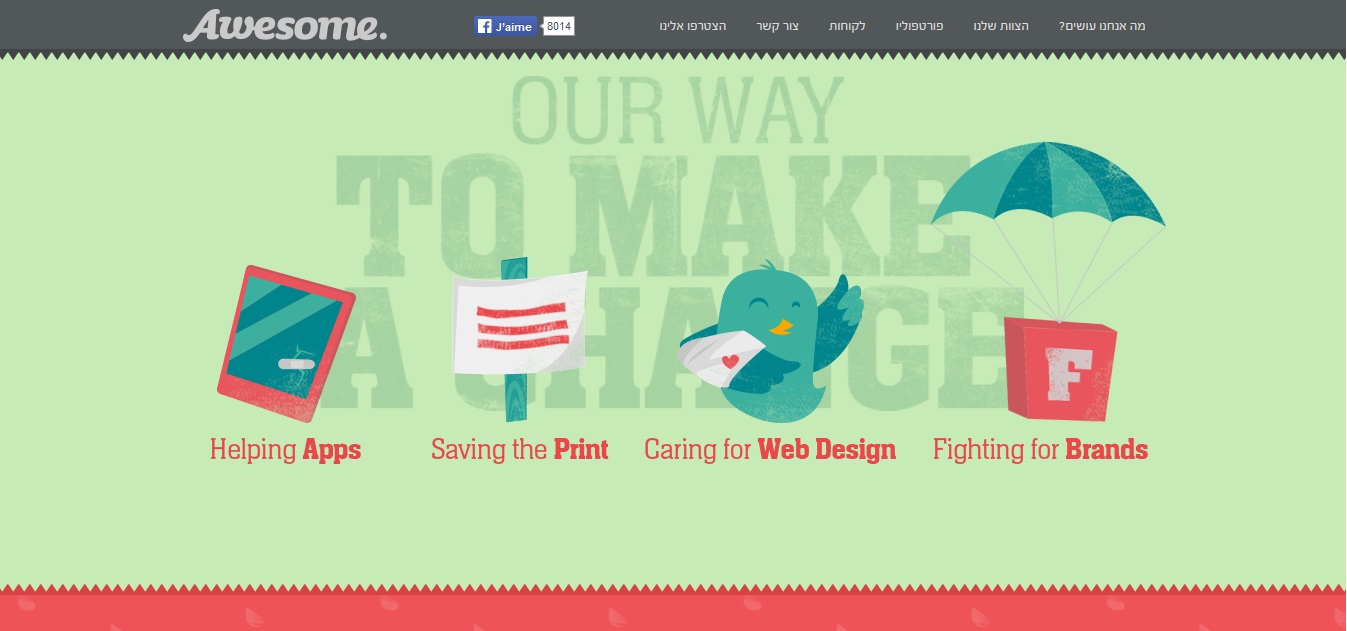
Awesome Design
Plus d’exemples de sites web originaux et uniques :
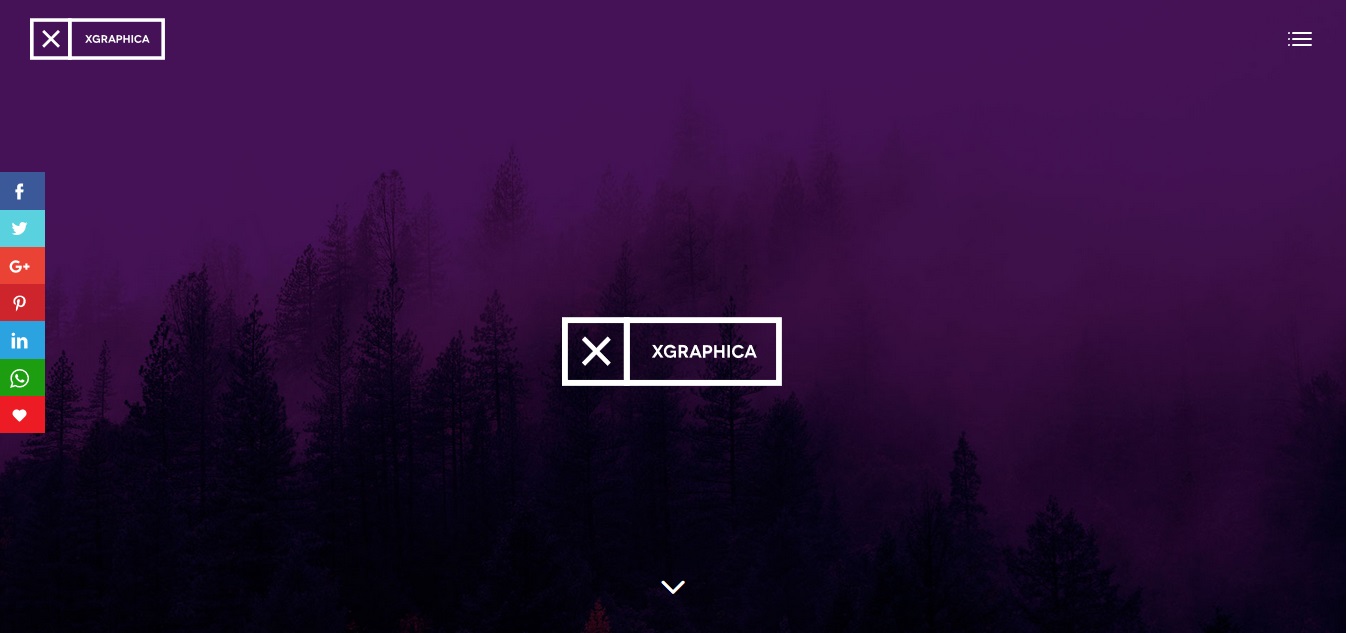
X Producciones Graficas
Ashes & Milk
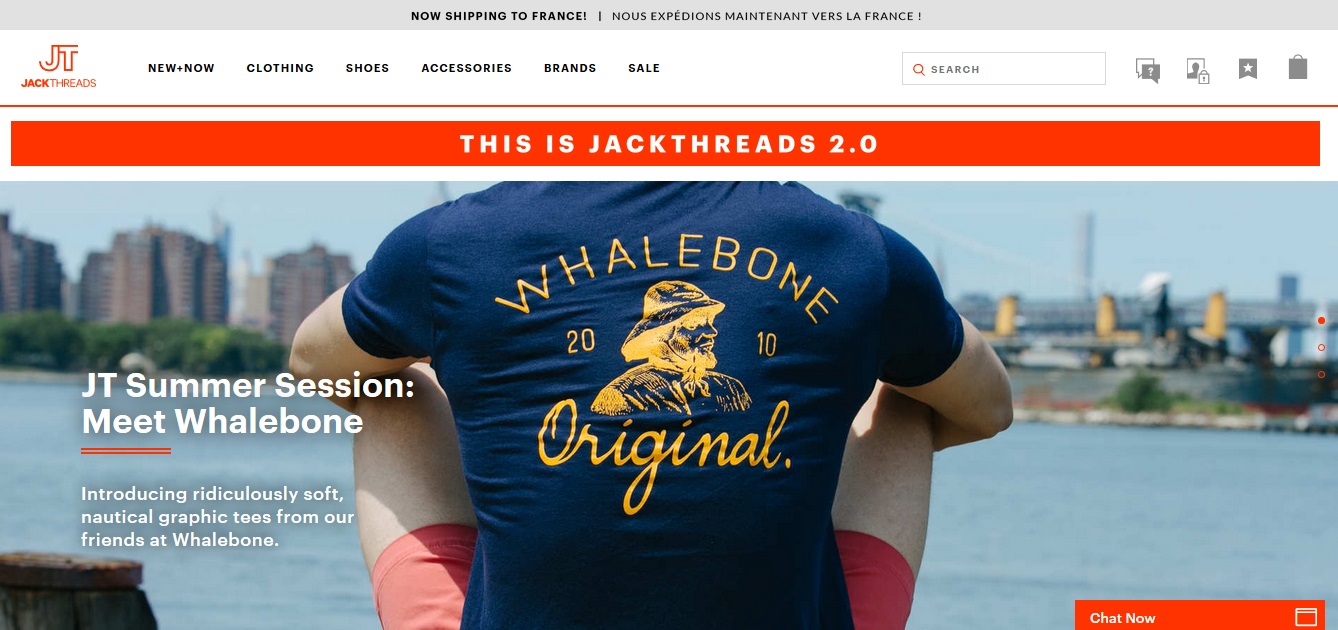
Jack Threads
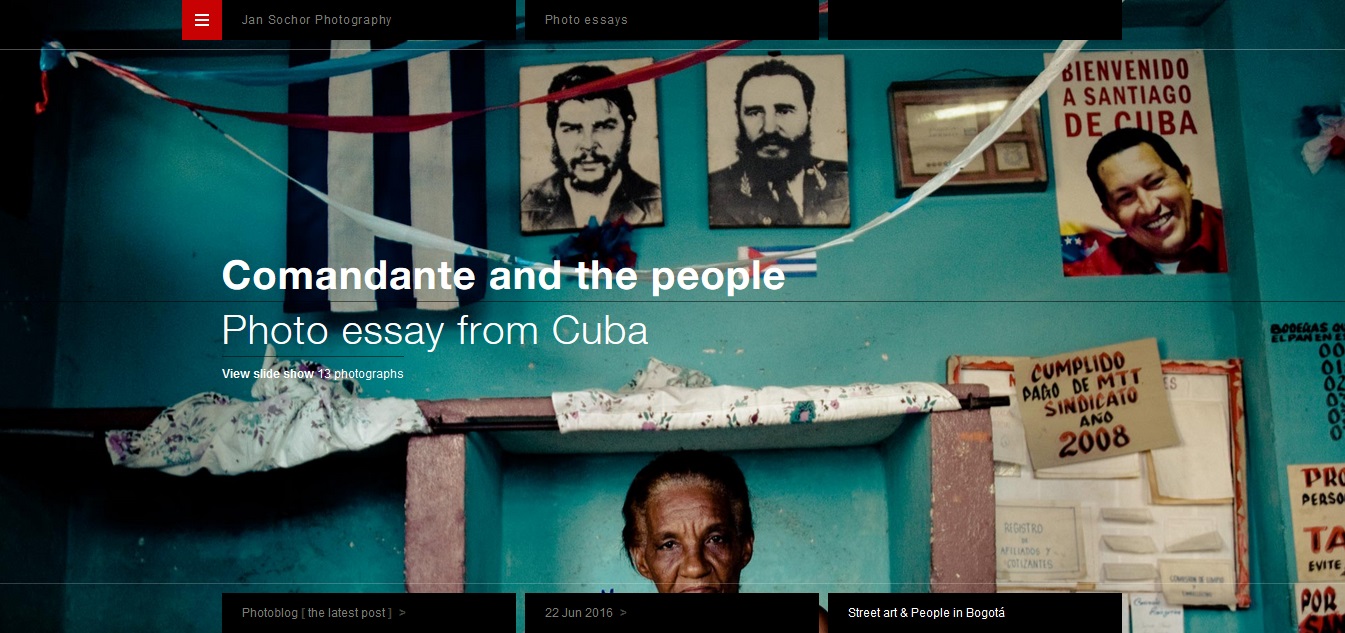
Jan Sochor Photography
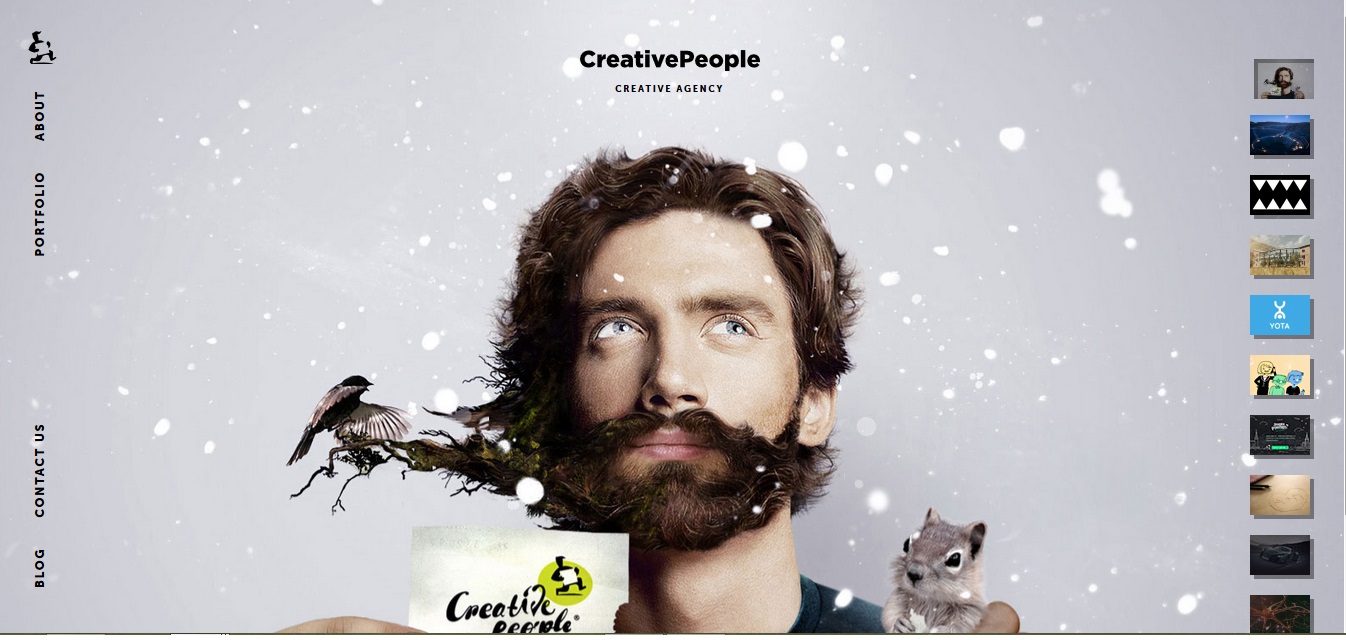
Creative People
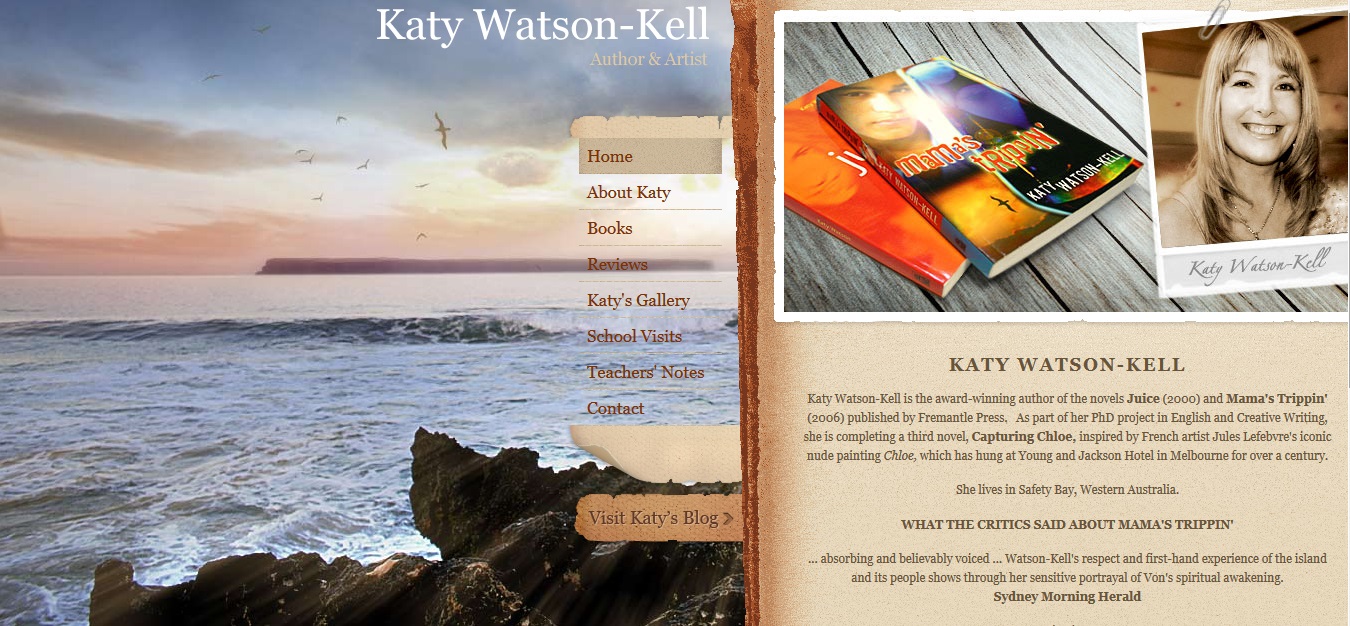
Katy Watson Kell
Bullet PR
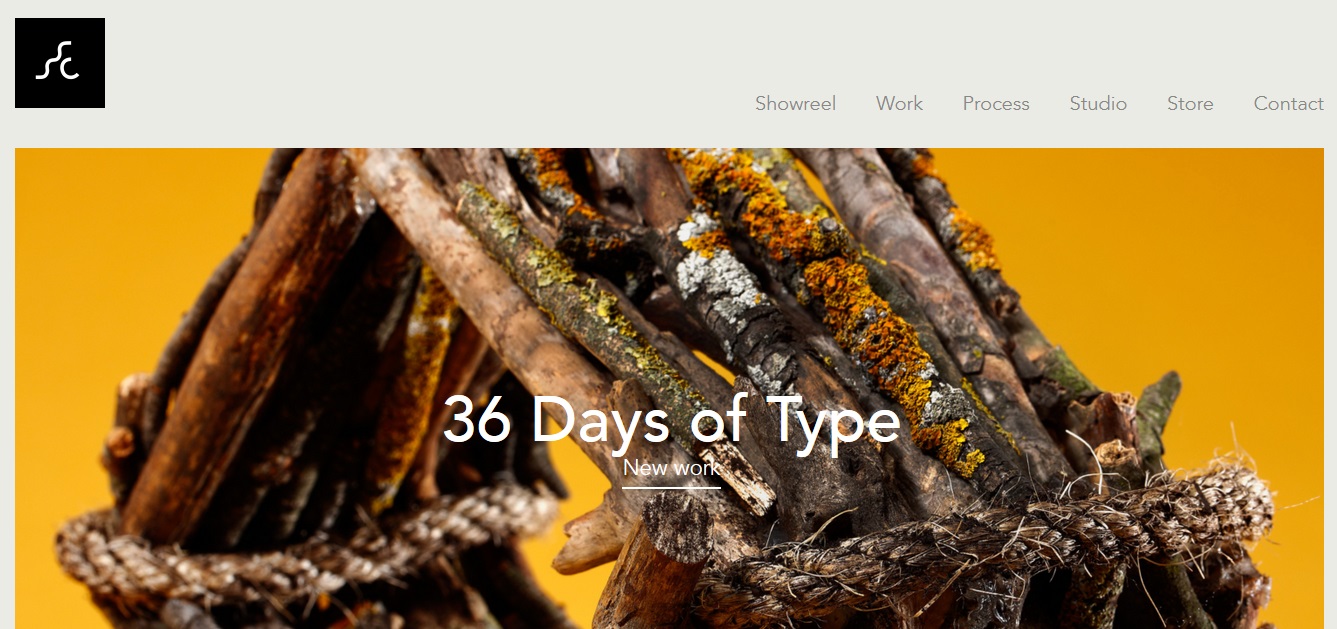
Serial Cut
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.