
5 nouvelles Tendances Webdesign pour 2016
Nils Sköld a partagé dans son article sur Medium 5 tendances actuelles en webdesign pour l’année 2016, illustrées par quelques sites qui méritent vraiment le coup d’oeil !
Comme le dit Nils, bien souvent lorsqu’on lit le titre d’un article sur les dernières tendances en webdesign, on est déçus car la majorité du temps ce sont les tendances de l’année passée qui sont listées ou encore des choses qui n’en sont pas comme l’illustration dans les webdesigns ou l’emploi de typo (sérieusement, ça a existé de tout temps et ça le sera sûrement toujours).
Voici donc sans plus ample introduction, 5 tendances webdesign réellement d’actualité pour cette première moitié de 2016 en condensé de l’article de Nils :
1. Le plein écran sans scroller !
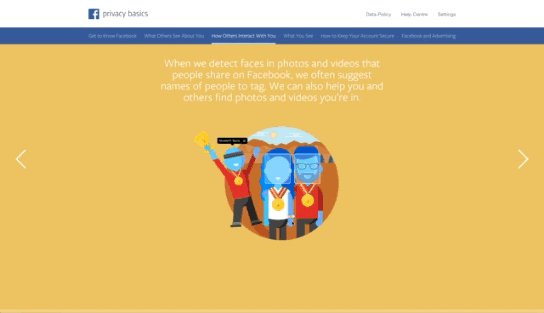
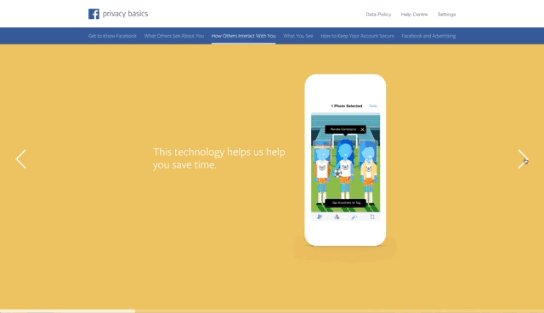
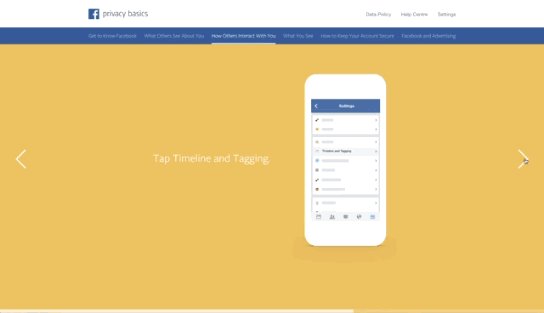
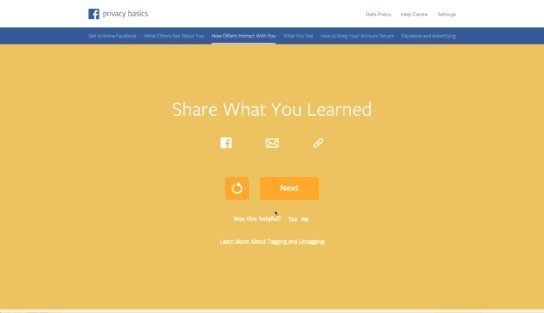
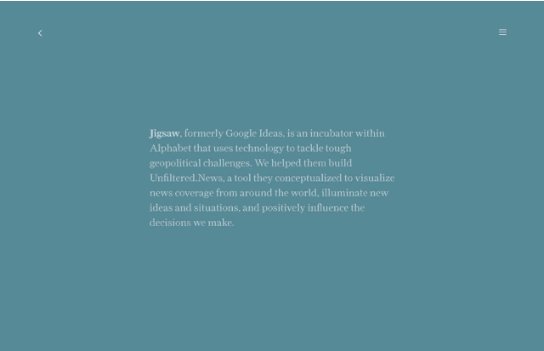
Facebook Privacy Basics
Terminés les sites scrollables que l’on faisait défiler de manière interminable ! Il est tellement plus agréable de naviguer sur des sites où l’on vous sollicitera plus pour cliquer que pour scroller. Ce type de webdesign standard semble peu à peu perdre du terrain et laisser place à une méthode de navigation bien plus ergonomique. La navigation au clavier est courante sur ces sites et rend son utilisation bien plus agrréable.
Quelques exemples de sites :
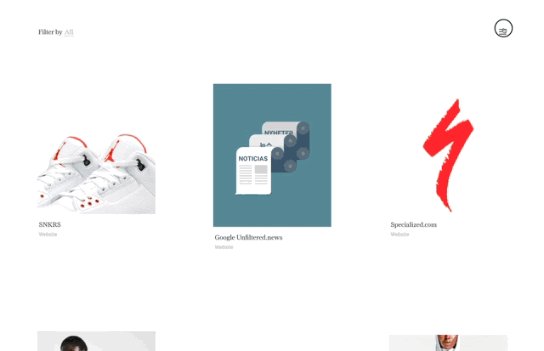
2. Des titres fixes sur les côtés
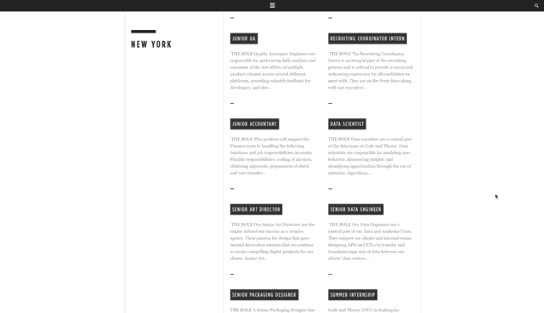
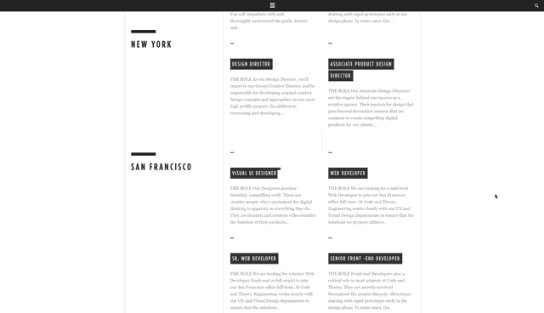
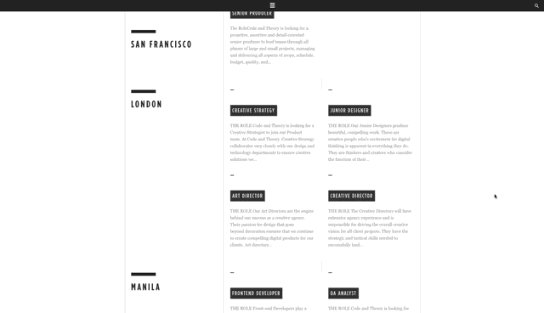
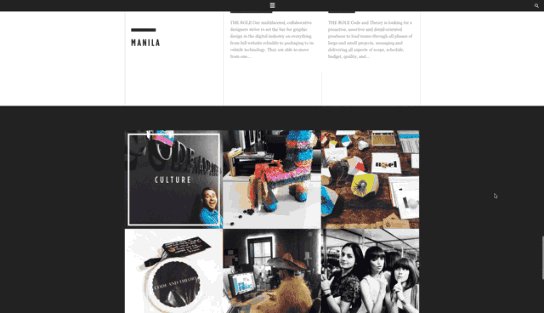
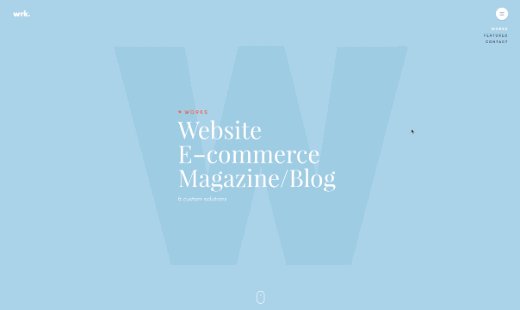
Code & Theory
Une nouvelle tendance fait surface, notamment du côté des sites d’agences et studios. Celle-ci permet d’avoir vos titres sur le côté (fixes) tout en faisant défiler le contenu à droite. A noter que cela ne fonctionne que sur ordinateur, non sur mobile.
Quelques exemples de sites :
3. Le logo pour remplacer la barre de chargement
Instrument
Forte tendance dans le webdesign pour cette année : l’utilisation du logo comme barre de chargement. Utilisée par la plupart des agences web, elle est très bien reçue par les internautes puisqu’elle donne au visiteur le sentiment que le site qu’il visite fait partie intégrante de la marque. Malin !
Quelques exemples de sites :
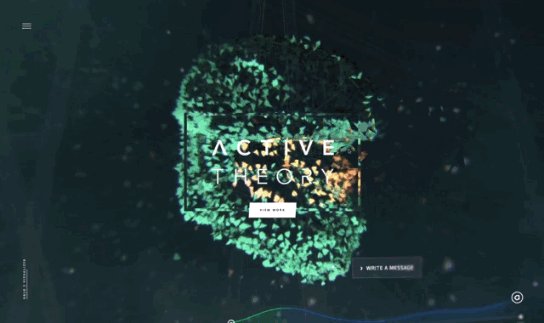
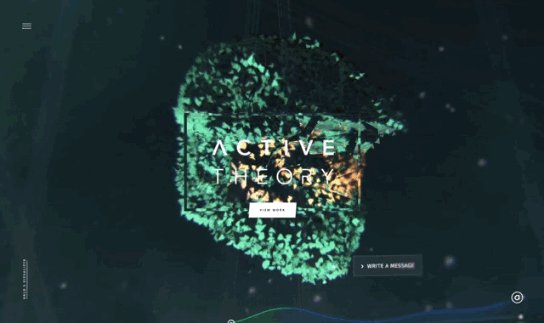
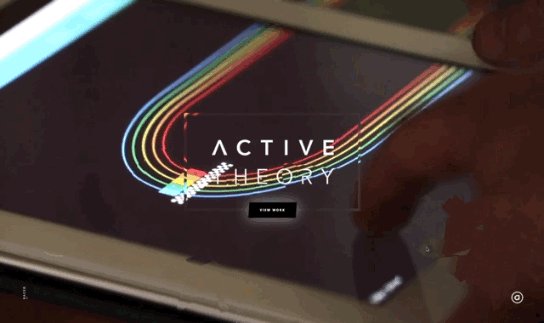
4. Images de background dé-structurées au survol
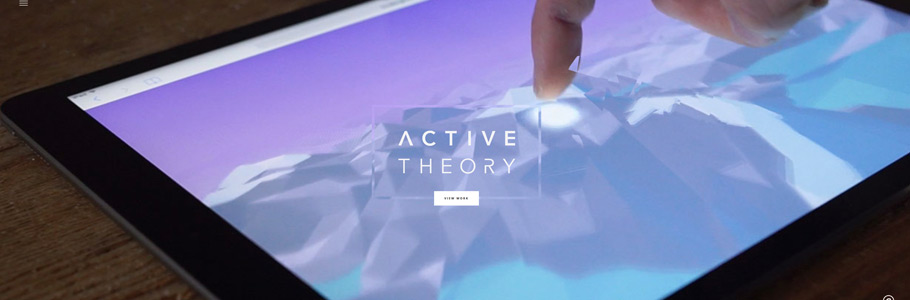
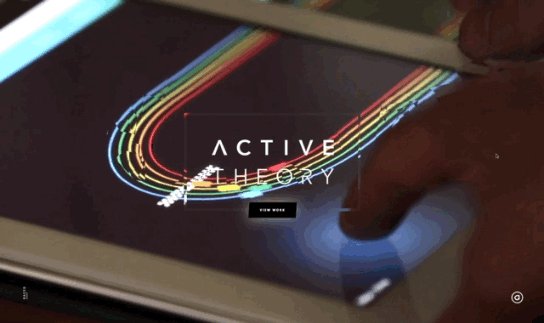
Active Theory
Bien que l’image de fond d’un site en format plein écran ne soit plus une réelle tendance pour cette année (plutôt pour 2013), l’effet qui lui a été attribué l’est quant à lui ! Lorsque la souris survole l’image, cette dernière produit un effet très original comme vous pouvez le constater sur l’image ci-dessus.
Quelques exemples de sites :
5. L’utilisation d’animations
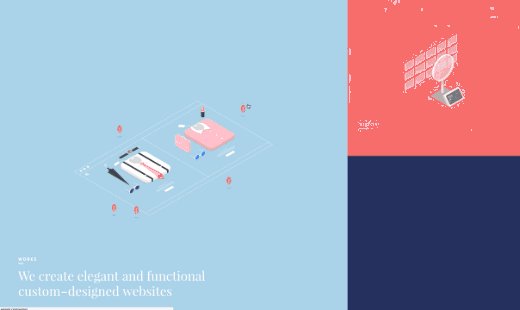
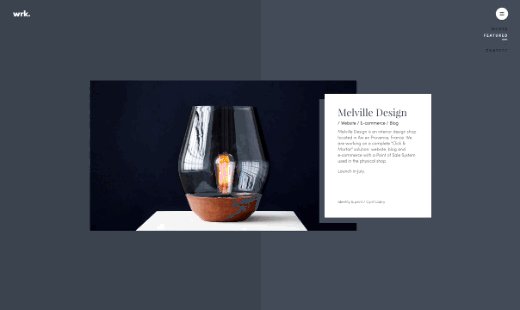
Waaark, site de l’ami Jimmy
Les animations peuvent agrémenter un webdesign d’un effet très agréable et divertissant si cela est bien fait. Faites-en trop et vous retomberez dans les sites Flash clinquants mais dans la juste mesure, ça en jette !
Quelques exemples de sites :
Retrouvez l’article entier sur Medium :
5 Tendances webdesign pour 2016
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.









Alice -
Bonjour,
Ces designs sont superbes mais sont-ils vraiment accessibles sur un telephone portable avec un debit internet moyen ? Le temps de chargement n’est-il pas extremement long? Je me pencherai bien sur ce type de presentation surtout la premiere … mais j’ai peur de perdre les lecteurs en quelques secondes…
Merci
Design Spartan -
La plupart de ces sites sont responsives, donc leur comportement s’adapte sur mobile. Le mieux est que tu testes justement entre ordi et mobile pour t’en rendre compte.
inconnu -
Vraiment lourd lourd, quelqu’un à des infos tuto pour l’utilisation du loader entre les pages ? (preloader)