
Guide du Digital Painting #5 : Les valeurs = ombres et lumières
La chose la plus élémentaire après la composition en digital painting (ou même en peinture classique) est la gestion de la lumière et des ombres, aussi appelé les valeurs. Un digital painting ne peut être réussi sans une bonne gestion des valeurs.
[Article mis à jour en janvier 2014]
Pour information, les textes en bleus et certains schémas dans cet article sont tirés d’un tutoriel de Niklas Jansson, traduit par Herz3leid.
Cet article fait partie d’un guide divisé en plusieurs articles dont le sommaire se trouve ici :
Guide du Digital Painting : Sommaire
Avant de lire la suite, si vous avez manqué le numéro précédent de ce guide, c’est par ici :
Guide du Digital Painting #4 : Le Croquis
Dans le numéro 4 de ce guide du digital painting, nous avons vu comment commencer son digital painting en soignant particulièrement son croquis en suivant plusieurs règles de composition essentielles. Pour passer du croquis au digital painting il est important de donner du volume aux objets (que ce soit des personnages, des bâtiments ou autre), de créer de la profondeur et de délimiter correctement les plans et objets. C’est là le rôle des valeurs : des ombres et des lumières dans votre image.
Superbe digital painting de Ben Lo où la gestion de la lumière donne un rendu fantastique
Nous voyons au quotidien en 3 dimensions ce qui signifie que les objets que nous voyons ont du relief. Un digital painting est projeté sur une surface en 2D (écran, feuille, etc…). Donc pour garder ce réalisme il faut logiquement simuler l’impression de 3D et pour cela il existe plusieurs techniques comme :
- reproduire les ombres et les lumières
- la profondeur de champs
- les proportions
- etc…
Vous l’avez compris, pour donner du volume, du réalisme, il faut choisir au minimum une source de lumière. Ensuite, qui dit « lumière » dit forcément « ombre » à son opposé.
La difficulté réside donc dans la reproduction de la lumière, ou plutôt de sa réfraction sur une surface, et d’autre part de la mise en place de l’ombre. Les ombres et les lumières sont la chose la plus essentielle dans un digital painting, bien plus que la couleur ou la texture par exemple.
Pourquoi cela ? Car votre image sera toujours « lisible » si vos valeurs sont bonnes et une colorisation ratée est plus facilement rattrapée que des mauvaises ombres et lumières. Un exemple concret : si vous passez votre image en noir et blanc, vous arrivez toujours à voir ce qu’il se passe mais si vous ne gardiez que la couche des couleurs sans valeurs, ce serait beaucoup plus difficile.
Un peu de physique
Il n’y a qu’une seule sorte de lumière, qui rebondit. Vous ne pouvez voir la lumière que si elle entre dans votre œil. Deux choses importantes se passent quand la lumière frappe une surface :
- Premièrement, une partie de la lumière est absorbée. C’est comme ça que sont faites les couleurs. Une pomme rouge renvoie en majorité des rayons rouges, les autres sont absorbées et transformées en chaleur par exemple. C’est pourquoi les choses noires sont si chaudes au soleil.
- Une autre partie de la lumière est réfléchie, la direction dépend de la surface. Si la surface est irrégulière, la lumière rebondira aléatoirement, comme un balle de tennis lancée contre une surface rocheuse. Si la surface est lisse elle suivra un trajet prévisible. Un miroir est très lisse, donc la lumière revient sans distorsion, et nous pouvons voir notre reflet.
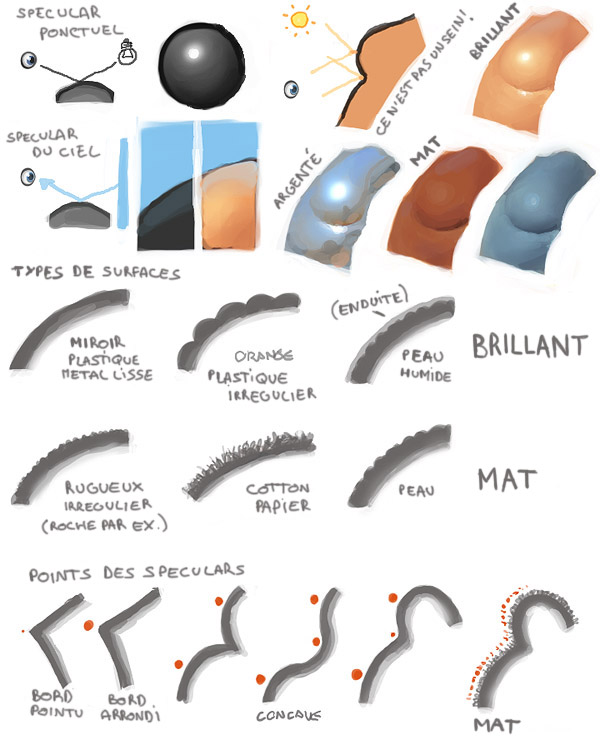
Notez que toutes ces surfaces ont des speculars, parce que les speculars sont juste de la lumière réfléchie. C’est un peu plus dilué dans les surfaces mates.
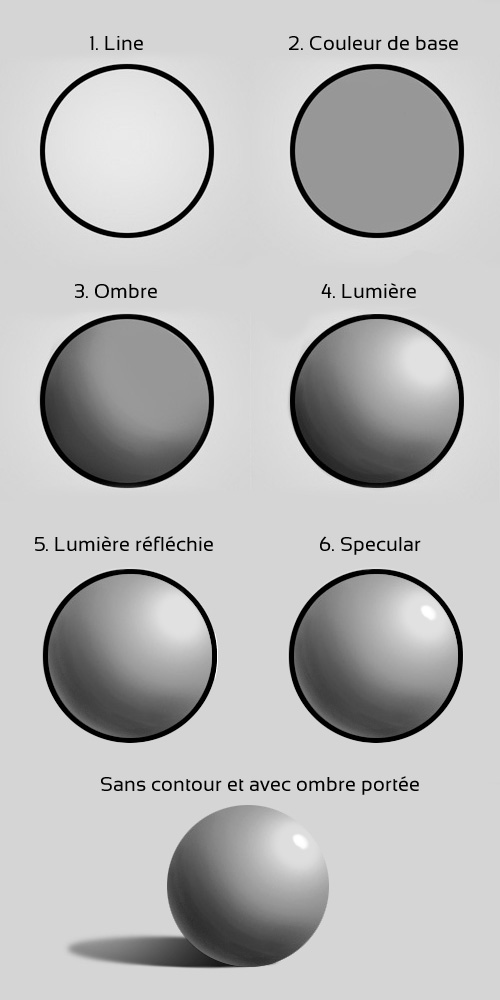
Voyons déjà comment peindre une surface toute simple en relief avec ombre et lumière en quelques étapes :
Etape 1 : La line
Vous pouvez vous aider d’un croquis, d’une line avant de réaliser votre forme – ici un cercle – mais ce n’est pas obligatoire.
Etape 2 : Couleur de base
Il s’agit là d’un simple aplat de couleur. La couleur choisie est « la » couleur de l’objet qui se situe entre la couleur éclairicie par la lumière et celle assombrie par son absence.
Etape 3 : Ombre
Toujours avec le pinceau et une opacité se modifiant en fonction de la pression du stylet, il suffit de passer sur l’endroit ombré jusqu’à obtenir un résultat satisfaisant. Vous pouvez vous aider d’une sélection faite avec le lasso ou l’ellipse pour ne pas dépasser de la forme avec le pinceau.
Etape 4 : Lumière
Pour donner plus de volume, on ajoute aussi de la lumière directement sur l’objet. Comme pour l’ombre, on peint la lumière là où elle vient se poser sur l’objet, en général à l’opposé de la zone ombrée (logique, je sais).
Etape 5 : Lumière reflétée
Observez autour de vous et vous noterez qu’un objet est rarement éclairé de façon aussi simpliste qu’à l’étape 4. Il y a souvent une lumière réfléchie, provenant d’une source de lumière secondaire.
Etape 6 : Le specular ou « highlight »
Détail final : le specular de lumière qui se reflète sur le point le plus éclairé. Attention, il n’y en a pas sur toute les surfaces, uniquement sur celles qui reflètent le plus la lumière.
Voici les bases pour reproduire à peu près tout et n’importe quoi en relief. Il faut beaucoup s’entraîner avant de comprendre instinctivement comment se posent l’ombre et la lumière, avec quelles intensités il faut les peindre, etc… Pour cela rien de tel que de regarder d’autres paintings et encore mieux, ce qui vous entoure en vrai (loin de l’écran !). Au final vous vous rendrez compte que tout ou presque se limite à votre capacité à voir, imaginer et reproduire les formes en 3D. C’est ce qu’on appelle la vision de l’artiste.
La lumière en détail
Attention préparez-vous à ingurgiter de la théorie. C’est peut-être moins intéressant que de regarder une vidéo de speed painting mais c’est pourtant essentiel à tout artiste.
Bien sûr, si c’était si simple ce ne serait pas drôle ! En effet, il suffit de regarder deux objets de textures différentes pour se rendre compte que la lumière ne se reflètent pas de la même manière dessus. Donc si vous voulez reproduire des objets et des textures de façon réalistes, il vous faudra en tenir compte ! Une lumière ne se reflète pas de la même manière sur du métal que sur de la peau. Je vous renvoie à ce schéma qui en dit long :

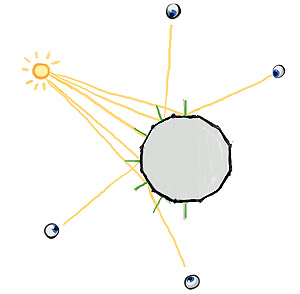
Notez comme la façon dont la lumière et les ombres sont peintes, surtout les speculars. Pour comprendre où se trouvent les speculars et donc où sont les points les plus brillants, je vous invite à observer le schéma ci-dessous (toujours de Niklas Jansson) ainsi que ses explications :

Selon où se place le spectateur, l’emplacement des speculars est différent sur une surface incurvée comme celle-ci. Une flaque n’est pas incurvée, donc la réflexion du soleil ne sera visible que depuis un point de vue spécifique. Les speculars peuvent seulement apparaître dans un environnement qui possède une source de lumière, comme le soleil, une lampe ou une petite fenêtre.
L’ombre en détail
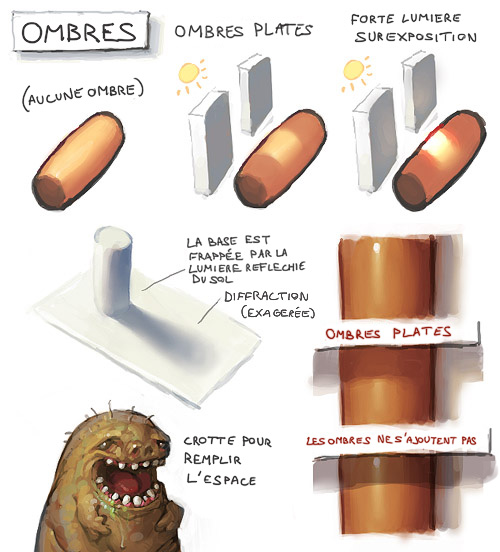
Pour peindre des ombres réalistes, il ne suffit pas de prendre du noir et de passer légèrement à l’endroit voulu. Si on veut se perfectionner il faut tenir compte de plusieurs règles, une fois encore.
- La première des règles est qu’une ombre est plate, c’est-à-dire que deux ombres provenant de la même source de lumière qui se superposent ne s’additionnent pas.
- Une ombre n’est pas noire. Choisissez toujours une couleur foncée pour vos ombres sinon le résultat risque d’être mauvais.
- Une ombre est généralement moins saturée que la partie éclairée (important à savoir pour bien choisir la couleur de l’ombre).
- L’ombre se diffracte (la lumière est une onde) ce qui fait que ses limites s’estompent en s’éloignant de l’objet.
- Les parties à l’ombre sont toujours moins détaillées que celles dans la lumière.
L’ombre peut hériter de propriétés particulières et peut, tout comme la façon de peindre la lumière, donner un style à part ou accentuer une atmosphère. Par exemple, un personnage dans la pénombre peut se voir totalement modifié juste en cachant totalement une partie de son visage en accentuant franchement les ombres comme dans l’exemple ci-dessous. Le zombie est encore plus terrifiant avec le visage partiellement dans l’ombre.

D’ailleurs cette image est tirée d’un tutoriel (en anglais) qui explique les étapes de sa création, voilà le lien :
Digital painting de Toru-meow : on peut voir que les ombres sont très colorées, jamais noires ou simplement grises
En pratique ça donne quoi ? Le talentueux concept artist français Asahi a réalisé un super tutoriel vidéo qui vous explique comment gérer vos valeurs d’ombres et de lumières sur Living Tuts :
Tips #1 : contrastes et valeurs
C’en est fini pour ce cinquième numéro du guide du digital painting, réalisé en bonne partie grâce au très bon support qu’est le tutoriel de Niklas Jansson. Vous l’avez compris, maîtriser la lumière et l’ombre est un jeu à l’apparence facile mais qui peut s’avérer très compliqué si on veut pousser dans le réalisme. Plus l’objet a un volume complexe, plus peindre l’ombre et la lumière deviendra long et compliqué, d’autant plus sur des surfaces très réfléchissantes comme du métal poli.
Petit à petit ces choses seront assimilées et vous ne vous poserez même plus la question de savoir si l’ombre sera floue ici ou si le reflet a cette intensité pour telle matière. Mais pour progresser encore plus vite, sensibilisez-vous à ce qui vous entoure, rien de tel qu’observer comment la lumière et l’ombre interagissent sur les objets et matières qui vous entourent !
Le prochain numéro qui sera plus « léger » traitera encore de la lumière mais ce sera un peu plus poussé. N’oubliez pas de regarder d’autres digital paintings, des tutoriels et de vous entraîner !
Guide du Digital Painting #6 : Lumière, Radiosité
Auteur: Gaétan Weltzer, comme toujours en fait.








bass -
je l’attendais grave la 5eme parties 😀
C’est vraiment un dossier très bien monté bravo spartan 😉
Imperior -
Très intéressant, encore une fois !
j’aime bien le « ce n’est pas un sein » , j’aurais parié que si.
Design Spartan -
> bass : content que tu ne sois pas déçu. 🙂
> Imperior : merci, le numéro 6 ne devrait pas être aussi long à paraître… Et le schéma où il y a « ce n’est pas un sein » n’est pas de moi mais de Niklas Jansson, ça m’a bien fait sourire moi aussi…
pixenjoy -
Bravo Spartan, encore un bon tutoriel.
On voit sur les illustrations de Niklas Jansson qu’il y a des spéculars en générale sur les parties saillantes des surfaces lisses mais aussi dans les creux.
Sur les parties saillantes ça me parait assez logique mais j’ai un peu plus de mal à comprendre pourquoi on en trouve aussi dans les creux ?
Ah ben ayez … je viens de comprendre ! en fait il y a spécular dès que l’objet observé présente une surface qui fait face au regard (les rayons lumineux sont directement orientés vers l’oeil donc paraissent plus brillant) 😉
Ca sera quoi le théme du tuto n°6 ?
Design Spartan -
Merci à toi Gilles, en effet tu as compris tout seul ! Mais j’ai tout de même éditer l’article et j’ai rajouté un schéma ainsi que des explications sur le placement de ces speculars (ce brave Niklas Jansson l’a déjà expliqué donc j’ai repris ses explications).
Ah et le prochain article parlera de la radiosité, de la lumière réfléchie, de la lumière d’ambiance avec couleurs chaudes/froides et je pense faire plusieurs analyses de digital paintings pour illustrer ça (un peu à ta manière avec les webdesigns).
bobmartien -
Vraiment interessant cet article !
Surtout que la lumière c’est 70% du visuel du moins je pense…
Merci à toi Spartan. On attend avec impatience le prochain 😀
FragerxX -
Merci,Spartan.
Heureusement que tu ais là.Tes tutorials sont vraimment bien expliqué,et il s’adresse au debutans comme moi.
Il y a plein de tuto mais il sont en englais:/.Grace a toi je comprend mieux.
J’ai une idée pour ton prochains tuto,ce serais d’expliquée comment on fais une galaxie,des planétes des nébuleuse….je dit ça parceque j’ai beaucoup de mal a fair un font galactique.
Fenixia -
Spartan a déja fait une page sur le Space art ici :https://designspartan.com/tutoriels/space-art-presentation-ressources-tutoriels-et-inspiration/ : )
stouf -
Guide très bien monté , sa a dû etre du boulot .
En tout cas cela fait plaisir de voir qu’il y a encore des personnes qui font partager leurs savoirs jte souhaite bonne continuation et merci encore 🙂
Design Spartan -
Merci à vous, le numéro 6 devrait venir ce week end.
> FragerxX, on verra pour le prochain tutoriel mais ça doit aisément se trouver sur le net ce genre de tutoriels 😉
Leventreurjack -
Hey,
Design Spartan pourrais tu m’aider s’il te plait !
Je suis très intéressé par le tutoriel de Herz3leid le seul problème c’est que son site me semble hors service !
Existe t il une reproduction de ce tutoriel quelque part ?
Si oui pourrais tu me donner un lien s’il te plait !
Je te remercie d’avance
Design Spartan -
J’ai cherché encore à l’instant mais il semble qu’il ait totalement disparu. Du coup sachant que je l’ai entièrement lu et que beaucoup de ses images sont dans le Guide du digital Painting ici-même sur Design Spartan, c’est ici je pense que tu trouveras le tutoriel le plus complet et le plus proche de ce qu’Herz3leid avait écrit.
Pour information, je vais bientôt refaire et compléter ce guide sur le site fr.livingtuts.com, ce sera une bonne occasion de se replonger dedans et de proposer une alternative encore plus complète au tutoriel d’Herz3leid.
RodLeg -
pardon* Faut vraiment que je me replonge dans cette série de tutos, Merci Spartan excellent 😉
Design Spartan -
Merci RodLeg, ça m’encourage à continuer la mise à jour. 😉
Ncko -
Sincèrement j’ai beau avoir fait pas mal de recherche sur le web, ce site est le meilleur site (français) qu’on puisse trouver en matière d’art digital. Les tuto sont clair et expliqué sans fioritures, les travaux présenté sont sublimes, et enfin ton objectivité et ton implication mérite le respect et inspire beaucoup. Je sais que ça fait un peu lèche boule tout ça, mais en même temps des personnes comme toi qui instruise mieux que beaucoup de prof et ce bénévolement mérite vraiment beaucoup d’encouragement.
Je te ferais très bientôt partager mes travaux, et si j’en est la capacité, peut être un jour que je pourrais t’aider et pourquoi pas bosser avec toi.
A très bientôt Maestro 😉
Design Spartan -
Merci beaucoup Ncko, ces commentaires sont tout de même assez rares et ça fait bien sûr chaud au cœur de les lire après avoir investi tant de temps et d’énergie dans ce site. 😉
Ncko -
Je pense qu’ils sont rare car les gens, comme moi d’ailleurs, bien souvent ne prennent pas le temps d’en laisser. Ce qu’il n’empêche que j’ai la certitude que beaucoup apprécies ton investiture, j’ai d’ailleurs beaucoup d’amis à qui j’ai présenté ce site qui pensent la même chose. Ne lâche rien mec 😉
Design Spartan -
Ok, je compte bien continuer aussi longtemps que je le pourrai. Merci ! 😉
Garegix -
Saches que beaucoup plus de personne que tu ne crois suivent ton tutoriel. J’apprécie énormément tout ce que j’ai pu voir sur ce site jusqu’à présent
cedrick Towa -
ton site est une vraie source d’inspiration! j’apprécie vraiment la noblesse de ton investissement
Frelol -
Voilà quelques temps que je consulte ce site. La façon dont tu expliques et transmets tes connaissances donne envie de s’y mettre ^^ C’est pas long et lourd à mourir bien au contraire et les petites touches d’humour sont excellentes.
Du coup… bin … il y a 15 jours, je me suis offerte une tablette graphique 🙂 et je m’éclate !!! Là, je reprend tes tutos dans l’ordre !
Un grand MERCi à toi
Design Spartan -
De rien et merci pour ton commentaire ! Pense aussi à t’inscrire sur http://DigitalPainting.school !
Inkys -
Salut Spartan !
Super tes guides ! J’apprends beaucoup !
Il y a juste une chose, qu’entends-tu par « une ombre est plate » et « elles ne s’additionnent pas » ??
Merci ! 🙂
Design Spartan -
La valeur d’une ombre projetée est toujours égale, même s’il y a l’ombre d’un autre objet qui passe par-dessus, elle ne sera pas plus foncée à cet endroit, elle gardera la même couleur. Je t’invite à découvrir http://digitalpainting.school pour plus de cours bien plus poussés. 🙂
Inkys -
Super merci beaucoup ! 🙂