Tutoriel: Détourner un objet en météore

Ce tutoriel vous permettra de réaliser un fond d’écran (visible tout en bas de la page ) où vous aurez détourné un objet ( ici une bouche d’incendie…) en une sorte de météore. Bien sûr, cela peut s’appliquer à nimporte quel objet ou texte en 3D, voire même une police ou un chameau unijambiste, c’est ce qui le rend intéressant !
Etape 1:
Je remplis le fond avec un bleu très foncé (#0e0e10) à l’aide de l’outil pot de peinture (touche G). Sur un nouveau calque (Ctrl+Maj+N), je réalise une sélection avec le lasso comme ci-dessous et j’adoucis son contour de 40 px (Sélection>Modifier>Contour progressif).
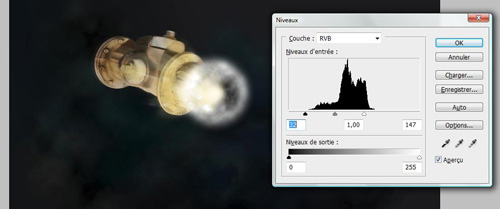
Je sélectionne ensuite une couleur noire en arrère-plan et une grise 50% en avant-plan et j’utilise le filtre nuages (Filtre>Nuages) qui ne va s’appliquer qu’à la sélection. Je déselectionne ensuite (Ctrl+D) et je règle les niveaux de ces nuages (Ctrl+L). Je tripote les réglages de manière à avoir suffisamment de contraste et qu’il ne soit pas trop visible.

Etape 2:
L’étape 2 consiste bêtement à répéter la première étape pour obtenir des nuages bleutés. Il suffit de faire une autre sélection et de choisir cette fois du noir en couleur d’arrière-plan et du bleu en couleur d’avant-plan. Après quelques réglages, vous devriez obtenir cela:

Etape 3:
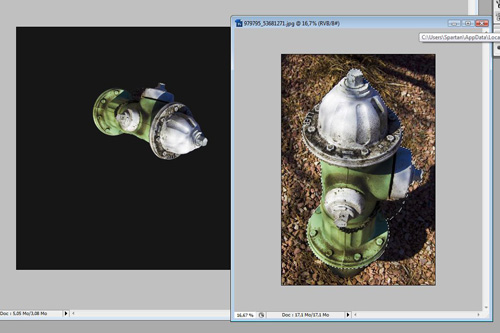
Je détoure soigneusement ma bouche d’incendie et je la glisse dans mon fond d’écran, par-dessus le fond.

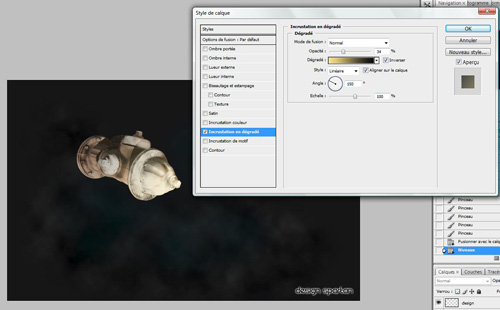
Pour mieux incruster l’objet dans la scène, je le duplique (Ctrl+J) et je double-clique sur le calque. Je lui ajoute une Incrustation en dégradé allant du jaune au noir comme sur l’image en-dessous. Je change le mode de mon calque en « Teinte », je règle l’opacité de ce dernier et je le fusionne avec ma bouche d’incendie initiale (Ctrl+E).

Etape 4:
Cette courte étape sert à apporter une première lumière à l’objet. Sur un nouveau calque, je peins légèrement avec un pinceau à dureté 0% une lumière jaune aux endroits ou la lumière sera le plus intense. Je passe ensuite le calque en mode « Produit ».
Etape 5:
Mon météore (enfin ma bouche d’incendie quoi…) commence à chauffer, je lui rajoute donc une « lueur » avec le même pinceau que précédemment pour la matérialiser. Je sélectionne une couleur jaunâtre proche du blanc et je peins légèrement cette lueur à l’avant de ma bouche d’incendie.

Etape 6:
Cette étape est tout aussi cruciale que la précédente et très aléatoire. Elle consiste à créer des sortes de flammes en-dessous de la lueur crée à l’étape 5 pour avoir un plus bel effet. Pour cela je prends l’outil « Ellipse de sélection » (Touche M) et je crée un cercle sur un nouveau calque dont le centre est le point le plus chaud. Il suffit de faire un clic sur ce point en maintenant Maj et Alt pour que le centre du cercle soit placé sur ce point et que ce cercle soit parfait.
Comme précédemment, j’adoucis la sélection de 5 px et je refais un filtre Nuages dedans. A nouveau, il faut régler les niveaux (Ctrl+L) mais cette fois ci il faut que le contraste entre le blanc et le noir soit très fort, et que les nuages soient très clair (mais pas totalement blanc).

Etape 7:
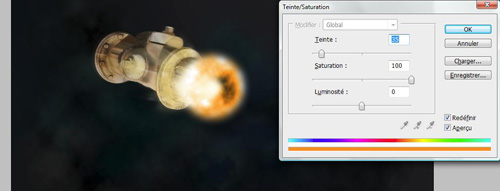
Maintenant qu’on a notre cercle, il faut lui donner la couleur du feu: sélectionner le calque et faites Ctrl+U. Dans la fenêtre de Saturation, cocher à nouveau la case « Redéfinir » et choisissez une teinte orangée avec une saturation à 100%.

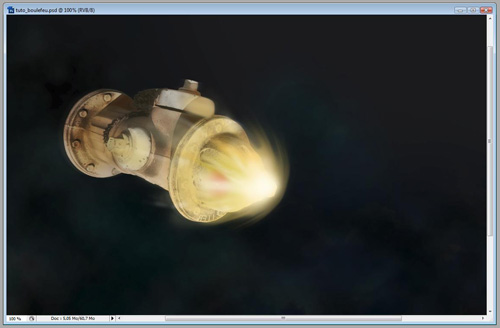
Ensuite prenez l’outil Doigt (Touche R) et étalez la boule de feu comme montré ci-dessous:

Passez ensuite le calque « Lueur » en mode « Couleur plus claire ». Après quelques manipulations grâce à l’outil doigt sur le calque en-dessous, vous devriez obtenir quelquechose de semblant:

Etape 8:
Cette étape consiste à rajouter des étincelles, des petites particules partant du point chaud vers l’arrière. Pour cela on va utiliser un custom brush: prenez le pinceau (Touche B) et appuyez sur F5. Dans ce menu, on va sélectionner la forme de base arrondi et assigner une « Forme double ». Sélectionner la forme de base et régler son diamètre à 5, la diffusion ainsi que le pas à 1000% et le nombre à 1. Ensuite dans « Diffusion » régler une diffusion à 1000% et cochez la case « Les deux axes », mettez le nombre à 1.
Faites ensuite quelques traits jusqu’à obtenir un effet similaire:

Etape 9:
Cette étape est la même que la deuxième mais les nuages vont servir à créer un effet de fumée derrière la bouche d’incendie visible sur l’image au-dessus.
Etape 10:
Cette étape est très importante et ne doit pas être prise à la légère car elle va apporter de la consistence à notre pseudo-météore enflammé. Prenez à nouveau un pinceau à faible dureté et sur un nouveau calque passé en mode de fusion « Produit », peignez des zones jaunes et rouges sur l’objet ce qui va imiter la lumière chaude et rougeoyante du feu. Ce n’est pas compliqué mais ça rajoute un plus à l’image.

Etape 11:
Il ne me reste plus qu’à ajouter le logo, quelque peu modifié pour l’occasion, et à vous montrer le fond d’écran terminé, cliquez sur l’image (1680*1050):
Vous l’aurez compris, ce tutoriel est un peu passe-partout et à la place d’une bouche d’incendie ( ouais, quelle idée quand même… ) vous pouvez très bien mettre d’autres objets ou même une police ( comme en-dessous par exemple ). il n’y a plus qu’à expérimenter…

J’espère que ce tutoriel vous aura aidé !
Auteur: Gaétan Weltzer, comme toujours en fait.




lazy -
héhé sympa ! Bravo pour le tuto. C’est toujours intéressant de voir comment les autres procèdent… En tous les cas je t’encourage pour la suite, et Merci pour celui ci 😉
minibos -
pouh, j’y arrive pas ^^
ca me fait pas comme une lueur :s
je suis vraiment debutant avec photoshop
Design Spartan -
Effectivement ce tutoriel n’est pas des plus facile :/ encore t’entraîner il te faut ! Mais si tu as des questions n’hésite pas 😉
Twibo -
Je n’arrive pas à faire le dégradé jaune/noir à chaque fois il me met noir et blanc quand j’écris « jaune noir » Pourrait-tu m’expliquer ?
Merci Twibø!
Sinon très beau TutO!
Design Spartan -
Merci Twibo, néanmoins je n’ai pas tout à fait compris, de quelle étape parles-tu ? et que veux-tu dire par « quand j’écris jaune noir » ?
Twibo -
Non en fait c’est parce que j’ai eu un probléme de mémoire et je ne pouvais plus rien faire ^^
Mais c’est bon j’ai réussi à part l’étape 6/7 où j’ai eu un peu de mal 🙂
Merci beaucoup super tutO!
Twibø!
Twibo -
Voilà j’aurai bien aimé te montrer mais on ne peut pas 🙂
Et désolé pour le double message de toute à l’heure!
Merci pour les tutO j’essaie les autres 🙂
Twibø.
Design Spartan -
Pas de problème ! Si tu peux me montrer, mets moi le lien de ta création en commentaire ! Tu n’as qu’à l’héberger sur imageshack.us
Joe vains -
Yeah ! Il déboite ce tuto !
J’avais une autre technique, mais en combinant avec la tienne je vais enfin réssir à faire quelque chose de réaliste !
Merci Spartan !
Reclemer -
Je n’ai pas vraiment réussi à faire un aussi beau rendu qu’avec ta bouche d’incendie (d’ailleurs, c’est bien une idée d’artiste ça, une bouche d’incendie), mais je suis plutot fier de moi !
Si t’as quelques idées de perfectionnement, fais moi en part. 😉
lien du chef-d’œuvre : http://www.casimages.com/img.php?i=081102045310911966.jpg
PS: Super ce tutoriel !
Design Spartan -
Merci Reclemer, pour l’idée « d’artiste » faut savoir que la bouche d’incendie est la première photo que j’ai vu 😛
Concernant ton chef-d’œuvre, on pourrait le perfectionner de plusieurs manières mais là ou tu gagnerai le plus je pense c’est en travaillant la lueur à l’avant, sa forme et la couleur pour rendre ça plus chaud et moins « blanc ». Après tu peux aussi travailler plus les particules et en ajouter quelques-unes.
Voilà 😉
Tshabs -
Absolument magic! j’ai toujours voulu realiser ca! Là, grace à toi je pense que j’y arriverais!!!☺☺☺
BoO13t -
merci pour ce super tuto spartan 😮 !!!
grace a ce tuto dont je me suis un peu inspiré (pour l’explosion que je trouve assez réaliste) j’ai réalisé mon premier montage photoshop et j’aimerais ton avis sur ma creation et comment je pourais l’améliorer 😀
voici le lien : http://img11.imageshack.us/img11/226/terreexplo.jpg
et voici le lien de l’image d’origine : (pour montrer que j’ai bien bidouillé :p )
http://xxi.ac-reims.fr/ec-marigny-le-chatel/img/CE1/terre-europe.jpg
Design Spartan -
En considérant la photo de base, c’est pas mal pour une première photomanip’. Pour l’améliorer :
– améliorer la luminosité pour qu’on comprenne bien que c’est l’explosion qui dégage toute l’énergie
– pour cela ne pas hésiter à saturer plus aussi
– améliorer les particules (leur mettre une lueur interne/externe pourrait bien rendre dans ton cas)
– et enfin affiner le halo lumineux qui s’arrête trop brusquement et manque de luminosité vers l’explosion.
Avec ces quelques modif’ tu pourrais grandement gagner en « impact visuel » et tout simplement en réalisme, joli 😉
BoO13t -
merci pour tes sages conseils spartan, j’ai essayé du mieux que j’ai pus améliorer les points faibles que tu as cités …
et je suis fier de vous présenter la fin du monde version 2 😀
http://img13.imageshack.us/img13/3432/terreexplov2.jpg
Design Spartan -
C’est déjà mieux ! Par contre tu as un peu trop exagéré le halo lumineux. Et j’aurai saturé l’image vers l’explosion.
A bientôt, ou alors au prochain tuto ! 🙂
hugoflash -
Mauresmo n’a pas encore fini sa carrière de tennis woman, la preuve :
Suite à un revers au terrain principale de Roland Garros, la balle c’est désintégré prés de la mosquée de Marrakech….
-> la preuve en images…
http://www.picdo.net/Fichiers/f21fa96fac45a454dd1fa21f545bb25/balle-meteor.jpg
( tuto marante alors autant faire quelque chose d’humouristique lol )
Design Spartan -
Je vois que tu prends plaisir à effectuer les tutoriels, c’est une bonne chose 😉
hugoflash -
j’ai toujours eu comme rêve de gamin (depuis la 4ème) de devenir quelque chose dans un des nombreux domaines de l’infographie…aux collège je faisait partie de la section club infographie avec mon prof de dessin (lui-même qui m’a insufflé cette envie) malheureusement j’ai du faire une pause. Et maintenant que j’ai repris l’apprentissage en solo, je suis déterminé à m’améliorer…et des gens comme vous ne me font que me réconforter.
Alors merci de m’aider dans cette quête sans fin qu’ait la perfection. voilà pourquoi je prends du plaisir à effectuer vos tutoriel . 😉
Design Spartan -
Je comprends hugoflash, et c’est motivant pour moi de continuer d’en créer, je vais en sortir deux d’ici la fin du mois d’août, du moins je vais essayer…
Un jour c’est peut-être toi qui contribuera au blog.. je n’en dis pas plus !
Martialart -
je ne trouve pas le filtre image, je suis en cs 6 aidez svp