Tutoriel: Digital Painting

Voilà le premier tutoriel du blog, rédigé par moi-même qui plus est… Je vais tâcher de vous expliquer pas à pas le processus que j’ai utilisé pour arriver à ce résultat. Bien entendu, ce n’est qu’une méthode parmi d’autres pour réaliser un digital painting mais au vu du résultat attendu, j’ai jugé que c’était la plus adaptée.

Etape 1:
Me sentant plus à l’aise au crayon , j’ai tout d’abord dessiner mon croquis sur papier. Que l’on commence directement sur l’ordinateur ou sur un support papier, le croquis est une étape cruciale. Trop le détailler peut s’avérer inutile, il vaut mieux réussir à retranscrire correctement son idée et la travailler.

Etape 2 :
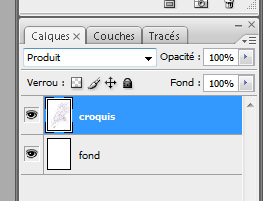
Une fois que je suis satisfait de mon croquis, je le scanne en 300 dpi et je commence mon travail sur Photoshop muni de ma tablette graphique. Je commence par désaturer mon croquis pour enlever la teinte jaunâtre parasite (Ctrl+Maj+U). Je crée ensuite un nouveau calque (Ctrl+Maj+N) que je place sous mon calque du croquis. Le calque du dessus, celui du croquis, passe en mode Produit pour qu’il n’y ait plus que le tracé qui » reste « , ainsi le blanc est filtré et cela permettra de faire transparaître les couleurs d’un calque inférieur. Ca y est, on peut passer à l’étape suivante qui va consisté à créer un fond.

Etape 3 :
Sur le calque sous le celui du croquis, on va donc établir le fond, voyant l’image sombre, je suis parti sur un fond sombre mettant plus en valeur le personnage. Pour cela je peins un dégradé de gris assez différents et je rajoute une texture provenant d’une photo de béton en mode produit mais je rajoute par la suite deux autres textures pour arriver au résultat voulu.
Etape 4 :
Sûrement la plus importante après celle du croquis, cette étape est décisive pour le rendu du personnage. Il s’agit d’ajouter les ombres et lumières au personnage, toujours en noir et blanc, la colorisation venant plus tard. Pour cela, je crée un nouveau calque au dessus de celui du fond, et je commence a peindre l’intérieur du personnage et à lui ajouter du volume avec des ombres et des teintes plus claires pour la lumière. Je crée ensuite un calque « Ombres » par-dessus en mode « Produit » pour affiner les ombres, puis un calque « Lumière » en mode « Normal » ( ou « Eclaircir » mais ici ça ne change rien ). De cette manière, j’affine les traits du personnage, je lui donne du volume et je commence a définir quelques textures de cette manière comme celle du bec, des plumes, etc… Pour obtenir le résultat souhaité, je rajoute par-dessus un calque de réglage de luminosité/contraste que je règle de la manière qui me convient.

Etape 5 :
Maintenant que mon digital painting en noir et blanc me convient, je passe à la colorisation. A cette étape, je commence à fixer l’atmosphère du digital painting en créant un calque de dégradé que j’applique à l’image. Bien sûr, les deux couleurs de mon dégradé ne sont pas choisis au hasard, je cherchais à obtenir une atmosphère mystérieuse et mystique, « rien de tel que le violet ! », me suis-je dit. En suivant un schéma de couleurs complémentaires, j’ai donc pris un violet et un jaune-orangé.
Une fois que je suis vraiment satisfait de l’atmosphère qui commence à régner, je crée un nouveau calque par-dessus et là je peins légèrement la tête de mon piaf. J’en profite pour rajouter une texture sur les branches qu’il a sur la tête à très faible opacité en mode « Incrustation ». Le plus gros est fait, passons à la finition…

Etape 6 :
A ce stade, le plus gros est fait. Je m’occupe donc maintenant de l’oeil et des « cils » sur un nouveau calque. Pour agrémenter la création, je décide d’ajouter de mystérieuses lueurs autour de la tête du personnage. Je crée un calque en dessous de la tête pour ajouter les lueurs placées derrière ( celles de droites notamment ). Je crée ensuite un calque par-dessus pour les boules lumineuses au premier plan. Pour que les boules lumineuses collent à l’image, je crée un nouveau calque sur lequel je peins la lumière des boules qui est » filtrée » par les plumes et qui vient heurter les branches de notre personnage.
A ce stade, je pense avoir fini, l’atmosphère est exactement celle que je voulais retranscrire et mon personnage est comme je l’imaginais. Pour finaliser le tout, je crée un calque de réglage de courbes pour trouver le meilleur compromis. Pour « achever » mon digital painting, je rajoute les barres noires et le logo…

C’est la fin de ce premier tutoriel, j’espère qu’il vous a plu et que vous l’avez apprécié !
Auteur: Gaétan Weltzer, comme toujours en fait.


woodruff -
Super tuto !
Je débute et j’ai un peu de mal sur la manière de rendre les ombres, je me doute qu’on peux y arriver par 100 moyens différents mais y a t’il une « technique de base » ?
Pour l’instant j’utilise les outils smudge/blur, dodge/burn pour arriver à mes fins mais je ne sais pas si c’est le plus pratique.
Design Spartan -
Salut woodruff
Habituellement, je crée un calque Ombres que je dédie uniquement aux ombres et je peins simplement au pinceau les ombres avec une couleur adéquate ou en noir ( selon l’avancement ). Je prends souvent un pinceau avec une dureté à 0% pour que les contours soient très doux et je règle toujours l’opacité du pinceau ainsi que le flux pour qu’il se modifie en fonction de la pression du stylet ( ce qui est beaucoup plus pratique ). Essaie une fois de peindre avec l’outil pinceau à faible opacité, n’aies pas peur de repasser plusieurs fois au même endroit jusquà » choper le truc « .
Sinon les outils smudge et dodge sont viables mais personnellement je préfère ne pas en abuser et je trouve le pinceau plus facile à utiliser.
Après il te reste plus qu’à t’entrainer et à trouver ce qui te convient le mieux!
En espérant t’avoir aider, et si tu as d’autres question hésites pas!
Design Spartan
chiress -
slt ,
étant en SRC (ce qui signifie que photoshop et illustrator n’ont aucun secret pour moi…) je trouve ton tutoriel très consensuel !
Je vous pris d’agréer monsieur l’expression de mes sincères salutations! und tschüüüssss kom on dit chz nous !
Yoann -
Salut,
chouette tuto, mais y a t’il possibilité de le voir en video ?
Car j’avoue que sur la colorisation, je suis largué :s
Design Spartan -
Salut Yoann, je pense réaliser prochainement un nouveau tuto en suivant le même procédé et cette fois en vidéo.
En gros, pour cette colorisation j’ai d’abord réaliser un dégradé puis sur un autre calque par-dessus j’ai peins au pinceau la couleur voulue. Il faut toujours passer les calques en Incrustation ou Couleur, enfin un mode qui permet de laisser passer la couleur tel qu’on le souhaite.
Je devrais bientôt réaliser un tuto vidéo, patience 😉
Design Spartan
Yoann -
Dans l’attente de la vidéo alors, car j’avoue que j’ai encore un peu de mal 🙂
Bon courage en tout cas, et encore chapeau
Y a t’il possibilité de te contacter sur msn ? 😉
Design Spartan -
Merci, après il faut passer beaucoup de temps à s’exercer…
Et je t’ai envoyé un mail 😉
si-k -
et cette video ?
Design Spartan -
Il n’y en a pas si-k, c’est un tutoriel écrit (c’est pour ça qu’il y a beaucoup de texte ^^)
Maudo -
Sa à l’air facile ein ^^ »
Cédric -
Salut,
Vraiment plein de belle choses sur ton site, j’ai regarder tout les tutos et ils sont vraiment bien fait.
J’ai cependant une question pour celui ci ou tu parles d’ un schéma de couleurs complémentaires . J’ai été voir le lien que tu donnes sur les couleurs, mais je n’ai pas trouvé mon bonheur…as tu plus d’info pour ça ? Car j’ai parfois du mal à trouver les bonnes couleurs pour donner une ambiance qui déchire quoi ^^
Merci d’avance et vivement le prochain tuto
stouf -
très bon rendu !! Bon j’ai essayé de me mettre au digital painting et pour ma part je trouve que c’est tres mitigé enfin bon je fait quand meme partager mon p’tit travail pour une appreciation de plus fin connaisseur afin que je puisse ameliorer mes connaissance en gros balancez vos avis !!!
http://img509.imageshack.us/my.php?image=noctambule.jpg
http://img509.imageshack.us/my.php?image=spaceinvader.jpg
Design Spartan -
stouf c’est pas mal pour des premiers pas, tu arrives à garder en tête où se trouve ta source de lumière, etc… Pour l’instant je ne peux que te conseiller de continuer à t’exercer et d’essayer d’aller plus loin (faire les textures toi-même au pinceau par exemple, imiter des reflets, etc…)
stouf -
merci bien spartan je vais continuer a m’entrainer alors 🙂 j’ai enchainé avec ton tutau sur le matte painting 🙂 (avec l’île flottante) !
Kata-Nui -
Salut, je vais pas m’étaler sur le tuto parce que j’ai rien a ajouter a part un gros « merci ».
Mais par contre ton illu’ m’intrigue ça me rappelle vaguement les Slivoides de Magic The Gathering.
Tu sort ça d’ou ?
Design Spartan -
@Kata-Nui : Merci. Je vois à peu près à quoi ressemble un slivoide mais cela sort tout droit de mon imagination, aucun rapport avec Magic malgré une ressemblance dans la silhouette ! C’est juste un oiseau.
cyriel -
Voici une vidéo digital painting http://www.youtube.com/watch?v=RZN-NLjPg5o En couleur j’y arrive pas du tout :s
Lorenzo -
Merci pour tes tutoriaux, très explicites et précieux pour moi qui débute en peinture digitale!
Aeredril -
Bonsoir !
Tout d’abord, merci pour ce tuto qui m’aide beaucoup dans la réalisation de mon premier digital painting. Jusqu’ici, je n’avais touché qu’aux crayonnés et à la réalisation des line, et je dois dire que c’est assez excitant de passer à l’étape suivante.
Mais, je viens ici car j’ai un problème quand à la réalisation de l’étape 5. J’ai vu beaucoup de vidéos de digital painter qui utilisent la même technique, et leurs vidéos en accélérés montrent soudainement un passage d’une image en noir et blanc à la couleur sans que l’on sache trop comment. Ici, tu dis faire un calque couleur par dessus celui des ombres/lumières. Mais avec l’opacité, cela n’annule t-il pas tout le travail réalisé jusqu’alors ? Ou bien utilises tu un mode spécifique de calque, comme « Multiplication » ?
Je précise que je travaille sous Gimp 2.6, ce qui peut expliquer mon désarroi ^^’. Voilà, en remerciant par avance les possibles futures réponses !
Claire -
Merci beaucoup!
Je vais poser une question stupide je sais, mais comment met on notre personnage qui est sur un calque sur le calque de fond? P.s je suis sur un ipad avec une application de dessin gratuite assez complète mais qui n’a pas tout les éléments de photoshop, procreate,…. merci!