
9 tendances d’UX design à suivre en 2017
Just Creative Design a réalisé récemment un article présentant les quelques tendances à suivre pour 2017 en matière d’UX design. Cela concorde parfaitement avec les tendances que j’ai pu remarquer, d’où ce partage de connaissances aujourd’hui.
En effet, pour chaque expérience utilisateur sur un site, il est primordial que cette dernière se vive de la manière la plus agréable et la plus interactive qui soit. Améliorer son site pour rendre l’expérience bien meilleure, c’est avant tout garder un œil sur les dernières tendances en UX et les appliquer intelligemment.
Cela peut être une nouvelle tendance de navigation, de présentation de contenu ou d’information, ou de plus en plus souvent de personnalisation : que l’outil corresponde de plus en plus à l’utilisateur.
Je vous invite donc sans plus tarder à découvrir une version plus synthétisée de ces dernières tendances accompagnées de quelques-unes que j’ai rajouté à l’article original.
Alors, a-t-on raison ou non sur ces tendances ? L’année 2017 nous le dira… et qui sait… peut-être nous étonnera !
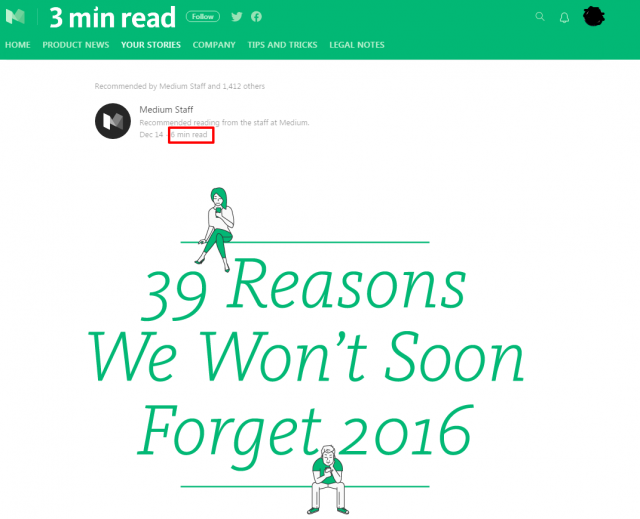
1. Estimation du temps de lecture d’un article/page
C’est simple, plus on sait combien de temps nous allons passer de temps à lire un article, une page d’un site web, plus facilement nous nous engageons à le parcourir.
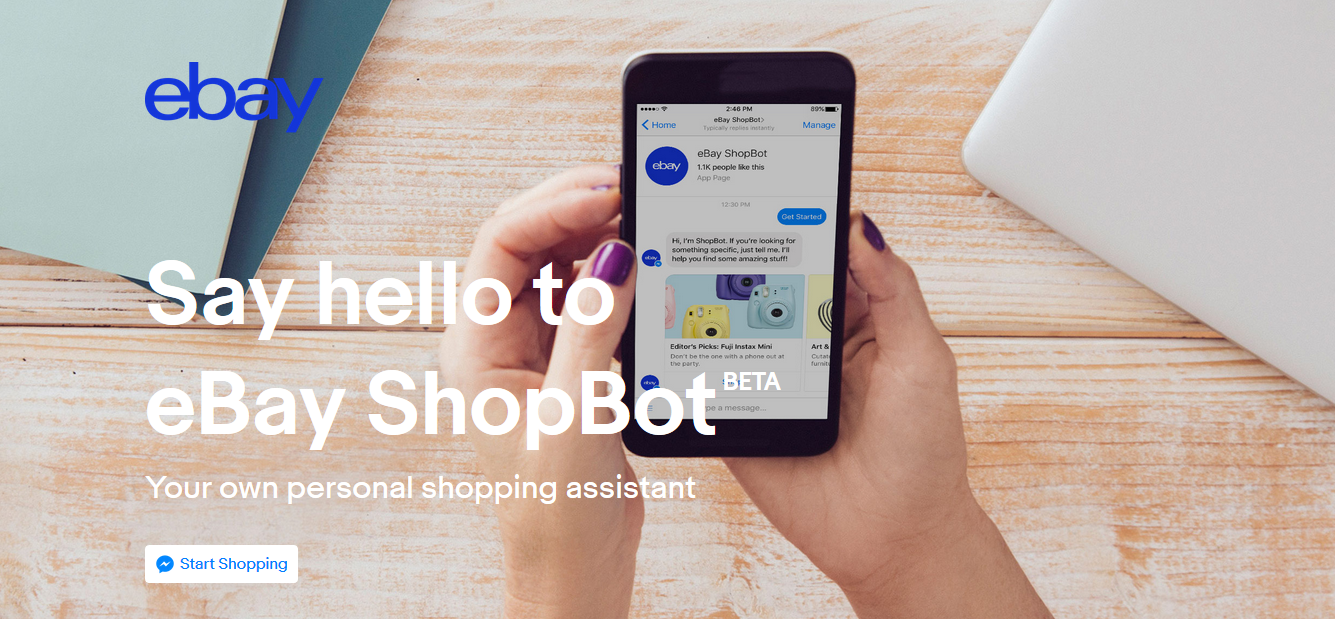
2. Opter pour des chatbots (« robots de chat ») afin d’optimiser les conversations
Les Chatbots sont une nouvelle façon de lancer une conversation avec vos utilisateurs. Elles sont déjà utilisées par de nombreux grands noms comme Google Now ou ShopBot d’eBay. Elles améliorent l’expérience d’achat des utilisateurs tout en répondant mieux à leurs requêtes.
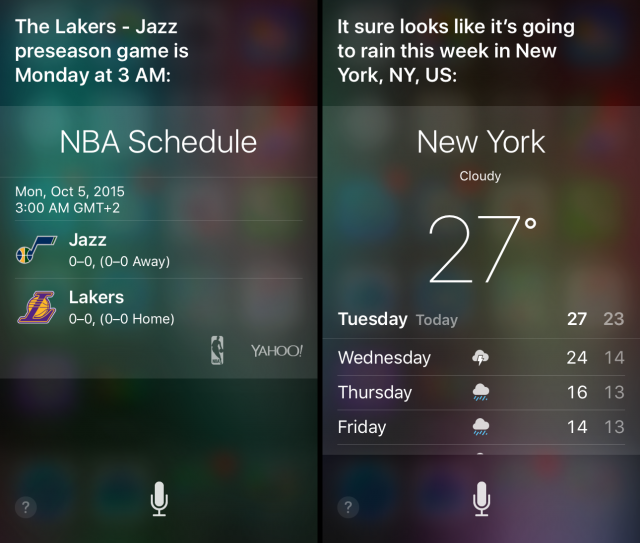
3. Les gestes et les voix
Google Assistance, Google Search, Siri d’Apple, Cortana sur Microsoft…Tous les ont déjà adoptés. Utiliser la reconnaissance vocale et la gestuelle peuvent améliorer l’UX en le rendant plus pratique pour un site Web ou une application. Nul doute que dans le futur nous parlerons beaucoup plus à nos appareils.

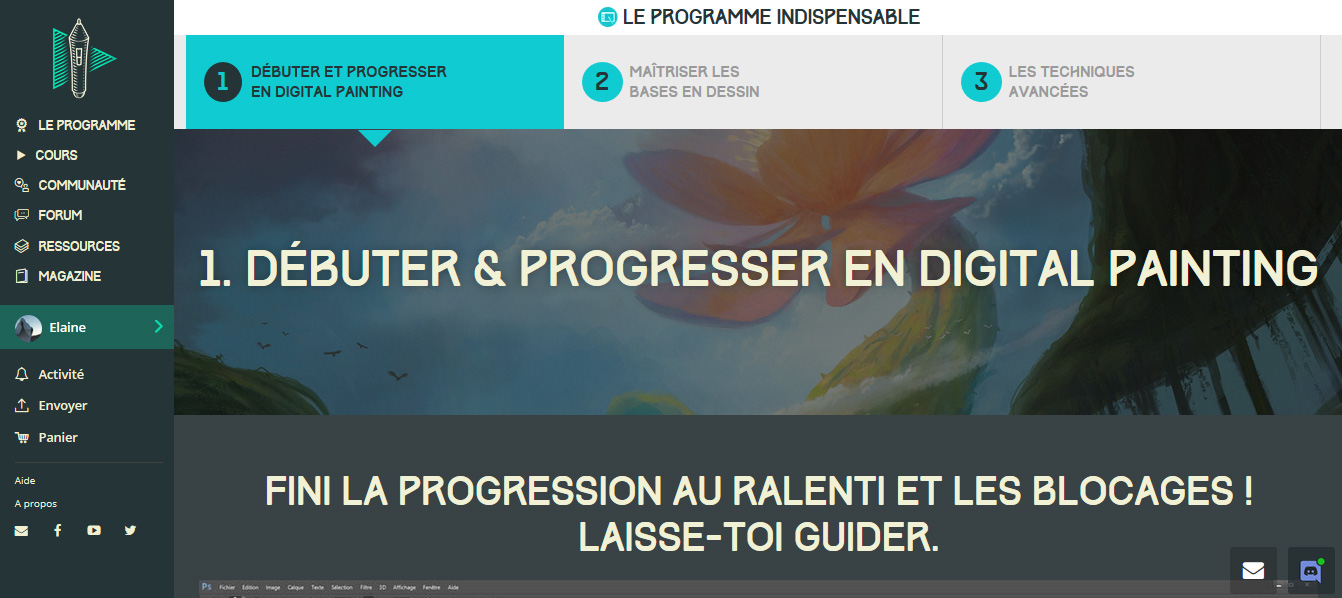
4. Des sites web et applications de plus en plus personnalisés
C’est quelque chose que je continue de plus en plus à instaurer sur mon propre site web DigitalPainting.school : essayer de rendre l’expérience plus personnelle. Que les pages au contenu identique pour tous les membres conenctés affichent des informations liés au membre, sa progression personnelle, ses préférences, etc…
C’est pour moi indéniablement une des plus grosses tendance UX qui va et qui doit se développer dans le futur proche.
5. Des Interactions qui ont plus de sens
Ce sont des indices visuels mineurs qui se produisent lorsque l’utilisateur effectue une certaine action. Ces repères visuels peuvent être animés ou simplement une transition CSS. Ils donnent un sentiment de contrôle aux utilisateurs ou indiquent tout simplement que leur action a engendré une réaction. Sur Facebook par exemple, les smileys ont fourni une nouvelle façon pour ses utilisateurs de mieux communiquer leurs émotions. D’un simple like ils peuvent maintenant montrer une panoplie d’émotions (sept au total).

6. Des animations déclenchées par défilement
Les animations déclenchées par scrolling (défilement) sont des actions produites lorsque vous faites défiler la page vers le bas, permettant aux éléments visuels de commencer à se former. C’est une excellente façon de raconter des histoires ou de montrer une démo d’un produit. Cela permet aussi aux utilisateurs de découvrir un produit en le montrant à travers des éléments visuels.
Cette tendance n’est pas nouvelle mais a probablement encore de l’avenir devant elle.

7. Moins c’est plus.
Ce dont vous avez besoin est un espace, un espace négatif. L’espace négatif met l’accent sur le contenu, éliminant les éléments inutiles, comme les images bateaux et les barres latérales inutiles. Sur le site web Medium.com il existe un espace négatif sur la gauche et la droite, rendant le contenu principal l’élément où se concentrer. De cette façon, le lecteur peut facilement lire le contenu sans aucune distraction.
8. Vidéos de persuasion de vrais utilisateurs
Les jours où les marques créaient simplement des vidéos de présentation de leurs produits touchent peut-être à leur fin. De plus en plus sont montrés de vraies personnes présentant leurs produits et partageant leurs expériences. Ce n’est plus la marque qui parle, mais bien ses utilisateurs et porte-paroles.

9. Les landing pages d’abord
Ces pages secondaires dans l’arborescence d’un site, qui présentent en détail un produit (comme vous pourrez le constater sur ma page de DigitalPainting.school) vont continuer encore et toujours à gagner de l’importance au profit de la classique page d’accueil.
Dans certains cas elles agiront même comme des variantes de la page d’accueil.
Il y en a sûrement encore bien d’autres et je suis curieux de les lire en commentaire ! N’hésitez pas à partager vos prédictions.
Pour plus de détails sur certains de ces points, je vous ré-invite à lire l’article original en entier.
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez ri
Auteur: Gaétan Weltzer, comme toujours en fait.