
Animations de Designs d’Interface (UI) animés et colorés
Qui n’apprécie pas une belle animation ? Une simple animation peut non seulement sublimer une interface – créer un « effet wow » – mais elle permet de faire comprendre l’interaction et de guider l’utilisateur. Voici quelques expérimentations colorées.
Processus fondamental de conception, le motion design demeure très important dans le cadre de la création d’un site web ou d’une application (ou de tout autre produit numérique). Révélant des expériences uniques, belles et utiles pour les utilisateurs, le mouvement permet de guider agréablement l’attention de l’utilisateur de façon ludique et esthétique.
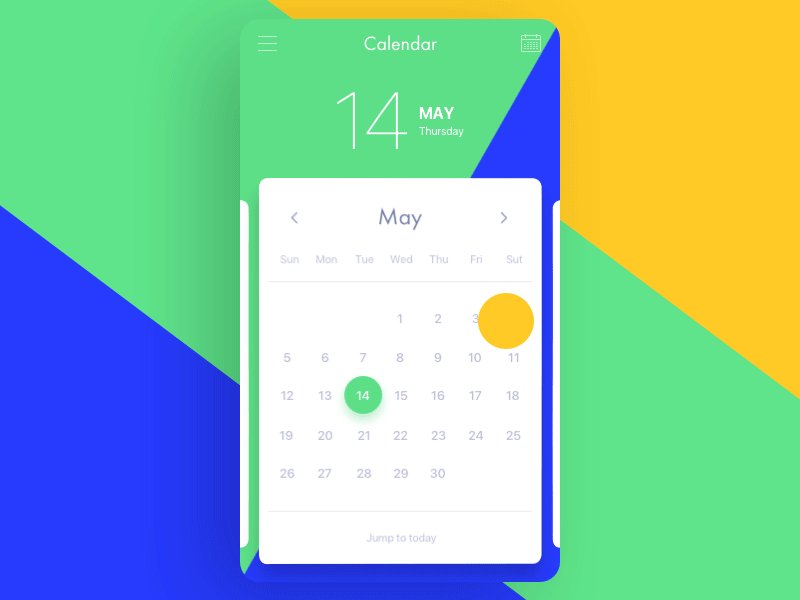
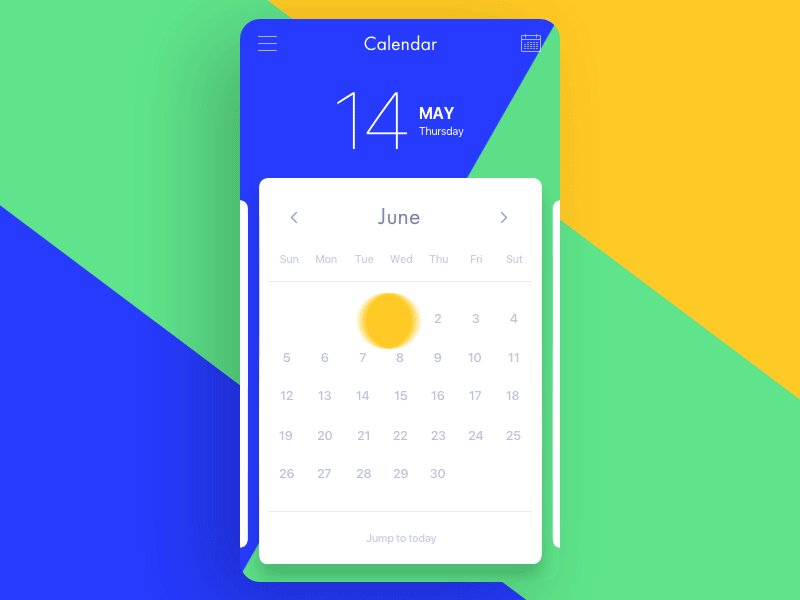
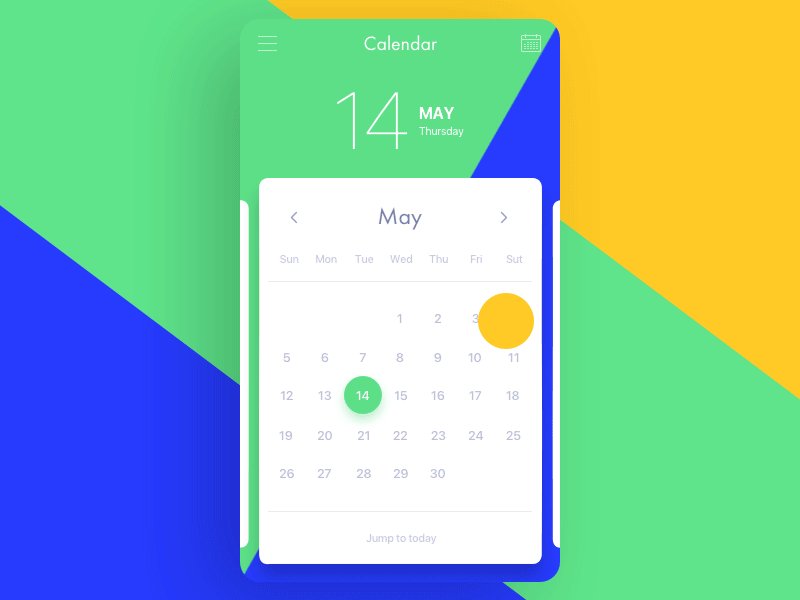
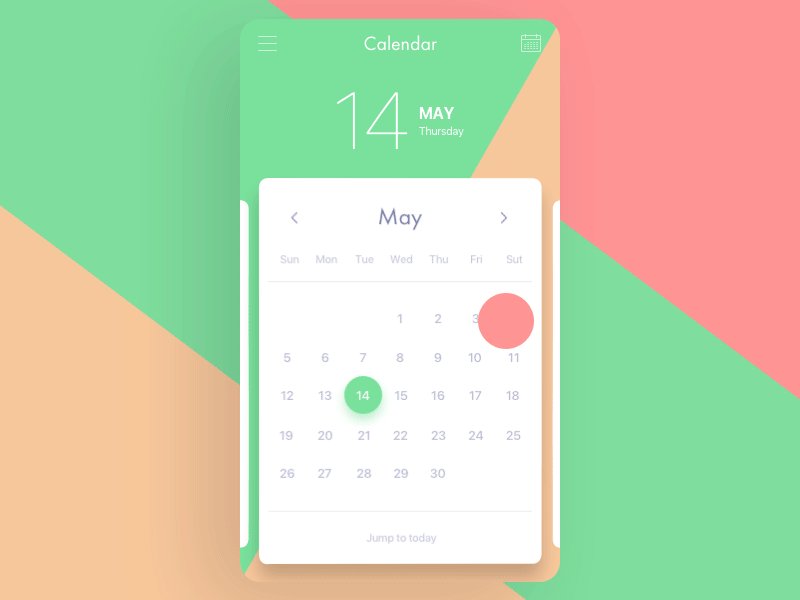
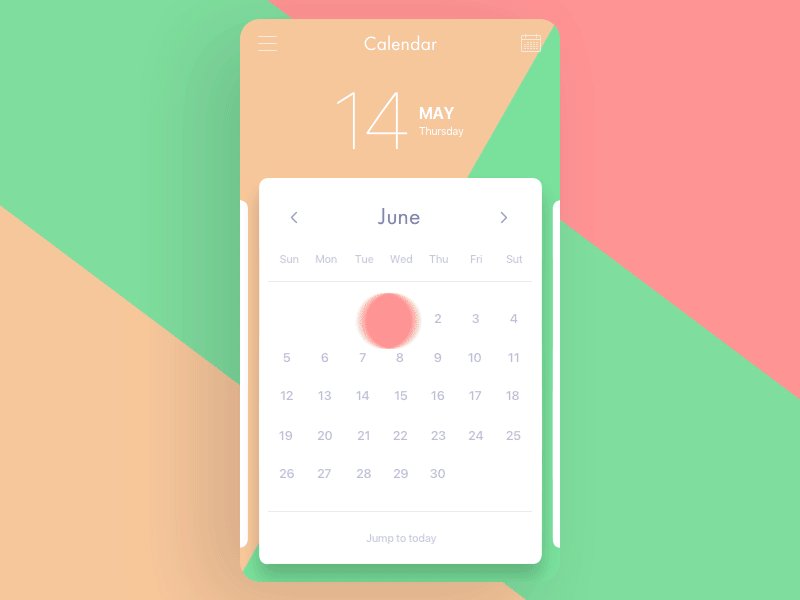
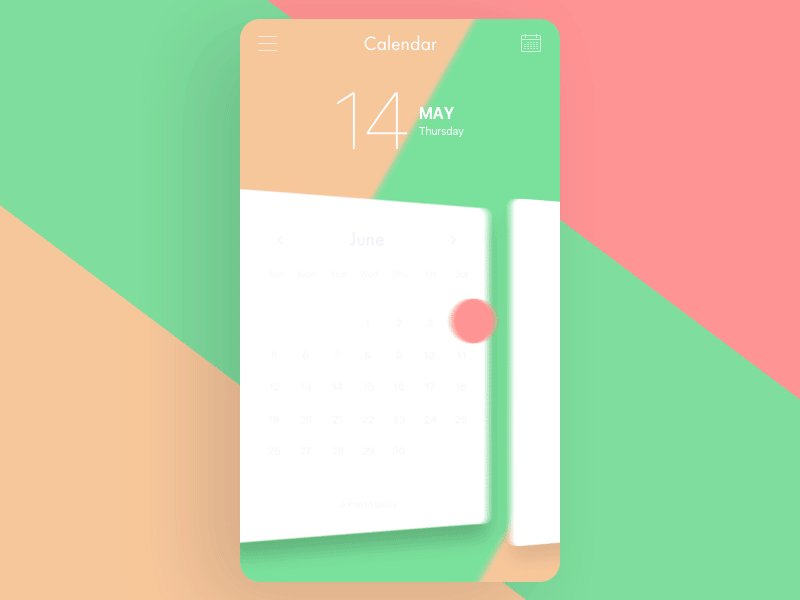
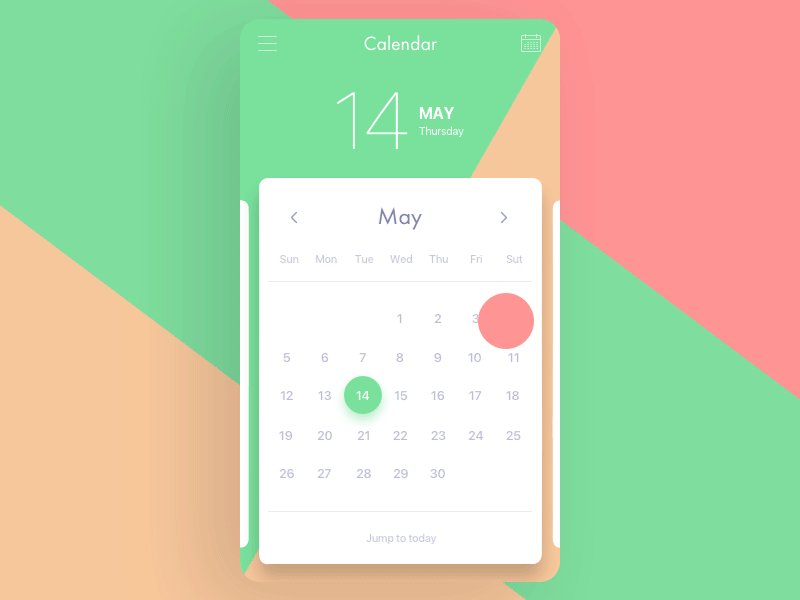
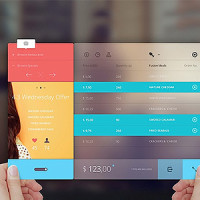
Ici, Stan Yakusevich, directeur artistique chez heartbeat.agency, nous offre quelques expérimentations d’UI design dynamiques et colorés en animation. C’est bon pour l’inspiration !
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.











Pingback: DigitalPainting.school & Design Spartan | Bon jour Vous !