Front-dev : Quelques ressources de qualité pour commencer 2021
Déjà, bonne année à tous ! Je ne les compte plus depuis l’ouverture du blog mais on n’a pas le temps de se reposer sur nos lauriers car le web évolue toujours aussi vite et le front dev, qu’on appelait encore « intégration » il y a peu est sûrement l’un des aspects les plus changeants. Voici de quoi vous aider à rendre votre site toujours plus intéressant et performant et cela gratuitement.
Voilà plusieurs ressources pour enrichir votre UI/UX à l’étape d’intégration, disponibles immédiatement, customisables et gratuites. On va donc beaucoup parler de CSS et de Javascript notamment. On retrouve :
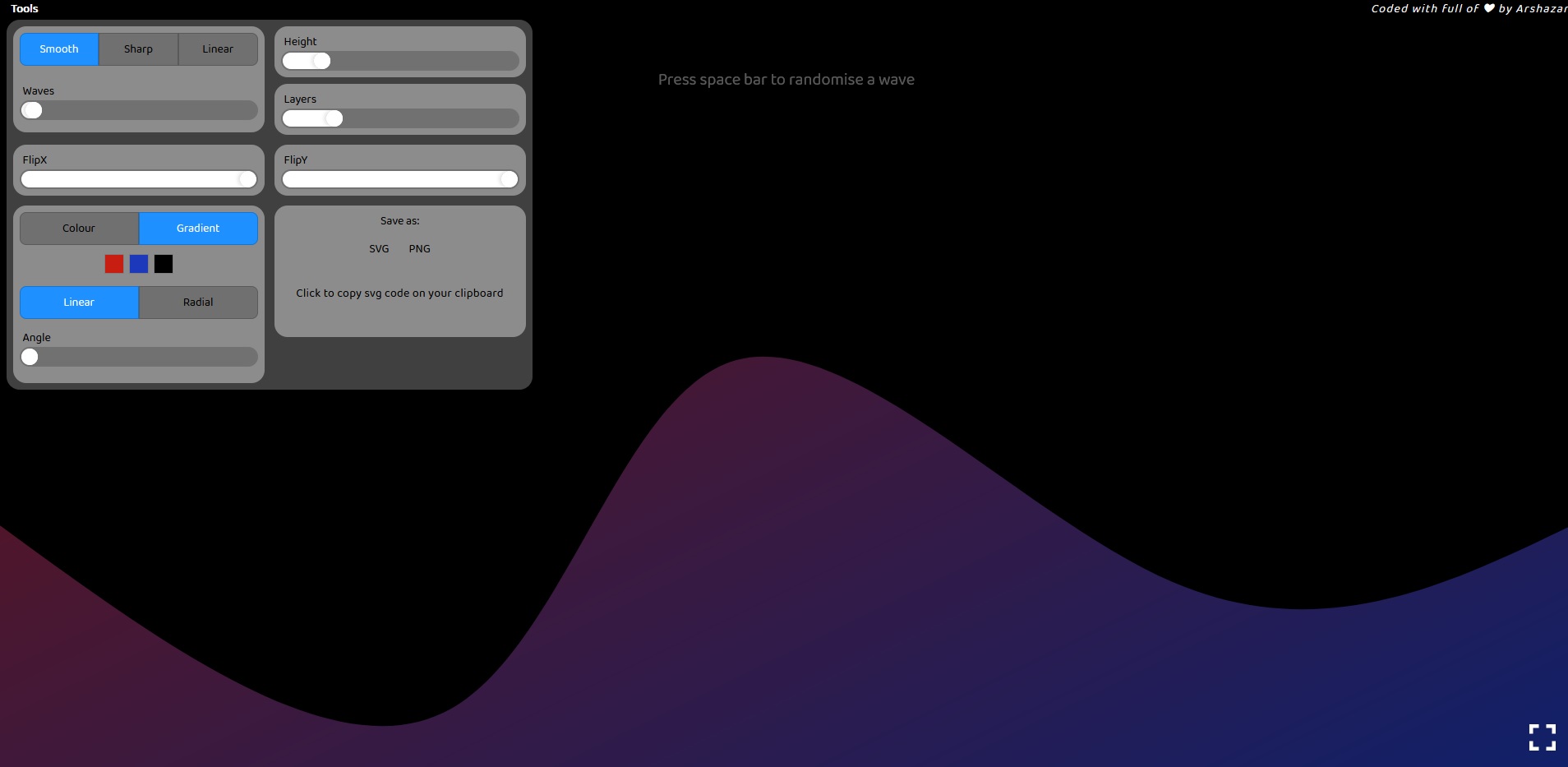
- des outils d’animations de texte, d’élément graphique ou de background
- des librairies et framworks Javascript
- des composants génériques légers et modifiables rapidement
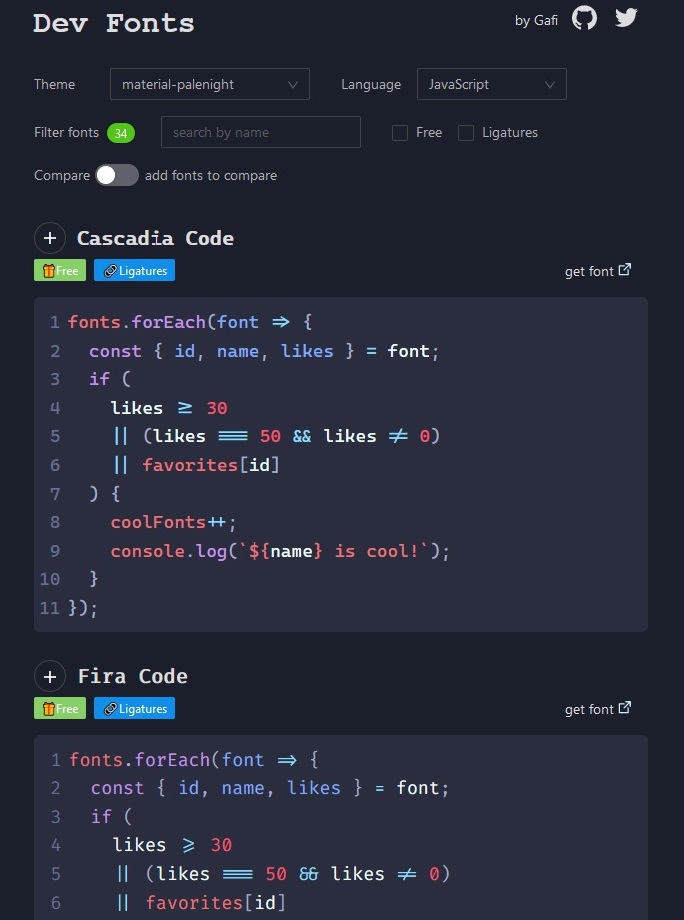
- des typos pour afficher du code sur votre site
- un exemple de site en scrolling horizontal tout « smooth »
Bonne pioche à vous, le web de 2021 compte sur vous pour améliorer les expériences utilisateurs, les vitesses et sécurités des sites de demain :
10 animations de texte en CSS et Snippets de code Javascript
39 des meilleurs librairies et frameworks Javascript à essayer en 2021
Wavelry : un outil ludique pour animer des vagues sur vos sites
Generic-components : bibliothèque de composants génériques pour votre site
Devfonts : des typographies pour afficher du code sur vos sites
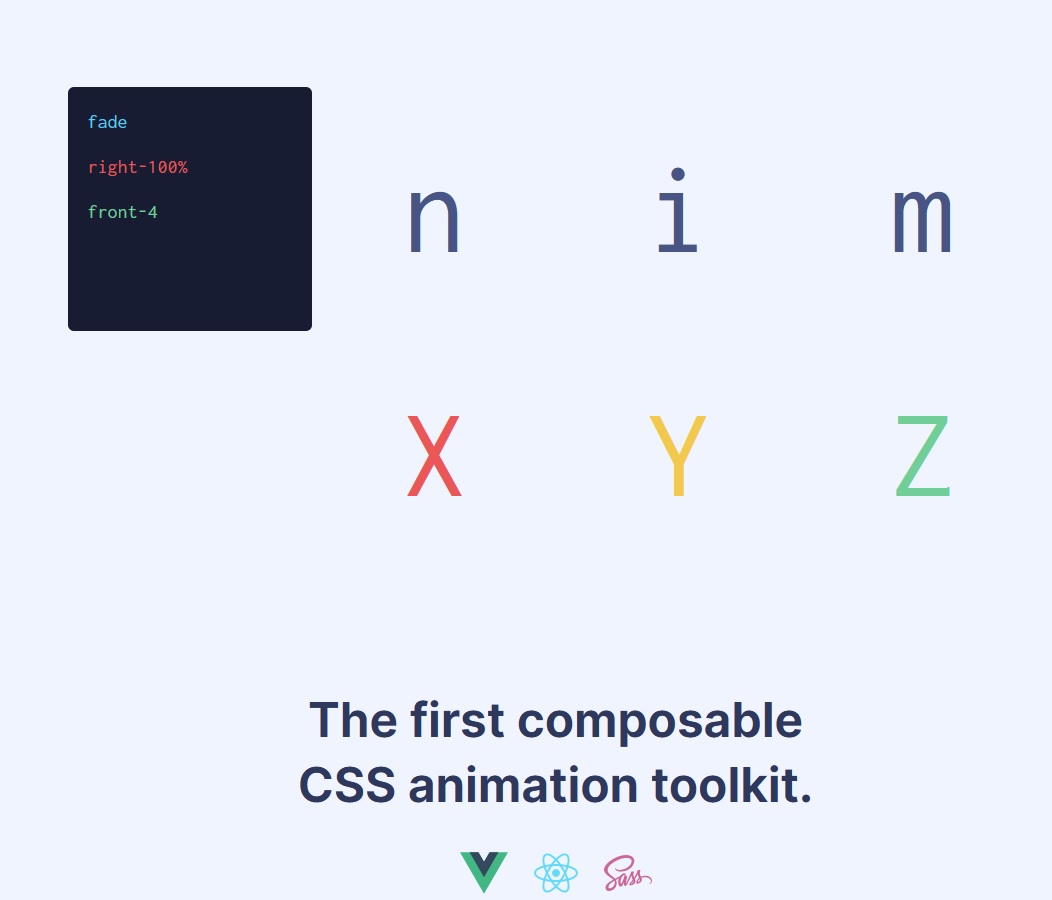
Animxyz : Outil de création d’animation en CSS
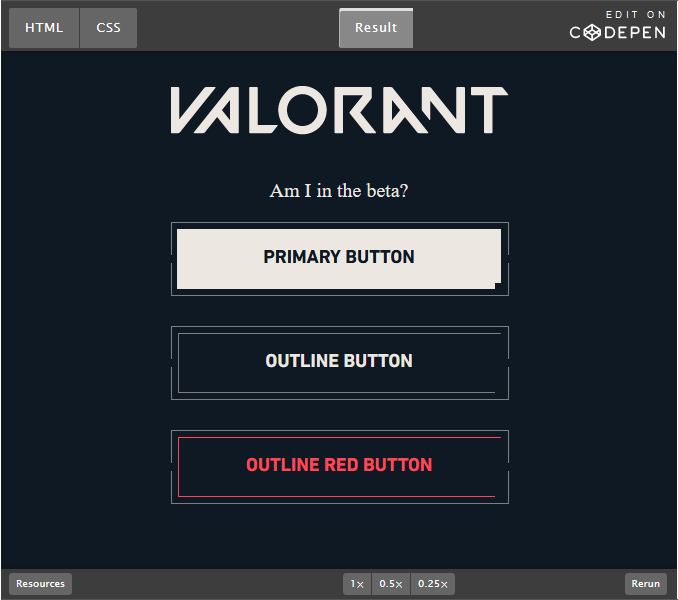
Boutons avec animations de survol complexes en utilisant uniquement HTML et CSS :
Auteur: Gaétan Weltzer, comme toujours en fait.