22 Tutoriels pour créer un Webdesign du PSD à l’HTML

Les tutoriels montrant étape par étape la réalisation d’un webdesign sur Photoshop ainsi que son intégration HTML/CSS sont assez rares et pourtant très utiles et recherchés, alors voici pour vous une liste de 22 tutoriels sur le webdesign.
Lorsque j’ai vu cette liste sur le site de Slodive d’où elle est extraite, j’ai tout de suite pensé à en faire un article car on me demande régulièrement ce type de tutos plutôt dur à trouver et peu nombreux. Rien de tel pour apprendre comment découper et intégrer un design de site en HTML/CSS !
22 Tutoriels pour créer un Webdesign du PSD à l’HTML
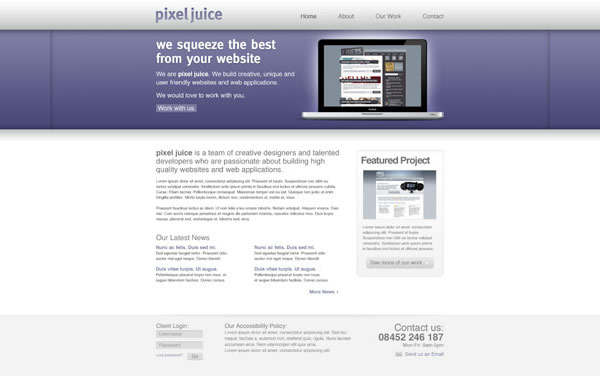
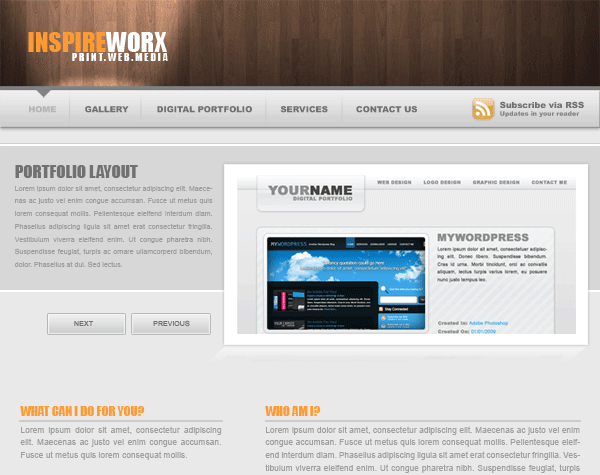
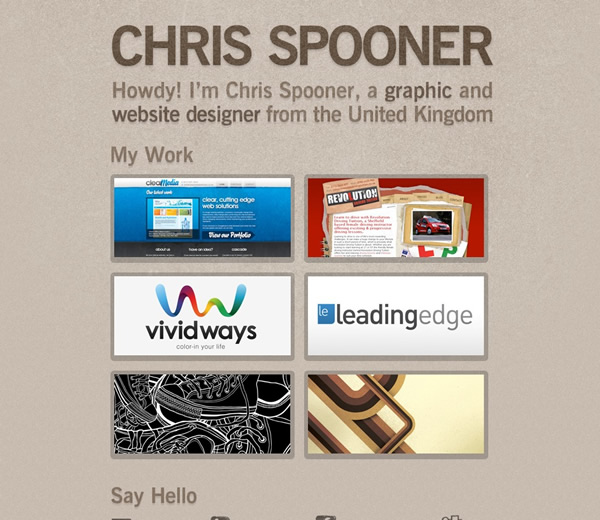
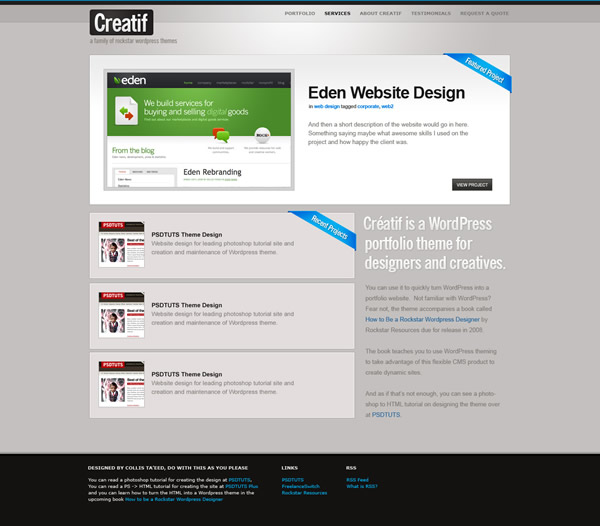
Et ci-dessous quelques-uns des webdesigns issus de la liste explicités sur Photoshop ainsi que le découpage et l’intégration :
2. Minimal and Modern Layout: PSD to XHTML/CSS Conversion
3. Slice and Dice that PSD
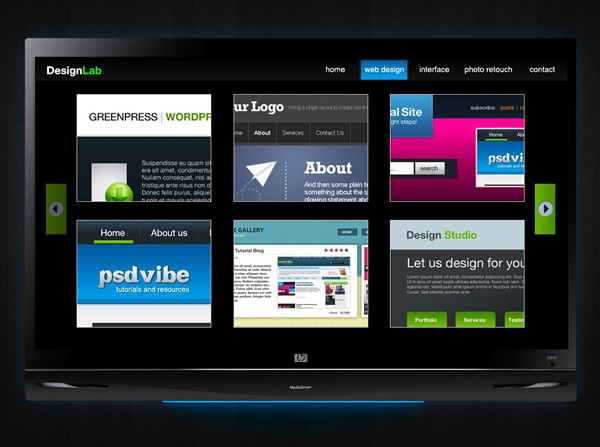
5. Coding: Design Lab TV Styled Layout
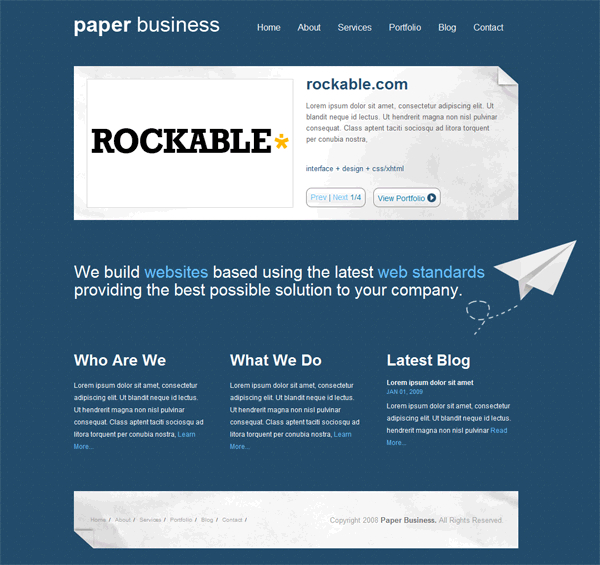
10. How to Convert a Photoshop Mockup to XHTML/CSS
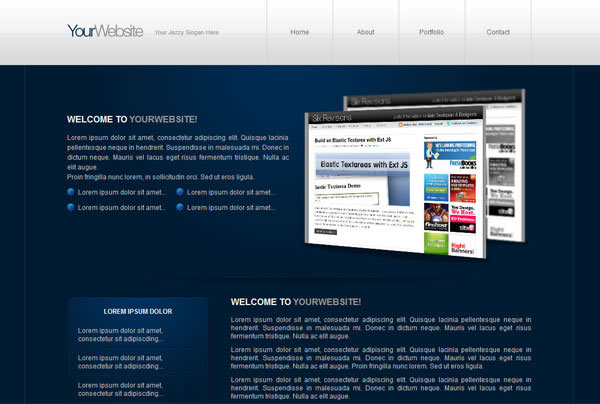
14. Web Design Layout #9 SiteBuild
15. How To Build Your Own Single Page Portfolio Website
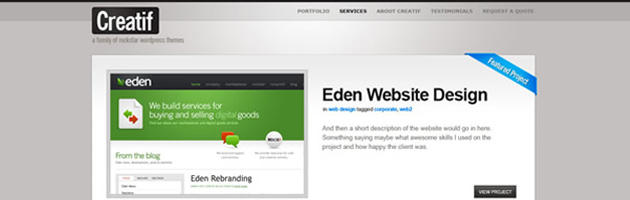
21. From PSD to HTML, Building a Set of Website Designs Step by Step
Auteur: Gaétan Weltzer, comme toujours en fait.










Lightning -
Merci pour le lien spart’ =D , c’est vrai que c’est rare les tutos de A à Z , certes le faire c’est une chose mais le mettre en sur le net…X_x
Nomad -
Merci, très utile !
Arnaud -
Mais à quoi bon recopier un article ? Je rigole 😉 merci pour le lien Spartan on en a toujours besoin.
Bboy SiolA -
Aaah merci ! Ça me sera très très utile ! 😀
Design Spartan -
Haha Arnaud, ça te connaît ça ! Content que ces tutos soient utiles, rien de tel pour apprendre l’intégration.
t-ib-o_o -
Ouaaaah depuis le temps que je cherchais ça!!! Super!! Merci Spartan!!
Niko0oS -
Ou comment me remotiver à créer mon portfolio… merci Spartan 😀
Design Spartan -
Ca me fait plaisir. 😉
Neo -
Certains liens ne fonctionnent plus je crois.
Design Spartan -
J’en ai essayé 3 au hasard, ils marchaient. Après étant donné que les tutoriels ne sont pas sur mes sites, c’est possible que les liens ou les pages n’existent plus.
Psd-html -
Intéressant comme liste mais une petite mise à jour s’impose
Djb -
un peu ancien comme post
Design Spartan -
@Djb : Très observateur, merci pour la remarque, il date en effet d’il y a 3ans…
AdePolas -
Merci c’est ce que je cherchais ! Superbe!