
Critique de VOS créations #4
Et c’est parti pour le troisième numéro de cette série qui a pour but de donner un avis constructif sur vos créations envoyées au blog.
Si vous souhaitez envoyer une de vos créations et recevoir une critique sur le blog, la démarche à suivre et toutes les informations sont ici :
Critique de vos créations : Sommaire et démarche à suivre
Disclaimer : Les avis et critiques donnés dans cet article ne reflètent que ma seule opinion. Il va de soi que les avis peuvent diverger d’une personne à l’autre et que je n’ai pas la prétention de donner la Vérité ultime. Chacun est libre d’interpréter ces créations et leur critique.
1. Création d’Axel S:
Mêlant 3D et digital painting, ce paysage de science-fiction imaginé par Axel S. met en scène un avion sur le point de décoller d’urgence face à l’éruption d’un volcan à proximité – du moins c’est l’interprétation que j’en fais en voyant l’image et dans ce sens que je vais orienter le « paintover ».
Cette illustration a de nombreux aspects positifs : un grand paysage ouvert ne manquant pas d’ambiance, un volcan en éruption, un vaisseau ainsi que sa base qui ont nécessité du design et le tout qui raconte une histoire. Plusieurs choses sont à modifier pour l’améliorer grandement et en relativement peu de temps :
- La composition : le cadrage de l’image, le positionnement de l’avion ainsi que de la montagne. Toute l’image semble presque sur un même plan ce qui donne très peu de profondeur à l’image. La composition très centrale est également assez « ennuyeuse ».
- La planète écrasée en largeur : qu’est-il arrivé ?!
- Les couleurs manquent d’harmonie : les tons magenta du ciel ne se marient pas très bien avec le vert de la forêt et ne retranscrivent pas vraiment la chaleur du volcan
- Enfin, j’ai bien envie de montrer à quel point la situation est dramatique et le danger du volcan est proche. Ce sont des sentiments qui ne se ressentent pas du tout. Au contraire, les couleurs du ciel ainsi que la lumière rendent presque l’image paisible.
Après environ 1h – 1h30 de « paintover » où je suis comme à chaque fois parti du Jpeg pour modifier l’image, voici le résultat (comme toujours vous pouvez cliquer pour agrandir) :
Résultat de la critique après 1h-1h30 de paintover
Quelques explications sur ces choix s’imposent :
a. Principal changement : le cadrage et la composition
Dans cette version, l’avion et sa base ainsi que quelques arbres forment un premier plan bien séparés du reste de l’image. L’avion est placé en bas vers le premier tiers gauche et le volcan vers le deuxième tiers droit de l’image. Ce placement rend l’image plus dynamique et guide l’œil de gauche à droite. La profondeur et la distance entre le vaisseau et le volcan sont mieux perçues.
b. Lumière et ambiance plus sombres et menaçantes
Le ciel a fortement été transformé car c’est ce dernier qui crée l’atmosphère menaçante. Il a été assombri et les couleurs ont été changées pour des tons plus rouges, plus dramatiques. De plus, cela m’a semblé logique car une éruption volcanique dégage énormément de fumée et de cendre, ce qui assombri le ciel en quelques minutes seulement.
Comparaison avant/après : cliquez pour agrandir
c. Ajout de détails
J’ai globalement détaillé certaines parties de l’image que ce soit en peignant ou en intégrant des textures photographiques afin de gagner du temps. Il est intéressant de noter ces points :
- l’ajout de petites lumières rouges sur la base d’atterrissage de l’avion et l’avion lui-même : ceci afin de rajouter encore des couleurs chaudes et montrer l’imminence du décollage. Cela attire également plus l’attention dans cette zone, ce qui est ce que nous cherchons.
- l’ajout en dernière minute de la silhouette d’un petit personnage faisant mine de se dépêcher
- l’ajout de nombreux débris volants qui viennent détailler l’image et montrer le vent et le chaos qui règnent dans la scène
- et bien sûr les quelques bombes volcaniques que le volcan a craché dans les airs dont une qui se dirige dans une direction proche de l’avion et renforce le sentiment de danger.
Comparaison avant/après : cliquez pour agrandir
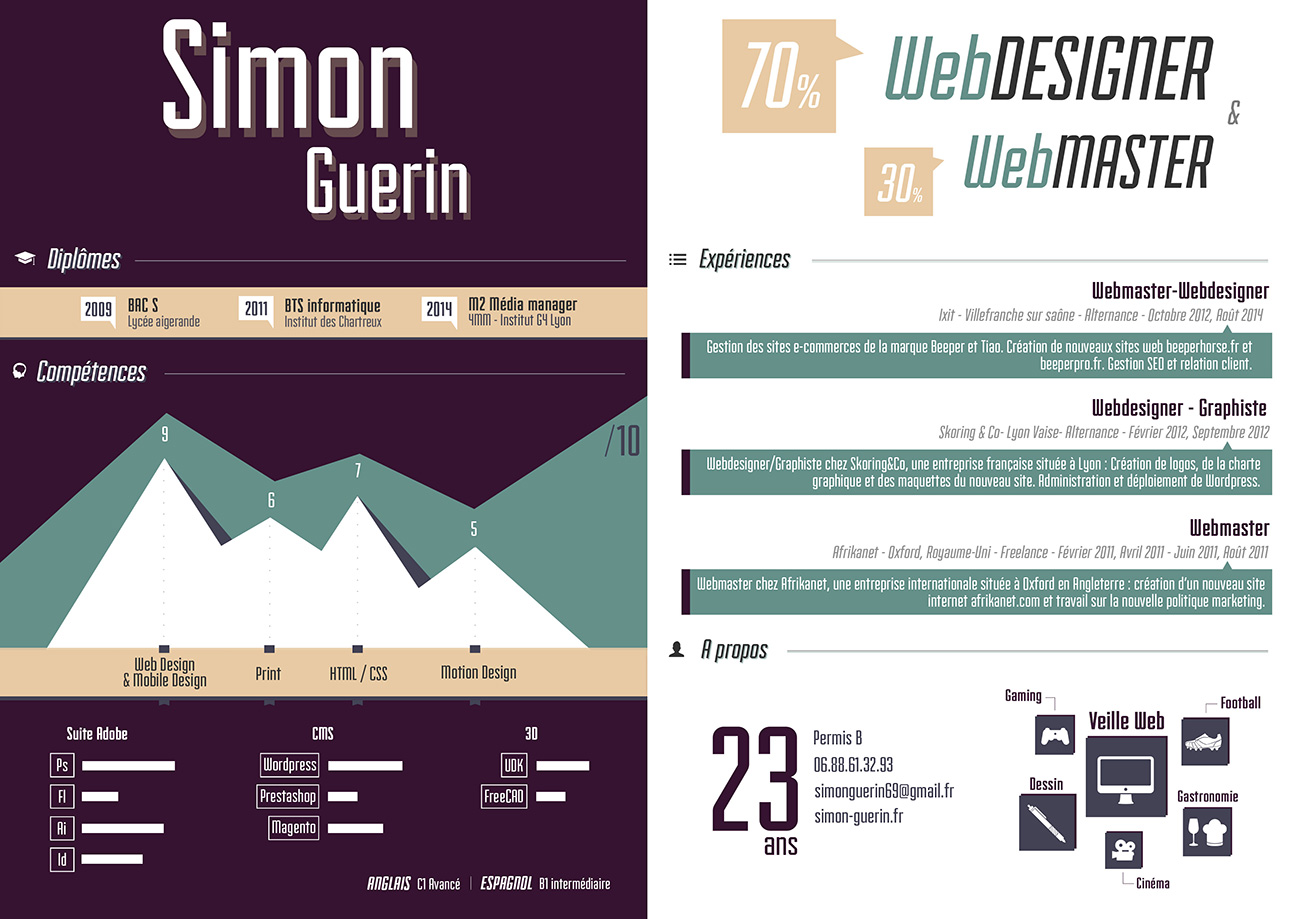
2. Critique du CV de Simon G.
Simon G. m’a communiqué être en période de fin d’études et compte se lancer dans une recherche d’emploi prochaine, ce qui justifie cette critique de CV. Même si le plus important pour un webdesigner est de loin son site web/portfolio, il est important de ne pas négliger le CV si celui-ci est envoyé. Tout comme un portfolio, le CV reflète votre image et donc votre créativité, votre niveau de sérieux et de perfectionnisme ou d’originalité.
Ce dernier est au format double-A4, format que je n’ai pas modifié. L’impression générale est que d’un point de vue du design, le CV est plutôt propre, moderne et ne manque pas de personnalité, notamment grâce au choix de couleurs et de typographies. Etant donné qu’il s’agit d’un choix personnel, je n’ai pas modifié ces paramètres non plus. Cependant, plusieurs choses m’ont rapidement fait froncer les sourcils, mais rien de méchant heureusement. Nous allons passer cela en revue en même temps que ma version modifiée du CV.
Je vous conseille de bien regarder le CV en grand en cliquant sur l’image, vous serez ainsi plus proche des dimensions réelles et vous pourrez vous rendre compte de la taille des textes :
CV original de Simon, avant la critique
Après critique :
CV de Simon après critique
A partir du Jpeg, j’ai rapidement modifié le CV de Simon (sans PSD ce n’était pas franchement marrant 😉 ). Vous pouvez constater que je suis resté dans le même esprit et que j’ai très peu changé la direction artistique du CV. Cela n’empêche pas que de nombreux aspects et points importants ont été passé en revue :
- L’entête des deux pages : précédemment très grandes, j’ai fait le choix de contracter les deux en une seule en-tête sur la première page. Ainsi on rapproche le nom et prénom de la fonction visée (webdesigner/webmaster). En plus d’être logique, c’est pratique pour le recruteur : en un coup d’oeil, il voit pour quel poste vous postulez. La petite flèche, discrète, permet de lier les deux joliment et subtilement. Ce choix a également permis de réduire le nom et prénom dont la taille était trop importante. Les recruteurs vous le diront : mettre son nom en proportions énormes peut être pris pour un signe de narcissisme. Dernier détail : l’ajout d’un léger dégradé radial sur le haut de l’entête, c’est juste pour faire joli. 🙂
- Afin de combler le vide laissé par le redimensionnement et pour ajouter de la personnalité et de l’originalité au CV, j’ai pensé qu’une petite citation ou la phrase favorite de Simon pourrait être une idée intéressante. N’hésitez pas à montrer qui vous êtes.
- J’ai fait le choix d’inverser Diplomes et Compétences, pour la simple raison que pour un webdesigner les compétences et le portfolio sont bien plus importants que les diplômes (en vrai, on peut même dire qu’on s’en fout). Compétences : le fond vert du graphique me paraissait plus gênant qu’il était esthétique car ce fond vient gêner la lisibilité du graphique blanc, qui lui est utile. J’ai donc enlevé ce fond. Le reste du style du graphique était déjà très propre et élégant grâce au petit effet de volume sur la courbe.
- J’ai fait le choix de supprimer le graphique en barre montrant d’autres compétences. Pourquoi ? Parce qu’on a déjà un graphique avec des compétences au-dessus alors pourquoi en mettre un deuxième ? Surtout que connaître la liste détaillée de tous les logiciels que vous maîtrisez et votre auto-évaluation sur ces derniers ne marquent pas de points auprès d’un employeur, cela peut même vous desservir comme on l’a vous dans l’article des 12 erreurs à éviter dans votre portfolio.
- Il y a eu du changement au niveau de la zone « A propos » : la première chose qui m’a fait me poser des questions est ce chiffre 23 immense : pourquoi mettre en avant l’âge de Simon ? L’âge n’est pas un critère important, on peut laisser l’information mais elle n’a pas besoin d’être si prédominante. A côté de l’âge de Simon, j’ai regroupé d’autres informations « utiles » : possession du permis et niveau en langues. Plus important que l’âge donc, ce sont les coordonnées de Simon qui ont été mise en avant graphiquement ainsi que dans l’ordre de lecture. Si votre recruteur souhaite vous contactez, vous avez intérêt à ce qu’il trouve rapidement vos coordonnées. Ce serait bête qu’il laisse tombé car il ne l’a pas trouvé assez vite avant d’être interrompu. 😉
- Je trouve que c’est une très bonne idée de lister les hobbies de Simon avec quelques icônes mises en forme. J’ai simplement pris la liberté d’opter pour un style d’icônes plus moderne qui suit les tendances en webdesign.
- Dernier changement et non des moindres. Je conseille à chaque webdesigner de mettre un lien clair vers son portfolio sur son CV. N’oubliez pas que vos réalisations sont votre meilleur atout. Aucun de vos outils ne vous reflètera plus que votre portfolio, donc soignez-le et mettez-le en avant ! Pour le CV de Simon, cela permet au recruteur de terminer sa lecture du CV par une invitation à en voir plus, qui éveillera sûrement sa curiosité si le CV l’a un minimum intéressé.
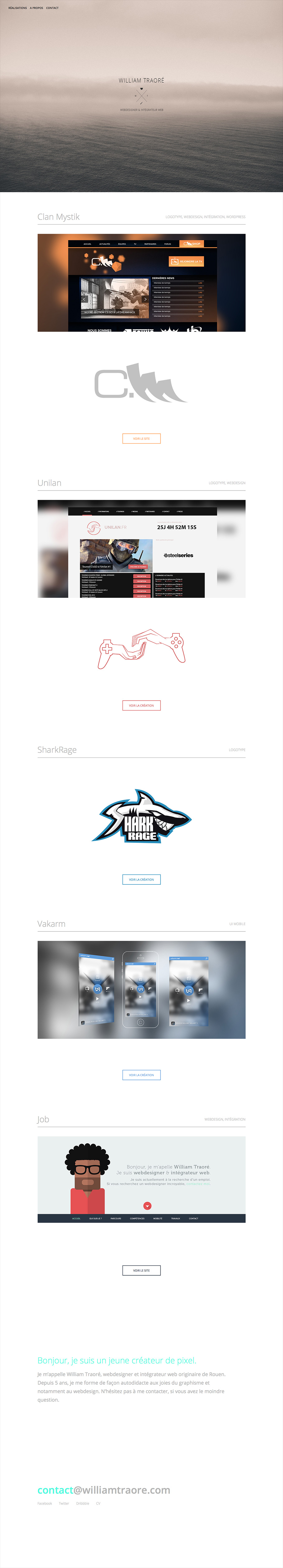
3. Portfolio en ligne de William T. par Arnaud S.
J’accueille Arnaud de Webdesigner Trends qui apporte son opinion sur le portfolio du webdesigner William T. :
L’ami Spartan m’a proposé de participer à sa série de critiques de créations. C’est avec plaisir que je vais donner mon avis sur le portfolio de William. Pour vous mettre dans le contexte, ce portfolio a été réalisé dans le but de trouver un poste dans le webdesign. Nous allons parcourir ensemble différents aspects organisationnels, ergonomiques et graphiques pour apporter objectivement des améliorations au site.
Vous pouvez cliquer sur l’image ci-dessous pour un aperçu du site en plus grande taille :
Responsive design, one page, fullscreen
Lors de l’arrivée sur le portfolio, une image plein écran accueille le visiteur. Le logo typé quelque peu hipster annonce que l’on est sur un portfolio de webdesigner (cliché). Dès l’écran d’accueil, il serait intéressant de préciser que tu es disponible pour un poste, c’est tout de même la raison principale de l’existence de ce site. Tu peux ajouter simplement une phrase sous ton logo, dans un bloc de couleur différente par exemple.
Organiser pour un meilleur impact
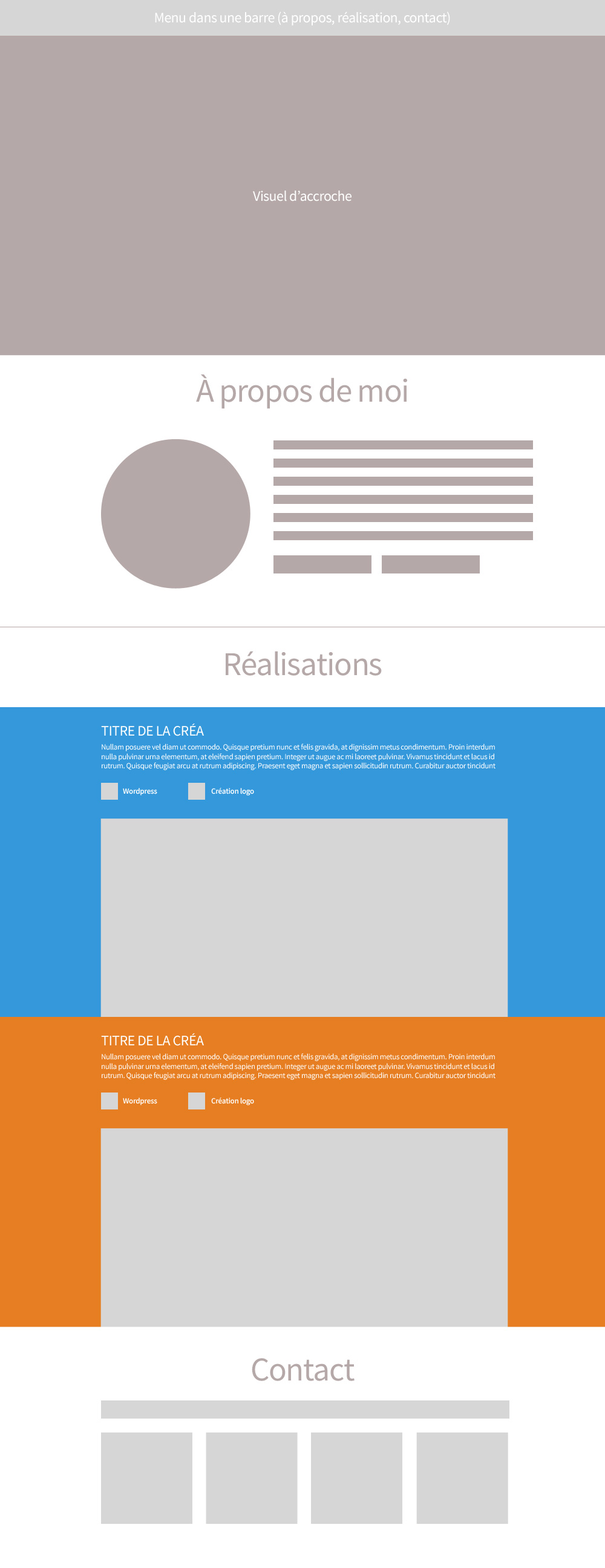
Parlons du site dans sa globalité au niveau organisationnel. Le choix du one-page est une très bonne chose pour un portfolio qui comporte peu d’informations. Dans ce cas précis, je pense que l’on devrait commencer par une présentation, avant de mettre en avant les réalisations. Ouvrir par un beau portrait, accompagné d’un texte de présentation montrera efficacement le côté humain et personnel du site. Je suggère également de terminer ce paragraphe par deux boutons. Un pour télécharger immédiatement le CV et le second pour inviter les visiteurs à voir les créations.
Pour exprimer au mieux mes idées, voici un petit zoning :
Prendre position graphiquement
Attaquons-nous à présent à l’aspect graphique. Le parti pris très, voir trop sobre du portfolio manque cruellement de prise de position graphique. Cela se ressent surtout sur la présentation des réalisations : les images s’enchainent sans « raconter une histoire », simplement comme une liste images / bouton sur fond blanc.
Il faut trouver un fil conducteur, pour rendre le tout plus ludique et intéressant. Je te suggère de faire varier la couleur de fond des réalisations, pour placer ta création dans son univers propre. Crée un mini décor, sans en faire trop, juste pour poser mieux la création, pour lui apporter un cadre (inspiré de chez Casey Britt par exemple). Ajoute également plus d’informations sur les projets : quel rôle tu as eu, dans quel contexte etc.
D’un point de vue accessibilité, les couleurs choisies manquent cruellement de contraste, donc de lisibilité. Sans modifier trop ta palette de couleur, je vais simplement contraster le tout et rendre le texte plus gras :
Une dernière chose par rapport à la dernière partie contact. Elle manque cruellement de vie. Ajoute sans hésiter les icônes de réseaux sociaux et apporte plus de contraste à ton texte.
Une bonne base à développer
Ce portfolio constitue une bonne base à l’heure actuelle. Reste à le rendre beaucoup plus vivant, plus accrocheur et le tour est joué ! Pour votre inspiration portfolio, jetez un oeil à cet article : 22 portfolios de webdesigners, graphistes et créatifs.
Fin
Comme toujours, j’espère que ces critiques constructives vous ont apporté une vision nouvelle. Je vous invite à partager votre avis sur les trois critiques. Si cette critique vous a plu, je vous invite également à partager l’article voire même à soumettre une de vos créations. 😉
Merci à Arnaud de Webdesigner Trends d’avoir contribué à cet article. Pour finir, merci aux trois lecteurs qui se sont prêtés au jeu de la critique. Si vous souhaitez envoyer une de vos créations et recevoir une critique sur le blog, la démarche à suivre et toutes les informations sont ici, c’est simple et rapide :
Critique de vos créations : Sommaire et démarche à suivre
Auteur: Gaétan Weltzer, comme toujours en fait.














olybop -
WOOOW, le taf sur le volcan oO magnifique
Design Spartan -
Merci Olybop 🙂
Simon -
Merci beaucoup pour la critique ! Je vais reprendre mon CV et suivre tes conseils 😉
PS: J’aurais effectivement dû te laisser le psd, sorry
Design Spartan -
Content que ça te serve. 😉
Anaon -
Très intéressant tout ça. Les commentaires à propos du CV me semble parfaitement justifiés. En ce qui concerne la première critique, je trouve le paint over magnifique. La seule chose que je trouve dommage c’est qu’on perd la planète en fond qui fait penser que l’action se déroule ailleurs que sur terre. En même temps je ne vois pas bien comment tu aurais pu la faire mieux apparaitre avec toute cette fumée 😉
Super travail en tout cas!
Design Spartan -
Merci pour ton avis. Je suis d’accord avec toi pour la planète, j’ai aussi remarqué après avoir fini qu’elle avait presque complètement disparu. Je pense qu’on pourrait la faire partiellement apparaître entre 2 épais nuages, de façon discrète.
Mydoorbell -
Je suis motion designer, donc pas vraiment dans le créneau web-design mit en avant sur le site. Mais je suis complètement bluffé par ton site, c’est vraiment une pépite! Tu es quelqu’un de très professionnel. En tant que Motion Designer je me dois aussi d’avoir un bon côté graphique en plus de la technique et des analyses comme celles que tu donnes sur cette page. Elles sont très précieuses parce qu’on peut les associées à d’autres domaines du graphisme.
Serait-il possible dans l’avenir que tu fasses aussi une analyse de mon CV?
Design Spartan -
Salut Mydoorbell, merci pour ton commentaire, en effet la plupart des conseils peuvent aussi s’appliquer à d’autres domaines de l’image adjacents. Pour m’envoyer ton CV et avoir une chance d’être sélectionné pour une prochaine critique, il te suffit de me l’envoyer par email : webmaster[@]designspartan.com (ou via la page de contact du site).