
Tendance Webdesign : moins de texte, plus de multimédia
Durant 2013 déjà, les sites faisant la part belle aux images, à la vidéo et aux jeux plutôt qu’aux textes ou « slideshows » ont inondé le web et sont devenus une des grosses tendances du moment.
Moins de texte, plus de multimédia
Une des grosses tendances de ces dernières années a été l’arrivée de sites responsives, minimalistes et une vague incessante de sites basés sur des thèmes pour CMS – qui au final se ressemblent tous dans leur structure. Qu’ont ces sites en commun ? Ils se concentraient uniquement sur le contenu en ayant pour objectif de délivrer l’information voulue le plus vite possible et pour optimiser le temps de chargement sur appareils mobiles. Ajoutez à cela l’enterrement prématuré des sites en Flash et vous conclurez comme moi que les sites « expérientiels » ou « riches » ont été un peu mis à l’écart. Le texte/contenu était toujours roi.
Ceux qui suivent ce blog depuis longtemps savent donc que cet article me tient particulièrement à cœur car j’ai toujours apprécié les sites web qui en jettent, qui suscitent une émotion, qui invitent à s’immerger dans un univers, à interagir ou jouer.
Plus d’images et d’interaction : une tendance qui se développe
Pour les types de sites web qui peuvent l’exploiter, il est indéniable que se reposer sur de l’émotion créera une expérience plus forte pour l’internaute et stimulera bien plus sa mémoire (pour retenir la marque, le produit ou le concept présenté). L’homme a toujours adoré recevoir l’information de façon originale et fascinante et dans un monde où nous sommes noyés sous l’information comme aujourd’hui, je pense que c’est d’autant plus vrai.
C’est pourquoi depuis plusieurs mois, les sites présentant presque exclusivement des images/photos, des vidéos ou encore des concepts d’interaction plus poussés exploitant tout l’écran se multiplient et créent une tendance inévitable. La vidéo notamment est de plus en plus présente dès l’ouverture du site en plein écran et souvent en autoplay (qui se joue automatiquement à l’arrivée sur le site).
C’est aussi une façon de dire « mon travail parle de lui-même » qui est un concept extrêmement fort. Plutôt que de présenter des textes, des informations statiques, digérables le plus rapidement possible, une vidéo apporte une dimension bien plus large : une vidéo raconte une histoire, le son et la musique créent une ambiance et ainsi font passer le message différemment et avec émotion. Les images parlent d’elles-même. Pas besoin d’information superflue.
Des pour et des contre
Il est évident que comme toutes les solutions de communication, ce type de présentation de contenu ne conviendra pas à tout site web. Je vois mal un site d’information comme Le Monde adopter des vidéos en plein écran dès l’arrivée sur le site. En revanche, pour présenter une entreprise ou une personnalité, un nouveau produit ou concept ou tout simplement pour raconter une histoire, le multimédia sera plus fort que le texte. Le premier exemple qui me vient en tête est celui de sites humanitaires ou écologiques qui choisissent la vidéo et des interactions « riches » plutôt que du texte afin de présenter des faits alarmants ou de raconter des histoires venant de l’autre bout du monde : simplement parce que pour parvenir à leur objectif, ils ont besoin de susciter de l’émotion chez le visiteur en le bouleversant ou en l’émerveillant.
Dans les « contre » on peut citer un temps de chargement plus long pour des bas débits, des difficultés à porter cette approche sur tous les appareils mobiles, d’ailleurs la plupart du temps : oubliez cette approche sur mobiles. Cela fonctionnera très bien sur ordinateur ou tablette, mais en général préférez une version mobile dédiée pour ces derniers qui apportera l’information plus rapidement en se basant cette fois sur du texte et de petites images.
Quelque soit votre avis sur le sujet, il est indéniable que choisir plus de multimédia et moins de texte est une manière rationnelle et efficace de rendre votre site plus moderne, sophistiqué et innovant, surtout lorsqu’on fait le choix d’afficher ce contenu en plein écran.
Quelques exemples
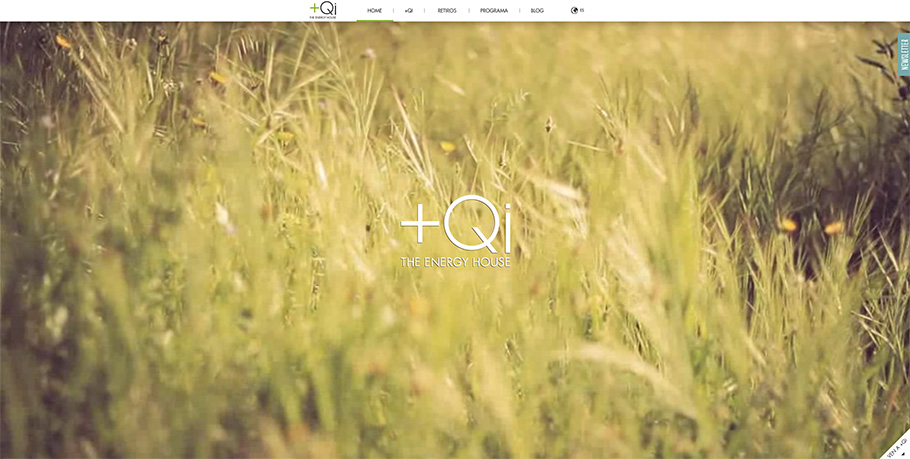
+Qi
Le site de l’hôtel +Qi ne met en avant aucun contenu textuel sur la page d’accueil, si ce n’est le logo et sa baseline. En revanche, tout l’écran est occupé par une vidéo d’ambiance nous plongeant dans une atmosphère zen où la nature nous ressource, ce qui est la spécificité de cet hôtel. Plutôt que du contenu, on nous immerge dans une atmosphère et on nous détend.
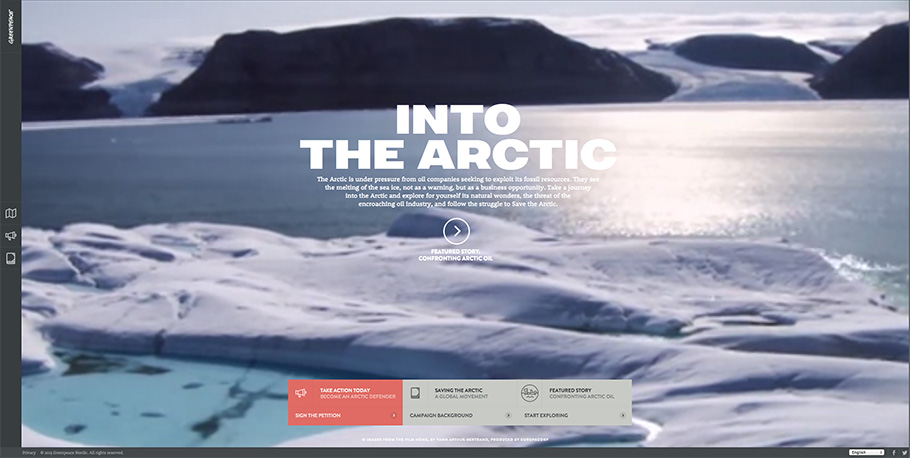
Into the arctic de Greenpeace
Ce site de Greenpeace pour la campagne d’information et de pétition contre l’exploitation de l’Arctique met en scène une vidéo en fond de page d’accueil. Tout le message est dans la vidéo et on peut aller plus loin en prenant part à l’expérience avec une carte interactive à l’intérieur du site.
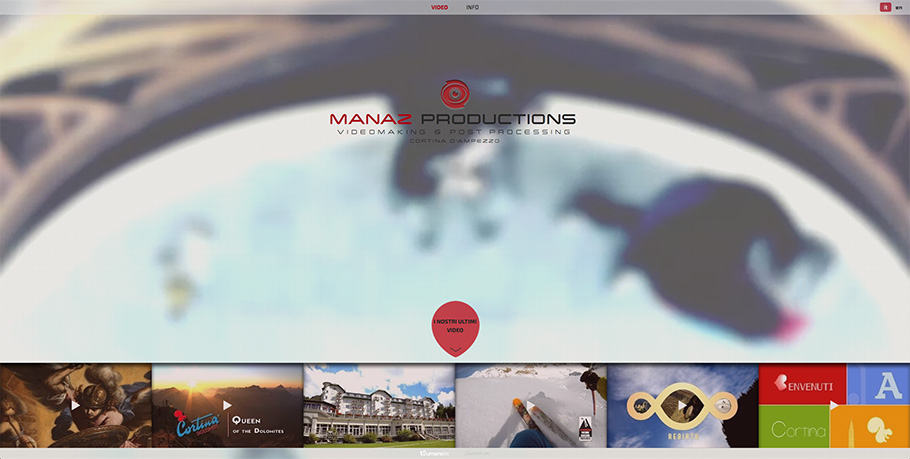
Manaz Productions
Ce site ne comprend quasiment aucun texte, uniquement de la vidéo. Ce choix n’est pas étonnant pour un site présentant une agence de vidéo et d’effets spéciaux. Le choix ici a donc été de montrer les compétences et projets déjà réalisés uniquement à travers des vidéos. Les projets parlent d’eux-même.
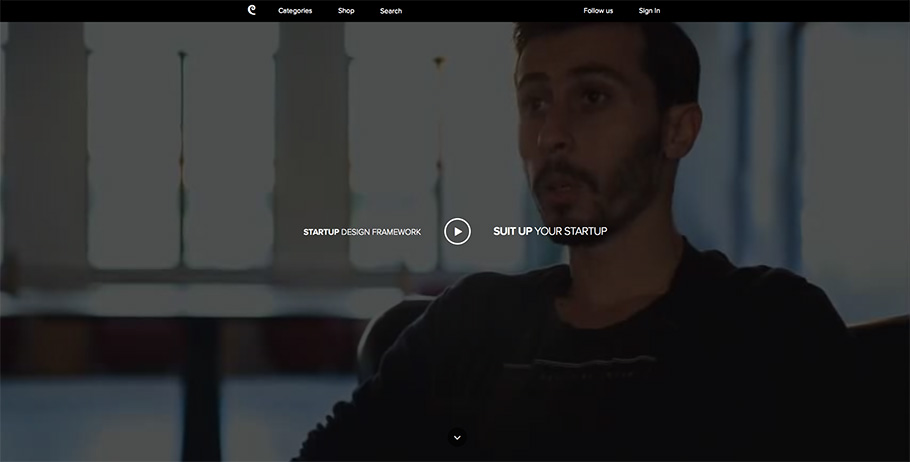
Startup Framework par Designmodo
Le site tout comme le produit qu’il présente reflète une image de professionnalisme et de perfection. La page comprend beaucoup d’informations qui sont expliquées en vidéo ou grâce à des images plutôt que par du texte.
The Barstow
Encore un très bon exemple de cette tendance qui fait très moderne, le site de The Barstow est coupée dans l’accueil en deux vidéos jouant simultanément, nous plongeant instantanément dans l’esprit « rider » de la marque. Le reste du site présente également un minimum de texte pour laisser la part belle à la vidéo.
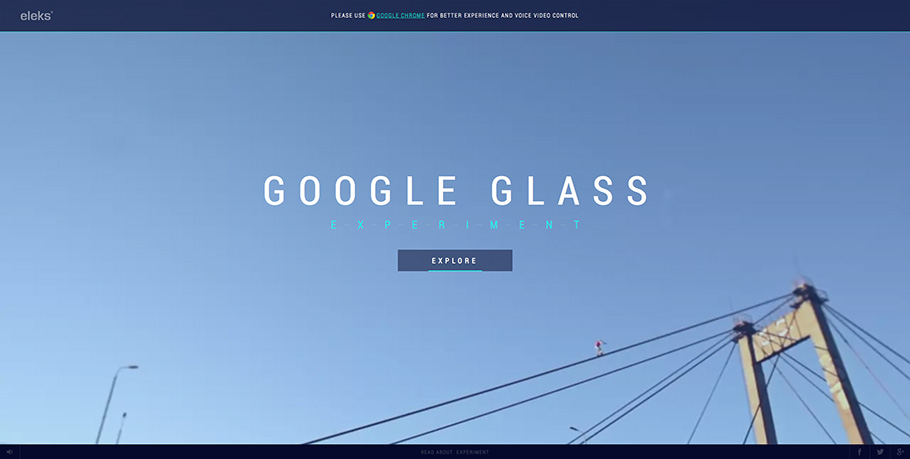
Eleks – Google Glass Experiment
Rien de tel pour présenter les Google Glass que de présenter des vidéos impressionnantes et assez extrêmes. Dans ce cas, nul doute que du texte n’aurait pas eu le même impact.
Kids Love Jetlag
Le site web de cette agence interactive fait l’emploi d’un slider en page d’accueil présentant des extraits vidéos plutôt que du texte de présentation.
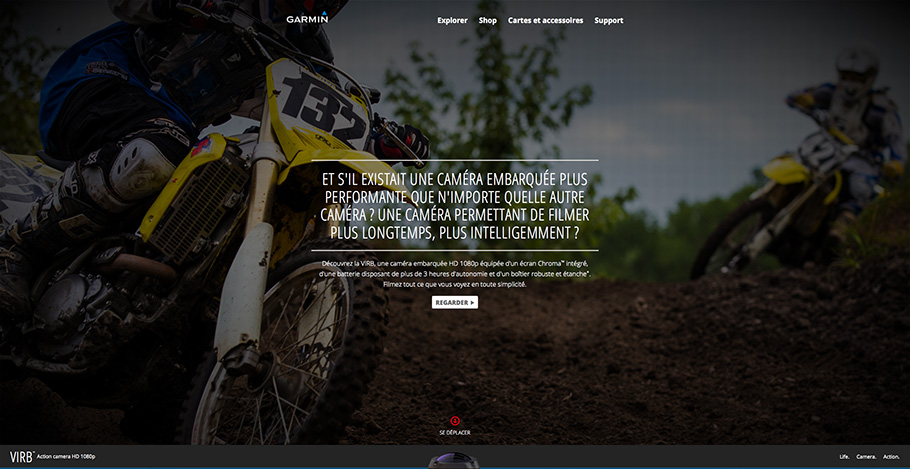
Garmin
Le site Garmin affiche une structure riche mêlant astucieusement texte et images ainsi que vidéo et effets de scroll vertical. L’image et la vidéo viennent compléter le texte et nous font prendre part à l’action de façon plus intense.
Jean-Georges
Le site web du chef renommé Jean-Georges a fait le choix d’une esthétique minimaliste et moderne. Aucun texte n’est présent lorsqu’on arrive sur le site, seule une grille de photographies occupant tout l’écran vient présenter le chef et son univers gastronomique. Chaque image est un lien qui réagit au survol.
Sonia
Comme beaucoup de sites de mode, Sonia se repose fortement sur les photographies des collections et fait un très bon emploi des images en plein écran plutôt que de texte.
Joost Huver
Le designer interactif Joost Huver a opté pour un webdesign équilibré et relativement minimaliste se reposant encore une fois sur de belles images pour présenter son savoir-faire.
Story & Heart
La landing page Story & Heart utilise une vidéo en background afin de capter l’attention des visiteurs et compléter en images et avec force les infos textuelles. Ce choix d’exploiter la vidéo en plein écran est également justifié puisqu’il s’agit d’une communauté de créateurs de films.
Conclusion
Ne dit-on pas qu’une image vaut 1000 mots ? Un jeu en vaut peut-être 10 000 ? Que pensez-vous de cette tendance ? Si vous avez des exemples à partager – et ils sont nombreux – soumettez-les en commentaire !
Auteur: Gaétan Weltzer, comme toujours en fait.
















boo -
J’adore les sites dynamiques et intelligents!
C’est une belle sélection de liens et j’adopte complètement les idées derrière ces sites.
Nous n’avons pas besoin de tas de textes pour partager une idée. Avec des bonnes images ou des vidéos on peut créer quelque
chose d’intéressant a regarder. Les sites doivent être « responsive » aujourd’hui mais aussi dynamique, le visuel, l’envie de regarder est important.
Les gens veulent avoir des informations le plus vite possible et le plus simplement possible, le fait d’utiliser des images ou des vidéos est une façon simple et éfficace de partager une idée.
Et je pense aussi comme toi que le futur du web sera encore plus intéractif/dynamique! Bien mieux que des sites plats, sans « émotions » avec des textes..et encore des textes…
ewen -
Un site qui va dans ce sens, voire qui innove entre story telling, vidéos, animation, quelques mots et des images avec un graphisme très soigné et impressionnant + des interactions de l’utilisateur, le tout avec une élégance rare. C’est le site Mercedes GLA road-trip et c’est 1 site responsive, ste prouesse quand on voit le rendu !
http://gla-class.mercedes-benz.com/com/en/#!/roadtrip
Après, je pense que selon la cible et l’objectif du site, on peut rendre un site + multimédia. Mais, il doit rester « simple » d’usage et respecter les basics et normes du web.
Perso en tant que web designer, je ne réalise que des sites web responsive, simple, avec du texte et des images et des pages, sans animations.
J’admire ces types de sites, et surtout le travail réalisé par les équipes ou individu. Aussi, C’est ça qui est bien avec le Web, avec les même langages web = HTML et CSS + JS, aucun site n’est pareil.
Design Spartan -
Merci pour le lien ewen, ainsi que ton commentaire. 🙂
Weblicious -
J’aime beaucoup l’idée, par contre une petite question … cela ne pose-t-il aucun problème par rapport au référencement ? Merci pour ces jolis exemples de design. 🙂
Design Spartan -
En effet, le référencement sera moins efficace qu’un site axé sur cette problématique en premier lieu. Mais cela ne veut pas forcément dire qu’il sera mal référencé car les images possèdent tout de même des balises alt, etc… Tout dépend donc de la stratégie du site. 🙂