
Tendances en webdesign : sites de jeux vidéo en 2014
Penchons-nous sur la façon dont les sites web de jeux vidéos sont crées : les webdesigns et technologies suivent-elles les tendances générales ? Y a-t-il des points communs propre au genre ?
Plutôt que d’étudier des sites de pompes funèbres ou encore les casinos en ligne, je me suis dit que les sites de jeux vidéo seraient une idée plutôt sympa. Pour étudier les tendances actuelles des sites de jeux vidéo, j’ai sélectionné environ 20 jeux vidéos récents ou à venir dans des genres différents. Nous verrons à travers les exemples variés de cet article que les objectifs des différents sites ne sont pas toujours les mêmes et donc leur construction ainsi que leur design varient énormément.
Note 1 : Bien sûr le choix des jeux aurait pu être différent et regrouper aisément plus d’une centaine de sites web mais le choix à été limité à environ une vingtaine. Tous les jeux de cette liste sont issus de grands éditeurs, la majorité AAA. Si vous avez un site de jeu intéressant non listé dans l’article, ajoutez-le en commentaire !
Note 2 : Vous avez sûrement noté le ″en 2014″ dans le titre de l’article, la raison est simple : les tendances en webdesign évoluent rapidement et sans ce détail on ne pourra déterminer l’obsolescence des informations. Renouveler l’article à intervalle régulier est également une idée.
Background vidéo
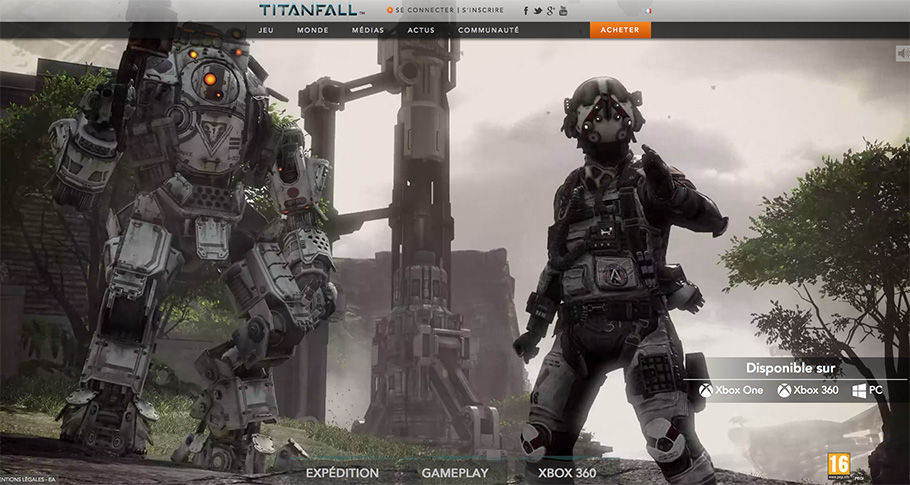
Titanfall
Le dernier FPS (jeu de tir à la première personne) multijoueur de l’éditeur EA mise énormément sur ses campagnes marketing : vidéos promotionnelles, street-marketing, salons, il est évident que le site web ne doit pas être en reste. Comme il s’agit uniquement d’un jeu vidéo multijoueur, l’accent est mis sur le gameplay du jeu et son aspect spectaculaire, c’est à dire sur les mécaniques qui font son originalité et sa réussite. Le choix en page d’accueil s’est donc porté sur un background présentant des vidéos de gameplay principalement, comme si le joueur était en train de jouer. Les pages internes ont quelque fois un header légèrement animé, quelque fois un simple fond gris. De manière générale, je trouve que le design des pages internes auraient pu être plus soigné.
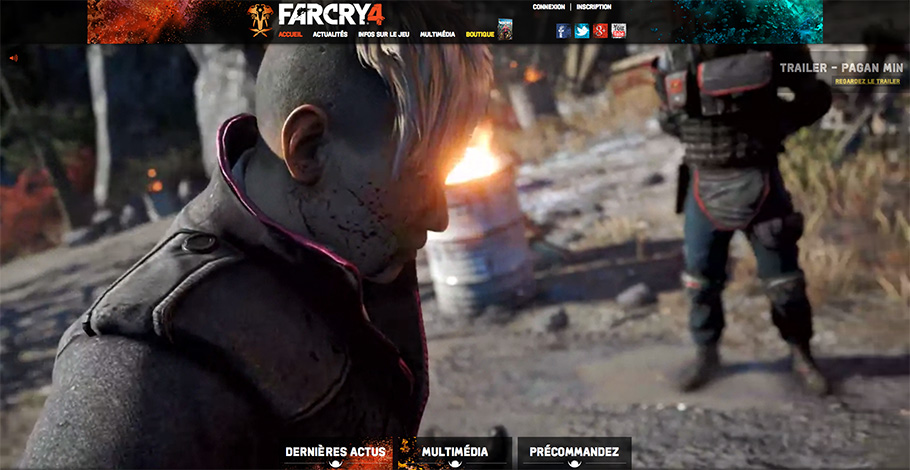
Far Cry 4
Encore un FPS qui a adopté la tendance d’une vidéo en background fullscreen ainsi que des blocs en transparence : rien de tel pour présenter le trailer du jeu vidéo et annoncer la couleur sur le nouvel opus de ce jeu de tir en monde ouvert.
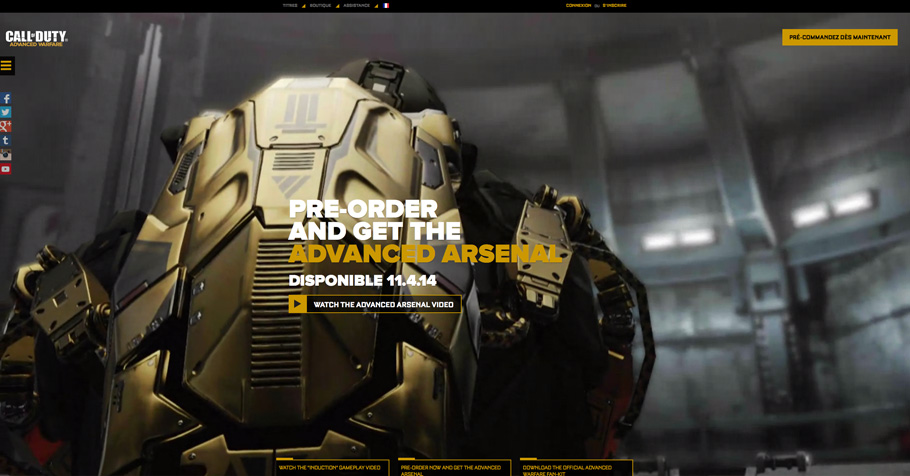
Call of Duty Advanced Warfare
Faut-il encore présenter la célèbre série de jeux vidéos Call of Duty ? Cette franchise de jeux de tirs à la première personne axée sur le multijoueur a connu un succès flamboyant ces dernières années. Je me suis donc penché sur le site web de son dernier successeur annoncé : « Advanced Warfare ». Activision a signé pour l’occasion un très beau site à la charte graphique soignée où l’image et la vidéo font régner l’ambiance de la série. Un seul objectif : faire baver les joueurs et les pousser à précommander le jeu.
Pour cela on a de la vidéo en background sur la page d’accueil puis des grandes images qui lui succèdent. Également en pages internes, de grands fonds animés viennent faire vivre le site et présenter les contenus du jeu. Il n’y a pas à dire, ces vidéos et animations en background font leur petit effet. 😉
Assassin’s Creed Unity
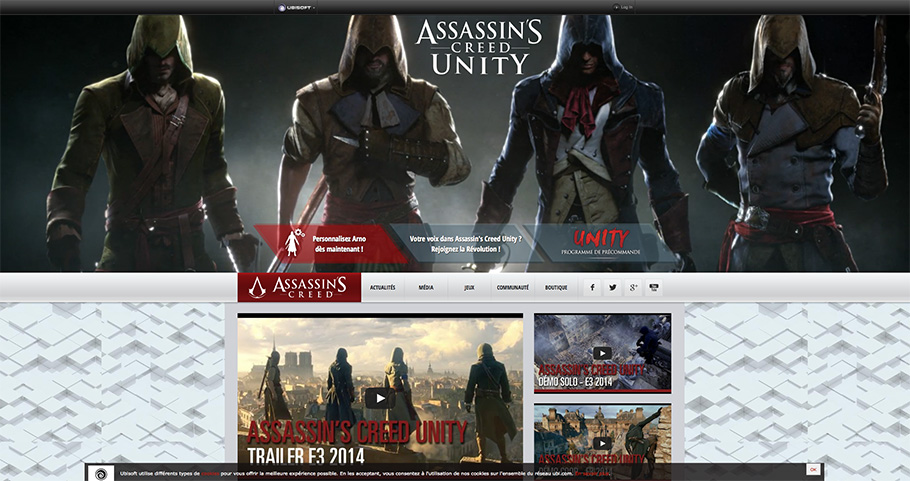
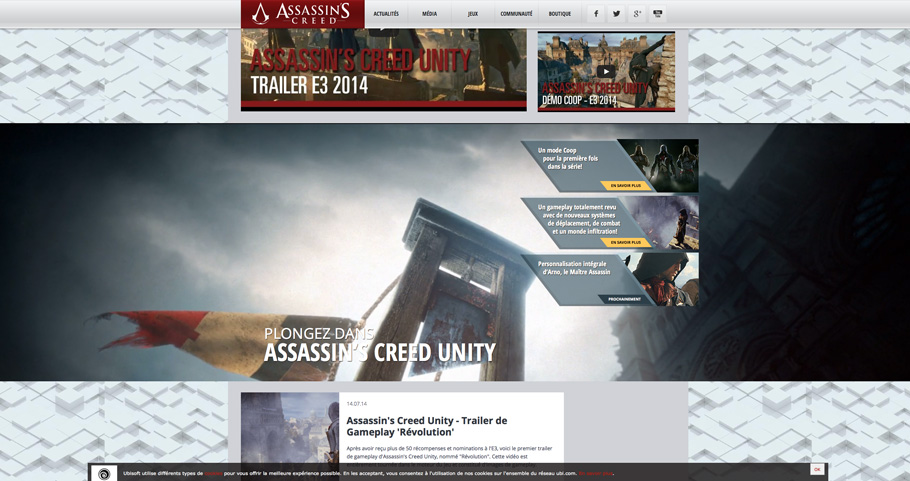
Pour le prochain jeu vidéo de la franchise Assassin’s Creed, Ubisoft a opté pour un site web responsive avec un grand header vidéo en boucle. Ce type de bloc vidéo est répété plus bas dans la page donnant un effet très « vivant » et immersif. Chaque information sur le jeu ou presque est présentée avec de la vidéo. On peut également noter la présence d’un sticky header lorsqu’on scrolle dans la page.
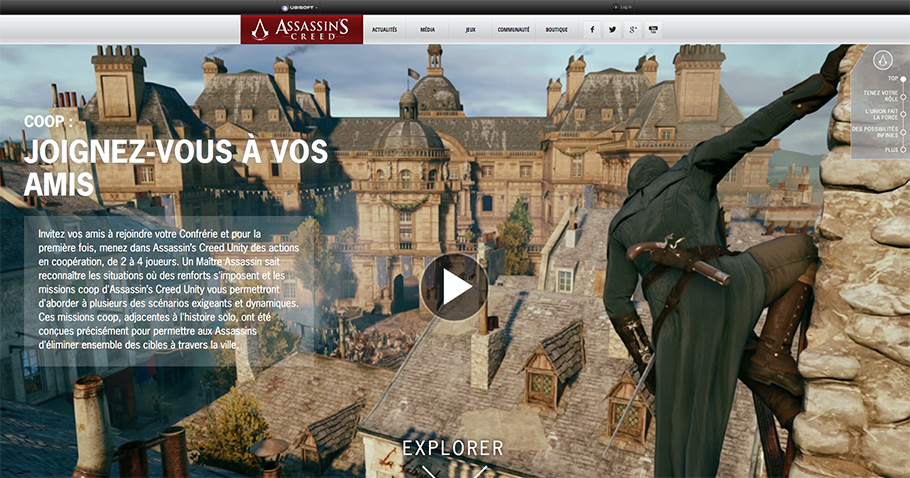
Les pages internes, comme par exemple la page Gameplay, mixent habilement vidéo et grosses animations au scroll pour présenter les informations et animer le site.
Page d’accueil
Page d’accueil après scroll
Page « multijoueur »
Assassin’s Creed Unity – Rejoignez la confrérie
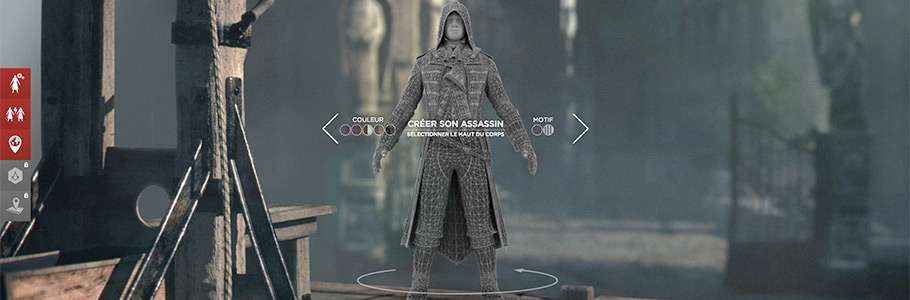
Ubisoft a mis le paquet niveau communication, comme toujours. En plus de son site présentant le prochain jeu, un mini site a été développé afin d’émuler la communauté qui permet de créer son assassin et de se plonger un peu plus dans cet univers. Techniquement et visuellement, ce site en plein écran aux fonctionnalités riches est une réussite. Il dispose en plus d’une introduction vidéo HTML5 et d’un effet de parallaxe.
Assassin’s Creed Unity – Rejoignez la confrérie
Site en scrolling « diaporama »
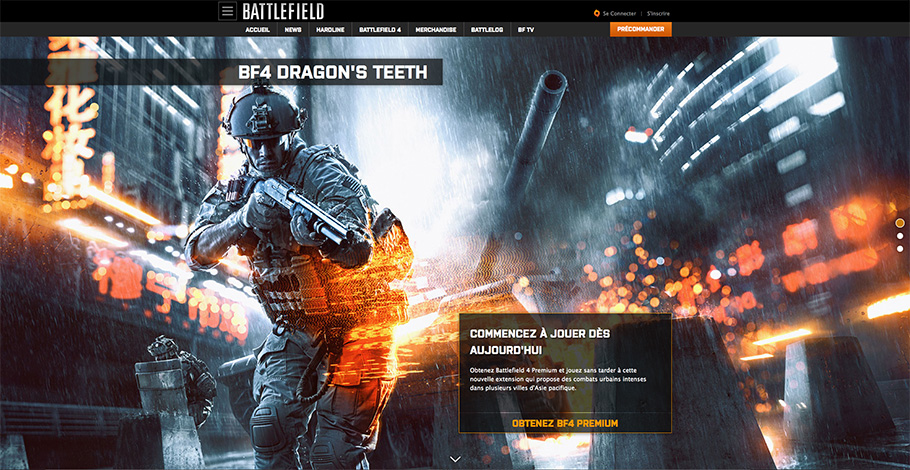
Battlefield
Seul représentant de cette catégorie, le site web du FPS Battlefield est construit sur un principe de scrolling en diaporama : un scroll fait changer entièrement l’écran du site. Visitez-le, ce sera plus facile de comprendre. 😉
Certaines pages internes, comme Hardline, placent en fond de la vidéo.

Place aux grandes images et aux slideshows
GTA V
Pour son jeu vidéo GTA V, Rockstar Games a misé sur un site full responsive mettant en œuvre une grande grille d’images cliquables. Très peu de textes viennent guider l’internaute et cela fonctionne très bien ainsi. Il est à noter que le site n’est pas ce qu’on pourrait attendre de lui. Plutôt que de présenter des informations du jeu, ils ont fait le choix de créer le site touristique factice de Los Santos, lieu où se déroule le jeu. Ainsi on découvre les différents aspects de la ville (et donc du jeu) en pleine immersion, comme si on allait s’y rendre. Belle idée je trouve !
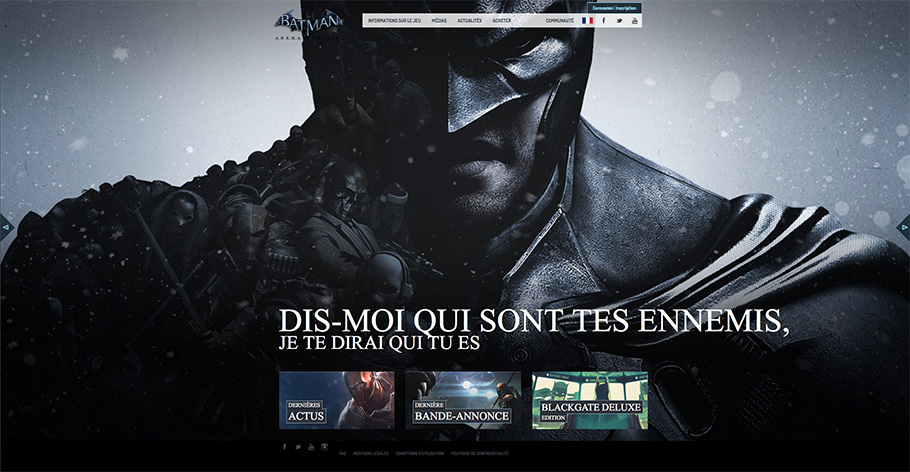
Batman Arkham Origins
On se croirait sur le site d’un blockbuster lorsqu’on arrive sur la première fois sur le site de ce jeu vidéo. L’image très cinématographique en plein écran nous plonge immédiatement dans l’univers de la célèbre franchise. En réalité, tout le site est construit comme un slideshow en plein écran.
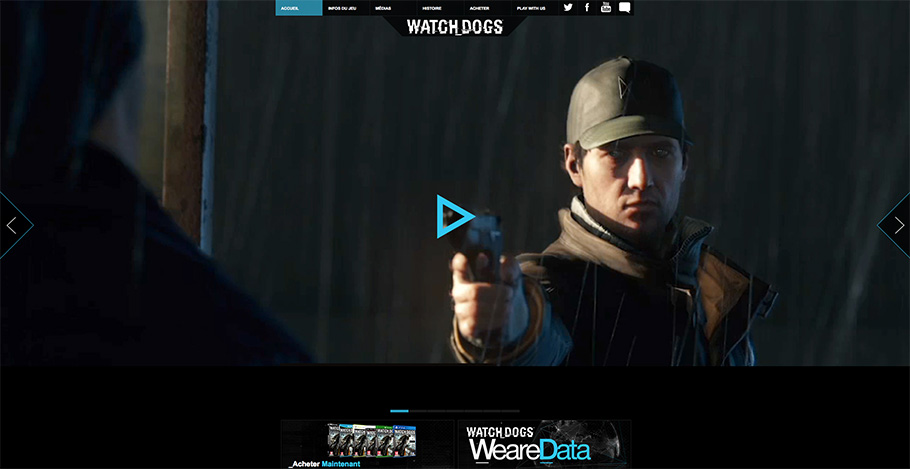
Watch_Dogs
La direction artistique du site de Watch_Dogs est également très réussie et nous plonge habilement dans l’univers high-tech du hacker qui est le héros. Là encore en page d’accueil, un slider plein écran propose de lire des vidéos. Quasiment aucun texte n’est présent sur l’accueil. Les pages internes sont toutes soignées et certaines sont construites en scrolling avec moult animations.
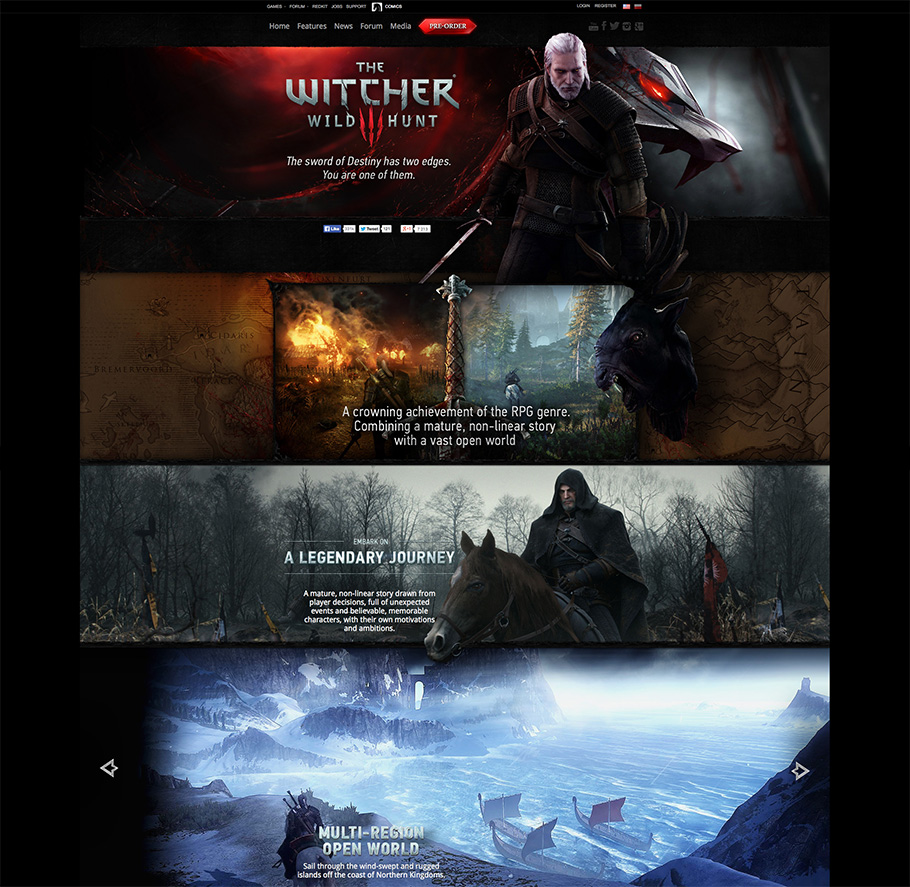
The Witcher 3
The Witcher 3 est un RPG (jeu de rôle) solo et probablement le jeu que j’attends le plus, il était normal que j’aille faire un tour sur ce site. Ce dernier est en « one-page » : toutes les informations figurent sur la même et unique page. A l’arrivée sur l’accueil, une pop-in s’ouvre afin de lancer une vidéo de présentation du jeu. Ensuite tout le contenu est présenté avec une utilisation massive d’images du jeu. Rien de tel pour présenter l’univers de fantasy unique et les graphismes à tomber par terre du jeu.

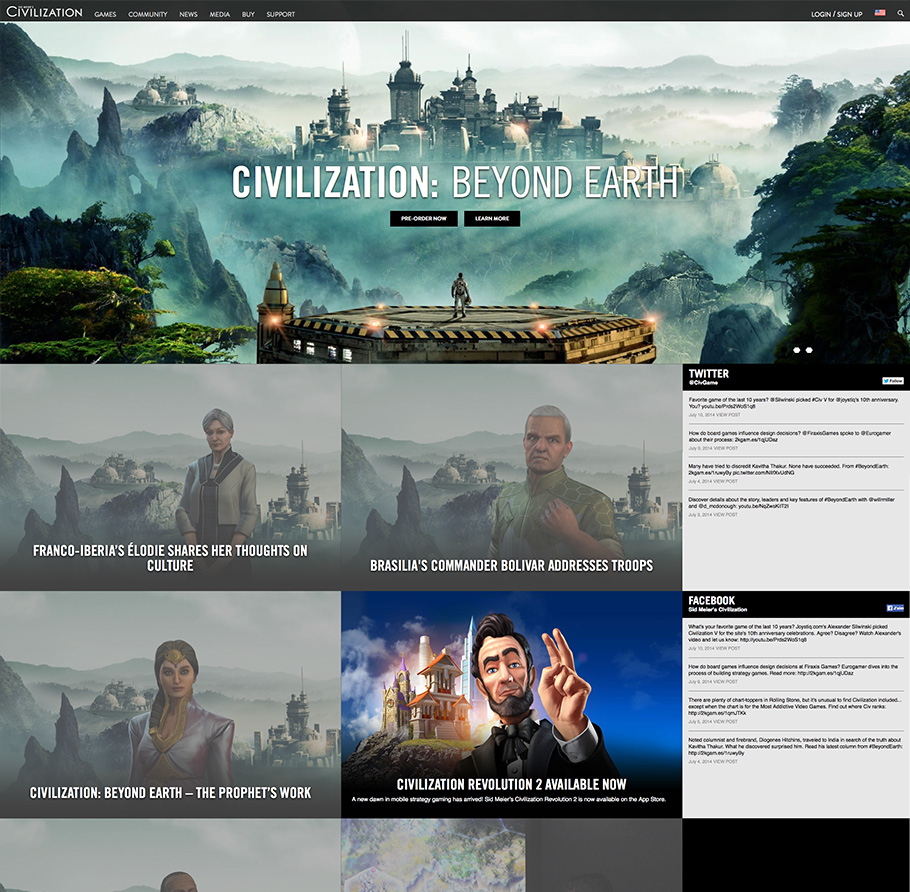
Civilization
La célèbre série de jeux de gestion et stratégie Civilization a elle aussi opté pour un site web bourré de grandes images et peu de textes. Les images exploitent là aussi toute la largeur de la page et le site est responsive, comme on peut s’y attendre. Les parties du site les plus importantes sont présentées dans un grand slider en haut de page (original, non ?).
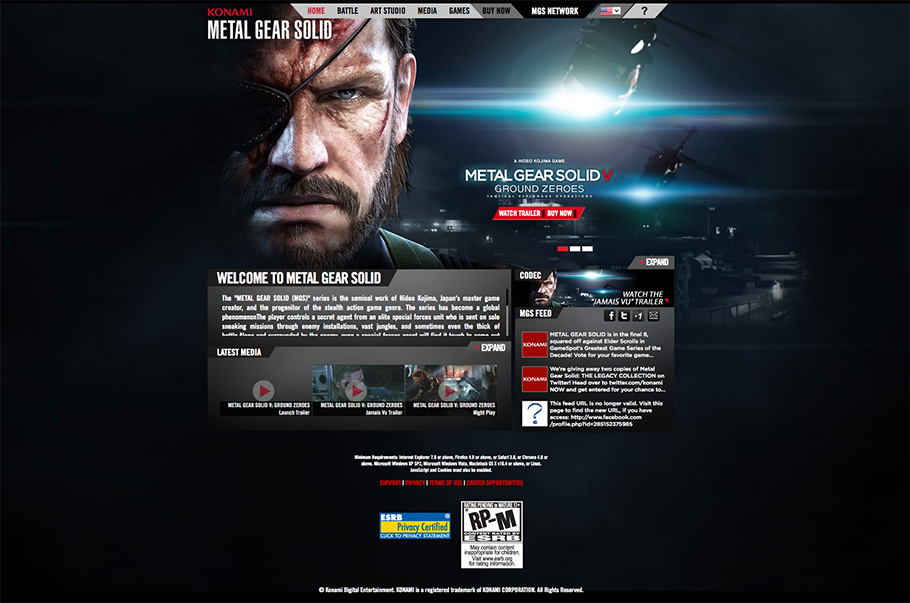
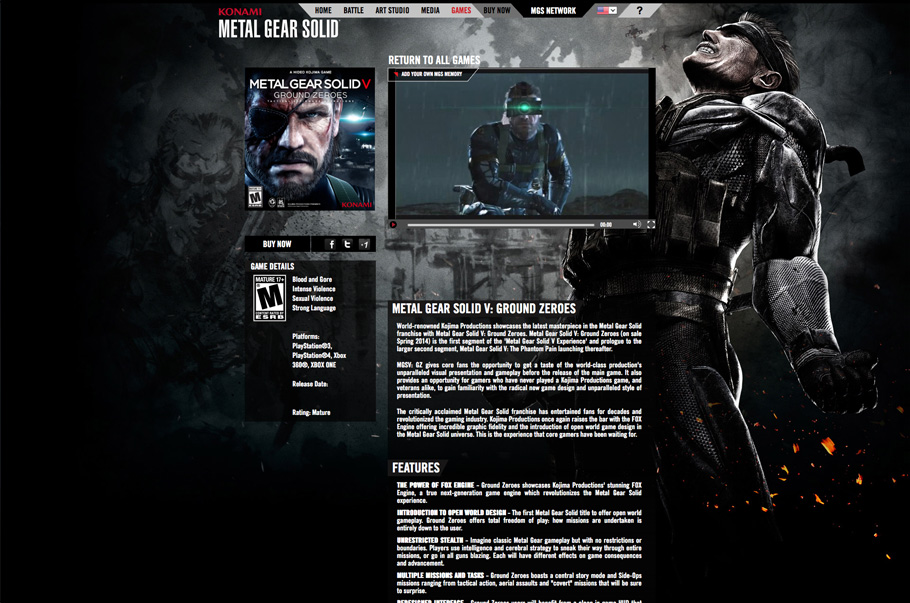
Metal Gear Solid
Même si vous ne connaissez pas Metal Gear Solid (MGS pour les intimes) le nom doit au moins vous être familier. Cette prestigieuse série de jeux d’infiltration attend également une nouvelle sortie cette année. Le site web est donc habillé pour l’occasion. On retrouve notre habituel grand slideshow en page d’accueil qui fonctionne comme une image de fond pour toute la page (cf images ci-dessous).
Page d’accueil – slide 1
Page d’accueil – slide 2
Page interne
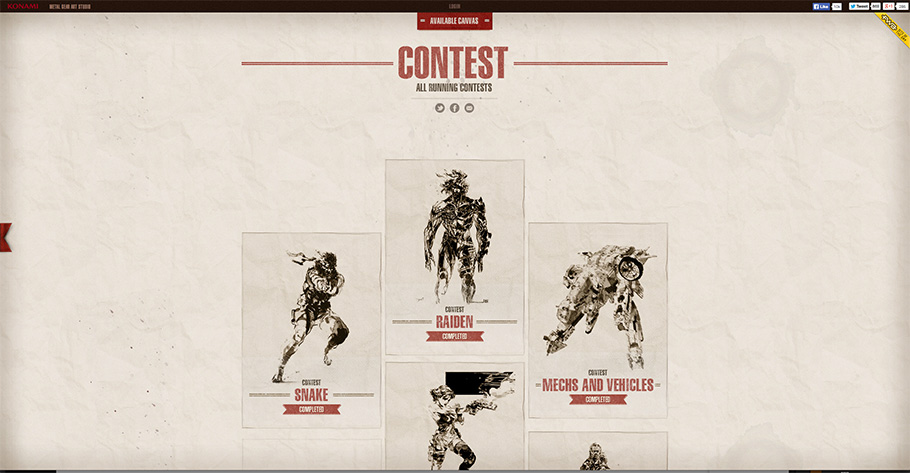
Metal Gear Solid – Art Studio
Par hasard durant ma recherche, je suis tombé sur ce mini-site lancé par Konami pour rendre hommage à toute la production artistique effectuée sur GMS. En Flash (oui vous lisez bien), vous pouvez dessiner un fan-art d’MGS qui sera uploadé sur le site. Il avait d’ailleurs été récompensé d’un FWA.

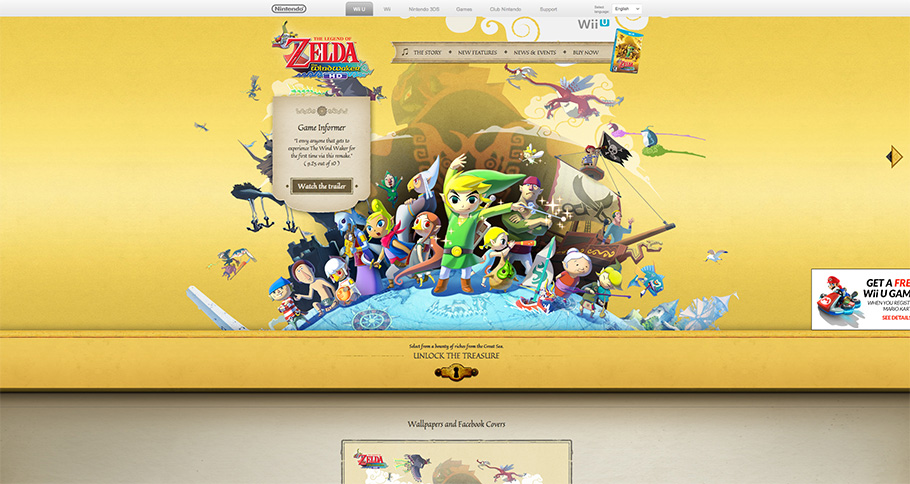
Zelda Windmaker
Pour Zelda Windmaker, les créateurs du site ont opté pour un site en one-page. L’univers coloré et chaleureux de Zelda est retranscrit par une charte graphique réussie et un beau slideshow animé qui nous fait déjà commencer le voyage. On peut aussi noter l’animation sur le verrou juste en-dessous du slideshow qui permet d’ouvrir une section du site.

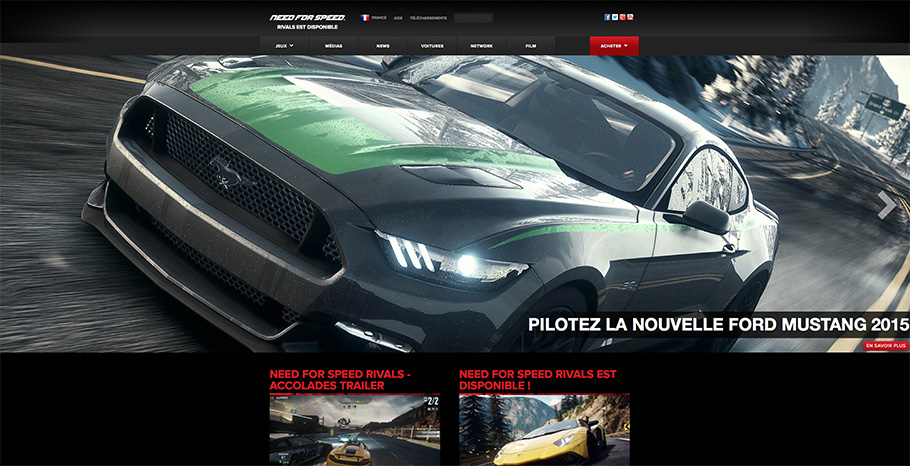
Need for Speed
Là encore, on retrouve un grand slider en page d’accueil occupant toute la largeur du site. En revanche, toutes les pages internes du site sont assez décevantes graphiquement comparé aux autres sites de cette sélection.
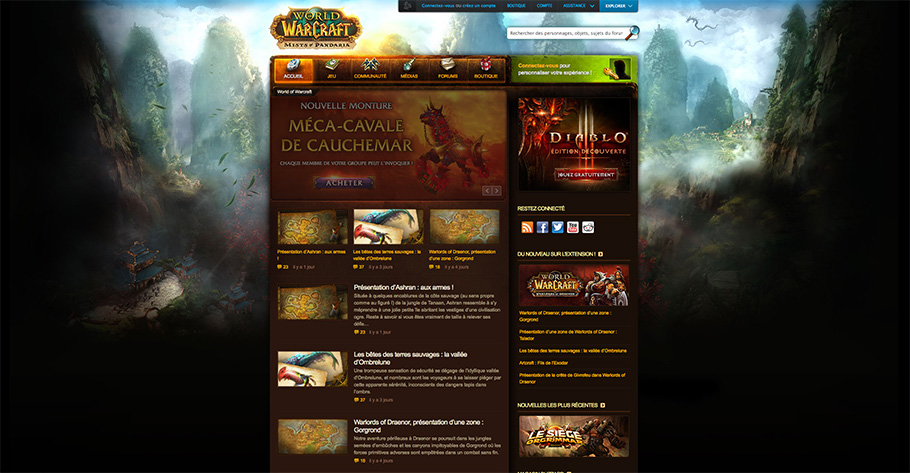
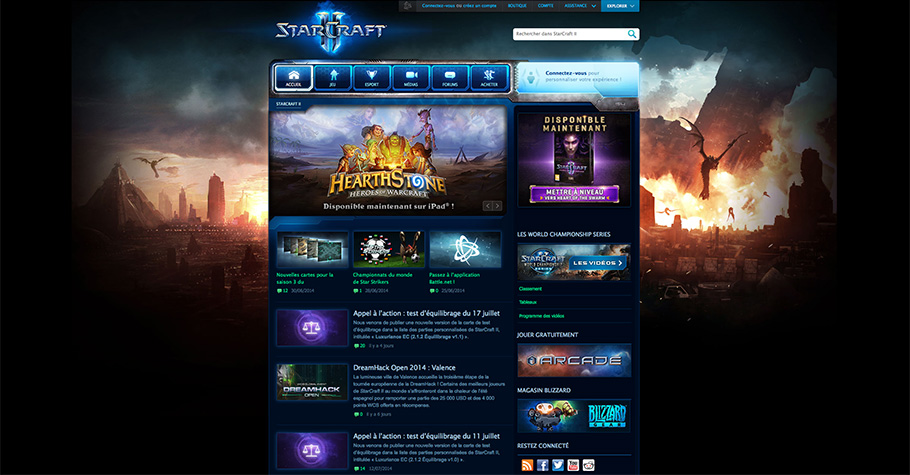
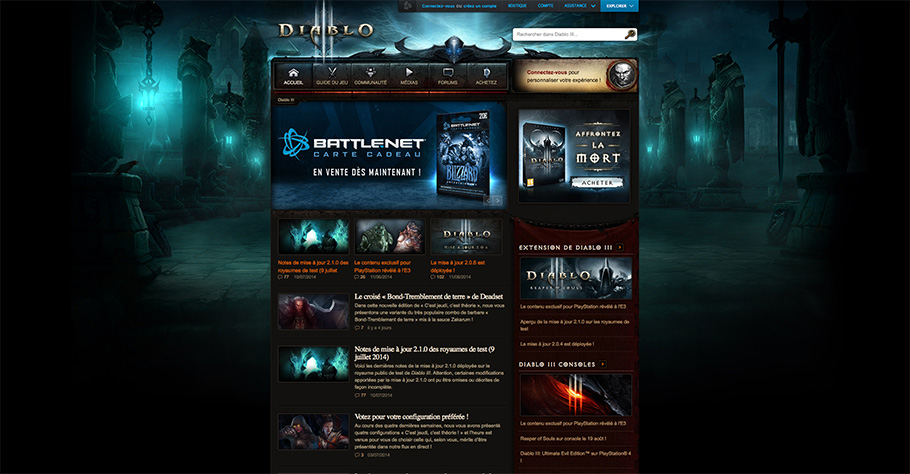
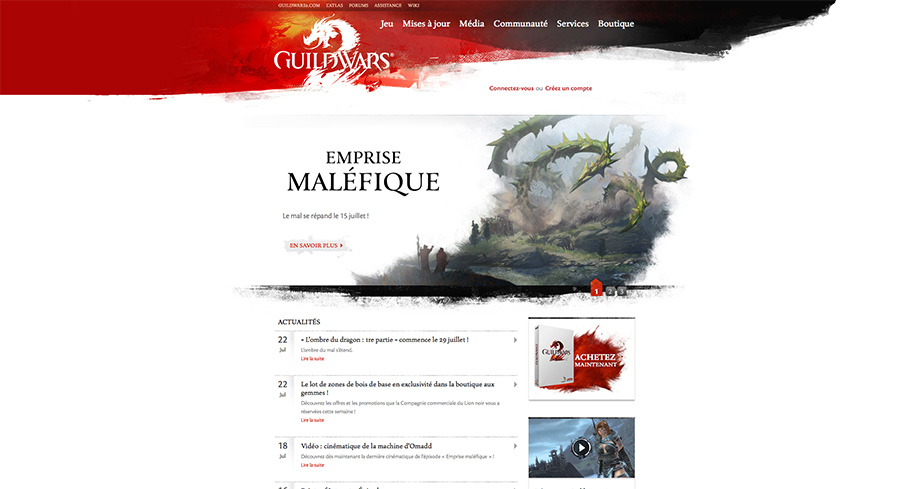
Le cas Blizzard
Il est impossible de parler de jeux vidéos sans citer l’éditeur Blizzard et ses jeux à la communauté de fans si énorme : World of Warcraft, Starcraft et Diablo. Blizzard a fait le choix de centraliser tous ses sites web sur une seule grande plateforme. Les différents jeux ont donc la même structure, le même « template ». C’est uniquement leur design et les informations qui varient. Cela n’empêche pas chaque site web d’être très réussi : on reconnaît immédiatement l’univers de chaque licence et la plus grande attention est apportée à chaque détail de l’interface. Un cas d’école !
Plus d’exemples




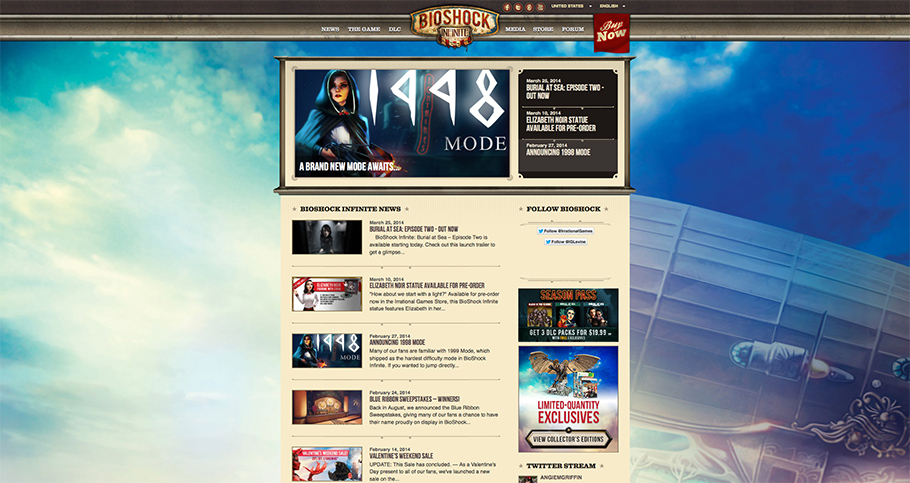
Bioshock
Je finis avec le cas du jeu vidéo Bioshock. Je ne peux parler de ses sites sans parler un peu des jeux. La saga Bioshock est une trilogie de FPS (jeu de tir) solo ultra immersive. Les deux premiers opus nous plaçaient dans la peau d’un héros se retrouvant dans une ville bâtie sous l’eau, trace d’une mégalomanie passée sur décor vintage des 50’s. Le dernier épisode, nommé « Bioshock Infinite » est quant à lui dans une ville cachée flottant dans les airs à l’abri des regards.
Le site du dernier jeu est en HTML et relativement simple privilégiant un accès rapide aux informations. Pas de vidéo, pas de détails ou d’animations nous faisant voyager jusque dans cette ville dans les airs, un simple site d’informations et d’actualités.
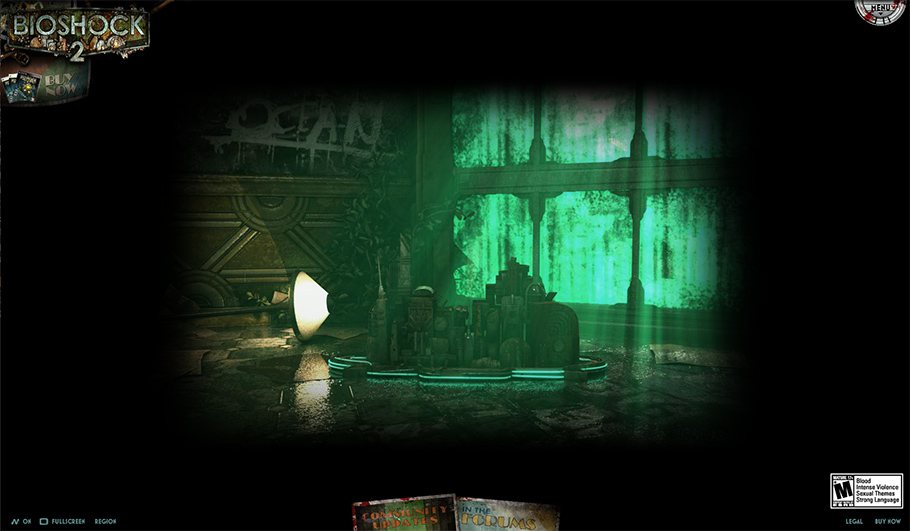
Ensuite, petite séquence nostalgie du côté du site de Bioshock 2, son prédécesseur sorti il y a maintenant quelques années. Le site était en full Flash et retranscrivait parfaitement l’ambiance sombre et oppressante de cette ville sous-marine devenue folle et incontrôlable. L’immersion est totale, on a déjà l’impression de commencer le jeu vidéo ! L’ambiance sonore géniale, les vidéos, les animations, le soucis graphique du détail et même le curseur nous offre une vraie expérience.
Cette comparaison m’a frappé et j’avais envie de la partager avec vous car dans ce style de sites pour des jeux vidéo où l’immersion est une carte maîtresse, je regrette l’appauvrissement de certains sites au détriment de l’expérience du visiteur/joueur. Ce qui est d’autant plus frappant (et aussi très subjectif) : ce choix reflète parallèlement le passage entre les deux jeux vidéos : le dernier titre Bioshock Infinite – bien qu’étant un excellent jeu – était beaucoup moins immersif et plaisant à jouer que ses prédécesseurs qui ont marqué l’histoire du jeu vidéo. Une coïncidence ? un mauvais choix marketing ?
Conclusion
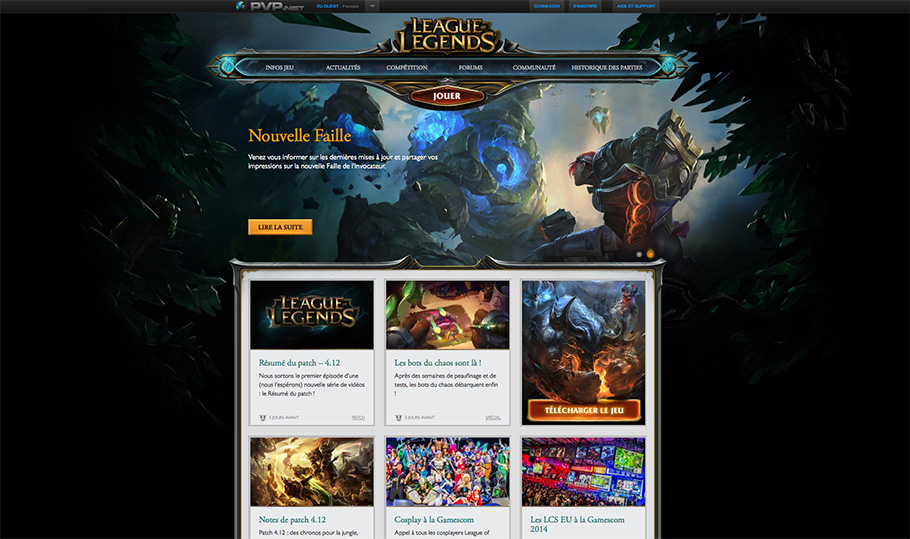
Certains misent sur un site web immersif qui met en avant l’univers et l’atmosphère du jeu comme le site de The Witcher 3, d’autres ont fait le choix de mettre en avant le gameplay à travers des vidéos comme TitanFall, d’autres encore sont axés sur l’information et l’actualité plutôt que sur un site « spectaculaire ». La raison est simple : les sites web s’adaptent à la fois au jeu vidéo et également au public cible. Les attentes des joueurs d’un jeu multijoueur compétitif comme League of Legend ne sont pas les mêmes que pour un jeu vidéo solo immersif. Ils viendront sur le site du jeu pour connaître les dernières actus et tournois tandis que pour un jeu vidéo solo l’accent sera mis sur la présentation immersive du jeu, de ses personnages, etc…
- On notera quand même que la vidéo a la part belle sur la plupart des sites de jeux vidéo, qu’elles soient pour créer de l’ambiance, pour présenter l’univers de façon animée ou pour faire découvrir le gameplay et les autres aspects du jeu.
- L’autre grosse tendance est l’emploi fréquent de grand slider en page d’accueil.
- Il n’est pas rare que les sites soient en « one page »
- Dernier point intéressant : la tendance est aussi au responsive du côté des sites de jeux vidéo.
Si vous souhaitez vous aussi présenter et donner votre avis sur des sites de jeux vidéo, je vous invite à le faire en commentaire !
Auteur: Gaétan Weltzer, comme toujours en fait.

























Alan -
Très bon dossier ! Merci 😉
Design Spartan -
Merci pour ton commentaire Alan !
yvan -
Salut, concernant Batman, je pense que la partie la plus intense reste ce site la :
https://www.batmanarkhamknight.com/#home
Design Spartan -
En effet, je l’ai vu hier, il est top !
Cattez -
Le site de the division ! http://tomclancy-thedivision.ubi.com/game/fr-fr/home/
Design Spartan -
En effet il vaut le coup d’œil ! Merci
Valentin -
Le site de Ghost Recon Phantom (MMOFPS) a lui aussi adopté le background vidéo !
Sinon de beaux exemple sont présentés ici ! (C’est mon premier commentaire sur ton site que je suit depuis des mois)
Design Spartan -
Merci pour ton commentaire. J’ai étonnamment très peu entendu parler de ce jeu. Mis à part cela, le site est en effet intéressant et très propre.
J’espère te voir continuer à commenter sur le blog ! 🙂
Valentin -
Merci pour ta réponse, enfaîte c’était le premier site de jeu vidéo que je voyais avec une vidéo en background alors j’ai forcément pensé à celui-ci en voyant ton article ! 😉
J’aime beaucoup la proximité que tu peux avoir avec les gens sur ton blog, continu ainsi !
Je te suit également sur Behance. 🙂
Design Spartan -
Merci ! A quoi bon avoir un blog si ce n’est pas pour échanger / participer ? 🙂
Je suis content que tu me suives ! Même si je suis très peu actif sur Behance. :p
Hervé -
Très bon article ! 🙂
Le site de Thief est intéressant à voir aussi: http://thiefgame.com/