
Ouverture de mon Portfolio
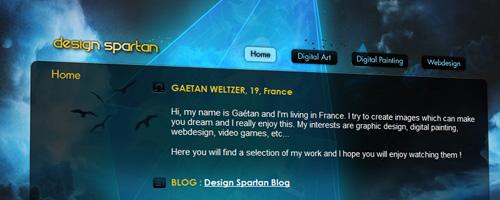
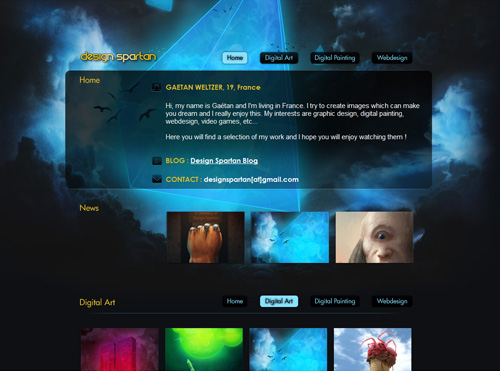
Enfin, c’est officiel, j’ouvre mon portfolio en ligne ! Vous pourrez y retrouver une sélection de mes créations sur ce site « tout-en-une-page ».
Finalement réalisé en HTML/CSS + Javascript, mon jeune portfolio regroupe une sélection de mes réalisations classées dans 3 catégories : Digital Art, Digital Painting et Webdesign. J’ai décidé de le réaliser en anglais pour deux bonnes et simples raisons :
– il n’y a que très peu de texte
– je peux ainsi toucher un public beaucoup plus large car la langue de Shakespeare dépasse les frontières de la France (comme sur Deviant Art, Behance, etc…)
N’hésitez pas à laisser un commentaire pour dire ce que vous en pensez ou pour faire une critique (constructive de préférence :p). Je précise tout de suite qu’il est optimisé pour FirefoxInternet Explorer 7. Je ne m’occupe plus d’Internet Explorer 6 qui ne mérite plus que de mourir et le site marche parfaitement sur Safari (Windows), il y a juste à noter le bug d’intégration de l’image de fond qui est irrémédiable. et
J’en profite tant qu’à faire pour vous laisser le lien de ma page Deviant Art et Behance :
Auteur: Gaétan Weltzer, comme toujours en fait.



![[Concours] Gagnez des abonnements de formations en ligne avec video2brain](https://designspartan.com/wp-content/uploads/2013/03/art_conc-200x200.jpg)
Takk -
sinon tu sais ce que j’en pense 😉
Benjigarner -
Pas mal ce portfolio, il est très clair et pratique 🙂
Après pour le design j’accroche moins mais bon tu as joué la carte de la simplicité 🙂
Juste un petit conseil : on met rarement une ombre portée noire a un texte noir ça fait un rendu légèrement sale.
Trukrone -
Très classe et personnalisé juste comme il faut.
Bien joué 😉
Design Spartan -
> Takk : Merci (et pour la faute :p)
> Benjigarner et Trukrone : Merci, je suis content que vous accrochiez. Après oui, j’ai préféré rester dans quelque chose d’assez simple avec une navigation aisée. Pour ce qui est de l’ombre, j’ai testé avec et sans et je préfère largement avec mais là c’est subjectif 😛 Merci du conseil en tout cas !
detruk -
Pas mal du tout.
L’avantage de maitriser le digital art c’est de pouvoir inclure un header qui déchire tout 🙂
C’est bien, simple, pas de chichi et ça reflète pas mal ton univers.
Le seul truc que je trouve dommage dans les portfolios c’est le manque d’interaction avec l’utilisateur (pas de commentaires possibles). Bon..d’un autre côté, j’suis pas sur que ce soit le but premier d’un portfolio…Et puis ton blog est là pour ça… Bon aller, j’arrête d’etre con 🙂
Joli travail en tous cas.
Bonne continuation.
Prestige -
Magnifique!
Très beau portfolio! 😉
niko0os -
Pas mal du tout: pas beaucoup de bla-bla, de belles images qui font plaisir a nos yeux, et une navigation très agréable… que demander de plus?
j’ai pensé a créer le mien il y’a quelques temps, j’avoue que ca me donne quelques idées même si je doute que j’arriverais au bout vu mon niveau 0 en javascript…
Fizzy -
Sympa !
Fizzy -
Un petit rss pour être tenu de tes nouveaux travaux sur ton portfolio pour la Section News ça serrait sympa 🙂
Design Spartan -
Merci à vous tous ! Pour le RSS j’y ai pensé hier soir je vais essayer de bricoler ça pendant cette semaine.
> niko0os : Tiens nous au courant si ton portfolio voit le jour.
Doudoo51 -
Pas mal ton porfolio , à la fois ‘simple’ et présentant bien l’essentiel de tes travaux.
Manque plus que quelques petites animations d’ambiances et une musique zen … mais je suis certain que tu as déjà pensé à cela et que tu y travailles ^^.
Pixxell -
L’idée du menu/scroll est vraiment très sympa, et le sera encore plus quand le portfolio prendra du poids. Bien joué là dessus. Mais je trouve qu’elle se suffit justement à elle même. Tes titres de rubriques me semblent complétement inutiles en fait, elles sont déjà mises en avant dans la nav’… C’est un peu comme si tu bégayais !
De même, la marge tiers/gauche dans les contenus supérieurs m’a un peu génée.
Bref, juste des petites critiques formelles de passage, pour ma part. Beau boulot en tout cas 🙂
Mr_Pixel -
Très beau site bravo !
ps: désolé pour le double poste tu peux supprimer le premier je me suis trompé dans mon adresse url…
Merci 😉
Design Spartan -
Merci à vous pour vos avis et suggestions.
raskar kapak -
tres sympa ton portfolio !
j’aime beaucoup le système de scroll verticale . Quel technique as tu utilisé ? un java script ?
Design Spartan -
Oui un plugin javascript jQuery. Merci