10 principes d’UX (Expérience Utilisateur) à avoir à l’esprit
Quoi de plus efficace qu’une visite intelligemment orientée sur votre site et une expérience agréable afin que l’utilisateur soit conquis dès sa première visite ?
Plus besoin de présenter ce qu’est l’UX, l’expérience utilisateur, pour un site web ou une application. C’est l’art d’offrir une navigation et une expérience réussie à l’utilisateur et ainsi de l’orienter vers les objectifs recherchés : qu’il s’inscrive, qu’il achète, qu’il revienne sur le site, etc…
C’est pourquoi à l’aide de JustCreative, nous allons voir les points essentiels qui permettent d’arriver à une expérience utilisateur réussie, ce qui revient pratiquement à garantir la pérennité d’un site si son contenu est de qualité.
Les objectifs
L’essentiel ici est tout d’abord de trouver un compromis entre vos objectifs et celui des vos utilisateurs. Et pour cela, il faut vous poser les questions suivantes :
Quelle est votre cible ? Comment créer du contenu efficace ? Comment organiser le site ? Comment mesurer l’efficacité du site ?
Plus un (ou plusieurs) objectif est clair, plus vous définirez précisément et efficacement votre UX.
Le parcours de utilisateur : mettez-vous dans sa peau
Faites un schéma ou autre représentation graphique du chemin qu’est censé faire votre utilisateur et construisez autour le contenu et la navigation du site. Le mieux est de le faire de manière narrative et de le raconter du point de vue du visiteur. Par où est-ce qu’il arrive sur le site, que recherche-t-il et que trouve-t-il ?
Et pour cela, vous devrez comprendre votre visiteur en gardant en tête vos attentes et sans oublier les éléments interactifs qui pourraient aider votre visiteur à trouver ce qu’il cherche.
La hiérarchie visuelle
Tout comme un écran diffusant quelques chose de coloré et en mouvement en plein milieu d’une pièce vide attira irrémédiablement l’œil, l’image ci-dessus illustre parfaitement le concept de hiérarchie visuelle.
On peut retenir les points suivants : La taille, la couleur, le contraste, la proximité la densité et l’espace vide. Dès qu’un élément est différent des autres par un de ces points, il s’en détache par contraste. Le tout est de choisir quoi mettre en avant, et quoi laisser en second plan.
Le schéma en F
Un utilisateur lit le contenu d’une page du point en haut à gauche en allant vers le bas et la droite, tout en scannant au passage tous les titres et images, il en résulte souvent une forme de F. C’est important de comprendre ça pour bien organiser votre page et son contenu.
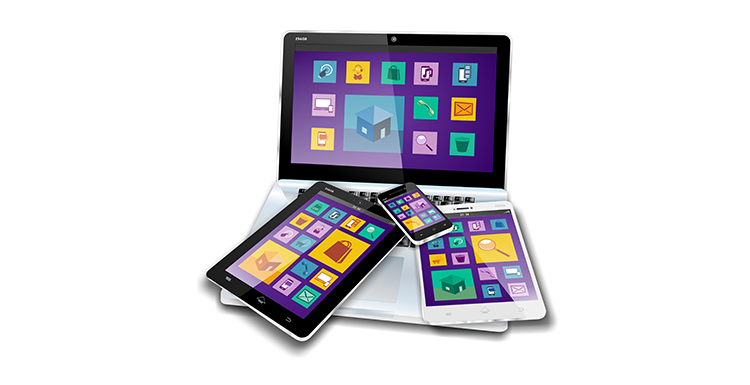
Un design responsive
Une des parties les plus ardues consistera à créer des éléments capables de s’adapter et de répondre aux mobiles.
Quels sont les éléments clé pour réussir ce défi ? Tout d’abord, prioriser l’accès du site aux mobiles. Ensuite intégrer un menu de type hamburger ou autre dans le cas de multiples objets.
Ensuite optimiser vos images pour tout type de support, et réduisez au maximum la taille de vos médias pour que les portables ne soient pas incapables de télécharger votre contenu. Une fois cela fait, vérifiez bien que la vitesse de chargement de vos pages suit, il faut réduire au maximum ce dernier. Et enfin ajoutez Google’s AMP (Accelerated Mobile Pages), il vous aidera à améliorer le temps de chargement sur les téléphones portables.
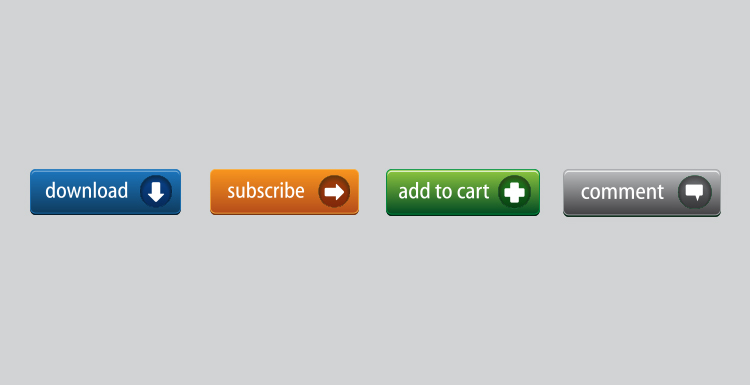
Des incitations à l’action
Comme le papier-bulle que l’on a envie frénétiquement de presser, voyez comme les boutons ci-dessous vous incitent à leur cliquer dessus. Pour faire des boutons aussi attractifs, il vous faudra faire attention à leur taille, au texte qu’ils contiennent, à leurs couleurs et leurs formes. Très important, testez différentes combinaisons avec ces attributs pour voir laquelle fonctionne le mieux.
Les formes
Notez qu’il y a une différence entre des formes classiques et esthétiques et des formes et symboles graphiques destinés à l’utilisateur.
Laissez respirer un maximum les champs réservés à vos utilisateurs pour plus de clarté. Soyez particulièrement attentifs aux formulaires.
La charge cognitive
Avoir un site bourré de contenu c’est bien, lui offrir une lisibilité digérable, c’est mieux ! En gros, n’en demandez pas trop à votre utilisateur par page, aidez-le un maximum pour qu’il comprenne vite ce qu’il a à faire, où et comment.
La loi de Hick
Résumons cette loi à ceci : Plus vous offrez de choix avec plus de spécificité, plus vos clients auront du mal à ce décider. Proposez-leur un minimum d’option en mettant en avant les points-clé. Simple mais efficace.
Le design interactif
Basiquement, comment obtenir de vos utilisateurs qu’ils interagissent avec ce que vous souhaitez ? En vous demandant déjà comment peut-il interagir ? Avec quelle partie du site ? Avec quoi (souris, stylet, doigt) ?
Quels indices vont le guider vers ces interactions ? Arrivera-t-il à se rappeler de tout ? Est ce que les différents types de produits/sujets que vous traitez sont suffisamment distincts et séparés ?
Ensuite, comparez vos attentes aux résultats et analysez : vos objectifs sont-ils atteints ? Ou faut-il modifier votre page et l’optimiser ?
Conclusion :
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.