17 exemples de Sites web basés sur une Timeline pour la navigation
Un excellent moyen de faire une vitrine pour votre site web ou pour retracer un historique est de faire naviguer vos utilisateurs sur une timeline ! Voici donc 15 exemples de sites offrant une expérience fluide et efficace basée sur une timeline.
C’est ainsi l’occasion de vous inspirer voire même de trouver votre bonheur parmi les templates à télécharger contre quelques euros seulement qui sont à la fin de l’article. L’expérience utilisateur fournit par une timeline permet de comprendre la continuité de ce qui est présenté, comme par exemple pour des dates, sans avoir de rechargement de pages et en gardant un fil directeur clair.
On peut noter que la majorité des sites utilisent une timeline pour retracer une histoire, une biographie, quelque chose lié à des événements se suivant dans le temps. Comme vous le verrez dans certains sites de la liste, c’est également un bon choix pour montrer de nombreuses informations complexes sans pour autant qu’on s’y perde.
La prochaine fois que vous serez face à ce cas de figure dans vos projets, pensez donc aux timeline pour une UX plus réussie !
Canal Plus
Un excellent design de timeline pour des faits sportifs marquants de 2007 à 2014, une lecture d’autant plus agréable que l’on a une petite musique de fond pour se laisser emporter.
Anne Frank Timeline
Un centenaire de mémoire peut paraître ennuyeux mais rassurez vous, avec des petites animations là où il faut et et un bon scrolling, vous ne vous perdrez pas ni vous ni votre intérêt.
Formula 1 History
Retracez tout l’histoire de la F1 avec cette timeline qui fait une très bonne vitrine ! Des tas de choses à apprendre par ici, et pas qu’en voiture de courses !
Clément Zezuka
Un bel exemple de scrolling efficace, à ne pas manquer !
Bond Cars
Un rôle pratiquement aussi iconique que celui du protagoniste, les voitures de James Bond. Et voici une superbe timeline pour voir leur évolution, de quoi en inspirer plus d’un !
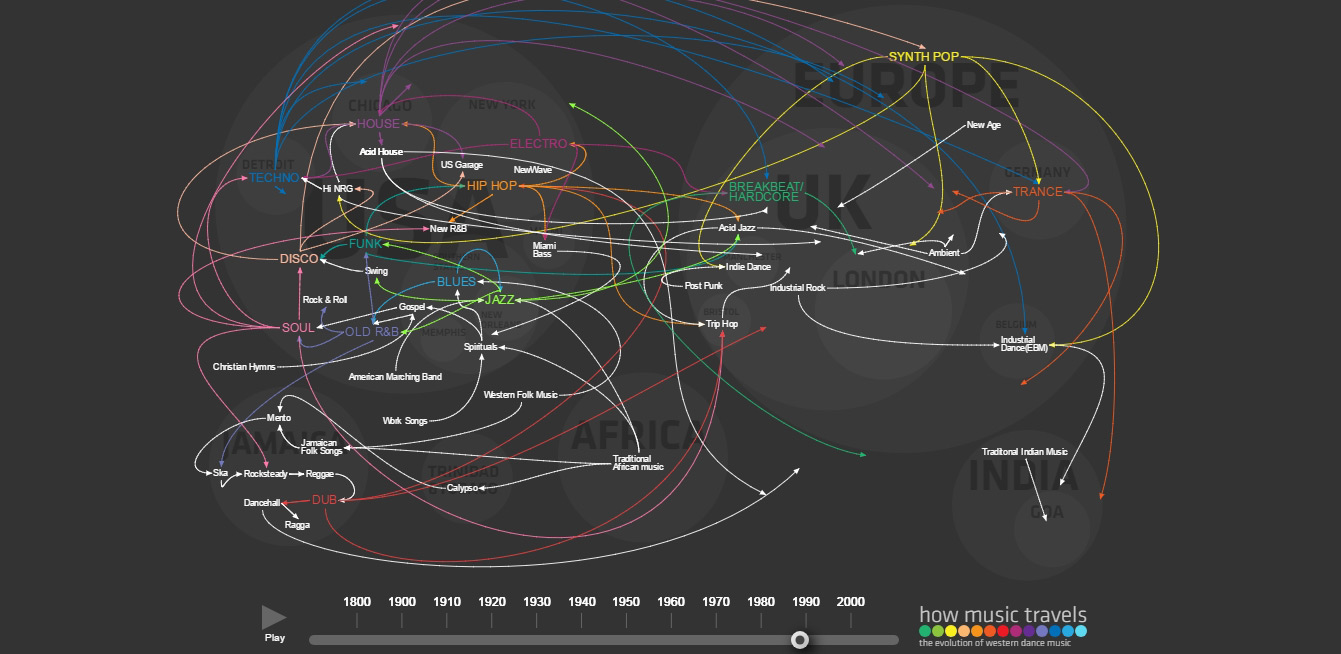
Evolution of Western Dance Music
Ah ! Je sais ce que vous vous dites ! Et non, ce n’est pas une horreur pour s’y retrouver, utilisez la petite barre de défilement en bas ! Un bel exemple d’illustration d’évolution réussi avec autant de paramètres !
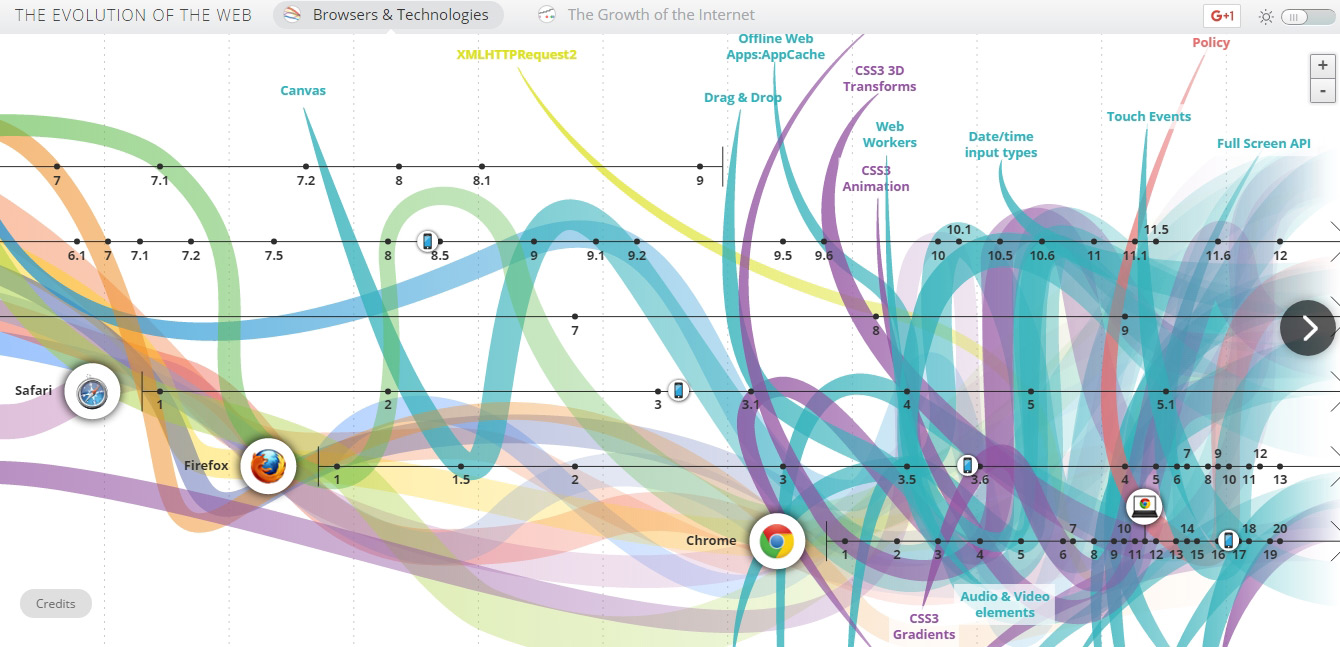
Evolution du Web
Un autre exemple qui va vous paraître complexe à première vue mais les interactions, les animations et la lisibilité rendent le tout cohérent et réussi (et disponible en français en plus !) A ne pas manquer !
Lois Jean
Un bon scrolling ou une bonne vue d’ensemble ? Pourquoi pas les deux, ils vous suffit de cliquer sur les dates à gauche pour vous y retrouver instantanément !
L’histoire de Sir John A.
De belles illustrations, des interactions et animations juste comme il faut, assurément une lecture plaisante !
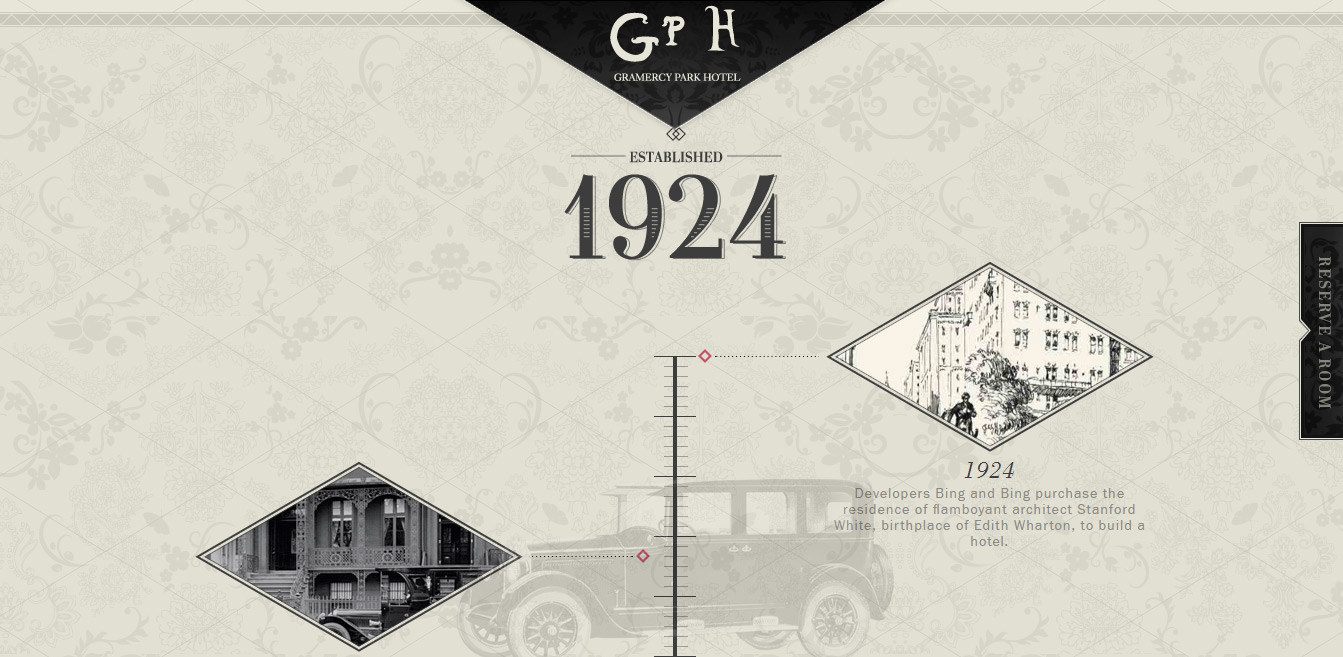
Gramercy Park Hotel
Un très bon design pour un hôtel qui a clairement l’air de le mériter !
Et maintenant voici quelques templates payants mais puissants qui vous permettront de mettre en place une timeline rapidement sans vous épuiser :
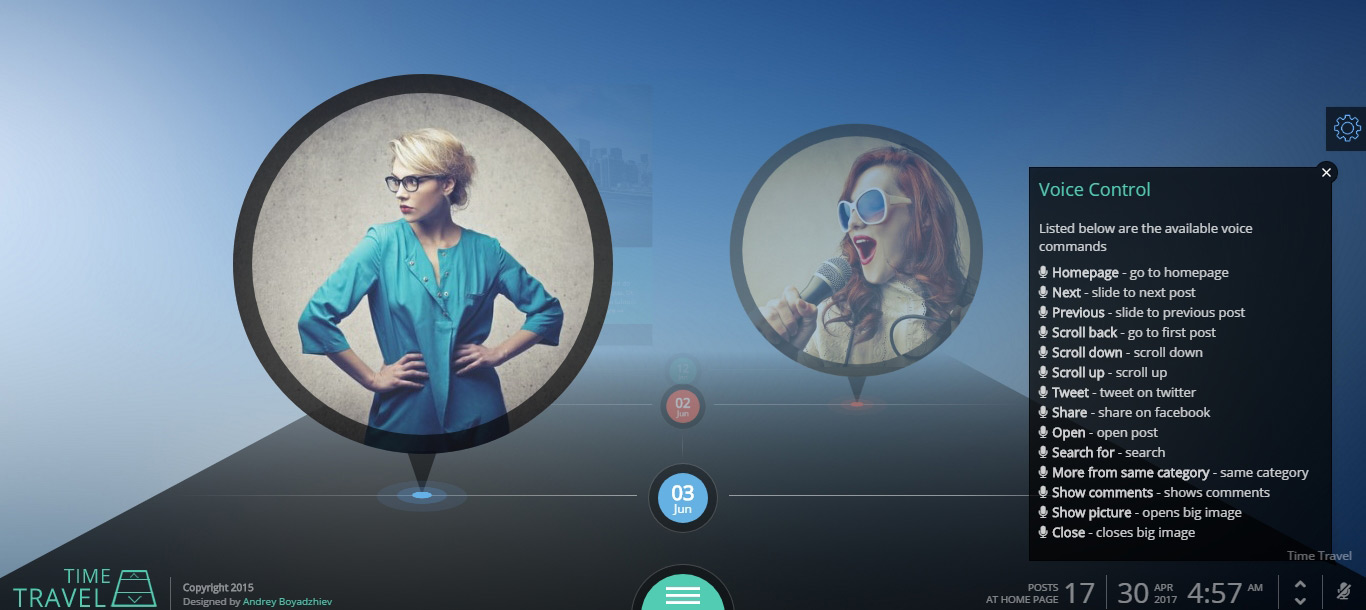
Time Travel : Timeline WordPress Theme
Un template de timeline avec de la 3D qui vous guidera aisément !
Share It – Timeline WordPress Theme
Share it est un design de timeline efficace pour tout site personnel , avec des tonnes d’effet, de thèmes, d’option, d’effet de scrolling, et j’en passe !
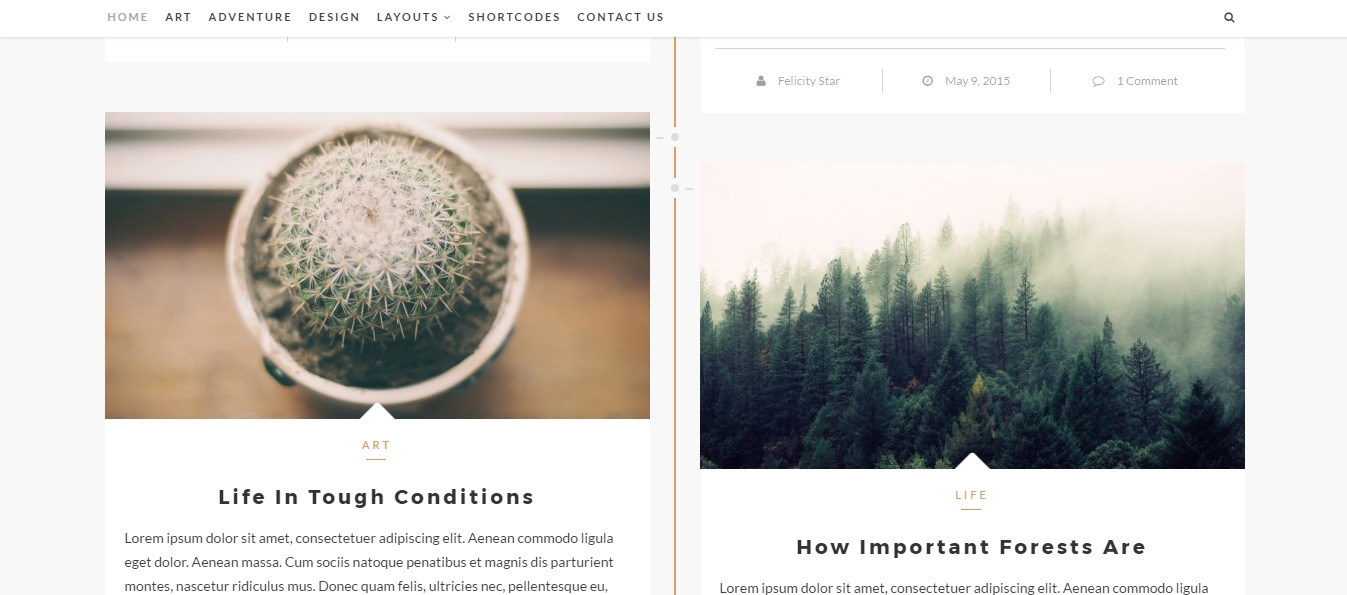
Timeliner : Responsive Timeline Blogging WP Theme
Un autre template WordPress premium pour blog personnel, un style léché et pro !
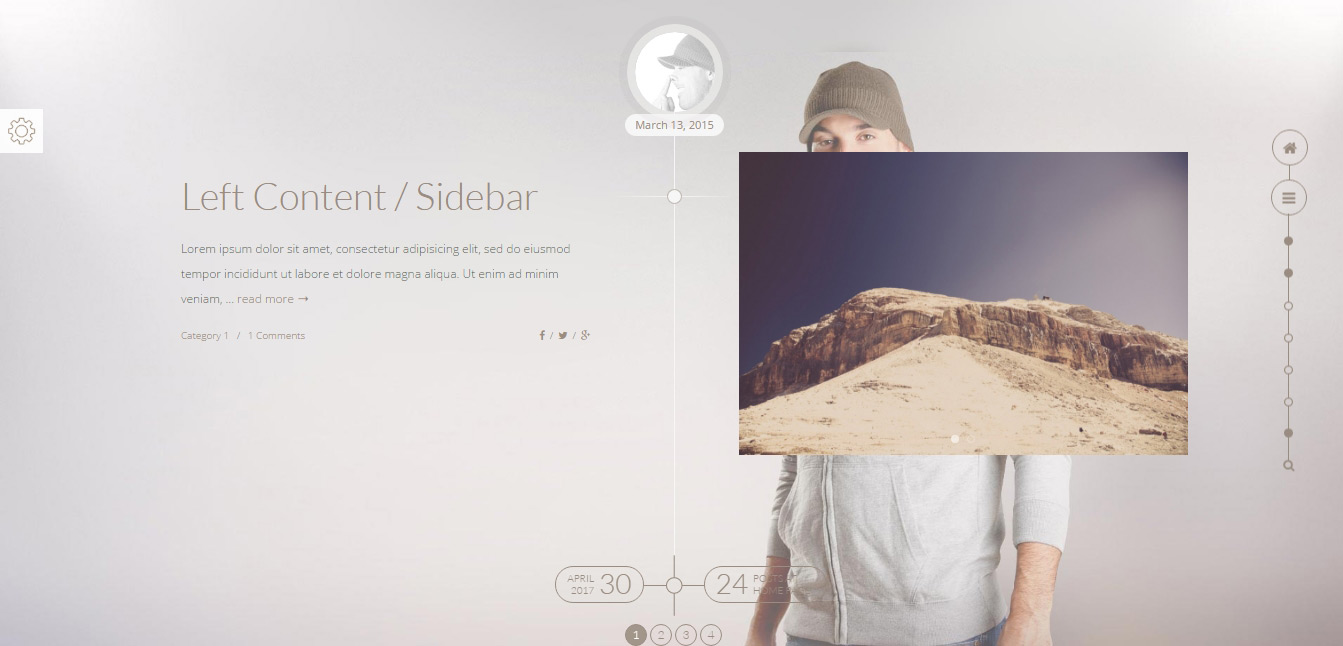
Minimal Responsive WordPress Theme
Un thème minimaliste pour WordPress toujours, un résultat très pro en un rien de temps pour votre site !
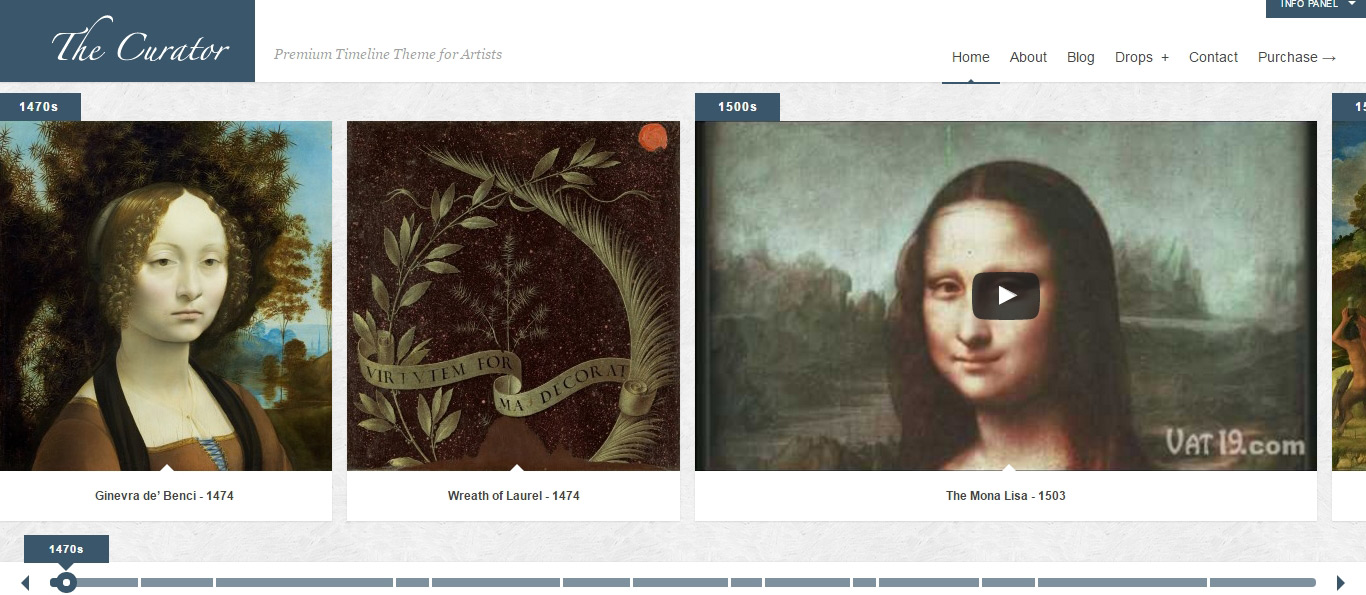
The Curator : Premier WP Timeline Theme
Vous êtes du genre plutôt artiste, ou alors vous avez besoin d’un style élégant, ce template devrait vous plaire !
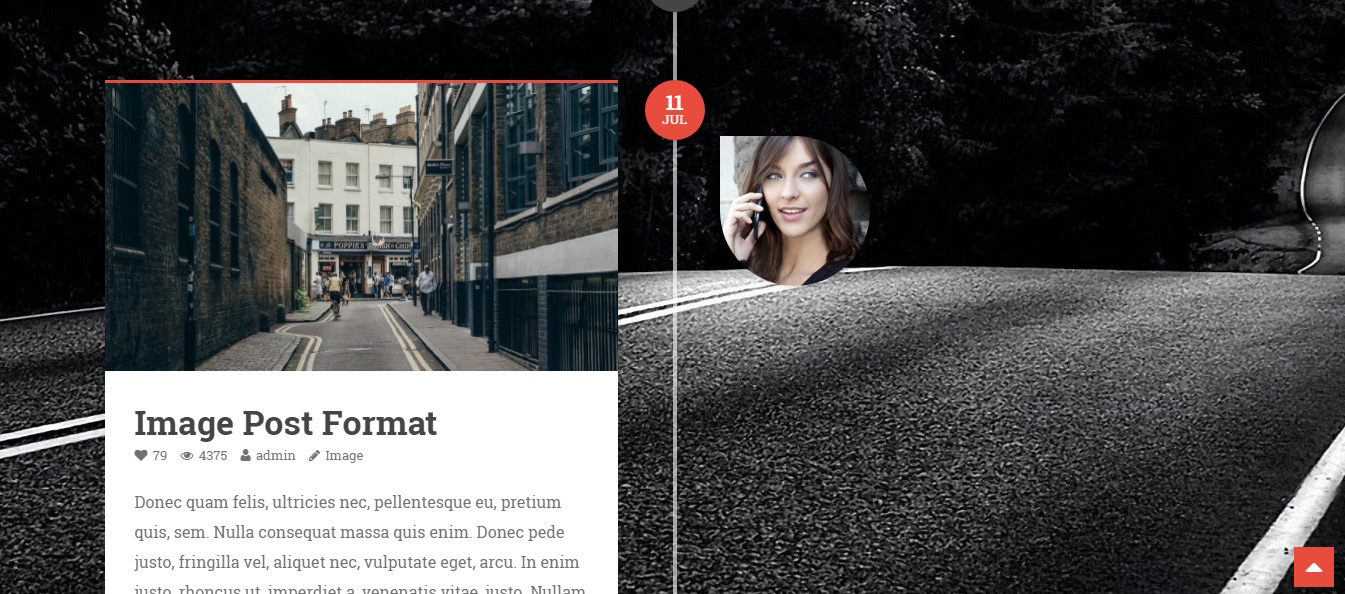
LineTime : Modern Timeline WordPress Blog Theme
La personnalisation à son maximum avec plein de shortcodes, un template excellent pour une timeline !
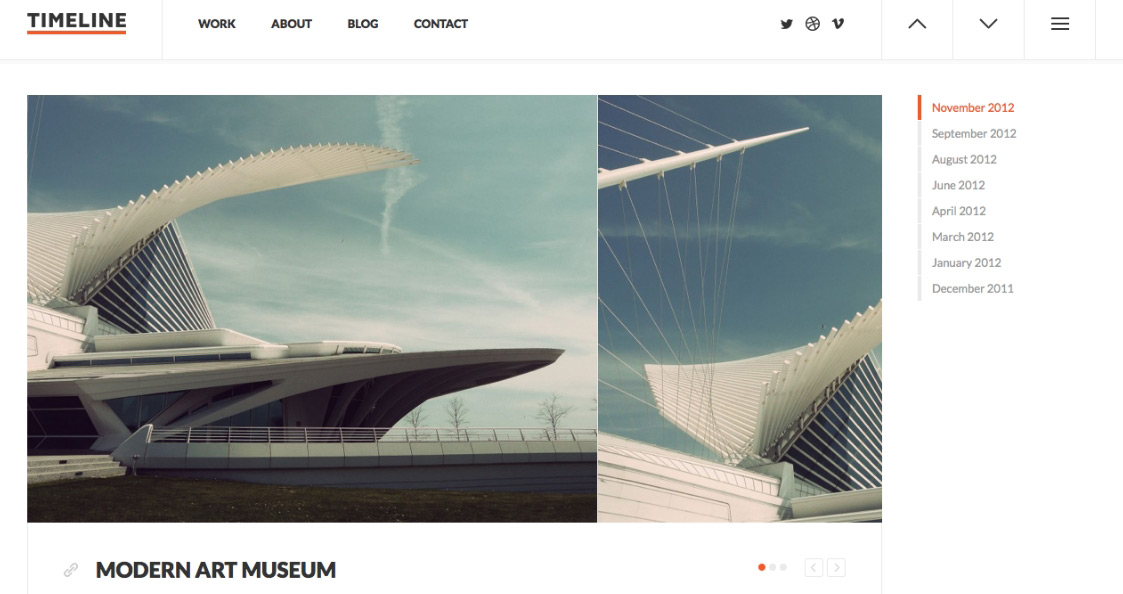
Timeline : Timeline WordPress theme
Au moins avec le nom de ce template, impossible d’avoir le doute sur ce qu’il fait ! Fournis des tas de personnalisations bien sûr !
Et pour retrouver une liste encore plus complète avec 20 de ces sites web (et non 17), je vous invite à lire l’article source sur Webdesigndev.
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.