
Comment créer un site efficace pour une Startup
14Un type de clients de plus en plus répandu pour la création de son site web est la « startup ». Voyons donc quelques conseils pour répondre au mieux aux attentes d’une telle mission.
Votre client (ou vous-même) est brûlant de passion comme la braise face à son projet, son bébé : sa nouvelle start-up. Et ce dernier a besoin d’un site pour mener son objectif à bien qui soit à la hauteur de l’énergie mise dans ce projet. Au final le mot « start up » n’est qu’une étiquette très à la mode pour désigner une entreprise qui a plus ou moins le même objectif que n’importe laquelle : se faire connaître, s’étendre et faire du profit.
Cela dit, souvent une start up est associée à un business model différent et va en général vendre comme produit ou service quelque chose d’innovant, qui n’existe pas encore et cela amène à plusieurs subtilités en terme d’UX comme par exemple :
- Faire comprendre immédiatement le service ou produit (surtout si c’est un concept tout nouveau)
- Créer tout de suite la confiance chez l’utilsiateur qui est toujours plus réticent face à ce qu’il ne connaît pas
- Mettre en avant la facilité d’utilisation du produit/service : c’est aujourd’hui indispensable. On n’est plus à l’aire des notices papier de 250 pages pour utiliser son produit fraîchement acheté.
- Et bien sûr il faut tout mettre en oeuvre pour atteindre l’objectif de conversion du site : qui peut être d’obtenir une inscription, un téléchargement, un achat ou autre.
Commençons par établir une stratégie pour le design :
Pour cela, répondez dans un premier temps aux questions ci-après :
- Quels sont les principaux objectifs de votre startup ?
- Cherchez-vous à générer du trafic vers un service ou un produit ?
- Ou cherchez-vous à augmenter vos taux de conversion ?
- Qui sont les principaux visiteurs ?
- Quelles informations veulent-ils ou ont-ils besoin ?
- D’où « viennent-ils » et comment ont-ils eu connaissance de votre start up/page web ?
- Quels sont les messages que vous souhaitez communiquer aux visiteurs du site ?
- Quel est votre plan pour pousser les gens à l’achat/inscription ?
Notez vos réponses, ce sont maintenant vos objectifs.
Construire votre site autour de l’expérience utilisateur (UX)
Un sujet vaste mais que nous pouvons résumer en quelques points clé :
- Limiter aux maximum le temps de chargement de votre site, faites en sorte qu’il soit un maximum responsive.
- Optimiser votre site pour qu’il soit navigable facilement sur portable.
- Simplifier tout au maximum. Tout doit être clair et direct. Remarquez comme souvent les sites de start up vont droit au but : on ne donne qu’une info, pas d’information superflue, tout est minimaliste et ne sert qu’un seul objectif : la conversion.
Une navigation Intuitive
Il est nécessaire, même capital, de ne pas perdre ses utilisateurs à travers des menus cachés, des pavés de texte ou quelque surplus visuel qu’il soit.
Encore une fois, visez la simplicité et la clarté. Un seul menu, une ou deux colonnes maximum et des textes explicatifs courts, qui vont droit à l’essentiel aux bons endroits. Soignez votre charte graphique et le choix de la typographie, le tout dans les couleurs de votre projet évidemment.
Réduisez la charge mentale de vos visiteurs : qu’ils n’aient pas besoin de chercher l’info mais qu’elle se présente à eux.
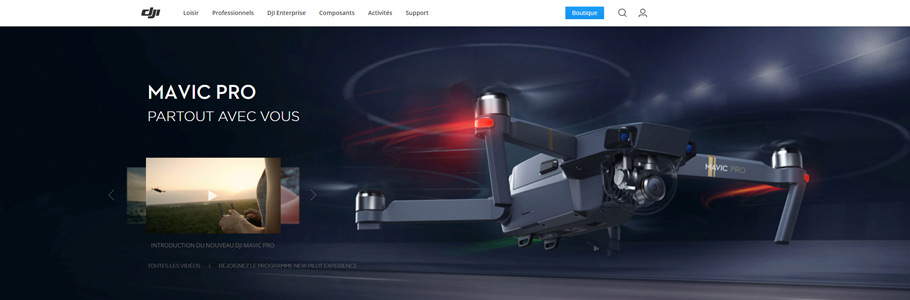
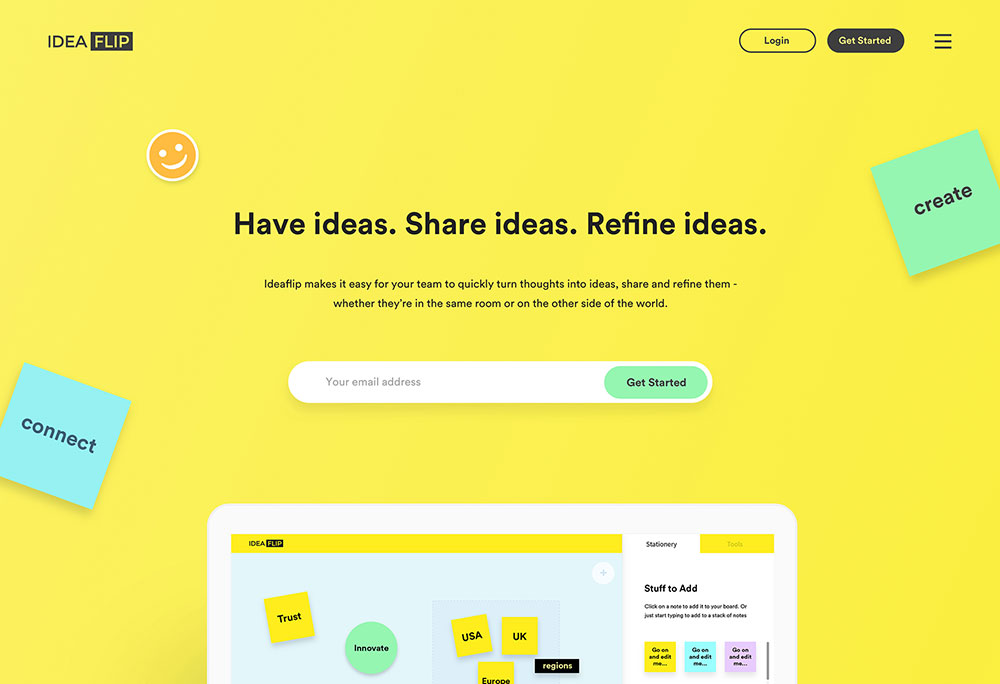
Ne parlez pas de votre produit/service, montrez-le !
Ce point à lui seul est un des plus importants en UX selon moi : vous avez un concept innovant, simple, efficace et séduisant ?
Alors n’en parlez pas pendant 1000 ans sur votre site, mais montrez-le en image, en action. Que ce soit au travers d’une vidéo mise en avant, d’un gif ou d’une image montrant directement votre application en fonctionnement sur un smartphone (si par exemple le service/produit est basé sur une application mobile bien sûr).
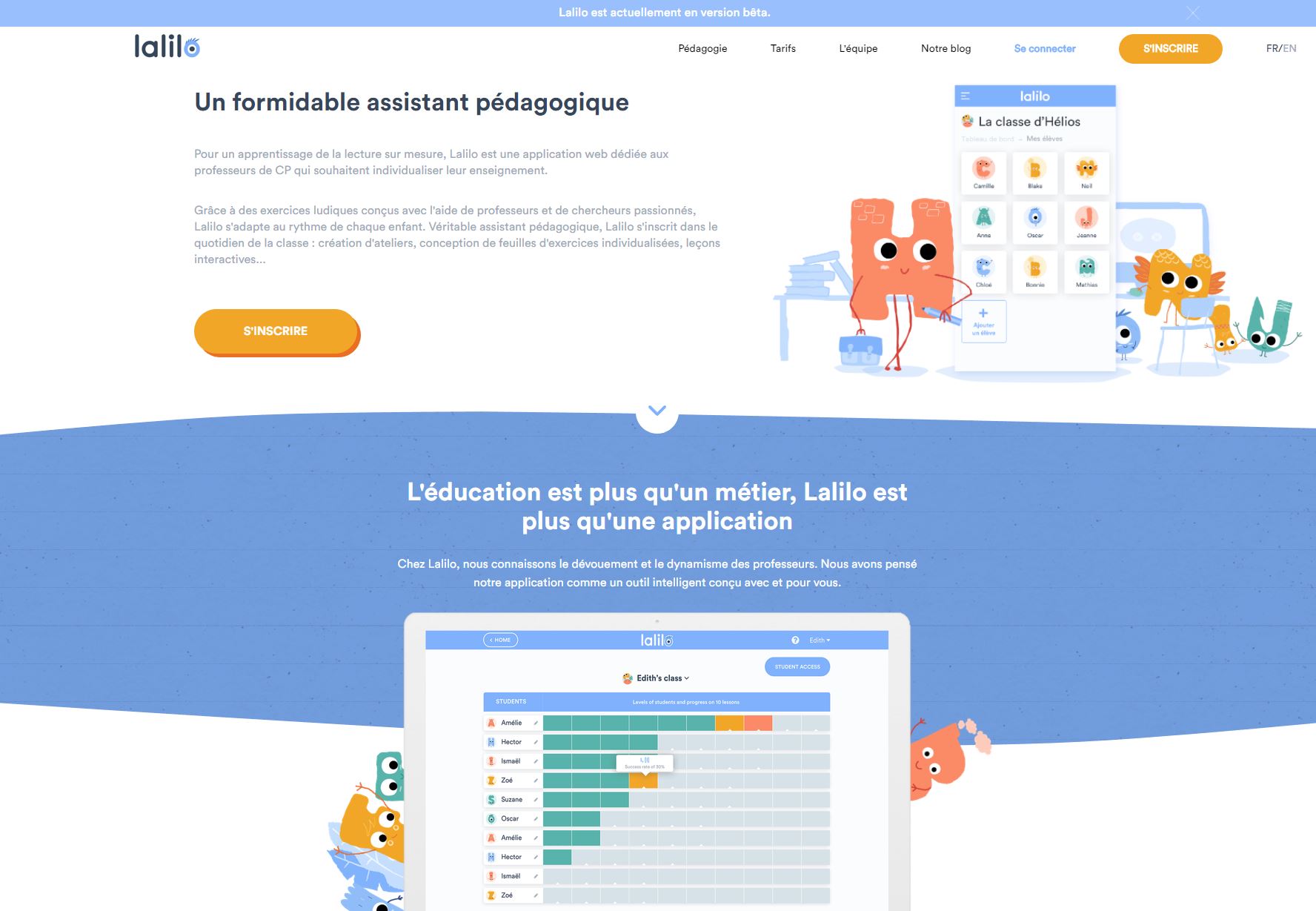
Usez de la hiérarchie visuelle
Cette image étant plus parlante que des mots, je pense que vous avez compris le concept. En bref, si vous voulez mener votre utilisateur quelque part, hiérarchisez les infos et faites ressortir les « call to action » : boutons et formulaires.
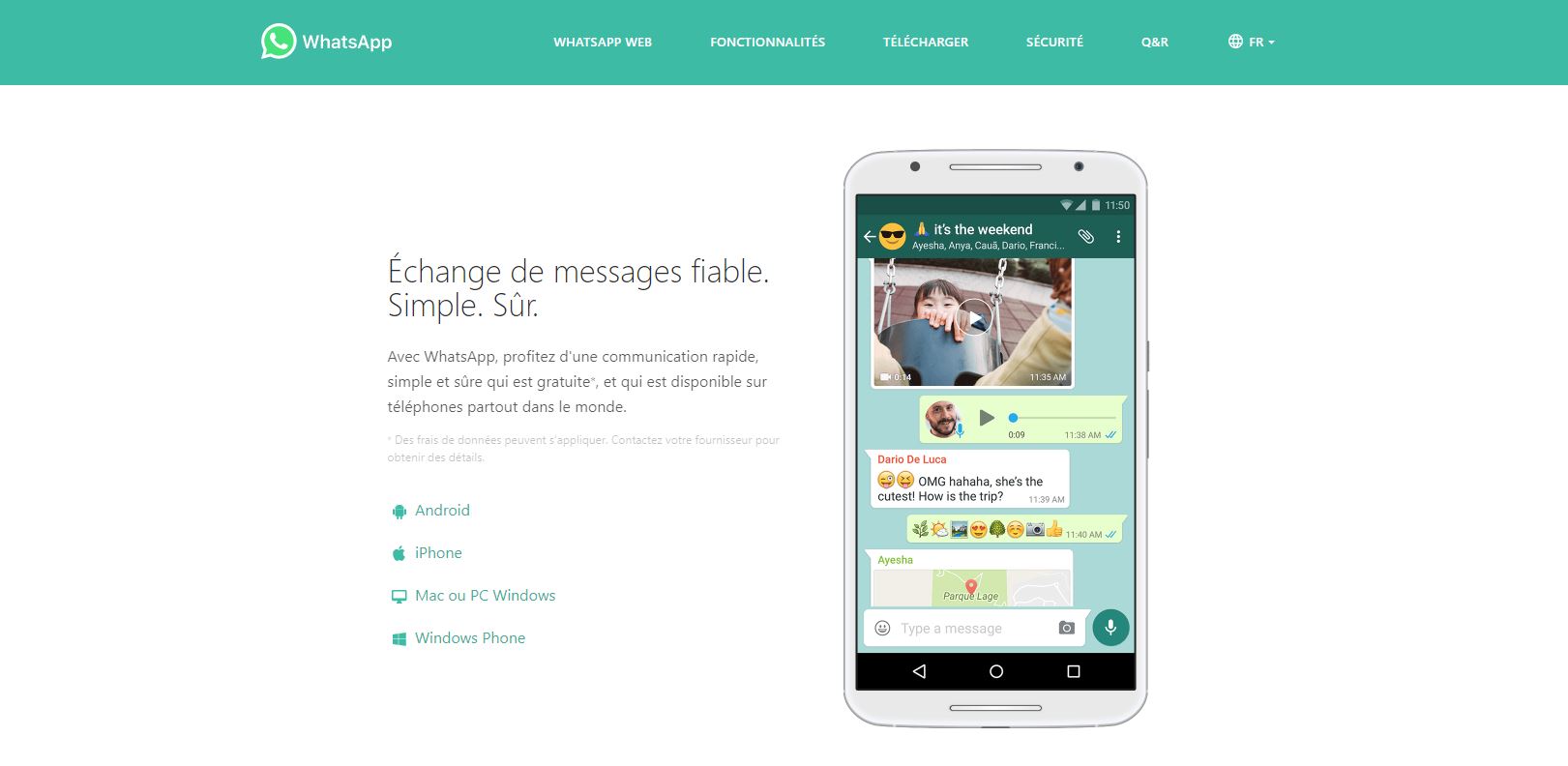
Faites bon usage du contraste
Basiquement une mise en application de ce que l’on vient de voir à l’instant, c’est-à-dire par exemple, comme l’image ci-dessous, constatez comme l’oeil est attiré sur le bouton, tout cela grâce à une page épurée et un bouton bien situé.
Éviter la surinformation
Il est tentant de vouloir mettre à disposition le maximum d’information à disposition, vanter les mérites de ce que vous proposez avec divers images, textes explicatifs et même vidéos, mais cela a de fortes chances de nuire à votre taux de conversion (d’utilisateur => client), car ces derniers se perdront, il est nécessaire de ne pas freiner l’utilisateur dans sa navigation.
Des couleurs simples
Encore une fois, la tentation peut vous menez à barioler votre site d’un tas de couleurs pour capter l’attention de vos utilisateurs. Cela dit, gare au risque de surcharger voire d’agresser la vue des internautes. N’utilisez que 2 ou 3 couleurs maximum et de manière harmonieuse.
Privilégiez les couleurs vives et à fort contraste pour les points d’intérêt et les éléments de conversion comme les boutons.
Faites des tests A/B
L’idée est bête mais bien plus efficace qu’il n’y parait. Faites différentes version de votre site, avec des boutons placés autrement, d’autres couleurs, avec diverses typographies et voyez lequel a le plus de succès.
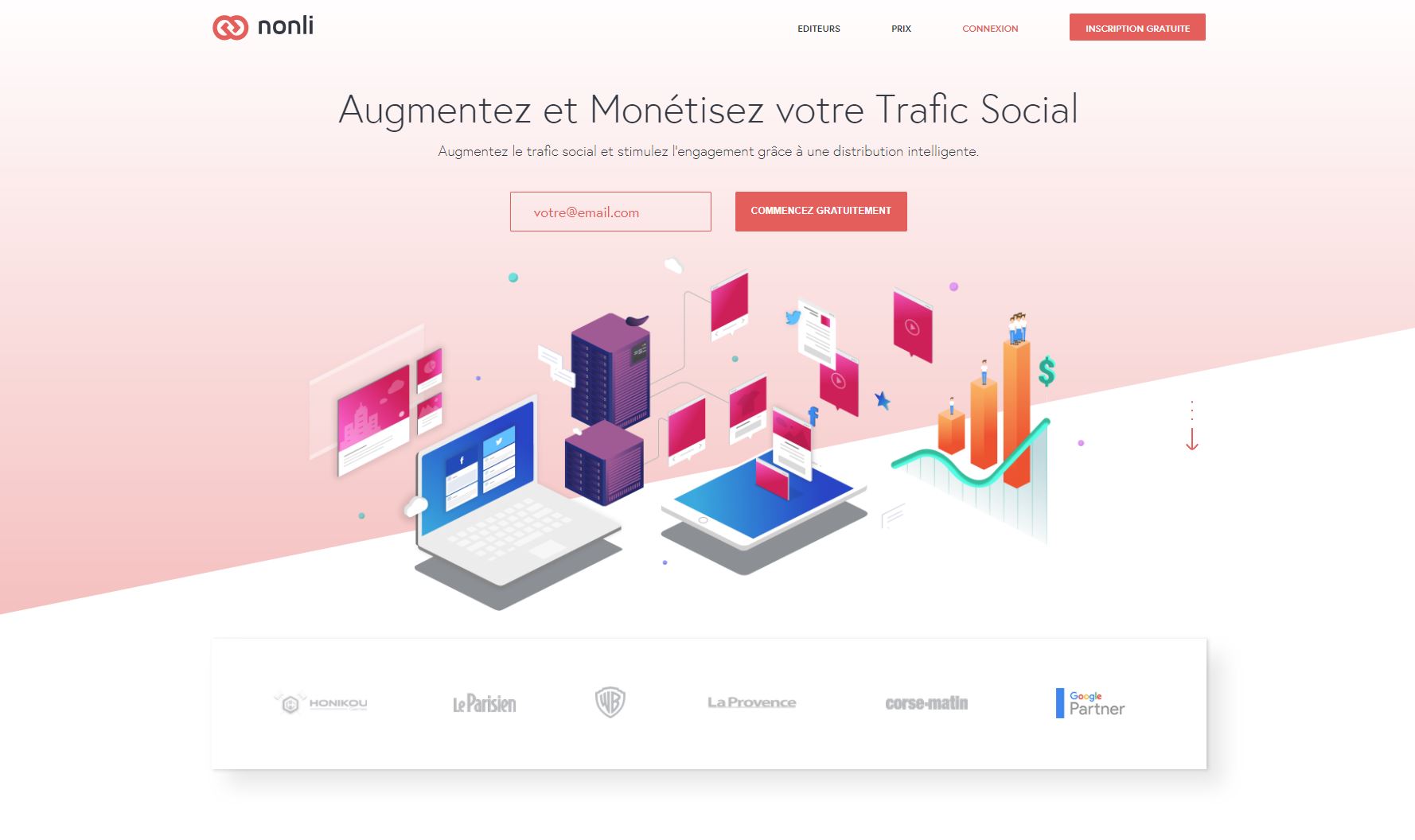
Créer un « call to action » évident
En gros, faites une page dédiée à ce pourquoi votre site, votre projet existe, et faites que son but soit clair à tel point qu’il n’y ait pas besoin de réfléchir pour comprendre là où vous voulez en venir, ainsi pour savoir quoi faire si on veut être partie active du projet. Cela peut être une page d’accueil ou une landing page suite à une campagne.
Par exemple sur le site du Royal Vegas casino en ligne, il n’y a qu’un seul objectif évident qui compte : vous faire jouer (et dépenser de l’argent) et rien d’autre. Inutile de se perdre en informations superflues.
En conclusion
Soyez à l’affut des tendances des grosses influences du moment, inspirez-vous-en et n’oubliez pas les points-clés cités au-dessus. Votre start-up ou celle de votre client est génial ? Alors faites-le comprendre, montrez-le et séduisez votre visiteur.
Auteur: Gaétan Weltzer, comme toujours en fait.











Pingback: Comment créer un site efficace pour une Startup
Mr-Brush -
Merci pour cet articles très intéressant !
Loic Ginoux -
Super ! Cela résume bien les points clé pour une bonne UI/UX pour ce genre de site.