Création d’un Portfolio ?

Derrière ce nom d’article quelque peu mystérieux se cache mon procédé de création d’un portfolio, c’est-à-dire d’un site qui a pour but d’exposer vos créations (identités visuelles, sites web, illustrations, etc…). Je me suis heurté à pas mal de questions et j’ai pu me poser plusieurs interrogations qui méritent d’être relatés dans un article.
On trouve énormément de directions possibles lorsque l’on souhaite créer son site, on peut même très vite s’y perdre ! Et comme vous l’aurez compris, voilà plusieurs semaines que je suis en train de créer mon portfolio pour partager avec le monde mes créations sur un site au design personnel. Vous noterez que je viens d’utiliser le mot « personnel », car là est toute la spécificité d’un portfolio.
Premier choix : neutre ou affirmé ?
En effet, je dirai qu’on a plus ou moins deux choix : réaliser un portfolio très neutre ou au contraire un portfolio au style très personnel. Ce premier choix est déterminant car pour moi, le portfolio d’un designer est à la fois le reflet de sa personnalité, mais également de ses travaux.
Pour imager mes propos, voici deux portfolios, le premier étant à mon goût assez neutre (ce terme n’est pas péjoratif, je tiens à le souligner) et le second contraste fortement par son caractère :
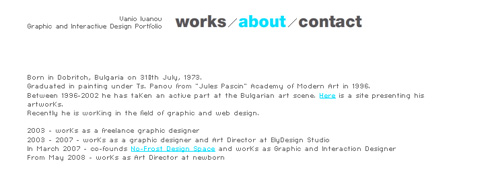
Portfolio neutre et sobre de Vanio Ivanov
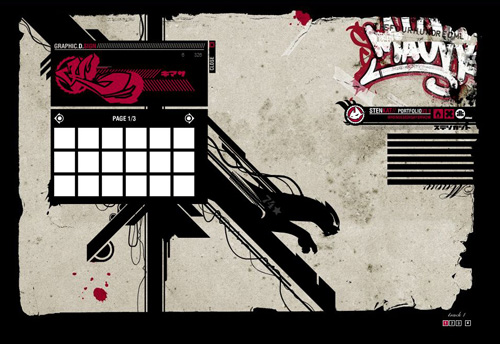
Portfolio de Stenkat au style très prononcé
Voilà donc ce qui est selon moi sûrement la première question à se poser : Mon portfolio doit-il refléter ce que je suis ou rester plus neutre ? Doit-il donc avoir une esthétique et une navigation qui sont propre à mon style ?
Note : Pour mon cas, je suis parti sur quelque chose de plutôt personnel car pour moi c’est là qu’est le vrai intérêt d’un portfolio, faire ressentir son style et son identité. Les deux portfolio ci-dessus en sont un très bon exemple : malgré que Stenkat puisse paraître plus « cool » et plus travaillé, objectivement celui d’Ivanov est mieux !
Si on vient à choisir un style plus affirmé, on va donc logiquement se pencher de préférence sur quelque chose où vous allez vouloir vous faire plaisir graphiquement. Et là on peut se heurter à un problème : n’oubliez pas que le design ne doit pas être l’élément le plus important de votre site. On a souvent tendance à l’oublier et surtout pour son site perso, donc gardez cela à l’esprit : ce qu’il faut mettre en avant sont bel et bien vos créations et je conseille d’éviter les fonds très colorés ou trop contrastés, ou encore avec des motifs qui attireraient trop l’oeil.
Deuxième choix : HTML/CSS ou Flash ?
Second point important qui concerne surtout la navigation et l’accessibilité. Nombre de très bons portfolios sont en flash alors que de très nombreux autres sont en HTML/CSS. Point important à rappeler : il n’y a aucune utilité à réaliser un portfolio Flash si on peut réaliser exactement la même chose en HTML/CSS. Que choisir ? quels sont leurs avantages et/ou inconvénients ?
Pour illustrer ce choix, je vous montre le portfolio du très bon webdesigner Ivan Aleksic – Ivalex. La première image montre son portfolio HTML et le second son adaptation prochaine en version Flash :
Flash :
– Avantages : Beaucoup plus de possibilités (animation, navigation, originalité), démontre des compétences en animation sur Flash, connote une image plus « prestigieuse »
– Inconvénients : Prend beaucoup de temps (je sais ce que je dis…), nécessite plus ou moins de connaissances sur Flash (là aussi je le sais…), contenu pour l’instant non référencé par les moteurs de recherche, un très faible pourcentage d’internautes n’auront pas accès à votre site (3% environ…)
HTML/CSS :
– Avantages : Effectué rapidement, peu de connaissances nécessaires, accessibles à tous
– Inconvénients : Contenu statique, l’originalité ne peut être démontré en grande partie que sur le design (pas de navigation originale ou autre), peu de possibilités
Vous l’aurez compris, Flash n’a pas que des avantages bien qu’à mon goût ce soit un plus pour votre portfolio. En effet il permet de réaliser quelque chose de plus original puisque les possibilités offertes sont multipliées. En revanche, un portfolio réalisé en xHTML peut être une très bonne alternative pour son gain de temps surtout et il faut bien savoir que Javascript permet de compenser certaines lacunes (bien qu’à mon goût ce soit une solution assez lourde).
Troisième choix : Le faire entièrement soi-même ou utiliser des astuces ?
Par astuce, je parle de solutions « prémâchées » telles que d’utiliser WordPress, Joomla ou autre CMS. Mais surtout j’entends par là utiliser des thèmes prédéfinis. Il y en a de plus en plus pour toutes les plateformes et ils sont de mieux en mieux, on est donc vite tenté de choisir un thème (qu’on modifie un peu à la rigueur) pour son portfolio.
C’est une possibilité comme une autre bien que je ne l’approuve qu’à moitié, à part si vous êtes pressé par le temps.
Autre option « de facilité » : le tutoriel (comme celui-ci vu sur RootsArts). C’est sûrement la chose la plus risquée à faire puisqu’on risque de ne pas arriver à se détacher suffisamment du tutoriel et ainsi on va se retrouver avec un portfolio proche de celui du tutoriel et pire encore, il y aura peut-être des centaines de personnes qui auront le même ! Donc pour un site « personnel » c’est pas le top, vous l’aurez deviné…
Dernière option, le faire soi-même (par quelqu’un d’autre ce n’est pas conseillé, certains savent pourquoi !). C’est l’option que je préfère, si vous le faites vous-même vous aurez la prétention de l’avoir réalisé avec vos petites mains, avec amour, de A à Z, qu’il est votre enfant et… non je m’égare. Quoi qu’il en soit, la satisfaction n’en sera que plus grande, en revanche, il faut avoir le temps et les connaissances nécessaires, et surtout la motivation pour mener à terme le développement d’un portfolio (surtout en flash).
Maintenant au travail !
Maintenant que les plus grandes questions se sont posées dans une phase préliminaire, il est temps de passer à la réalisation, au boulot !
Pour réaliser un portfolio, je préconise une méthodologie proche de celle pour créer un site quelconque :
– Commencer à poser ses idées par écrit : quelle compétence vous souhaitez mettre en avant ? Quelle image je veux renvoyer au travers de mon site ? Quel style graphique arborera le portfolio ? Quelles couleurs dominantes aura-t-il ?
– Chercher l’inspiration : Comme pour tout, regarder ce que font les autres peut être très enrichissants, je préconise l’article très enrichissant (mais anglais) depuis DesignFeedR qui présente 9 portfolios flashs de très bonne facture. En plus de présenter d’excellents sites, il explique les points positifs/négatifs de chacun.
– Ensuite on passe aux croquis, sur papier ! Avant d’ouvrir Photoshop, Illustrator, Dreamweaver ou Notepad pour les fanatiques, passez au bon vieux crayon à papier. Cela permet de poser très rapidement ses idées, de les modifier et souvent de faire venir très vite de nouvelles choses.
A vous de jouer !
Là il ne vous reste plus qu’à passer à la réalisation de ce dernier tout en pensant toujours à ne pas s’égarer du sujet : un portfolio est un site présentant ses travaux, qui laisse en quelque sorte paraître une partie de soi-même. Les bons choix s’imposent tout au long de sa création et ce sont les différents travaux réalisés qui doivent être mis en avant, ensuite chacun a bien entendu ses priorités.
Pour finir, voici trois portfolios d’exception pour moi :

Suggarhyme : design, navigation, esthétique, pour le moi le meilleur

jKaczmarek : sobre, simple mais terriblement efficace, la navigation est irréprochable

Je pense que cet article peut être pour tous ceux qui projettent un jour ou l’autre de créer leur portfolio un bon point de départ. Je ne prétends pas que cela soit la meilleure méthode à suivre mais cela peut néanmoins vous guider. N’oubliez pas de demander conseil si vous le pouvez, des avis sont toujours très importants pour moi…
Auteur: Gaétan Weltzer, comme toujours en fait.








lazy -
Un article intéressant, c’est bien que tu y es pensés à nous faire partager ton point de vue. Je suis d’accord avec ce que tu dis, mais par contre personnellement certain site flash me rebute par la navigation même si ils sont excellent techniquement et graphiquement.
Pas mal d’artistes de renom sont encore au site html/css vraiment neutre (Jesar One, TKSH, Lysergid…) et a mon avis je préfère sa a un site flash qui oblige a une navigation avec des animations et interaction qui ralentisse la navigation.
J’aime les sites flash mais en restant dans le simple, un site comme Suggarhyme qui est très beau aussi bien techniquement que graphiquement, mais pour voir une œuvre précise faut naviguer sur plusieurs pages et attendre l’agrandissement.
Alors oui pour du flash mais avec une navigation simple et rapide ! Par exemple celui de Soleil Noir est superbement optimisé et bien pensé. Et pour ce qui est du référencement sur un site flash, ben faut toujours le faire en double en .html 🙂
rodhia -
Je trouve le site de soleil noir vraiment super ! C’est relaxant et beau! une réussite je trouve!
Takk -
excellente initiative spartan 😉 Au premier de nous deux qui finira haha !
Design Spartan -
>takk : je ne parie pas avec toi sur ce coup là… :p
>lazy : je comprend ton point de vue et je suis en partie d’accord, un portfolio comme Stenkat ou tu dois chercher le menu, attendre la fin des animations, c’est assez barbant mais je pense que prendre Suggarhyme en exemple n’était pas très judicieux. Je trouve sa navigation vraiment aisée, tu ne clique que sur une image pour l’agrandir de plus, pas besoin de « naviguer sur plusieurs pages ».
Il faut trouver le juste milieu !
lazy -
Oui exact j’avais pas fait gaffe au roll over qui permet de faire coulisser la colonne centrale, je croyais qu’il fallait cliquer a chaque fois.
Mais sinon on s’est compris, c’était le but lol 🙂
Traz -
Magnifique le portfolio de Suggarhyme !! 😀
Hypaepa -
Et zut, ce billet arrive juste au moment ou je finis mon portfolio, la flemme de recommencer
Design Spartan -
Et oui, Suggarhyme est une référence et ce n’est pas pour rien ^^
Excellent Hypaepa xD et le portfolio est bien sympa, clair et rapide.
Takk -
wouah j’aime beaucoup ton portfolio hypaepa
rodhia -
Hypaepa, ton portfolio est vraiment super ! Je ne pense pas que tu doives changer quelque chose^^
explainMe -
Très sympa l’article chapeau.
Perso je pense que prendre le parti de faire son Portfolio en full-flash ne dois être juste un choix technologique mais un parti-pris ayant pour but de démontrer son savoir-faire déjà dans les petites animations d’interface et autres effets rendus possibles par la technologie flash.
Après je rejoins lazy sur le fait qu’un site bourré d’effets rend la navigation compliquée et rebutante.
Suggarhyme est a mon sens un excellent exemple de site en flash pleinement fonctionnel et visuellement très agréable à regarder. Les animations sont fines et très abouties mais suffisamment discrètes pour apporter un plus tout en gardant l’attention du visiteur sur le but premier d’un portfolio, les réalisations de l’artiste.
Enfin j’ajouterais également un dernier point négatif à propos des sites en flash : leurs poids.
En effet sous couvert de réaliser des sites ultra-animés, certains graphistes réalisent des sites assez lourds (même si parfois je me doute que ce n’est pas forcement de leur faute…). Du coup ils mettent un temps infini à se charger. le visiteur lui on se lasse, et passe son chemin. Dommage.
Rémi -
De toute facon, le plus beau portfolio, c’est heklektic.fr 🙂
Enfin… quand j’aurais racheté un serveur ^^ du coup je ferais surement une petite refonte light (ou un blog, si vraiment je perds la raison)
Design Spartan -
Je suis entièrement d’accord avec toi explainMe et lorsque tu dis « que prendre le parti de faire son Portfolio en full-flash ne dois être juste un choix technologique » je suis également d’accord, c’est pourquoi j’ai bien expliqué les avantages et inconvénients (d’ailleurs j’ai oublié le poids ^^) :
« Flash :
– Avantages : Beaucoup plus de possibilités (animation, navigation, originalité), démontre des compétences en animation sur Flash »
Et Rémi arrête ta pub 😛 et paie ton serveur !
Snook -
Sympa l’article.
Une chose que tu n’as pas dis que j’aurais à rajouter c’est d’éviter de faire un site Full Flash alors qu’on peut faire exactement la même chose en full xhtml/css. C’est con à dire, mais beaucoup le font. Ne pas hésiter à coupler Flash et html aussi.
et deux autres sites flash que j’aime beaucoup (entre autres):
http://www.mute-interactive.com et http://bellecour.fr/
🙂
Design Spartan -
En effet c’est con à dire mais je vais le rajouter de ce pas !
Pour tes deux sites Snook le premier est sympa mais je n’accroche pas plus que ça et le deuxième n’est pas un portfolio mais un site de présentation xD En tout cas ce site est magnifique.
Snook -
J’avoue, j’avais oublié que ça causait porfolio ici. xD
Ben un portfolio qui gère alors: http://www.jasonyapp.com/
juste dommage que ça s’ouvre en pop-up.
Bonne soirée =D
Hypaepa -
Merci pour tous vos compliments, ca fait très plaisir.
Concernant Sugarrhyme, je pense qu’il (elle) a tout compris. Ludique beau et simple.
Je suis fan
Monsieur_Pixel -
Salut à tous,
Tout d’abord bravo pour ton blog Design Spartan.
Frais, actuel, drôle en bref un régal 🙂
Partisan du couple Html/CSS je voulais juste balancer un petit portfolio que j’adore et qui je pense démontre qu’avec des bonnes idées et du talent on peut faire des chose vraiment génial.
Je vous laisse découvrir : http://www.webleeddesign.com
Ps: J’adore aussi les sites en full flash même si je trouve ca un peu lourd, pour moi l’ideal serait un mélange des deux 😀
Gaejin -
Bonjour a Tous !!
Etant tenter pour creer un portfolio, plusieur question me viennent en tête.
Déja quels sont les ouvrages ou site internet que vous me conseillez pour apprendre le HTML, XHTML et CSS
Quels sont les ouvrage ou site pour pouvoir maitrisez DreamWeaver cs
Et aussi je ne comprends par comment les pages faite avec DW cs font pour quel soit en faite un site internet ou un portfolio
Merci de vos réponse
PS : Je suis débutant en webdesign mais j’ai une soif d’apprendre je précise que je n’ai que 17 ans
Merci d’Avance
Design Spartan -
Alors Gaejin, tout d’abord tu verras qu’à peu de choses près l’HTML et le XHTML sont la même chose, du moins dans l’apprentissage. Pour apprendre l’HTML et le CSS, je te conseille le site où je l’ai moi-même appris : Site du zéro
Dreamweaver n’est pas un outil indispensable, j’ai appris plus ou moins à m’en servir il y a longtemps mais je ne l’utilise même plus. Le CSS qu’il génère n’est en général pas très propre, en tout cas je ne vois pas de gros intérêt à utiliser ce soft…
Bonne chance dans ton apprentissage ! Si tu as des questions n’hésite pas à me contacter, et à suivre le blog bien sûr.
ZigZagism -
comme site de création de portfolio, pour ceux qui ne maniplulent pas le HTML/CSS ou Flash, je vous conseille http://www.piczo.com j’y suis inscrite et il est très simple d’utilisation, et il vous permet de créer plusieurs sites ou blogs par compte, bonne cance !
Khalidz -
Bonjour chers amis graphiste c’est juste parce que j’aimerais bien que vous m’aidiez je veux créer un porfolio et un site web je suis Camerounais et je m’intéresse beaucoup dans le web et le multimédia.
vous pouvez me retrouver dans le site du réseau social facebook sur le nom de Khalidz Mariusz j’aimerais que vous m’aidiez avec les tutoriaux de Flash, Photoshop, Dreamweaver, je vous laisse mon contact
paul-marius@hotmail.com (237) 78027790 merci pour votre aide!
Pojo -
Bonjour,
Que pensez vous des designs standards offerts par des CMS spécialisés pour portfolios comme PiXml ?
Le site de PiXml : http://www.pixml.fr
Un exemple de portfolio avec PiXml : http://www.pixml.fr/aliceinwonderland
Moins modulables, mais plus facile, ne serait-ce pas une bonne solution pour commencer ?
regis -
un 4ème choix, la webb app, ni une app avec un contenu local, ni un site uniquement, http://www.tabfolio.me vous permet d’avoir toujours à jour partout votre portfolio et de le présenter non connecté sur votre ipad. Créer sur ordinateur, il peut être éditer sur iPad avec les doigts n’importe ou. Vous êtes toujours à jour lors de vos présentation et ce que vous montrer pourra être vu dans les mêmes conditions par votre interlocuteur