
Qu’est-il arrivé au webdesign que j’aime ? – Partie 2
Avec plusieurs milliers de lectures en 24 heures, le moins qu’on puisse dire est que mon dernier article n’est pas passé inaperçu et plus encore : il semble être au coeur d’un débat complexe et subjectif. Je juge donc nécessaire de faire un deuxième article afin de poursuivre le débat et compléter mon précédent article.
Qu’est-il arrivé au webdesign que j’aime – Partie 1
Pour être franc, je ne pensais pas qu’autant de gens partageaient mon ressenti négatif sans en parler et que tant de monde se sentirait touché par le sujet. Beaucoup de personnes ont donné des avis très intéressants, qu’ils soient en sa faveur ou non. Je propose donc de donner quelques explications sur mon précédent article, puis de compléter mon avis de façon raisonnée – et non juste passionnelle comme dans la partie 1 – et de continuer le débat en soulevant quelques questions intéressantes.
La partie 1 : un article « pavé dans la marre »
Mon précédent article a été rédigé sur un coup de tête, face à un triste constat, à une certaine lassitude. Il n’avait pas pour vocation de buzzer, ou d’être complet, ni même de retranscrire l’intégralité de ma vision du webdesign, mais de retranscrire un ressenti subjectif, tout en se détachant de tout autre facteur (économique, ergonomique, culturel, etc). Certains l’ont très bien compris, il s’agissait volontairement d’une simple pensée, brute, sans détour et sans compromis d’un passionné. L’article n’avait pour but que de montrer un seul aspect subjectif sans arrondir les angles : la tendance du webdesign et non de l’inscrire dans sa globalité culturelle, technologique et économique. D’autres l’ont pris au premier degré et certains se sont même visiblement sentis offusqués face à mes propos à la limite de l’extrémisme. Très vite des incompréhensions ont eu lieu et des amalgames ont été faits. Mais c’est normal, c’était un peu ce qui était recherché avec ce type d’article : attirer l’attention et faire réagir. Ouvrir le débat.
Voilà pourquoi après autant de réactions et plein de nouveaux éléments, je pense qu’il est nécessaire d’aborder la même question avec cette fois un ton plus raisonné et moins extrêmiste, avant qu’on me traite de nazi. C’est aussi l’occasion de faire mûrir le débat et d’aller plus loin.
Tout d’abord, quelques clarifications sur ce webdesign que j’aime. J’ai volontairement cité de nombreuses choses que j’aimais ou que je n’aimais pas, j’ai nourri des affirmation et donné des hypothèses personnelles sur cette perte de créativité sans développer chaque points. Explications :
1. Je suis un webdesigner, pas juste un rêveur
J’ai laissé parlé l’enfant qui était en moi dans la partie 1, le sacripant que je suis, et nombreux sont ceux qui pensent que ma vision du webdesign et mes compétences se limitent là. Je suis un webdesigner, donc il va de soi que pour moi le contenu est roi, l’ergonomie est primordiale. J’ai toujours à coeur de placer le visiteur au centre du processus de création d’un site, quelque fois à tord lorsqu’on me dit de dégrader un peu son expérience afin d’être sûr qu’il voit bien le gros bouton rouge qui lui dit d’acheter. Je suis sûr qu’on connaît tous ça.
L’amalgame suivant a été fait par plusieurs et je le comprends en me relisant : pour moi les besoins d’un utilisateur et l’ergonomie passeraient après un beau design. J’éclaircis ce point. J’aime apprécier un design juste pour sa beauté, ou pour sa technique, ou encore pour sa justesse, qu’il soit épuré ou non. Mais je suis surtout un professionnel qui garde toujours en tête qu’on fait un site pour les internautes avant de le faire pour soi. Il répond à des exigences et des contraintes.
Mon message était :
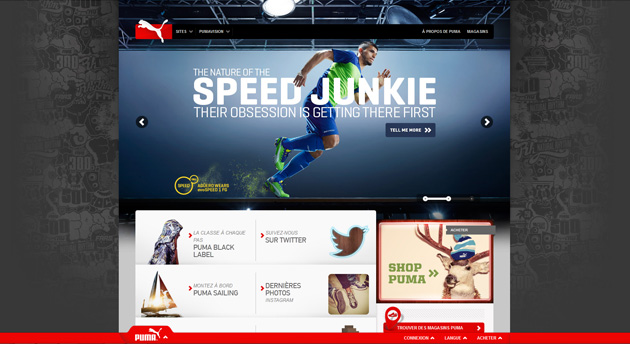
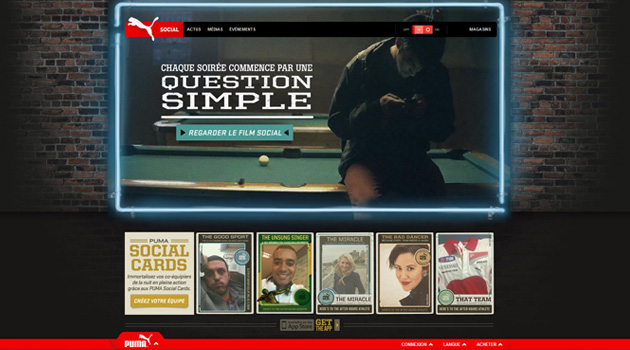
Bien qu’il réponde à des contraintes qu’il faut appliquer, cela ne nous empêche pas de laisser libre court à notre imagination et d’aller plus loin que le dernier template WordPress portant l’étiquette « clean ». En quoi un webdesign riche, coloré, original ne serait pas qualitatif ou un rempart à une bonne conversion ? Je citais en commentaire les sites de Puma, un client sur lequel j’ai la chance de travailler (mais les designs qui suivent ne sont pas de moi) et qui développe toujours son image de marque, qui veut faire rêver. Surprise ! Les designs sont ultra créatifs, super soignés et très poussés jusque dans le moindre détail (le webdesign que j’aime) :
Puma a laissé l’occasion aux webdesigners de se faire plaisir et selon moi c’est réussi. Je respecte totalement les goûts de ceux qui n’aimeront pas, mais est-ce non ergonomique ? Est-ce « old school » ou moche ? Chacun son opinion. Je suis aussi capable d’apprécier un très beau design simple et épuré, mais mon cœur d’enfant balancera toujours pour ce type de webdesigns. J’affirme sans détour qu’un design minimaliste et épuré n’aurait pas collé pour Puma.
Mon blog :
Certains, sûrement les plus malins, ont attaqué le design actuel du blog ce qui m’a vraiment fait sourire. A simple titre d’information, je suis bien la première personne au monde à voir tous les jours ses défauts et à vouloir changer de design au plus vite ! Il date de 2009 et me rappelle combien j’ai progressé (heureusement) depuis. Cela fait plus d’un an que je travaille sur la nouvelle version sans avoir le temps de m’y plonger à fond. M’attaquer sur ce point (ou sur mon portfolio qui n’a pas non plus été mis à jour depuis des temps anciens) n’est donc pas très malin. 🙂 Mais merci d’avoir voulu souligner quelques points à améliorer, je le ferais en priorité.
« C’est ce qui m’a donné envie d’être graphiste, de faire du webdesign. Non je ne voulais pas faire de print, chiant, ennuyeux, avec ses règles typographies et ses grilles à suivre. »
Cette phrase en a choqué plus d’un et certains m’auraient volontiers accroché sur la place publique afin de me faire lapider de jets de pierre ou de morsures de rats. Ils auraient eu raison, si j’avais parlé au présent. Mais ce n’est pas le cas, cette phrase conjuguée au passé était la pensée brute que j’avais à mes tout débuts – à l’image de tout l’article sans concession. Heureusement depuis, j’ai fait mon petit chemin et j’apprécie beaucoup plus le print, j’ai d’ailleurs appris énormément de choses qui en découlent concernant les choix typographiques ou la mise en page notamment. Et je continue d’apprendre.
Mais aujourd’hui, je tâche de rester le même enfant qu’avant : je ne veux pas faire de print, malgré tout le respect que j’ai pour ce domaine. J’aime l’interactivité, j’aime raconter des histoires, faire vivre des choses avec de la vidéo, un design qui colle parfaitement au contenu, un jeu qui va apporter du fun au visiteur et augmenter son affinité avec la marque, etc…
Pour moi le webdesign n’est pas et ne sera jamais une bête transposition d’un support papier sur écran en ajoutant quelques liens. S’inspirer des acquis solides du print c’est une très bonne chose. Mais il faut pour moi se demander : qu’est-ce que ce média peut apporter de plus ? Comment je peux en tirer profit ? Utiliser les réseaux sociaux comme levier ? Une vidéo chargée en émotion à l’entrée du site ? etc… Je parle là de la majorité des projets web. Selon moi, se cantonner à une doctrine imposée par certains bien-pensants du webdesign qui se limite à rester simple, sobre, mettre du texte sur fond blanc sans chercher plus loin, c’est passer à côté de beaucoup de choses. Ca ne fait pas de toi un mentor de citer le Bauhaus, mais c’est déjà bien de connaître ses acquis. Ce type de pensée peut être justifié pour un site magazine, un blog ou un projet à vocation minimaliste mais ce n’est pas une « nouvelle définition » du webdesign. En tout cas, pas celle qu’on m’imposera.
2. Croyez-le ou non, mais je n’ai rien contre le minimalisme
Oui, certains ont plus que jouer le jeu malgré eux en réagissant à l’article. Afin de faire saisir avec force mon ressenti sur la tendance du minimalisme, je l’ai clairement attaqué mais clarifions les choses. Je suis capable d’apprécier autant qu’un autre un design actuel très épuré s’il est efficace et réussi. Il y en a beaucoup que j’aime, même si ce n’est pas mon style de prédilection, ça c’est une affaire de goût.
Je suis moi-même bien entendu fortement inspiré par ces designs et lorsque je regarde ce que je fais aujourd’hui par rapport à avant, d’une part j’ai beaucoup progressé et d’autre part c’est plus épuré. J’essaie de m’imprégner de la tendance et je ne laisse pas la tendance me formater.
Ce que j’attaquais surtout et certains l’ont saisi : ce n’est pas tant un style lui-même mais plutôt sa mauvaise utilisation. Son application irréfléchie à tout site, à tout client et tout simplement : à toutes les sauces. Choisir ce style plutôt que de choisir l’originalité, la démarcation par un design osé et vivant. L’exemple des portfolios est extrêmement parlant pour moi.
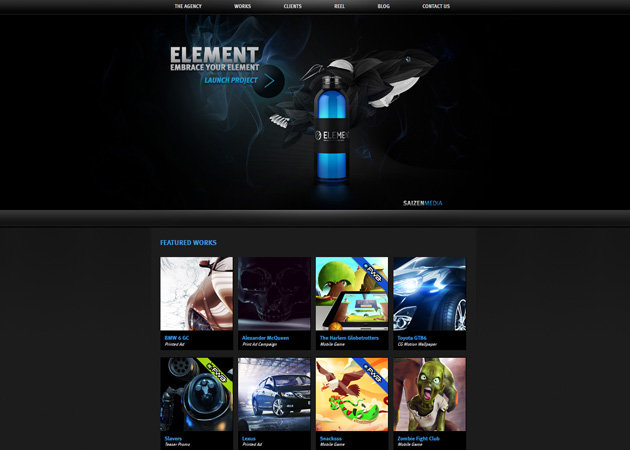
L’agence Saizen Media, bourrée de talents, est spécialisée dans la réalisation de gros sites web (souvent full Flash) pour des jeux vidéos, pour de grosses campagnes, etc… Leur spécialité et là où ils brillent c’est d’arriver à créer des univers immersifs. Je ne comprends toujours pas pourquoi ils ont laisser tomber leur précédent site pleinement immersif, montrant immédiatement leur savoir-faire et leur spécialité, parfaitement en accord avec leurs travaux, pour un site très classique : menu, slider de présentations et vignettes. Il faut avoir naviguer dessus pour comprendre. Aujourd’hui, on se croirait sur le portfolio de n’importe quel webdesigner. Drôle de virage. Je comprends certains choix qui ont poussé l’agence à ce redesign (notamment mettre en avant les projets) mais à quel prix ? Est-ce réellement plus efficace pour une telle agence ? Chacun son opinion. 🙂
Saizen Media avant – immersif à souhait
Saizen Media aujourd’hui – un site qui collerait à n’importe quelle agence ou freelance, design propre mais quelconque
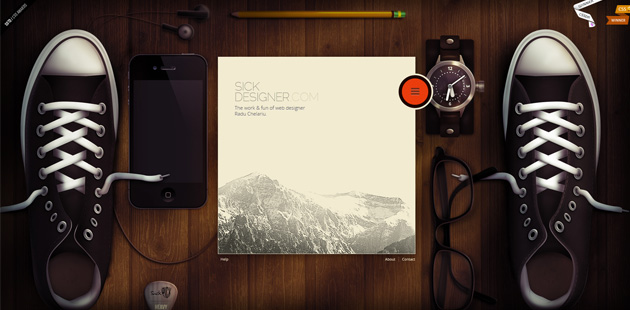
Autre exemple : un client va se taper 10 portfolios pour trouver la perle qui va faire son site, il va tomber sur 9 webdesigners au style super épuré, fond clair, typo condensée… trop « in ». 😉 Au 10è clic, il tombe sur le portfolio de Radu Chelariu que je vous invite à parcourir :
« The work & fun of web designer Radu Chelariu ». Tout est dit, le design lui-même le montre : ce webdesigner fait ce qu’il aime. Son site a de la personnalité et montre ses compétences et sa capacité à répondre à un objectif de façon créative en un coup d’oeil. Il ne reste plus qu’à voir la partie « Works » et à découvrir l’originalité de la navigation à travers tout le site pour que le client comprenne que ce webdesigner n’est pas un mouton comme les 9 précédents. Osera-t-on me dire que ce site n’est pas ergonomique ou qu’il dessert son objectif de portfolio ? Je mettrais ma main à couper que le client fictif contactera ce webdesigner là, ou au moins il ne l’oubliera pas.
3. Avoir osé dire que des sites Flash bien existaient (et existent encore)
Je savais que ce point serait rapidement repris contre moi. Là encore qu’ils partagent mon avis ou non, de nombreuses personnes ont compris le message que je voulais faire passer en citant les superbes sites full Flash qui pleuvaient il n’y a encore que quelques années. D’autres ont rapidement pris d’assaut cette idée et ont fait l’amalgame suivant : je souhaitais revenir au temps des sites Flashs super lourds, des intros de site ou encore pire : que je préférais faire passer le design ou les animations avant l’ergonomie ! Je ne suis pas le défenseur de l’âge d’or de Flash et de tout ce qui allait avec, mais juste de la liberté créative qu’il offrait et que certains ont utilisés avec brio. Cela a fait avancer le web.
Pas à un seul moment les sites devraient retourner au Flash et l’ergonomie et les besoins de l’utilisateur devraient passer secondaires. Les intros Flash étaient une plaie, tout comme un site où on ne trouve pas ce qu’il faut faire après plus de 3 secondes à chercher. Je considère d’ailleurs rarement le Flash comme un bon choix de technologie. Flash n’a sa place selon moi que pour des sites riches ayant pour vocation de faire vivre une expérience aux visiteurs (aujourd’hui plus que jamais). Sinon de nos jours il vaut mieux opter pour nos copains HTML et CSS qui sont beaucoup plus optimisés, que ce soit pour du référencement, de l’accessibilité ou même oui il faut le dire : éviter de s’égarer avec un site mal conçu et non ergonomique. Il n’y a rien de pire mais je ne vous apprends rien.
Mon message :
Et oui, il y a eu beaucoup plus de bouses innommables en site full Flash que de perles, mais il y en a eu. Les gens se faisaient plaisir et les meilleurs équipes créatives ont repoussé les limites de l’interactivité. Les plus beaux portfolios m’ont cramé la rétine à un tel point que je m’en rappelle encore parfaitement 3 à 5 ans plus tard. Certaines personnes en commentaires ont avoué n’avoir jamais aimé ce type de site, jugés trop lourds, longs à charger et plein de défauts. Je respecte et je comprends cet avis, on ne peut pas tous aimer les mêmes choses. 🙂 Je maintiens mon avis quant à cette période qui me tient à coeur car même si j’ai perdu autant de temps sur des sites merdiques mal conçus que j’en ai passé sur d’autres super beaux ou bien animés, c’était un véritable puit de créativité, quasiment sans limite technique ou fonctionnelle, seulement le bon-sens du concepteur.
4. Le coup de grâce : les technologies HTML5/CSS3
Là aussi, certains vieux loups ont rapidement réinterprété ma pensée, comme si l’article se limitait à « L’HTML 5 a tué le webdesign » (Chousse si tu lis ça 😉 ). Je savais que c’était osé de donner une vision personnelle face aux avancées technologiques. Je vais être on ne peut plus clair :
L’HTML5/CSS3 est arrivé à pic, et même trop tard. C’est une avancée formidable et on ne peut plus nécessaire, tout comme les media-queries paquetées avec. Il est même normal que le couple HTML5/CSS3 (et j’ai envie de rajouter le Javascript qui bourre chaque site) prennent petit à petit le pas sur Flash pour tous les sites où Flash n’a plus de raison d’être. J’ai été un des tous premiers à expliquer en long, en large et en travers ce qu’est le responsive design et à quel point c’est fabuleux. La prochaine version de mon blog sera d’ailleurs responsive et c’est pour moi une évidence ! Il faut avant tout qu’il soit lisible et qu’il réponde aux besoins des lecteurs et c’est exactement ce que propose le responsive design.
Seulement c’est un fait : un design responsive, basé sur une grille modulable et limité par des temps de chargements courts sur mobile, etc… mange une part de liberté sur le design. Je n’invente rien et le nier serait faire l’autruche. C’est pour moi dommage qu’une avancée technologique bride la créativité, bien qu’elle soit nécessaire. Certains ont accepté cela sans difficulté et se complaise dans cette pensée que les designs doivent de toute façon être simples aujourd’hui. Je ne suis pas d’accord : malgré cette limite, rien ne nous empêche de nous surpasser pour oser créer des designs riches, même en responsive. Il y a plus de contraintes, c’est plus compliqué mais cela arrive petit à petit, je cite le redesign du blog Webdesigner Depot. Entièrement en responsive, ce design a réussi à me surprendre, à être original, créatif. Le header se voit ajouter un petit effet de parallax et de nombreuses petites animations viennent agrémenter l’expérience utilisateur sans la gêner. Ils ont su alléger le design tant en pensant à conserver leur identité et en apportant de l’originalité. S’ils s’étaient contenté du minimum comme certains webdesigners, ses concepteurs auraient simplement installé un thème WordPress responsive minimaliste et banal.
Webdesigner Depot : un redesign responsive réussi
Un autre point qui me fait toujours sourire et que je reprends de la partie 1 : cette avancée technologique est cool certes, mais je déplore que certains fanatiques se touchent le bout en voyant deux animations CSS3 ou JS alors qu’on faisait déjà mieux il y a de nombreuses années. Oui c’est de l’HTML et ça bouge sans Flash, c’est vraiment cool. Mais ce n’est pas révolutionnaire et le monde de l’interactivité n’a pas fait de bonds en avant. 😛 Fin de ce petit aparté.
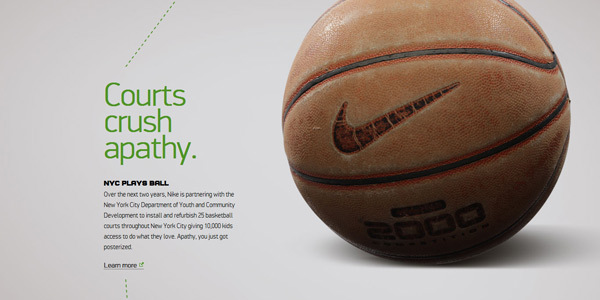
Un autre exemple qui va en ce sens était le site Nike Better World qui avait été acclamé par tout le monde et copié des centaines de fois. Premier site à proposer l’effet de scrolling vertical en HTML5/CSS3/JS, les webdesigners ont cherché à faire un site qui claque et ont réussi. Là aussi, c’est ce type de webdesign que j’aime.
Pour finir, l’HTML5/CSS3 a apporté son lot de nouveautés et de contraintes au webdesign mais finalement il n’appartient qu’aux webdesigners de sortir de leur habitudes et de leur acquis pour tenter de revenir à quelque chose de plus graphique, tant en gardant le meilleur de ces nouveautés. Certains en commentaires ont fait avancé ce débat en proposant des solutions tel que : réaliser une version mobile épurée et se faire plus plaisir sur le desktop. On voit aussi avec l’exemple de Webdesigner Depot que malgré les contraintes, on n’est pas obligé de sortir un journal papier chiant et ennuyeux sur écran pour chaque blog. D’autres commentaires ont avancé l’idée qu’avec les progrès des dernières technologies en vogue (CSS3/JS/canvas) et une meilleure maîtrise de celles-ci, on sera tenté presque naturellement de revenir à des choses plus graphiques et à vouloir repousser encore les limites.
« Un webdesign très graphique c’est mauvais, pas ergonomique » ou encore « c’est l’évolution, le reste est du passé »
Si ce n’est pas super épuré et clean, c’est mauvais ? C’est immédiatement surchargé, non ergonomique et ça dessert la conversion ? Tous les supers designs qui déchiraient avant 2 ans en arrière ne répondaient pas aux besoins de l’utilisateur, de l’objectif du site ou du client ? Tous les exemples ci-dessus sont donc obsolètes parce qu’ils sont trop créatifs ?
J’ai été très surpris de voir des réactions (quelque fois trop) virulentes avec ce type d’idées. Certains aiment ce style et le défendent, ils ont bien raison d’ailleurs. Il y a de supers designs qui sortent dans un style minimaliste ou épuré tous les deux jours et on peut les apprécier à leur juste valeur. Même si ce n’est pas le style de design qu’on préfère.
Je respecte totalement leurs goûts et leur avis mais ne jurer que par ce style et cette mouvance enverra de nombreuses personnes dans le mur dès que les clients et le grand nombre s’en sera lassé. Rejeter toute autre forme de design très graphique ou très interactif sous prétexte que cela ne répond pas aux nouveaux standards (mais lesquels ???) est à mon sens très risqué. N’oublions pas qu’outre les tendances, un webdesigner doit savoir s’adapter à tout projet avec justesse. Quelque fois il faudra faire un design minimaliste, quelque fois ce sera un grand matte painting dans le fond et des fois autre chose. Rejeter tout autre style ne me semble pas l’évolution de ce métier, contrairement à ce que certains prônent fièrement.
« Le webdesigner n’est pas un graphiste »
Je pensais avoir mal lu, mais non. Un des arguments rapportés est bien celui-ci. Plutôt que d’y répondre, je préfère citer une partie du commentaire de Gé pour faire avancer le débat :
« Mais où je ne te rejoins que partiellement c’est sur le fait qu’un webdesigner n’est pas un graphiste. Peut-être veux-tu dire, et c’est comme ça que je le comprends, que ce n’est pas forcément un graphiste. Trop souvent on a la confusion entre design comme layout ou aspect graphique, et design qui est comme nous le savons tous la conception.
On peut y mettre les noms qu’on veut, la création d’interfaces homme/machine a toujours existé depuis que l’homme a dû utiliser des machines. Donc webdesigner, UI ou UX designer, ou ce qui viendra par la suite, même combat.
J’ai eu différents titres sur mes cartes de visites, dont certains que tu as cité comme visual designer. Puis webdesigner est revenu, comme quoi les effets de mode sont en effet bien cycliques. A partir du moment où l’on est graphiste pour des systèmes d’informations en ligne, on doit forcément se poser des questions centrées sur l’utilisateur et le but du dit système. On est bien, qu’on le veuille où non, concepteur d’interfaces de site internet. »
Je vous invite chaudement à lire l’intégralité de ses deux commentaires sur l’article précédent (celui-ci étant le n°74). Ils ont le mérite de faire avancer le débat et d’offrir une vision pleine de recul de quelqu’un ayant de nombreuses années d’expérience.
Il semble que d’une personne à l’autre, nous puissions avoir une vision différente de notre propre métier, sûrement en fonction de nos affinités pour un style, une technique ou un type de clients/projets. Qu’en pensez-vous ?
« C’est souvent de la faute des clients, de la conjecture économique »
Ce point est revenu très souvent en commentaire, de nombreux webdesigners ont soumis le fait que « c’est ce que les gens voient en ce moment, c’est ce qu’ils veulent. » De plus il est sûr qu’un design responsive aussi soigné que celui de Webdesigner Depot (en exemple plus haut) demande beaucoup plus de temps sachant qu’il faut traiter le cas de chaque résolution de façon optimisée.
Est-ce le cas de nombreuses personnes ? Si oui, voyez-vous des solutions ?
Ma conclusion
J’ai commencé par un article très personnel, je finirais sur une conclusion du même type. J’espère avoir un peu secoué les esprits et rappelé à de nombreux webdesigners (du moins ceux qui se sentent eux aussi créatifs et « graphistes ») à quel point garder son oeil d’enfant est important, comme l’a si bien dit Loïc Sattler en commentaire.
Finalement, j’ai donné mon avis et ai étalé mes goûts, je continuerais à appliquer ce que j’aime quand je le pourrais. Qu’on aime ce qui est très épuré ou rempli de photomanipulations ou de skeuomorphism, il est important de faire ce qui nous plaît, tant que c’est juste et sans prendre la grosse tête. Les tendances vont et viennent et je suis sûr que nous tendrons à revenir globalement sur des sites plus riches graphiquement, ou même d’un point de vue expérientiel/contenu lorsque ce sera nécessaire et justifié. Il y aura bien un moment où lorsque le client regardera le site de son voisin en pensant que c’est le sien n’ayant pas vu la différence, nous en reviendrons aux bases de l’identité visuelle, ou alors nous nous laisserons emportés par une nouvelle tendance… Idem lorsque les webdesigners aux portfolios clonés sans personnalité perdront à nouveaux des clients face à des webdesigners qui arriveront mieux à se vendre en jouant l’originalité, comme Radu Chelariu.
Ne nous enfermons pas nous-même dans une cage faite de tendances, de nouvelles règles, de mouvement soit-disant plus mature, etc… Personnellement, je fais le choix de rester un enfant. A bon entendeur. 😉
Puis on devrait rajouter un chaton dans chaque design, parce que « Internet is made of cats ».
Donnez votre avis en commentaire : qu’est-il arrivé au webdesign que j’aime ?
Cadeau pour ceux qui sont arrivés jusqu’au bout !
Auteur: Gaétan Weltzer, comme toujours en fait.









Mart -
Merci pour le chaton
Cabaroc -
Et si on allait tous boire un coup, j’ai plus le câble pour voir les matchs de boxe.
Olivier Beining -
Hello,
J’ai suivi avec grand intérêt le post initial. Je partage également cette manifestation de l’enfant que les moins de 20 ans ne peuvent pas connaitre … (oui elle était facile).
Moi aussi quand j’ai découvert l’internet, j’étais émerveillé, emballé par ce nouveau monde où tout est possible. J’ai connu les sites dont tu parlais et j’étais sur le cul, tel un pré ado enlevant pour la première fois le soutif de sa copine.
Bien sur faut grandir, le web aussi, les utilisateurs ont leurs habitudes, et ce média se formate ce qui est naturel. Le début des radios libres, c’était super souvenez vous ^^
Sur les styles et les tendances, d’autres l’ont dit, on l’observe sur d’autres supports, c’est cyclique.
Tout est dans le niveau d’application, il est aussi ardu d’équilibrer un site épuré noir et blanc avec un jeu de typo, que de chiader un bouton en texture réaliste.
Tout ça pour dire que y a pas de bon et de mauvais (chasseur) graphisme, il y a juste une réponse qui se doit d’être la plus cohérente et génératrice d’émotion.
Et oui, j’ai dit ‘graphisme’ et pas design.
En France, il y a confusion : Webdesigner = Graphiste magicien de l’internet
Ben oui, mais non quoi. (en plus c’est même pas un vrai métier, on joue toute la journée sur nos ordinateurs, demandez à votre entourage si il comprend ce que vous faites)
Le design ce n’est pas que du coloriage, c’est de la réflexion, de la conception, c’est tellement plus large que de jouer avec son editeur d’images préféré ou d’appliquer des brushs … bref
Je pense que nous ne sommes qu’au début d’une belle aventure, les avancées technologiques nous offrent des perspectives très intéressantes.
On va faire comme d’habitude, les comprendre, les assimiler pour pouvoir les dépasser.
Et on recommencera à la prochaine innovation.
Pour revenir à ton état d’esprit premier, je dois être un peu naif, mais je trouve que la norme est devenue qualitative.
Ok c’est plutôt facile de faire du clean, mais au moins ça tient la route !
Les années 90 avec des sites pourris et des gifs qui rendent aveugle c’est pas si loin.
Cette « maturité » fait qu’on a plus de mal à trouver des petits bijoux immersifs, qui t’embarquent dans quelque chose pour 10 mn, mais ils existent ! Tes exemples sont parlant.
Je suis persuadé qu’on a pas fini de s’en prendre plein les noeils et de se luxer la mâchoire en se demandant : ‘mais comment ils ont pensé à ça’
Une autre conviction profonde, qui me guide dans mon quotidien : NOUS sommes RESPONSABLE de ce que va devenir le web.
C’est pas la faute du client, ni du commercial, ni de la crise ou de madame Michu.
Qui d’autres que nous, les artisans du numérique, peut proposer, imaginer, faire découvrir de belles réalisations ?
C’est à nous de concevoir et de défendre ce que nous jugeons cohérent et agréable et à personne d’autre.
L’innovation passe forcement par le Design (au sens large et multi disciplinaire du terme).
Pour finir, je te rassure sur ton blog ou ton site, tu es loin d’être le seul à avoir un truc qui n’a pas évolué depuis des lustres (mais toujours en cours de refonte), c’est un peu notre maladie hein.
En tout cas merci pour ton/tes billet/s, comme d’habitude il y a du fond et de l’implication et moi j’aime ça.
(ah et j’aime pas les chats !)
kondor -
Bonjour j’ai lu le 1er article dans son entièreté, je suis actuellement en train de lire celui-ci, mais un point me dérange et je voudrais un peu d’éclaircissement.
Pourriez-vous m’expliquer ce qu’est le « print » ou le « webdesign print » s’il vous plait, parce que là je suis pommé et j’aimerais vraiment comprendre l’article.
Pardonnez mon ignorance et merci d’avance pour vos réponses.
Kondor.
cheucher -
J’veux pas foute la merde, mais j’aimais bien les sites en flash… Et l’article d’hier a eu le bénéfice de me faire retourner sur le site de 2advanced et ça déchire quand même sa race…
nzo -
Moi ce qui me désole justement, ce sont les sites trop graphiques et pauvres en terme de contenu : flash, javascript, c’est que de la merde en paquet de 10 justement pour faire plaisir aux graphistes qui ne connaissent rien aux technologies qu’ils utilisent.
Tenshu -
Ton premier billet m’a donné l’impression d’être le point du vu d’un gamin mécontent d’être interdit de colorier aux murs.
Dans ce billet tu fais pas mal de mes culpa en faisant comme si on c’était mal compris.
Je pense que tu n’entrave pas grand chose à ce qu’est un site.
C’est à dire 95% de typographie.
Et visiblement la tendance qui veux que les graphistes auto proclamés webdesigner consacré 5% du temps a ces 95% et le reste dans des éléments graphiques la plus part du temps n’ayant aucune justification fonctionnelle, ne semble pas s’estomper.
Un « webdesigner » est censé faire l’intégration de son gabarit.
Le jour où un mec qui me tient ton discours intègre toutes ses créa, je lui tire mon chapeau.
Design Spartan -
@Tenshu : En effet, le premier article était au second degré là où celui-ci explique en détail ma pensée. Hahaha un site c’est 95% de typographie ? Et donc les 5% restants c’est le fond blanc et quelques filets bien placés ? Le choix et l’utilisation des typos est important et le contenu est roi, mais mon dieu si chaque site suivait ta philosophie, que ce serait triste… et dire que certains ne s’en rendent pas compte et y croîent dur comme fer…
Pour information, j’ai toujours intégré chacun de mes sites – ou du moins été capable de le faire (si la tâche est confiée à un autre intégrateur). Et oui, ça prend plus de temps (et il faut croire plus de compétence..) mais je ne vois pas en quoi c’est impossible ??
Gé -
@Tenshu :
95% de typo … ça va être galère de faire le site d’un photographe …
Et la place de l’image ?
Que dire alors, par exemple, de Levi’s qui a vu récemment progresser ses ventes en ligne après avoir augmenté la taille de ses photos et en réduit celle du texte ?
Pour avoir travaillé pour des clients dans le tourisme par exemple, le texte est certes important, le travail typographique tout autant, mais la place de l’image est assez centrale tout de même.
Entre « Venez voir comme ma montagne est belle » dans une superbe typo et une belle photo de la-dite montagne, comment le message passe-t-il le mieux ?
Perso, j’ai ma petite idée.
Et c’est bien, un site web étant un système interactif d’information, ce qui est important : faire passer le bon message.
Donc oui, le contenu est primordial.
Il est aussi contextuel en fonction de son but, de sa cible.
Difficile donc généraliser je trouve.
Encore une fois pour ce qu’est un webdesigner, c’est un problème de sémantique ou chacun, sûr de lui, y va de sa petite définition.
Si on suit ta logique, un designer automobile, en quittant son bureau d’étude file à la chaîne de montage …
J’exagère volontairement, je suis parfois un peu taquin. 😉
Sans être capable de tout faire, un graphiste qui réalise des interfaces web doit surtout être capable de comprendre ce qu’il se passe, afin de proposer des choses réalisables.
Si il sait en plus intégrer, c’est tout bénéfice.
Gili -
A mon avis il ne faut pas confondre design et contenu. Forcément que la photo sera plus adapté à un tel discourt, mais ça relève plus du contenu que du design. Mon prof aussi disait que le webdesign c’était 95% de typo.
En tout cas merci de ton point de vue Spartan, j’ai trouvé tes deux articles très intéressents. Des fois un peu caricatural, mais toujours pleins de passion, et c’est ça qui compte ! ^^
Bonne continuation
Tikoweb -
J’ai suivi les deux articles et je te rejoins complètement au final : faire ce que l’on aime !
A trop suivre les règles, tous les sites vont se ressembler. Rien n’empêche de créer un site au design orignal, ergonomique et responsive à la fois.
PS: sympa la photo de chaton 🙂
Herman Philippe -
Je ne suis encore qu’un débutant, pourtant je considère que de ne jurer que par le minimalisme c’est presque comme cracher sur le travail que des designers ont pu faire en laissant libre cours à leur imagination qui pourtant fonctionnent encore très bien.
On parle de « tendances du web » mais bien souvent des clients n’y font pas vraiment attention, ils veulent juste un site pour se promouvoir et qui reflète leur identité, après il suffit d’avoir un juste équilibre entre le design, la typo et l’ergonomie, faire plaisir au clients mais aussi à sois-même et aussi savoir vendre et défendre ses créations.
J’ai vu des sites ayant des design à faire bander un mort et ce genre de site me donne envie de m’améliorer tant au point technique que sur la créativité, de tenter de sortir un peu du lot, à côté de certains, mon site perso parait assez médiocre et j’en changerai jusqu’a satisfaction parce que pour moi le design, c’est pas qu’un gagne pain, c’est un art, une passion et j’ai énormément de respect pour les designer qui arrivent un m’impressioner et me donner envie en un simple coup d’oeil.
Flowhynot -
Je dois avouer que moi aussi je me montre de plus en plus déçu par la tendance actuelle.
En effet, ce qui m’a poussé à me lancer dans le webdesign à faire énormément d’efforts et de nuits blanches pour apprendre car je suis autodidacte à la base, c’était cette magnifique idée que j’avais, qui me donnait envie, qui consistait tout simplement à créer ! des univers, des icones, des avatars etc… du visuel quoi !!
Aujourd’hui, si je regarde les sites e commerce (oui c’est ce que je vois bcp car travaillant dans un web agency spécialisée), et bien si on enlève les visuels des marques il reste quoi ? Alors souvent on me dit c’est quali ça fait ressortir l’image de marque… ok mais une fois encore si on enlève les photos, ou que sur une saison les shoots sont loupés, il reste quoi ?!… un univers blanc avec une typo baton noir…
Ça me fait mal de dire ça et j’exagère bien sûr, mais certains design de grandes marques pourraient presque être fait avec un logiciel comme powerpoint.
Et je ne parle même pas des push qui ressortent soi disant mieux sur cet univers très minimaliste… de toute façon c’est un autre débat, mais quand vous achetez un tee shirt dans un magasin est ce que c’est écrit en gros « payez à la caisse en face »??!! Voilà pourquoi aussi j’en ai marre de ses boutons qu’on colle partout sur toutes les bannières etc…
Donc oui, moi également j’aimerai également revenir à des designs personnalisé ou si on avait envie de faire un univers street art, on le faisait, un univers baroque, on le faisait. J’aimerai que chaque site apporte son lot de surprises visuelles 🙂 (PS : celui de PUMA est magnifique je trouve par exemple)
HellooJul -
J’ai lu avec attention ton précédent post et celui-ci aujourd’hui (plus modéré certes mais dans la même lignée). Et j’espère que tu pourras également lire ma petite contribution 🙂 Je voulais réagir, mais face au succès de ton précédent billet j’ai préféré me taire et m’exprimer sur celui-ci ! En gros, j’ai le même ressenti que toi mais pas forcément la même nostalgie. C’est vrai il y a une mode des portfolios et plus globalement sites internet ultra épurés, que beaucoup de gens suivent et normal c’est une mode. Et c’est en comprenant ça que l’on peut jauger la créativité d’un tel ou d’un autre. Je suis graphiste depuis 5 ans, j’ai était également fasciné par la technologie flash (au point de me prendre la tête à créer mes propres players vidéos et gabarits pour les webdocs en classes as, le tout en as3)(deuxième parenthèse, c’est fou ce que ça prend comme temps!). J’ai aussi appris à intégrer tout comme toi la plupart de mes sites je les ai intégrés à la « mano ». Je persiste et affirme qu’il est important de connaître une techno pour pondre un design en adéquation avec celle-ci. Je ne suis pas si nostalgique que toi des sites en Flash, j’ai compris que sur internet le positionnement était tout aussi important que l’ergonomie ainsi l’expérience utilisateur. C’est en gros une sorte d’alchimie un peu compliquée tout ça ! (je parie que tu dirais la même chose). Je ne dis pas que certains Full flash ne m’ont pas mis ko hein. J’attendais juste la bonne époque pour pouvoir associer tout ça sans pâtir de la techno utilisée. Concrètement, je bosse dans la presse depuis plus de 2 ans, c’est une grosse boîte qui fait plusieurs millions de vues avec des enjeux économiques qui vont avec. Donc pour nous, le responsive ainsi que le html5 (on ne devrait pas le dire mais c’est évidemment couplé au css3 et js) sont une mini révolution pour créer à la fois des contenus ludiques (je suis graphiste tout de même je veux une belle expérience, immersive et tout ça) mais en même temps présente sur google et autres moteurs de recherches. Bon je veux pas faire un roman, il est peut-être trop tard ahahah. Mais je suis plutôt optimiste quant à l’avenir de cet enfant que nous nommons le Webdesign. Il faut juste être patient et surtout avoir du recul et ne pas se laisser aspirer par des modes déjà présentent depuis quelques temps qui rendent l’expérience plate et insipide… Sur ce, bonne continuation Spartan, ton site m’est d’une grande importance, a très vite 🙂
Radu Chelariu -
From what little French I remember and what Google Translate has helped me with, I cannot thank you enough for your kind words. I must confess, I almost teared up. Almost! 🙂 Thank you, again, you’ve definitely brightened my day!
Design Spartan -
Merci à tous pour vos commentaires constructifs !
@Radu Chelariu : Hahaha you’re welcome! You should have teared up! :p Your portfolio is an example of creativity against the current trends. Thank you for leaving a comment. 🙂