Webdesign : 10 Règles d’Ergonomie et Constats

L’excellent blog Smashing Magazine nous gâte avec un article très intéressant sur le webdesign. Il en ressort des règles et des découvertes faites sur le comportement des utilisateurs durant leur navigation. Des informations sur l’ergonomie très utiles…
Je pense que tout le monde s’accorde à dire que l’ergonomie est un facteur clé pour le succès du site, qu’il s’agisse d’un portfolio, d’un site d’e-commerce, de présentation, etc… Basé sur de nombreuses études, cet article très riche et très bien expliqué de Smashing Magazine ressort 10 grandes règles et informations à connaître :
10 Useful Usability Findings and Guidelines
Ci-dessous, voici les règles que j’ai pu en ressortir, il s’agit d’un résumé de l’article dans notre belle langue :
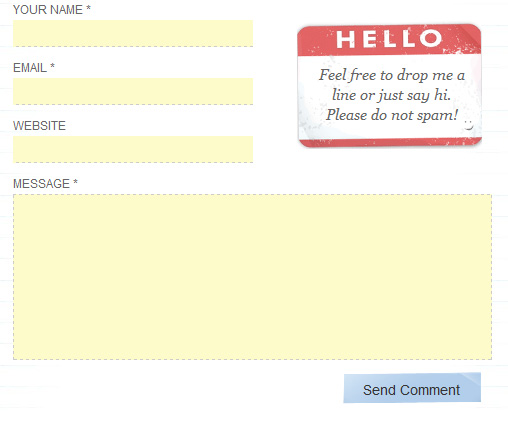
1. Les labels des formulaires fonctionnent mieux placées au-dessus
Le meilleur emplacement pour les labels (descriptions) des formulaires est au-dessus du champ de texte. Sur la plupart des formulaires, ils sont placés à côté des champs, ce qui est donc moins efficace. Pourquoi donc ? Simplement parce que les utilisateurs remplissent le formulaire de haut en bas.

2. Les utilisateurs se focalisent en premier sur les visages
Instinctivement, nous nous focalisons sur les visages humains et les yeux, autant dans la vie que sur une page web. Ce principe est facilement exploitable en marketing pour attirer l’attention.
Autre constat, l’utilisateur a ensuite tendance à regarder dans la direction dans laquelle la personne regarde.

3. La qualité du design reflète la crédibilité du site
Les webmasters s’en rendent de plus en plus compte : un utilisateur juge au premier regard un site à son design, comme un livre à sa couverture ! Bien sûr, le design n’est pas le seul facteur de crédibilité : il y a le contenu, la fréquence de mise à jours, etc…
4. La majorité des internautes ne scrollent pas
Une étude a prouvé que durant la première visite sur un site web, seul 23% des gens descendent sur la page en scrollant plus bas. Cela signifie qu’ils se limitent au contenu visible dans la fenêtre ( i.e. le haut du site), donc réfléchissez bien au placement du contenu !
5. Le bleu est la meilleure couleur pour les liens
Mieux vaut suivre certaines conventions car les internautes ont leurs habitudes… La couleur des liens en fait partie, les études prouvent que le bleu est la couleur la plus pertinente pour les utilisateurs.
Autres règles, les liens doivent être visibles grâce à un contraste suffisant avec le fond du site mais également avec la couleur des paragraphes (pas de liens noirs pour du texte en noir).
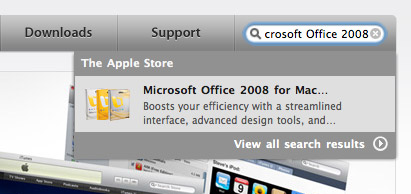
6. Le champ de recherche idéal est de 27 lettres de long
La moyenne actuelle de la longueur des champs de recherche est de 18 lettres, ce qui est insuffisant dans 27% des cas pour tout afficher tandis que 27 lettres de long permettrait d’afficher en entier 90% des mots-clés tapés dedans.
Donc à ne pas négliger pour le confort de l’utilisateur.

7. Les espaces vides améliorent la compréhension
Les espaces vides permettent de faire respirer la page et les études prouvent que des espaces vides bien répartis entre – et à côté des paragraphes permettent d’augmenter la lisibilité et la compréhension de 20%.
8. Le nombre de testeurs n’a pas besoin d’être énorme
Pour le lancement d’un nouveau site web, on fait souvent appel à des testeurs, souvent trop. En effet, une étude montre que seulement 5 testeurs détectent 85% des erreurs et 15 testeurs les détectent toutes.
9. Les pages de produits sont très importantes
Avant d’acheter, n’importe quel internaute ira regarder la page produits pour obtenir des informations sur son produit. Cette page est particulièrement importante. Il faut réussir à mettre des informations les plus précises possibles sans bombarder l’internaute de texte : il faut rendre le texte facilement digérable.
10. La plupart des utilisateurs ne voient pas les pubs
Comme notre corps se défend instinctivement des microbes, l’utilisateur lambda « se défend » contre les pubs. A un tel point qu’ils ne se laissent plus distraire par les pubs aussitôt qu’elles sont identifiées comme telles.
Plus important encore, cela marche également pour tout ce qui ressemble à une pub : l’utilisateur n’ira pas y chercher l’information et votre contenu risque de devenir plus ou moins invisible !

Encore une fois, j’invite les anglophones à lire l’article en entier, c’est très enrichissant :
10 Useful Usability Findings and Guidelines
Auteur: Gaétan Weltzer, comme toujours en fait.

Zelvac -
Merci pour la traduction de l’essentiel !
Design Spartan -
De rien.
stouf -
c’est pas mal du tout 😀
zampai -
Très interessant en effet et énormément utile. C’est bien plus que des pistes.
J’aurai bien aimé avoir la source des « études » dont celle sur le chemin du regard sur l’écran et de ce qui attire l’œil.
Design Spartan -
Alors zampaï, je t’invite (encore une fois :P) à relire l’article de Smashing Magazine dont j’ai donné le lien plusieurs fois. Tu verras qu’à chaque fois il cite les sources et les personnes à la base de ces conclusions avec souvent un lien (vers l’étude je pense, je n’ai pas regardé).
Bonne recherche !
Le 7eme blog -
Ce que j’aime bien chez Smashing c’est qu’ils concrétisent bien dans le texte des choses qui sont pourtant tellement évidentes. Merci de diffuser des articles comme ca qui en valent le coups.
Neo -
Belle traduction merci beaucoup pour ces règles, en effet, elles me serviront.
(Qu’on en trouve des choses ici)
zampai -
J’arrive un peu en retard mais c’est passionnant : http://usableworld.com.au/2009/03/16/you-look-where-they-look/
Design Spartan -
Je suis d’accord avec toi zampai, merci pour le lien. 😉