10 Astuces CSS pour vous sauver la vie ! #3

Troisième édition des astuces CSS pour vous sauver la vie (avec son nom toujours aussi vendeur), partageons nos trucs à savoir en CSS pour gagner du temps sur la mise en page et voir naître nos sites web plus rapidement. C’est si beau…
1. Avoir un Sticky Footer
Voici 2 liens vers 2 techniques différentes permettant la mise en place d’un pied de page toujours positionné en bas de la page et qui ne se colle pas au contenu lorsque celui-ci n’atteint pas le bas de la fenêtre. De même, il ne passe pas par-dessus le contenu mais viendra bien se coller en-dessous de celui-ci. Le footer parfait qu’on recherche tous, comme l’âme-soeur.
2. Utiliser des dégradés en CSS3
Voilà une des nombreuses nouveautés que CSS3 apporte et qui excite bon nombre de webdesigners. Plus besoin d’images pour créer un dégradé sur un bouton par exemple, un peu de CSS et moins de requêtes HTTP. Comment faire, donc ?
div {
background-color: #1a82f7; /* fallback color */
background-image: url(images/linear_bg_2.png); /* image au cas où le navigateur ne supporte pas le CSS3 */
background-image: -moz-linear-gradient(100% 100% 90deg, #2F2727, #1a82f7);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727));
}
Et pour tout savoir dessus, je suis tombé sur cet article très bien écrit (mais anglais) pour ceux qui n’ont pas peur.
3. Menu déroulant
Le menu déroulant qui peut faire peur au premier abord est en fait très simple à mettre en place, la preuve avec ce très bon tutoriel qui fonctionne sur tous les navigateurs et ne nécessite que peu de javascript (juste pour changer la classe du lien déroulant selon l’évènement) :
Créer un menu déroulant en CSS
4. Créer un design extensible ou « semi-liquide »
Voici le principe à adapter pour obtenir un bloc qui aura toujours une taille minimale de 200px si le visiteur a un petite fenêtre de navigateur mais qui pourra s’étendre à l’infini pour les grandes résolutions d’écran.
div#mon_bloc {
width:100%; min-width:200px;
height:100%; min-height:200px;
}
Si vous voulez, comme cela se fait de plus en plus, que votre bloc de contenu aille de 200px (par exemple) pour les petites tailles de fenêtre à une largeur maximale fixe, de 400px par exemple, pour garder de la lisibilité pour les textes ou ne pas occuper trop d’espace, il suffit d’appliquer ceci :
div#mon_bloc { max-width:400% min-width:200px; } /*cela fonctionne de la même manière avec min-height et max-height pour la hauteur*/
Aujourd’hui on s’en fout mais pour tout de même informer, IE6 ne prend pas en compte les propriétés min- et max- (oh! la surprise !).
5. Styliser les input
Il peut être intéressant de styliser les input (champs de textes, bouton « submit », textarea, etc) dans le cadre de vos webdesigns. Si vous ne le savez pas encore, c’est possible et même très facile – sauf pour l’input de type « file » (celui avec un champ et un bouton « Parcourir » pour uploader des fichiers). Vous pouvez ainsi changer leur taille, y mettre une image de fond ou n’importe quelle autre folie ! (ouh que c’est excitant !)
input[type=text] {} /* Pour les champs de texte */
input[type=textarea] {} /* Pour les textarea */
input[type=select] {} /* Pour les listes déroulantes */
input[type=submit] {} /* Pour les boutons « submit » */
input[type=radio] {} /* Pour les boutons « submit » */
input[type=checkbox] {} /* Pour les boutons « submit » */
input[type=file] {} /* Pour les inputs « Parcourir » */
Bref, vous avez compris le principe !
6. La propriété « content »
La propriété content est assez méconnue mais peut s’avérer utile. Elle permet de rajouter un élément à l’objet sélectionnés. Je sais, c’est flou, un exemple sera plus clair :
ul li:before { content: » – « ; }
Dans l’exemple ci-dessus, j’ai une liste formée de ul et de li et je souhaite faire une liste avec des tirets devant chaque éléments, plutôt que des puces. Je spécifie donc le contenu à ajouter à l’aide de « content » et au niveau du sélecteur j’ajoute :before à mes li pour faire placer les tirets avant eux. Les possibilités offertes sont ainsi assez importantes.
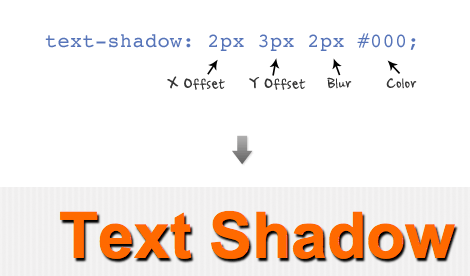
7. Ajouter une ombre portée à vos textes en CSS3
Encore une palpitante nouveauté offerte par le CSS3, il s’agit du text-shadow qui accepte 4 valeurs (à mettre dans cet ordre) :
– nombre, suivit de px, em, %… pour le décalage horizontal de l’ombre.
– nombre, suivit de px, em, %… pour le décalage vertical de l’ombre.
– nombre, suivit de px, em, %… pour le rayon du flou, sans valeur, elle vaut 0.
– couleur, au format hexadécimal ou rgb.

(Image provenant de WebdesignerWall)
8. Petite astuce concernant le point-virgule
Le point-virgule, qui annonce la fin d’une propriété, n’est pas nécessaire si une seule propriété est entre accolades ou si c’est la dernière de la liste des propriétés affectées à un élément.
.ma_classe { font-size:11px }
9. Cacher des éléments HTML
Il est possible en CSS de ne pas afficher des éléments (cacher une div, un titre, ou autre) de deux manières distinctes :
div#ma_div { display:none; } /* Cela n’affiche pas l’élément de la page qui n’apparaît pas sur le navigateur */
Ou
div#ma_div { visibility:hidden; } /* Cela permet de rendre un bloc invisible mais à l’inverse de display:none, il restera sur la page et occupera toujours l’espace */
10. Votre astuce
A vous de citer votre astuce en CSS afin de compléter le quatrième article d’astuces ! Nombreuses sont les subtilités en CSS, alors partageons mes amis.
Auteur: Gaétan Weltzer, comme toujours en fait.




takk -
Miam miam que c’est bien utile tout ca !
LKS -
Renomme l’astuce 10 en 8, sinon, ca fait:
123456 -> 7 -> 10 -> 9 -> 10 !
Puis supprime ce post !
Design Spartan -
@takk : Content que tu te gaves
@LKS : Je voulais tester si quelqu’un lisait mes articles… hum. merci.
kevin -
Bonne liste. Voici une astuce pour avoir une propriété différente entre des lignes d’une liste li:
<code>li:nth-child(odd) { background-color:#161616;}</code>
Ca permet de styliser une ligne sur deux comme dans ce test que j’ai fait hier: http://fashionlog.com.br/ (sur la gauche les commentaires). Si cela peux aider.
Eques Design -
Moi le truc Content m’intéresse vraiment, faudrait que tu pousses plus loin les possibilités que nous offre cette option. 🙂
Design Spartan -
@kevin : Pas mal comme astuce, j’avais une autre méthode moi. Là tu utilises le sélecteur « nth-child() » qui est une nouveauté CSS3 si je dis pas de connerie. Sympa ton portfolio au passage. 🙂
@Eques : En fait les possibilités offertes par ce « content » sont vraiment énormes, je crois même que je vais en faire un petit article dans la semaine qui vient tellement il y a d’exemples, à voir.
Nicolas -
Merci pour la propriété « content » très sympa cette astuce
bill boquet -
Allelluia ! Vous venez de me sauver la vie avec l’astuce 3 ! Je galérais depuis hier sur un menu déroulant sticky et je viens de piger que j’avais oublié le line-height en suivant votre lien. Vous êtes génial ! Merci mille fois ! Voilà qui permet de commencer l’année dans la joie et l’allégresse, 😉 Très bonne année 2015 !!!