
10 des meilleurs outils pour l’UX design
Si pour vous délivrer une expérience la plus plaisante possible à vos utilisateurs est une priorité absolue lorsque vous concevez un site ou une application, alors vous devez être familier avec l’UX design. Je vous propose de rappeler sa définition avant de vous livrer 10 outils en ligne de qualité pour les UX designers.
Qu’est-ce que l’UX design ?
Avant de rentrer dans le vif du sujet, il peut être bon de définir ou re-définir ce qu’est l’UX design. Ce terme à la mode, souvent mal employé ou mal compris est une évolution de certains profils du web. De par son terme « design » on fait rapidement l’amalgame avec le webdesign ou l’UI design. C’est pourtant différent.
UI design = User Interface design = design d’interface utilisateur
UX design = User Experience design = design d’expérience utilisateur
Il est difficile de situer le webdesigner à côté de ces deux-là. De mon expérience, au départ le webdesigner était spécialisé dans la conception de l’interface utilisateur entre un site web et un homme. Il réalisait donc tout : la phase de réflexion (souvent pas aussi poussée qu’aujourd’hui en UX design) puis la phase de design. Les phases de tests utilisateurs ou autre passaient souvent à la trappe d’ailleurs, à part pour les plus gros projets.
C’est naturellement au fil du temps que les profils se sont spécialisés : on a maîtrisé de mieux en mieux nos sujets et certains termes vaguement définis sont rapidement devenus des spécialités très pointues : design, ergonomie, parcours utilisateur et wireframing, expérience, l’arrivée des mobiles, etc… ce qui a conduit à l’évolution du métier de webdesigner « homme à tout faire » en plusieurs profils spécialisés. On a donc plusieurs domaines et notamment l’expérience utilisateur (l’UX design) et le design d’interface – d’un produit – qu’on connaît tous déjà (l’UI design). Cela dit attention, un UX designer n’est pas nécessairement un (web)designer comme on va le voir.
UX design vs UI design
C’est quoi ce charabia ? C’est simple. Si si, calme-toi, je t’assure. Tiens, voici deux images qui en disent long :
On peut qualifier le chemin de droite de design de produit et le chemin de gauche d’expérience utilisateur. Vous voyez qu’un mauvais design peut avoir un impact sur l’expérience de l’utilisateur. Pourquoi est-ce arrivé ? Les concepteurs du parc n’ont simplement pas placé l’utilisateur au centre de la conception des plans. Résultat : c’est beau, mais pas fonctionnel, l’expérience est mauvaise.
L’image parle d’elle-même : on a à gauche un design de bouteille réalisé pour être beau et à droite un design réalisé pour l’expérience de l’utilisateur. Résultat : la bouteille de droite est beaucoup plus fonctionnelle : les attentes des consommateurs ont été comprises, c’est un plaisir de se servir du ketchup sans dégueulasser son assiette et un morceau de table.
Le premier, l’UI designer, a pour but de designer des interfaces utilisateurs, il s’agit de design produit. L’UX designer quant à lui ne fait pas de design mais réfléchit, teste et pose les fondations de l’expérience utilisateur générée par le produit. Le design n’est qu’un des nombreux aspects qu’il doit prendre en compte dans son travail pour satisfaire l’utilisateur.
Définition de l’UX design
Parlons donc maintenant de ce qu’est concrètement l’UX design :
L’User Experience Design est le processus d’augmentation de la satisfaction et de la loyauté d’un utilisateur en améliorant l’ergonomie, la facilité d’utilisation et le plaisir générés par l’interaction entre le client et le produit.
Vous noterez que c’est une définition vague, qui n’est pas liée uniquement aux métiers du web. Et c’est bien normal car des UX designers, il y en a dans énormément de domaines : chaque produit engendre une expérience avec l’utilisateur, autant un site web qu’une voiture par exemple.
Mais revenons-en à nos interfaces numériques. Concrètement, les tâches d’un UX designer se résume plus ou moins à cela :
Stratégie et contenu
- Analyse des concurrents
- Analyse de l’utilisateur
- Structure du produit/de l’information et stratégie
- Développement du contenu
Wireframing ou « maquettes fonctionnelles »
- Wireframing
- Prototyping
- Test et itérations
- Planning de développement
Exécution et analyse
- Coordination avec les UI designers
- Coordination avec les développeurs
- Tracking des objectifs et intégration des données
- Analyse et itération
Il s’agit donc d’un métier qui intervient bien avant la phase de design, mais aussi pendant et même après. Le design n’est qu’une des composantes parmi d’autres (dans le désordre) :
- Design
- Marketing
- Ergonomie
- Stratégie de contenus
- Satisfaction de l’utilisateur
- Analyse des données
- A/B testing
- Tests avec des utilisateurs
- etc…

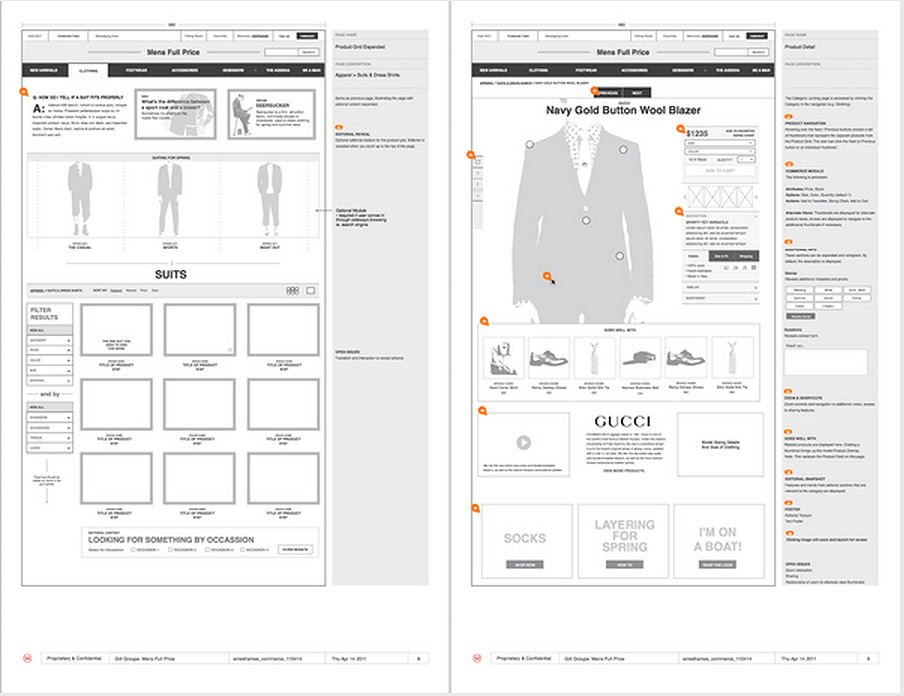
Exemple de wireframing (aussi appelé « maquette fonctionnelle » ou « zoning »), étape essentielle précédent le design dans laquelle on décide des contenus des pages, de leur hiérarchisation tout en gardant en tête les contraintes ergonomiques, techniques, ainsi que les attentes de l’utilisateur. C’est un fil conducteur à suivre pour les UI designers pour la suite.
Un UX designer se pose constamment la question : « Est-ce que cette page donne l’information que l’utilisateur attend ? Si oui, le fait-elle de la meilleure manière possible ? Comment améliorer encore ? » Chaque détail peut faire la différence.
J’espère que le terme d’UX design est plus clair pour vous et notamment la distinction entre UX design et UI design. Ces deux disciplines sont donc différentes mais complémentaires.
Pour en savoir un peu plus sur l’UX design, il y a une pléthore d’articles sur le sujet, je vous renvoie notamment vers cet article que j’ai trouvé très bien expliqué (en anglais).
10 des meilleurs outils pour l’UX Design
Des outils pour faciliter la vie des UX designers, il y en a des dizaines, si ce ne sont des centaines. Voici un fragment des meilleurs outils disponibles sur le sujet :
InVision
Plateforme de prototyping et de collaboration pour améliorer le workflow sur les projets (gratuit).
UXPin
Outil pour le wireframing et l’UX design (30 jours gratuits puis payant).
AppCooker
AppCooker permet de réaliser du prototyping pour tous les devices et plateformes d’application Apple.

Prott
Prott est un autre outil de prototyping collaboratif.

Optimizely
Plateforme pour tester et optimiser vos expériences entre appareils (desktop, mobile, tablette…) : A/B testing, targeting, statistiques, etc..

Xmind
Créez vos arborescences, organigrammes, graphiques et « mind maps » (payant ou gratuit).

Intuition HQ
Pour faire de l’user testing et recueillir des commentaires (gratuit puis payant).

Google PageSpeed
Ce service de Google analyse les pages web et offre des suggestions pour les optimiser réduire le temps de chargement (gratuit).

GT Metrix
Même principe que Google PageSpeed.

Inspectlet
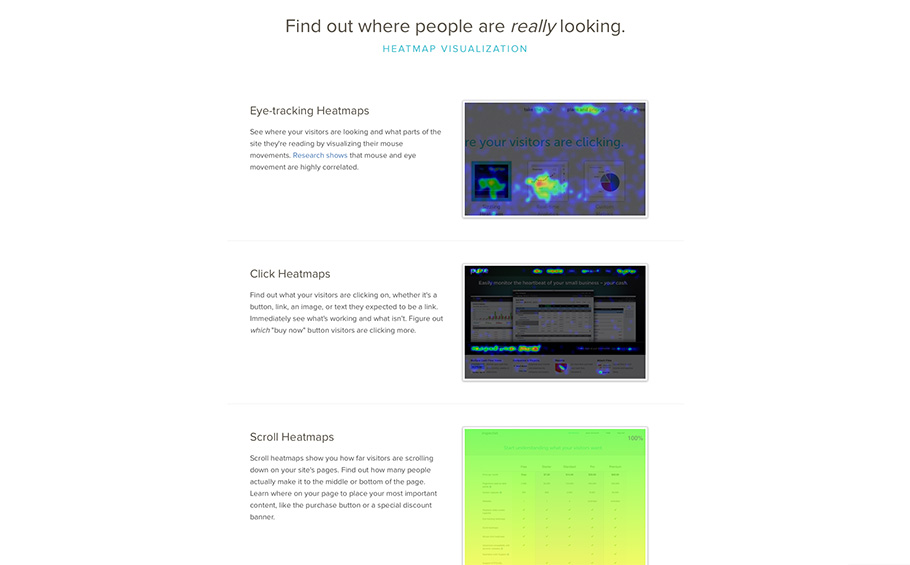
inspectlet vous permet de savoir pourquoi vos visiteurs quittent votre site, ce qu’ils regardent et font lorsqu’ils naviguent dessus : heat maps, scroll maps, statistiques en temps réel et même capture vidéo de ce que font les visiteurs sur le site (gratuit et payant).

Pour encore plus d’outils spécialisés dans l’User Experience Design :
30 outils d’UX design essentiels (ang)
10 outils d’UX et d’UI design (ang)
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.








olivier k -
Super article, ça fait longtemps que je cherche un article pour expliquer à certain camarade en quoi consiste l’ux et l’ui , je vais leurs partager desuite. De plus les outils sont bien sympa 🙂
Dans la continuité de ce type d’article je serai pas contre une sorte de lexique/article sur les phases de travail que tu nous expose dans « définition de l’ux » car certain terme comme prototiping , workflow, mind maps, user testing et j’en passe reste flou pour certain je pense 🙂
En tous cas merci pour les infos et les sites que tu nous présente
Design Spartan -
Merci Olivier pour ton commentaire et merci du partage. 🙂
C’est une bonne idée, pourquoi ne pas en faire prochainement quelques articles en effet. Merci !
Benoît -
Merci pour cet article !! au top !!
Concernant l’outil Inspectlet, la capture vidéo de ce que font les users, ça n’est pas « juste » complètement interdit en France ce genre de choses ? En admettant que l’utilisateur soit connecté, on est hors cadre d’anonymat. A moins qu’il ne s’agisse ici que d’un outil de pré-prod ?
Merci!
Design Spartan -
Merci pour ton commentaire !
Pour la capture vidéo, c’est une très bonne remarque. Il faudrait se pencher sur les conditions d’utilisation, à mon avis les utilisateurs sont notifiés, c’est peut-être même en effet en pré-prod. Il faudrait fouiller. 🙂
David Grand -
Salut, bon article en effet 🙂
Mais je trouve que la première partie ressemble quelque peu à cet article publié le mois dernier :
http://blogdummi.fr/infographie/ux-design-comprendre-design-experience-10-images/
Ceci dit, l’apport des outils pour l’UX dans le web/mobile par la suite est une bonne idée et rend l’article encore plus complet, bien joué 🙂
Design Spartan -
J’avais bien entendu lu cet article il y a quelques jours (dont j’ai beaucoup aimé le ton de l’écriture). Malheureusement pour définir les différences entre UX et UI design on retrouve souvent les mêmes infos et images. 😉 Il suffit de taper « experience vs design » dans Google Images comme je l’ai fait pour s’en rendre compte.
Merci pour ton commentaire.
David Grand -
Oui tu as raison pour la recherche Google ^^
Du coup si je peux apporter quelque chose de plus à cet article, ce serait dans les outils, à savoir Marvel (https://marvelapp.com/plans/) qui fait un peu le même boulot qu’InVision mais c’est gratuit pour des projets illimités 🙂
Côté audit de site, moi j’utilise souvent Woorank (https://www.woorank.com/fr) et pour la vitesse Pingdom (http://tools.pingdom.com/fpt/). Ce dernier est sympa parce qu’il garde l’historique au fil du temps et il mentionne aussi en temps réel le temps requis pour charger les éléments 🙂
Damien Jubeau a proposé Dareboost aussi plus bas, qui est aussi un bon outil comme Woorank (voire mieux) mais dommage qu’il faille s’inscrire pour bénéficier des conseils :/
Evidemment les trois sont gratuits et c’est tant mieux ! 🙂
Design Spartan -
Super ! Merci du partage David ! 🙂
Damien Jubeau -
Très heureux de voir que la vitesse n’a pas été laissé pour compte, avec les 2 outils dédiés mentionnés.
Je me permets de suggérer https://www.dareboost.com, qui comporte une version gratuite et est disponible en français =)
Ce sera un plaisir d’avoir votre feedback dessus !
Maëva -
Je suis contente de constater que de nombreux articles sur l’UX sont proposés.
C’est un très bon article expliquant clairement avec de bons exemples des différences entre les deux disciplines.
Arnaud Steckle a proposé il y a quelques temps de bonnes ressources sur l’UX (http://www.webdesignertrends.com/2015/04/experience-utilisateur-ux/).
Hypaepa -
Merci également pour cet article qui commence clairement en expliquant avec des exemples simples ce que beaucoup considèrent comme du charabia.
Pour le prototypage, j’ai l’impression que je reste une des dernières utilisatrices d’aXure donc 😀
Sinon il y a http://www.justinmind.com/ qui est sympa (mais moins facile que axure)
Design Spartan -
Hahaha je connaissais Axure ! Je ne savais même pas que ça existait encore ! :p Merci pour ton commentaire. 🙂
Flo -
Merci pour l’article pas mal d’outils que je ne connaissais pas.
Sinon j’utilise balsamiq pour les mockups, il est facile a prendre en main, il y a une bonne communauté, et surtout pas mal d’évolutions ces derniers temps avec la sortie de la nouvelle version. 🙂
Design Spartan -
Merci pour ton avis ! Je ne connaissais pas.
Florence -
J’ai testé UXPin. J’adore ! 🙂
benjamin monnereau -
Bonjour, je me suis inspiré de votre article pour écrire le mien, « UX, le guide : définition, enjeux, méthodes et 34 outils » et vous ai ajouté dans les sources avec un lien vers cet article. Merci de me dire si celà vous convient par retour de mail. Merci.
http://www.benjamin-monnereau.com/guide-ux
Patrick Javelle -
Merci pour l’article, vraiment très intéressant et bien documenté !
Zara -
L’idéal est de parvenir à miser sur les deux éléments que sont l’UX design et l’UI design. Un bon designer les maîtrise bien.