10 nouveaux Plugins jQuery super cool et gratuites #1
Extrêmement utilisés, les plugins jQuery sont un excellent moyen d’ajouter une fonctionnalité pertinente et utile à un site web en très peu de temps. Vite mis en place, personnalisables et sexys, voici pour vous 10 nouveaux plugins de qualité gratuits.
Demandant peu de travail, il est donc très aisé de doter votre site web de ces améliorations de fonctionnalité, ergonomiques et/ou visuelles. Améliorant l’expérience utilisateur, elles sont aujourd’hui presque indispensables pour valoriser au mieux un site sans avoir besoin de tout développer à la main.
Voici une petite sélection de 10 nouveaux plugins jQuery parmi les plus utiles ou les plus « wow » pour développeurs web et intégrateurs. Couvrant un champ large de fonctionnalités, je reste convaincu qu’il y a là quelques plugins qui pourront vous être très utiles… et c’est gratuit alors autant en profiter et partager les ressources !
Vous avez ici des plugins pour améliorer votre navigation, pour gérer vos images et placements de blocs, carrousel, effets graphiques animés et interactifs pour vos backgrounds, sélectionneur de dates, etc :
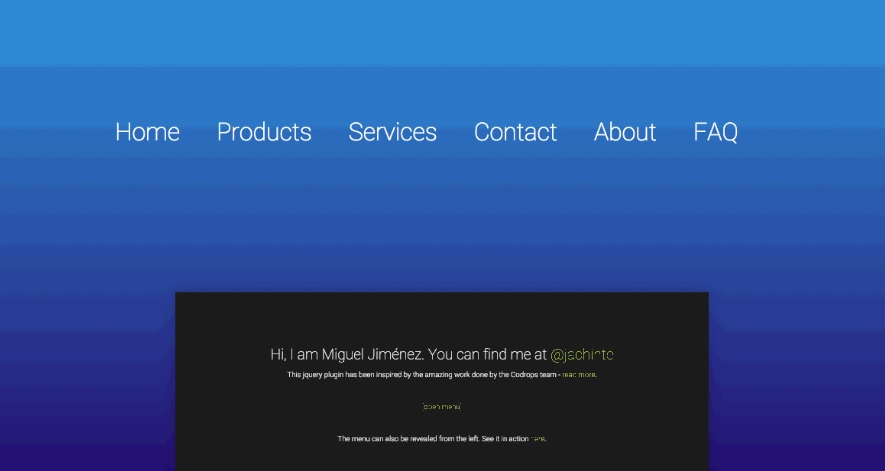
SecretNav
Ce plugin jQuery plugin votre menu en haut ou sur le côté gauche de votre application ou site avec un superbe effet 3D
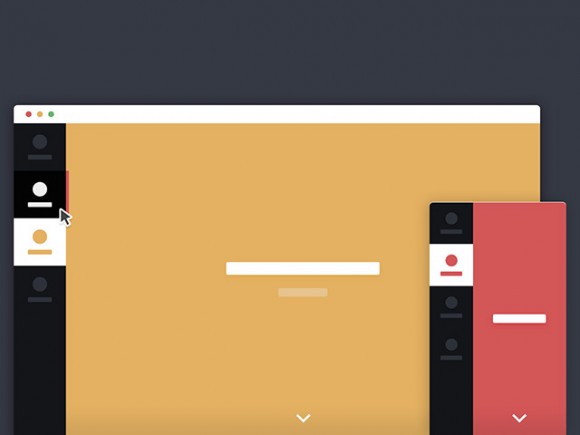
Transition de page animée avec Ajax
Il s’agit d’un tutoriel décrivant comment créer transition de page animée en Ajax. Il explique également comment introduire une animation en volet « slide-in » déclenchée par une navigation latérale à onglets.
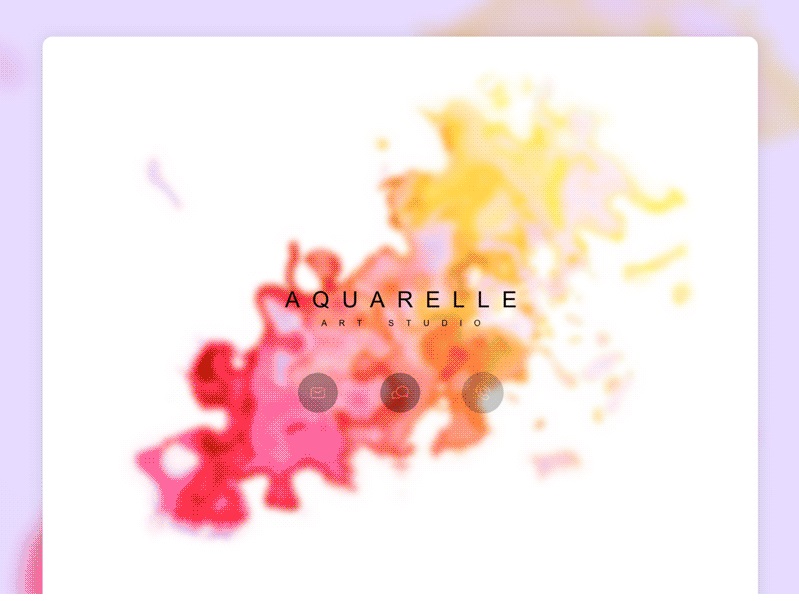
Aquarelle
Reproduisez un effet aquarelle grâce à cet effet en JavaScript :
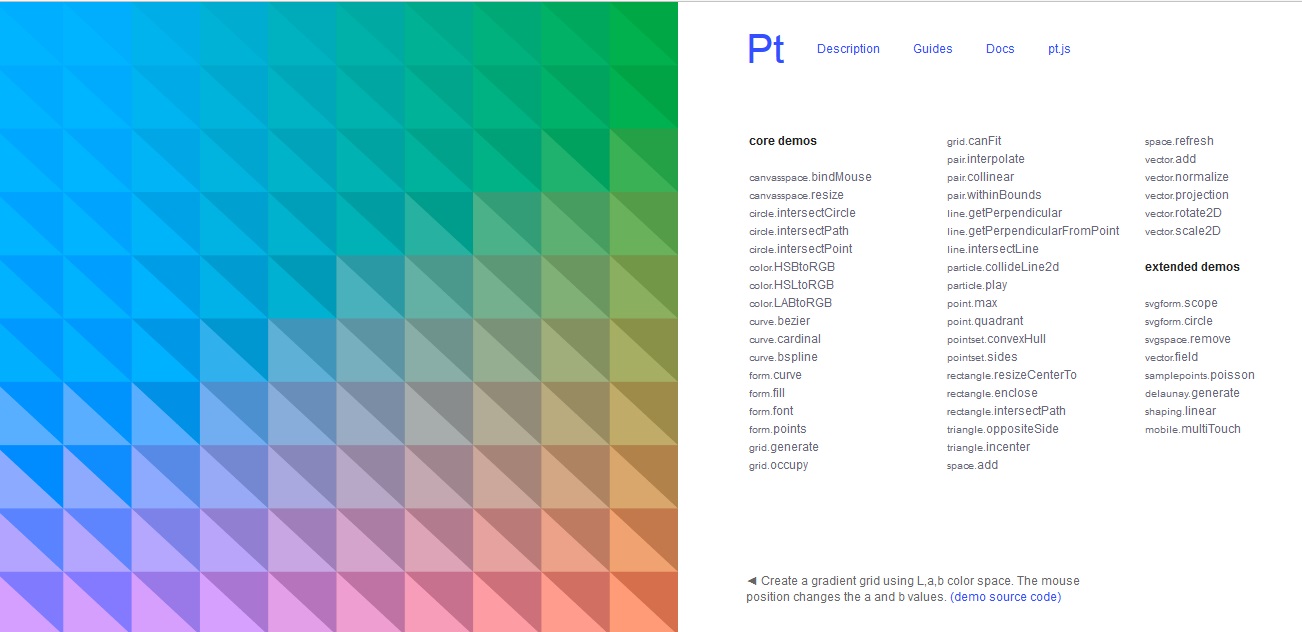
Pt.Js
Pt.js est un plugin utile pour la création de fonds interactifs avec des points, des formes et des espaces.
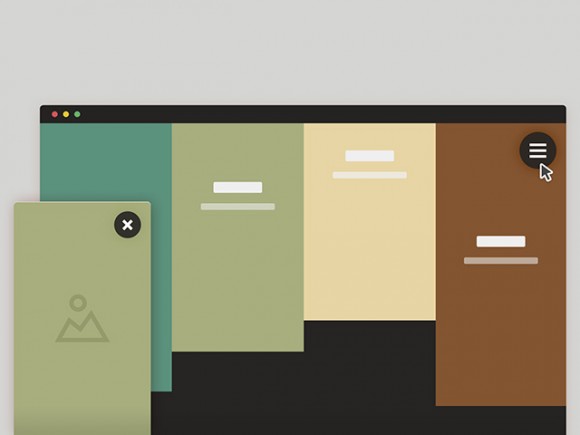
« Sliding out panels » en HTML et CSS
Tutoriel expliquant comment créer un site web comportant des panneaux qui se déplacent grâce à quelques lignes de code en HTML, CSS et JavaScript.
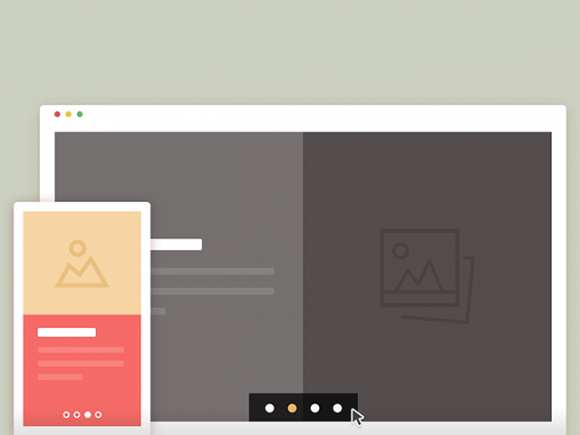
Pointy Slider
Point Slider est un diaporama en CSS et jQuery comportant des panneaux coulissants dévoilant images et contenu.
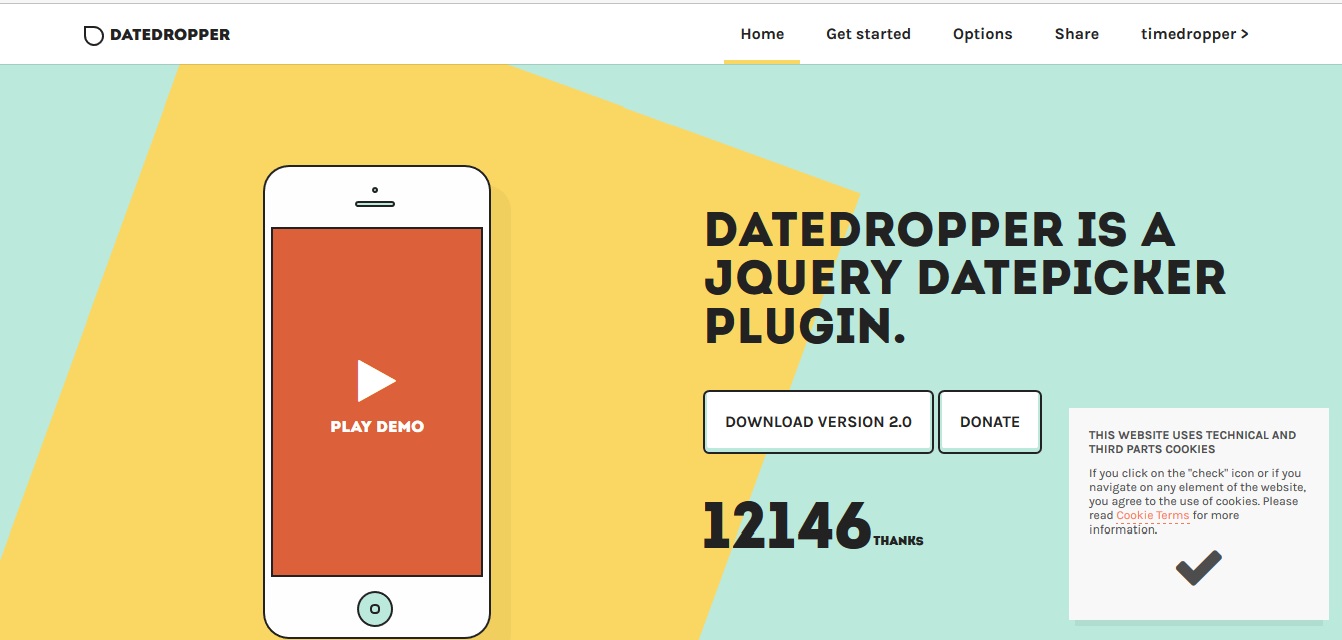
DateDropper
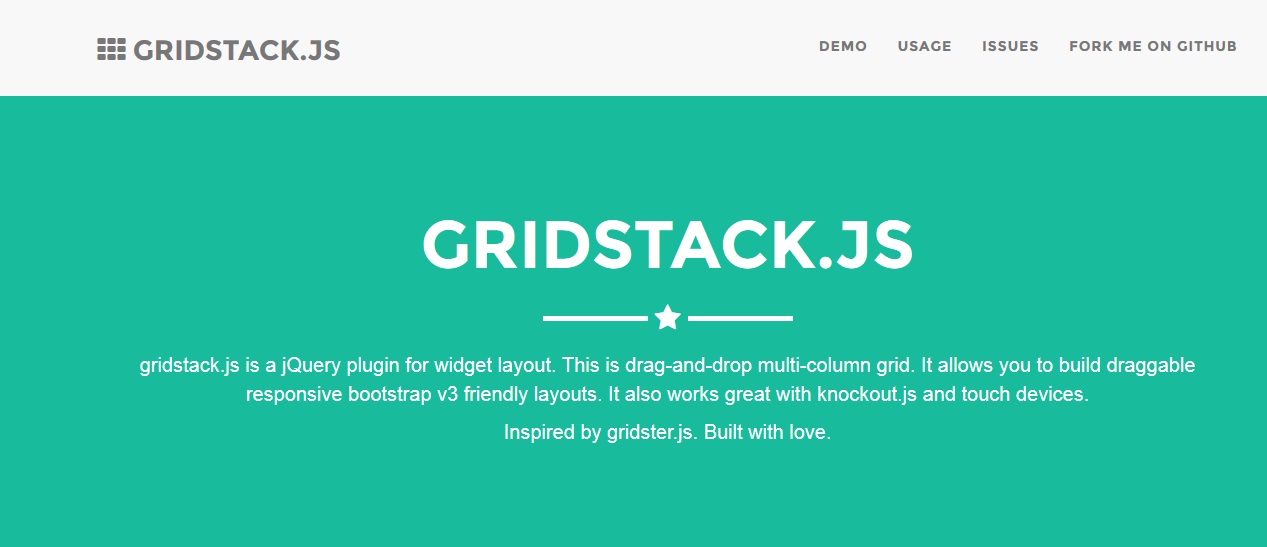
GridStack.js
Makefixed.Js
Makefixed est un plugin permettant de garder des éléments fixes sur la page au scroll. Il est particulièrement utile pour les sidebars et bannières publicitaires.
FrameCarousel
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.