
35 plugins jQuery gratuits pour rendre votre site incroyable
Le nombre de plugins jQuery disponibles est devenu incroyable et les possibilités qu’ils offrent pour rendre votre site toujours plus interactif et intéressant sont sans limites. Voici donc une collection de 35 plugins incontournables triés sur le volet !
Basés sur la librairie Javascript jQuery, largement adoptée par la communauté des développeurs et créateurs de sites, ces plugins permettent l’intégration facile et rapide de fonctionnalités puissantes. Certains sont très pratiques pour des taches précises (par exemple la création de tags ou des animations de tri) et d’autres sont si puissants qu’ils seront les fondations de votre site (effets de scrolling, navigation, mise en page, effets d’animation, etc).
En bref, vous avez tout ce qu’il vous faut pour rendre votre site incroyable et éblouir vos clients et visiteurs en un temps minimal. Ces plugins sont récents et tous gratuits, donc profitez-en pour débridez votre créativité !
ScrollMagic : plugin impressionnant offrant plein d’effets de scroll
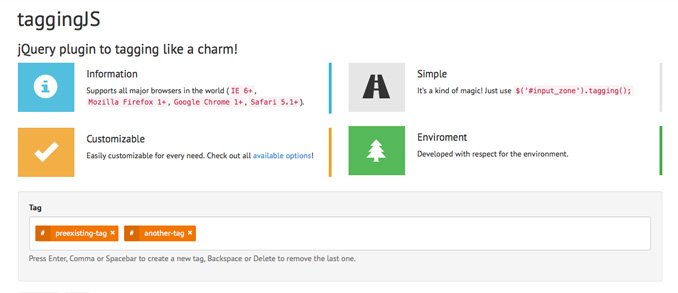
TaggingJS : pour créer vos tags facilement
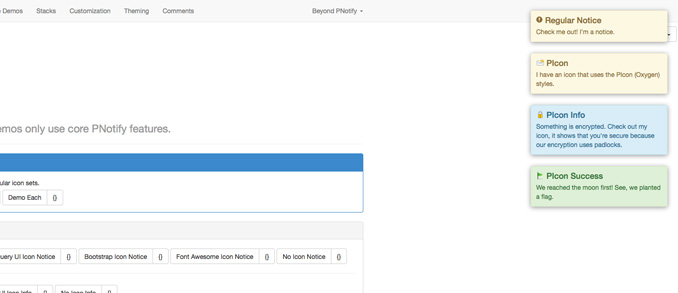
Pnotify : plugin de notifications
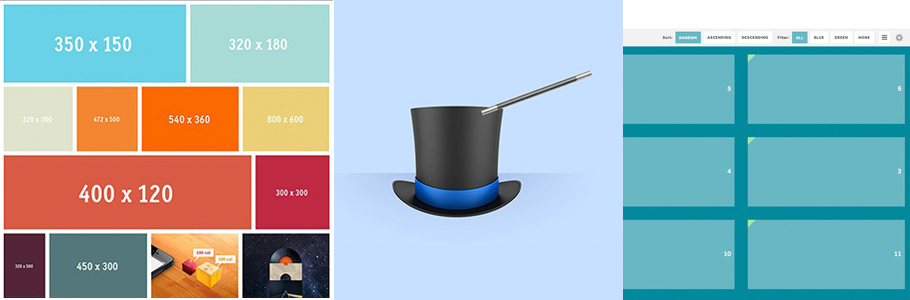
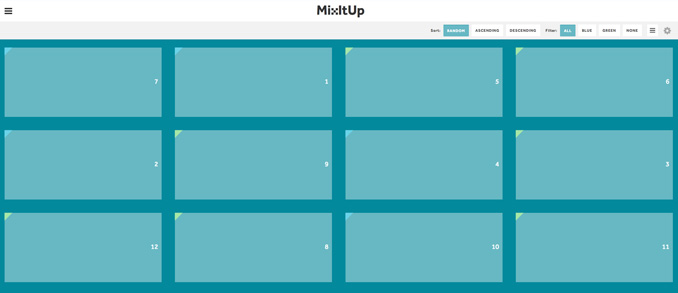
Mixitup : plugin de tri et de filtre en animation
Wholly
Jquery Match Height
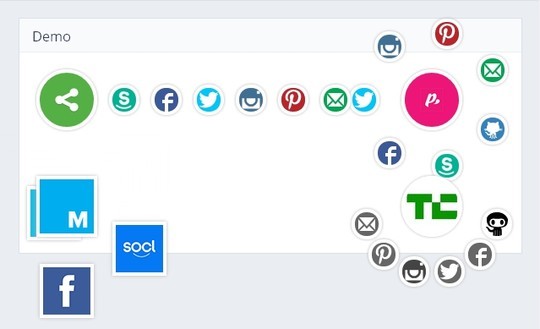
ClassySocial
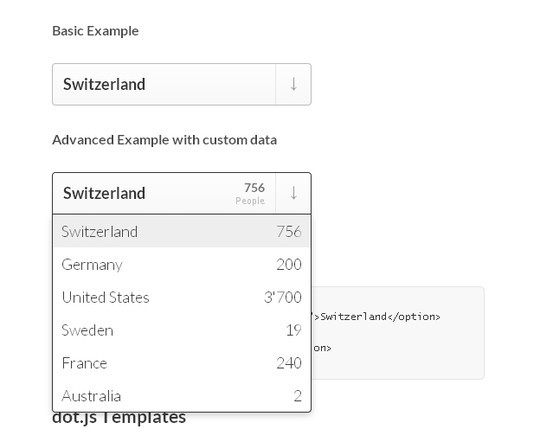
Dropdown.Dot.js
Croppic : plugin pour redimensionner vos images et plus encore
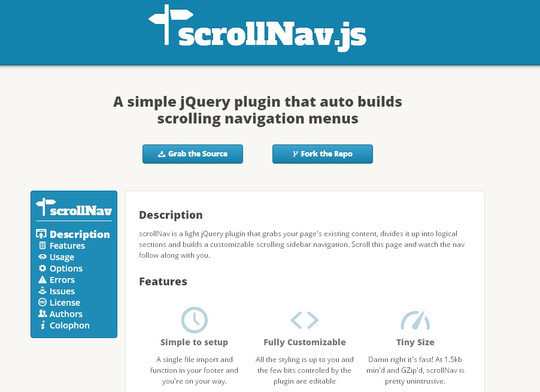
ScrollNav : crée automatiquement des menus de navigation pour vos sites « one page »
Masonry
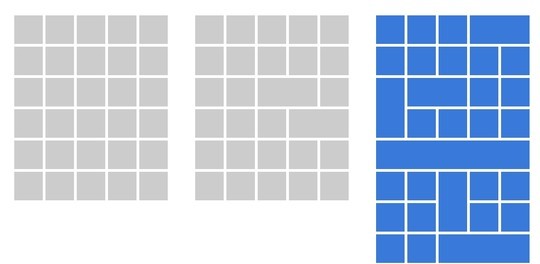
Salvattore : une alternative à Masonry basée sur une configuration CSS
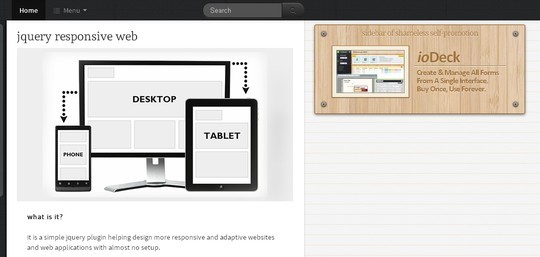
Jquery Responsive Web
Breakpoints : définit les breakpoints et déclenche des évènements
Responsive Full Width Tabs : pour vos menus à onglets responsive
Lightbox d’images responsive et adapté au tactile
FullPage.js : plugin pour créer des sites à scrolling fullscreen
Flexnav : pour vos navigations responsives complexes
Scrollup : plugin très léger pour permettre de remonter en haut de page
Remodal : pour vos pop-ins responsives
Custombox : une alternative à Remodal
SlideToucher : plugin pour créer vos contenus basés sur des « swipes » horizontaux ou verticaux
Panorama Viewer
Tip Cards
Jquery Adaptive Backgrounds.js
Flexisel : plugin de carousel responsive
Smoothbox : un autre plugin de lightbox très léger
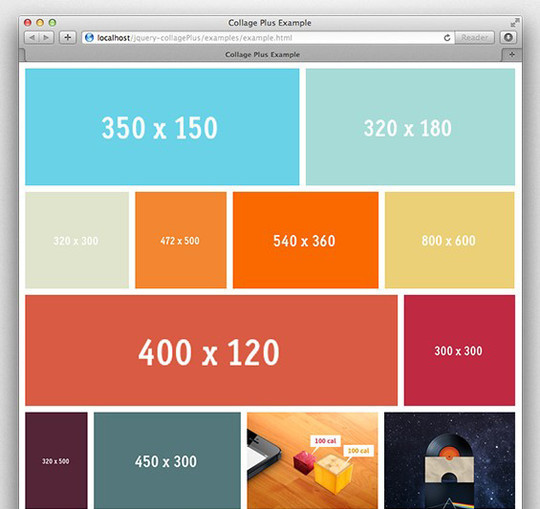
jquery CollagePlus : plugin qui permet de ré-arranger vos images de façon à tenir dans un container
Jquery Dynatable : plugin pour vos tableaux en HTML5+JSON
Flicker Plate : permet de naviguer dans le contenu à partir de petits coups de doigts
Image Picker
BttrLazyLoading
SVGMagic : plugin permettant de transformer automatiquement vos SVG en PNG si le navigateur ne les supporte pas
Interactive_3d : effectuez des rotations d’objets en 3D à partir d’images
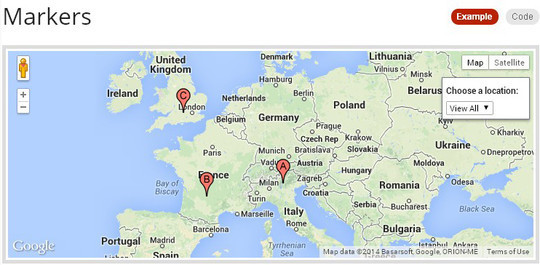
Maplace.js : pour incorporer vos Google Maps, créer des marqueurs et/ou un menu
Moment.js : cette librairie vous permet de parser, valider, manipuler et formater les dates
Sources :
http://www.smashingapps.com/2014/11/06/a-cool-collection-of-jquery-plugins-to-make-your-website-more-user-friendly.html
http://www.smashingapps.com/2015/01/19/free-jquery-plugins-to-create-an-amazing-website.html
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle :
[wysija_form id= »1″]
Auteur: Gaétan Weltzer, comme toujours en fait.








































Laurent -
Comme d’hab, toujours une très bonne sélection 😉
Loïc -
Une sélection de rêve ! Merci pour ce partage fort intéressant 🙂