20 modules JavaScript gratuits pour rendre vos sites encore plus cool
Amis webdesigners et développeurs, je ne doute pas que vos sites soient cools : beaux, ergonomiques, interactifs et j’en passe ! Mais je vous promets qu’avec cette sélection de plugins JavaScript vous passerez au rang encore supérieur ! Si si… 😉
Ces modules JavaScript gratuits vont s’avérer utiles pour rendre votre site plus animé, plus interactif ou intuitif tout en apportant de la modernité et du mouvement. Vous pourrez vous en servir pour vos animations, mises en page en grilles dynamiques, filtres, sliders, menus animés, fenêtres modales, galeries photos, formulaires, chargements différés, SVG, preloaders, etc…
Il y a du choix et tout est gratuit et de qualité, alors profitez-en !
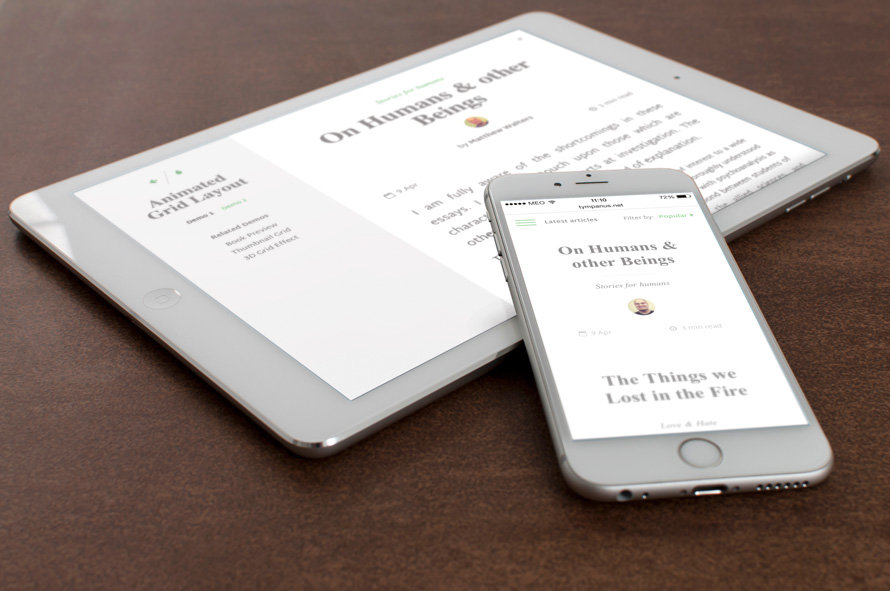
1. Mise en page en grille animée
Il s’agit d’une mise en page en grille responsive façon magazine, avec un effet d’animation au clic sur une case.
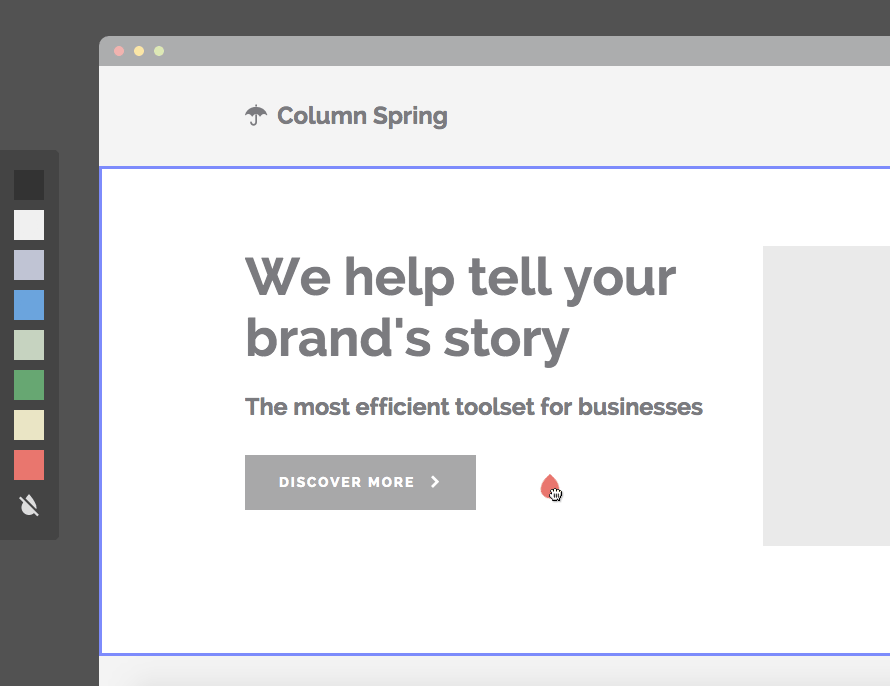
2. Drag & drop interactif pour changer de couleur
Draguez une couleur depuis la gauche et glissez-la dans n’importe quelle section du site à droite : magie, le fond change de couleur. Un contour bleu indique l’élément sélectionné au survol.
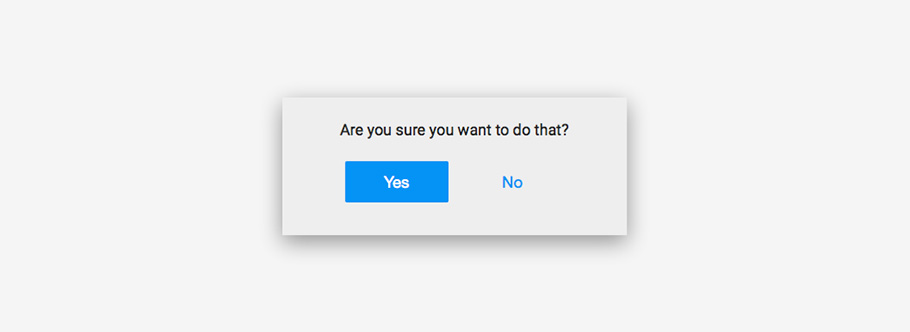
3. Flipside : animation de bouton à « modal box »
Cet effet bien pratique crée une transition au clic sur votre bouton qui se transforme en une boîte de confirmation.
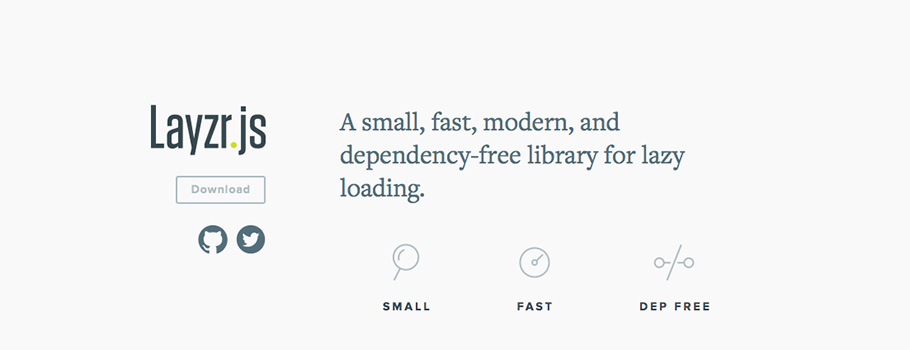
4. Layzr.js – plugin « Lazy load » pour un chargement différé et contrôlé
Pour du « lazy loading », voici un plugin gratuit, léger et qui ne dépend d’aucune librairie. Pour explication, cela permet un chargement différé de vos images en ne chargeant que celles qui sont affichés dans le viewport.
5. Plusieurs animations CSS de menu sur mobile
Le titre dit tout ! Rendez vos interfaces mobiles plus sympas avec ces animations.
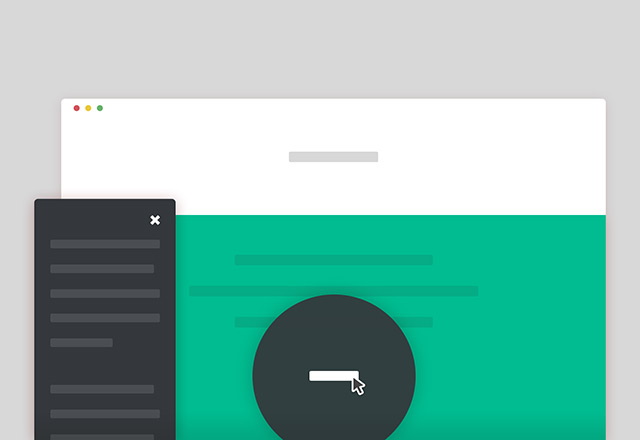
6. Fenêtre modale (pop-up) qui se transforme
Il s’agit d’un bouton qui s’anime et se transforme joliment en fenêtre modale.
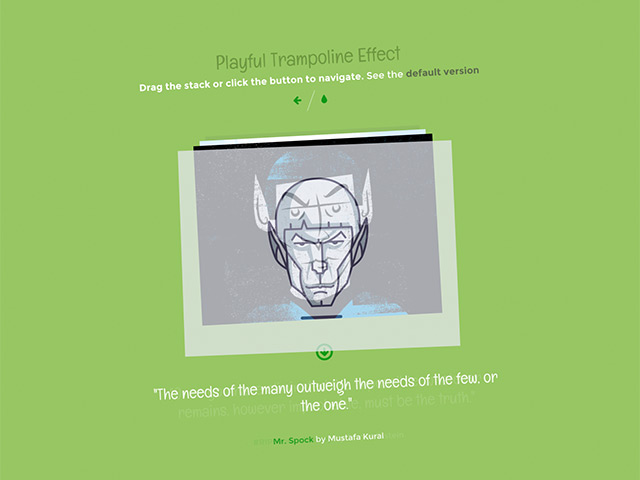
7. Effet de trampoline en CSS et SVG
Voici un effet de navigation pour votre contenu, plusieurs versions sont disponibles.
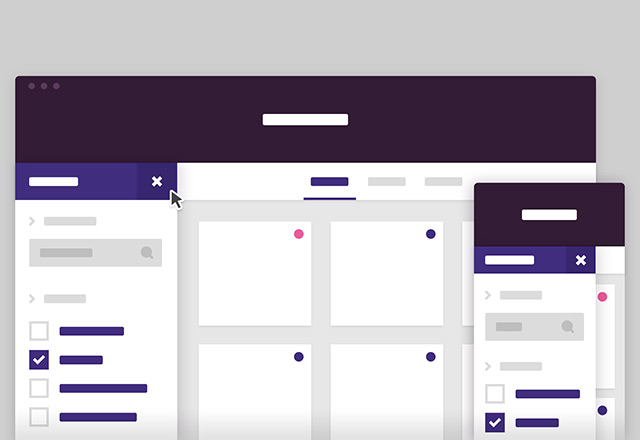
8. Filtre de contenu en CSS et jQuery
Ce système de filtre dynamique et animé est parfait pour les sites de portfolio. Il contient de plus un panneau de filtre qui slide par la gauche présentant moult options de filtrage.
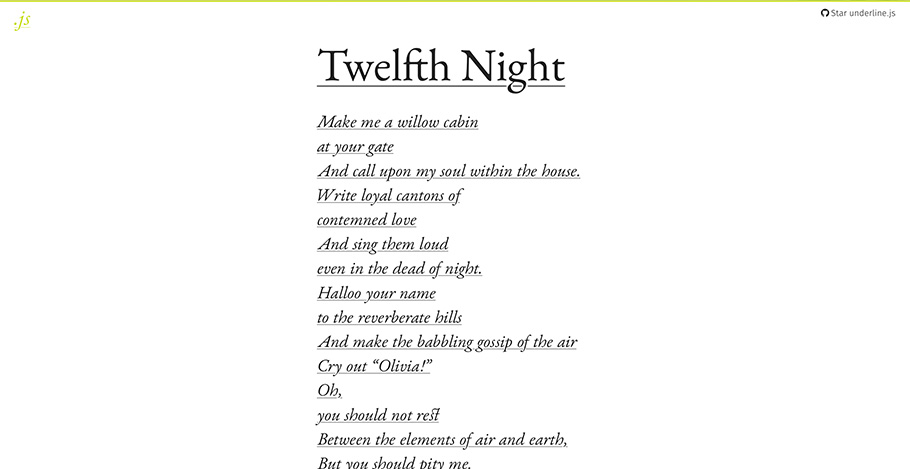
9. Underline.js – Animate text underline
Cette librairie JavaScript permet de souligner et d’animer de façon ludique vos textes. Notez que les soulignements sont masqués autour des lettres, un détail très intéressant pour les perfectionnistes.
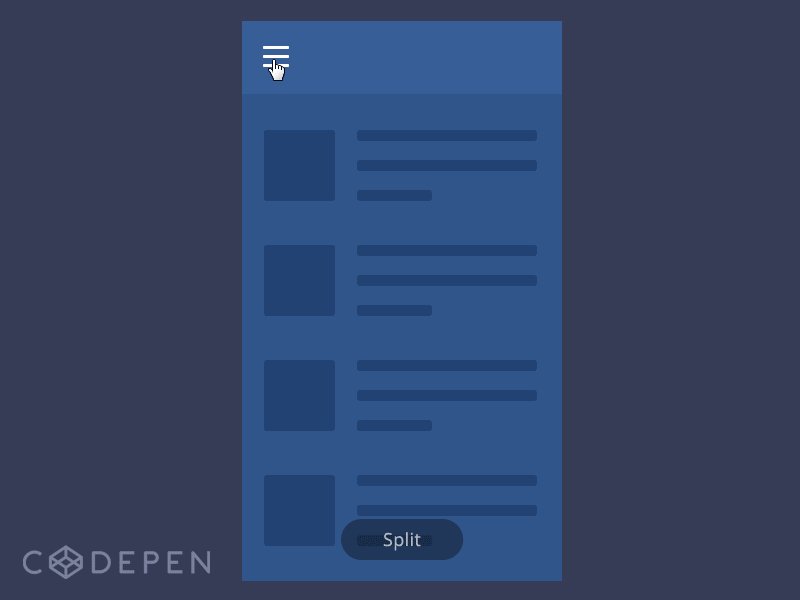
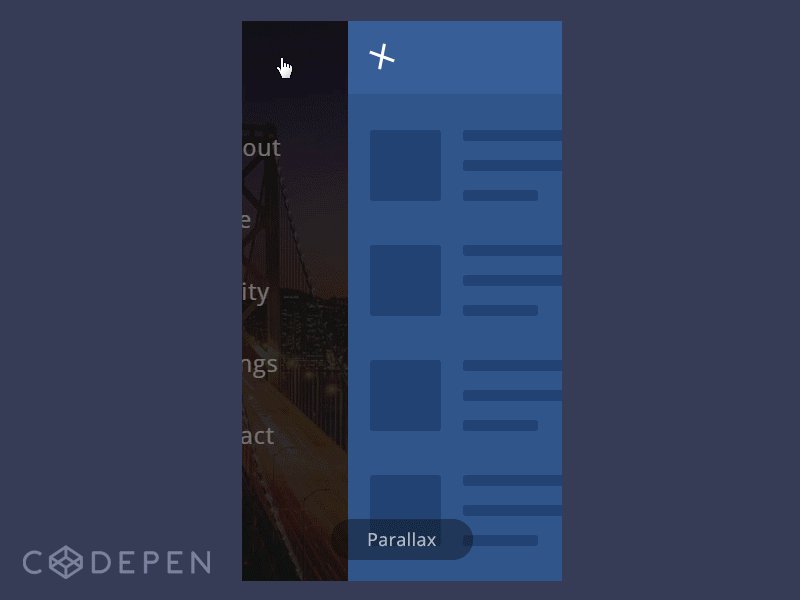
10. Slideout.js – menu de navigation tactile
Pour vos applications mobiles, voici un menu de navigation tactile qui slide par le côté. Celui-ci est léger, ne dépend pas de librairie, sa syntaxe est simple et la customisation facile. Le scrolling est géré nativement et tout ça pour seulement 4Kb, le pied !
11. Flickity – Touch & responsive slider
Flickity permet de créer des sliders, diaporamas et galeries responsives sans effort. Il possède des animations physiques et il gère le tactile.
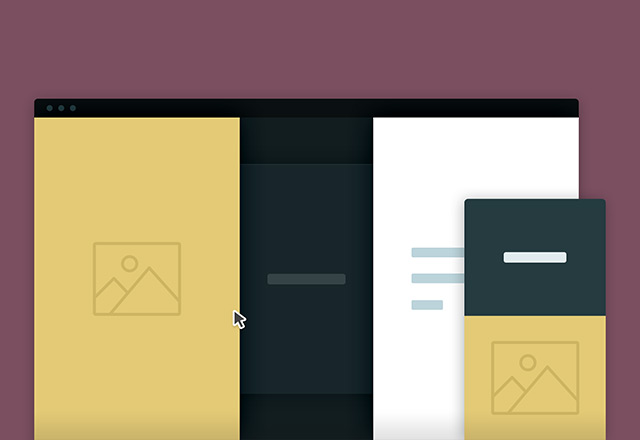
12. 3D Curtain effect
A l’aide de transformations CSS et jQuery, ce plugin vous permet d’animer des panneaux de contenu qui se réunissent ou se séparent au scroll.
13. Datedropper – jQuery plugin
Ce plugin est la solution facile, rapide et efficace pour gérer les dates dans vos inputs.
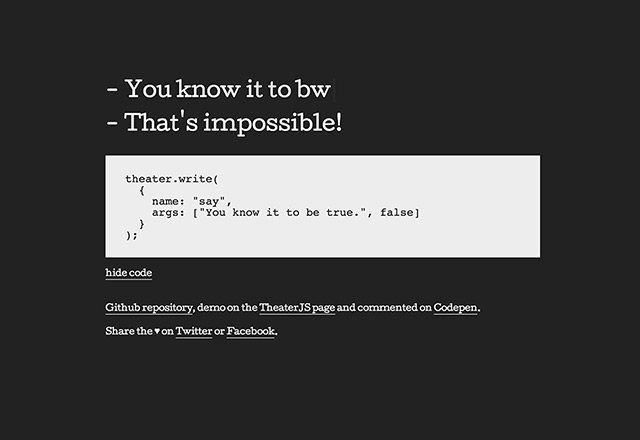
14. TheaterJS – plugin d’effet de frappe au clavier
TheaterJS permet de simuler la frappe au clavier par un humain, tout un tas de paramétrage est disponible.
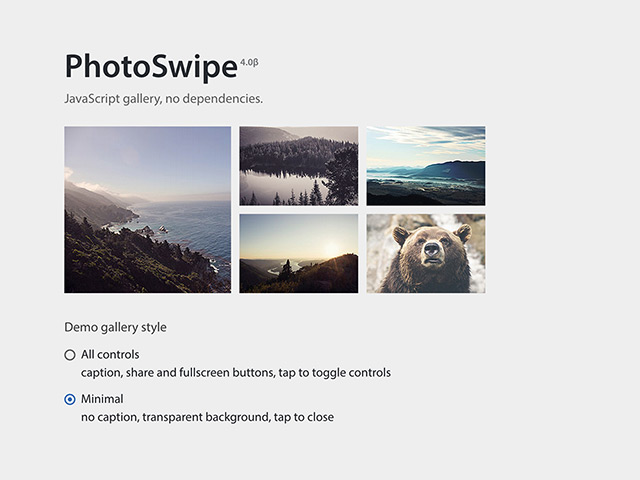
15. PhotoSwipe – galerie photo en JS
Il s’agit d’une galerie d’images en JavaScript pour desktop et mobile. Tous les gestes tactiles basiques sont supportés : pincer pour zoomer, glisser pour aller à la suivante/précédente, clic simple, double-clic pour zoomer…
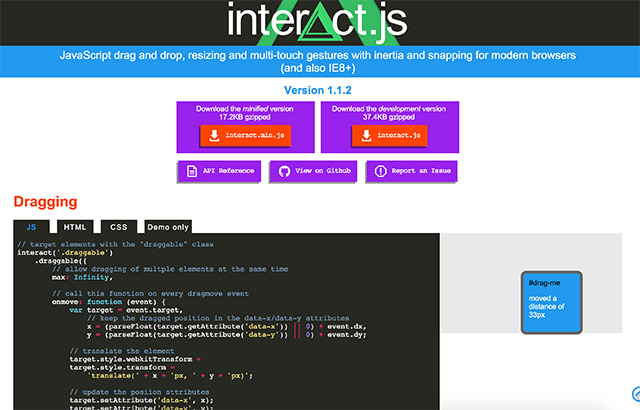
16. Interact.js – Plugin pour du drag and drop, des redimensionnements, etc
Drag and drop en JS, avec du redimensionnement et du tactile multi-touch avec inertie et snapping pour les navigateurs récents (et IE8+).
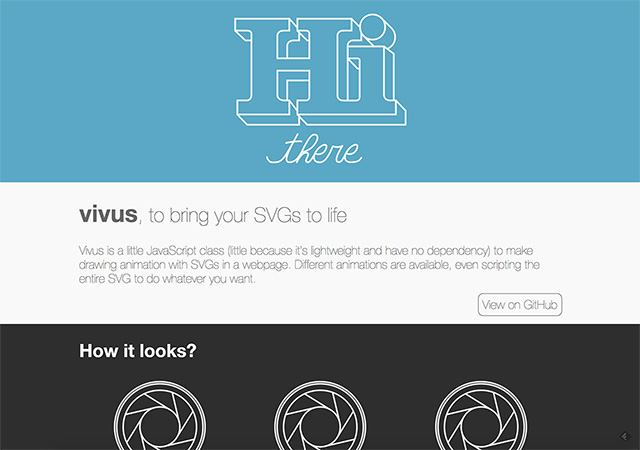
17. Vivus.js – pour vos animations SVG
Cette classe JS gratuite et légère permet d’animer vos SVG en donnant l’impression d’être dessiné en temps réel.
18. flowupLabels.js – Des labels comme des placeholders
Le titre dit tout, vraiment à tester !
19. lazySizes – un autre plugin JS pour du chargement différé et contrôlé
Voici un autre plugin de « lazy loading » très puissant pour vos images (normales et responsives), vos scripts et iframes.
20. Preloader en « material design »
Ce plugin reproduit l’animation de chargement d’Inbox.
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle et recevez en plus des ressources et tutoriels :
[wysija_form id= »1″]
Pas de vilain spam, c’est promis ! (Pensez à checker votre dossier Spam si vous ne recevez rien.)
Auteur: Gaétan Weltzer, comme toujours en fait.