
20 Tutoriels et outils pour le Webdesign et l’Intégration HTML/CSS/jQuery
Voici un article qui devrait combler les webdesigners novices comme les plus confirmés avec des tutoriels pour réaliser le webdesign sous Photoshop jusqu’à des techniques et astuces d’intégration bien ciblées (responsive design, vidéo HTML5, CSS3, etc…). Pour combler la liste vous trouverez également une petite liste d’outils facilitant votre travail au quotidien ! Vous vous doutez qu’IE n’en fait pas partie ! (haha facile la blague je sais…)
Tutoriels de webdesign
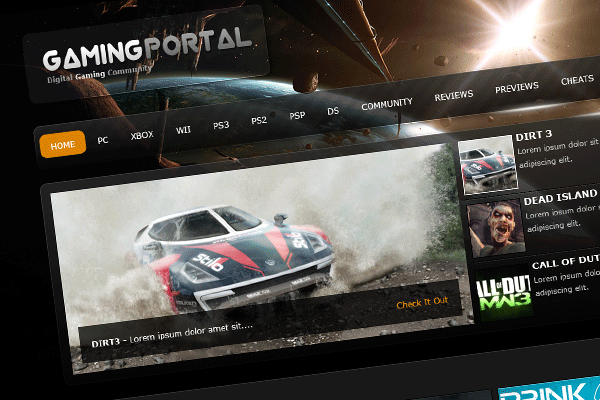
Apprenez à créer un design de jeux vidéos
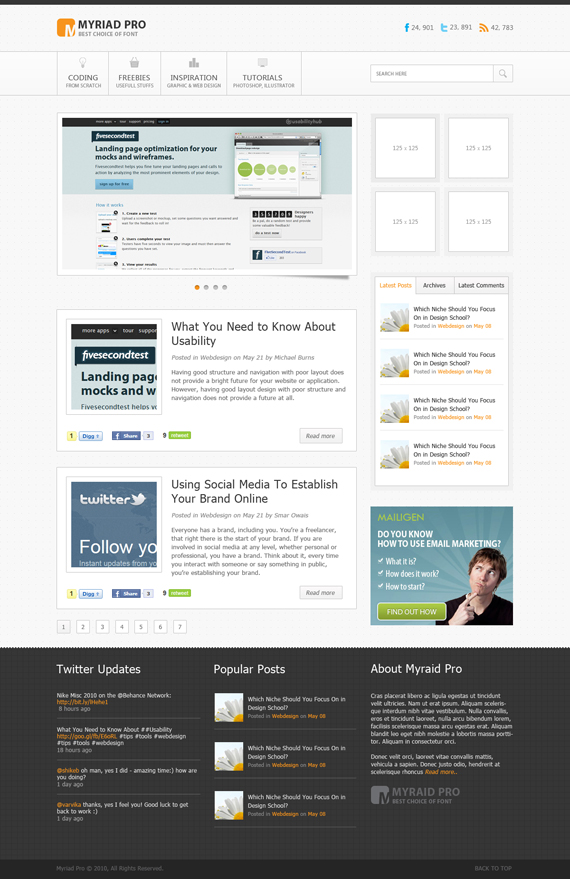
Créez un thème pour WordPress minimaliste dans Photoshop
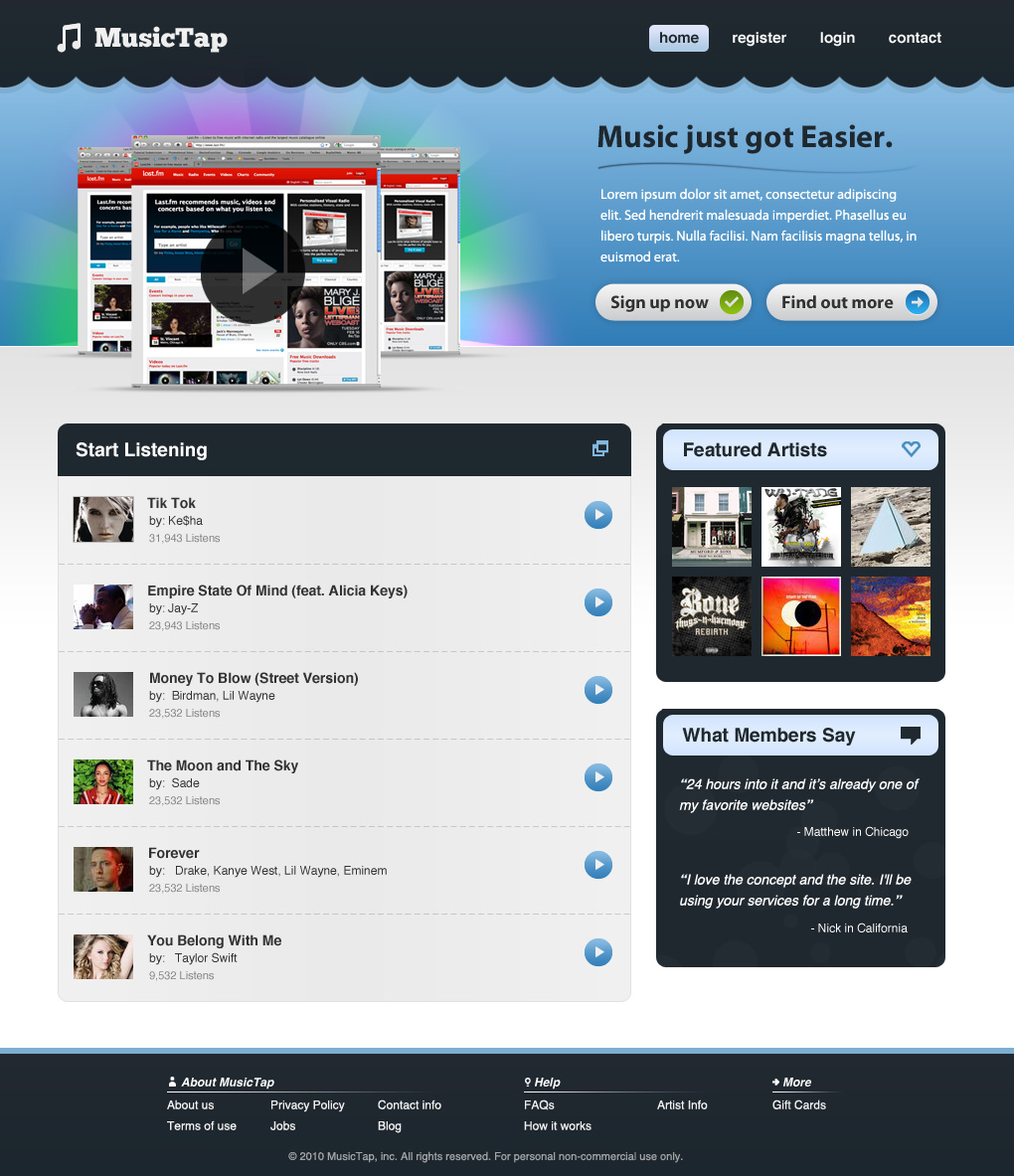
Webdesign de site sur le streaming de musique avec Photoshop
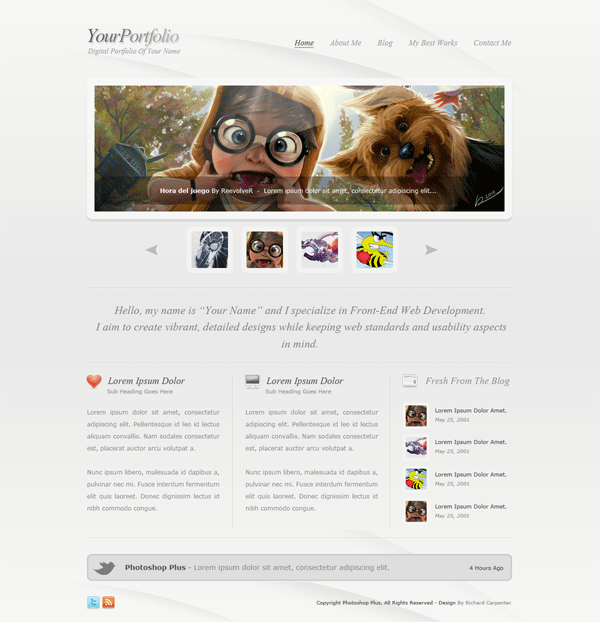
Apprenez à créer un design de portfolio propre
Tutoriels d’intégration
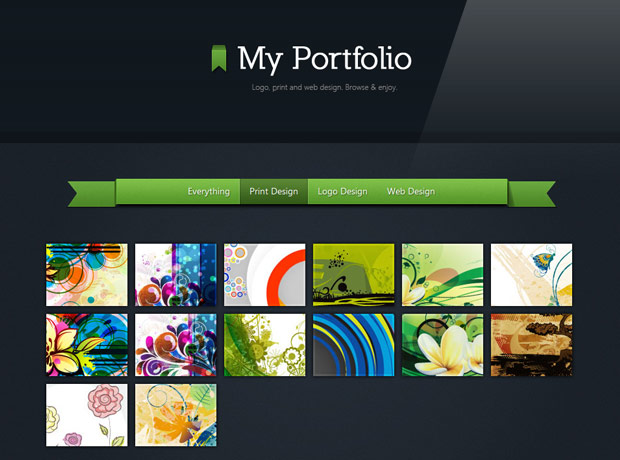
Tutoriel pour créer un super portfolio en HTML5 et jQuery
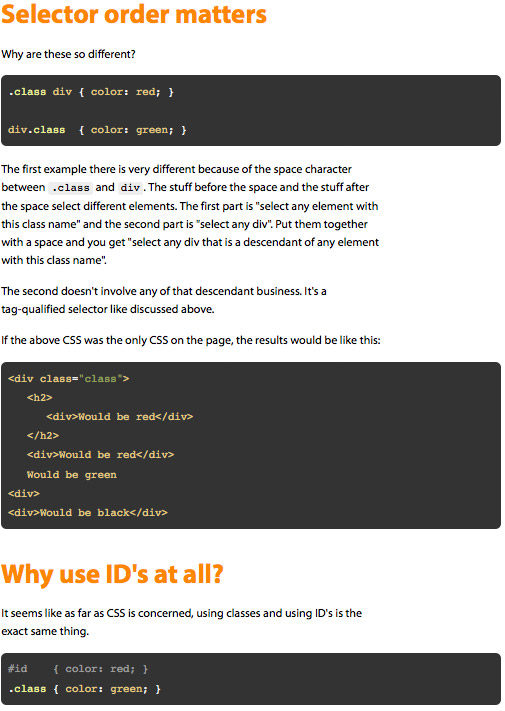
Liste de certaines choses en CSS confusantes pour les débutants
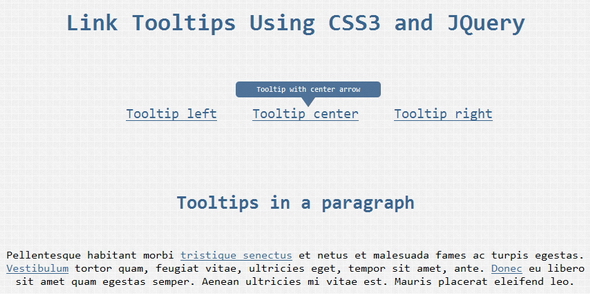
Comment créer des « tooltips » (infobulles) en utilisant CSS3 et jQuery
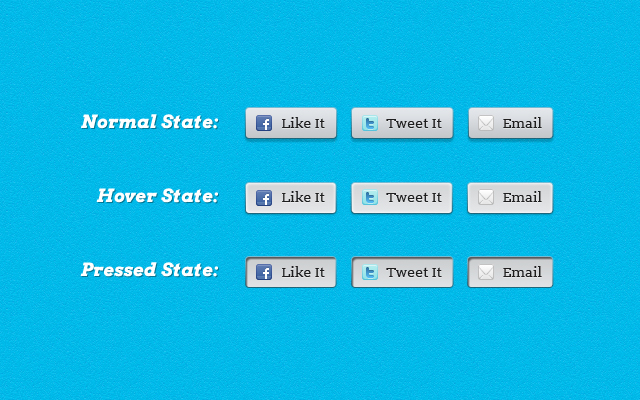
Petit tutoriel pour créer des boutons pressables en CSS3
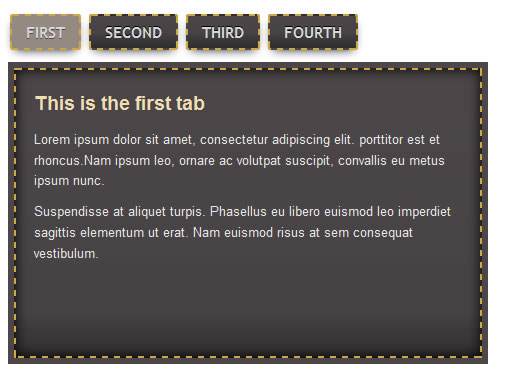
Comment créer un menu de navigation à onglets en CSS3
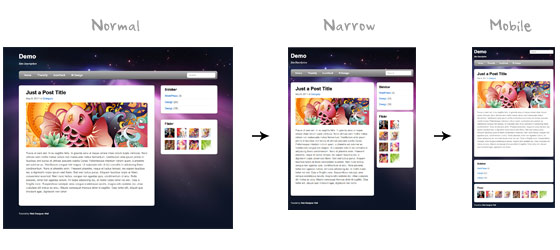
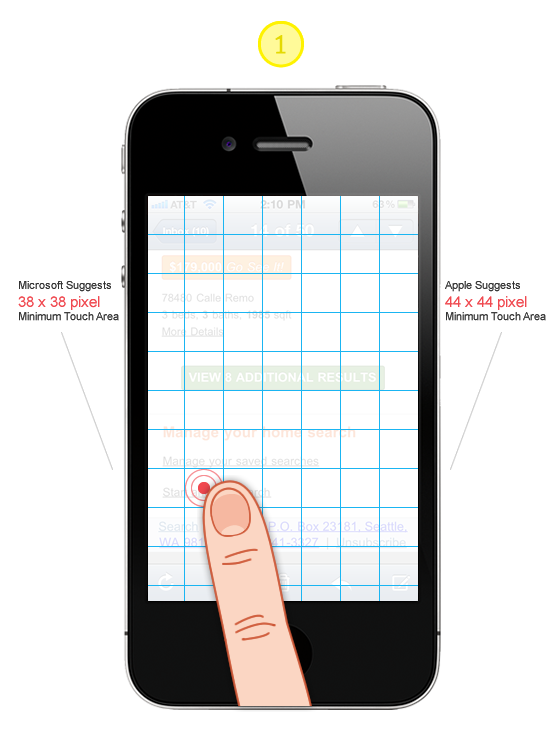
Designer de façon adaptable pour mobiles avec les media-queries CSS3
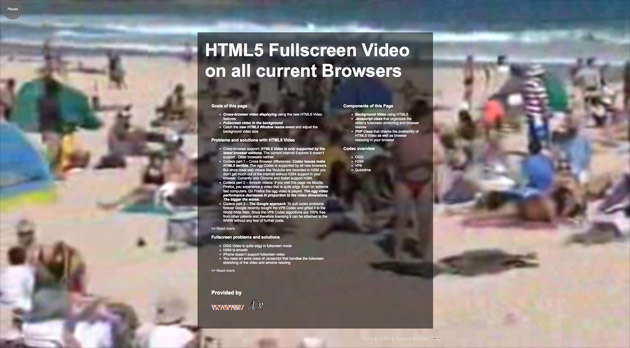
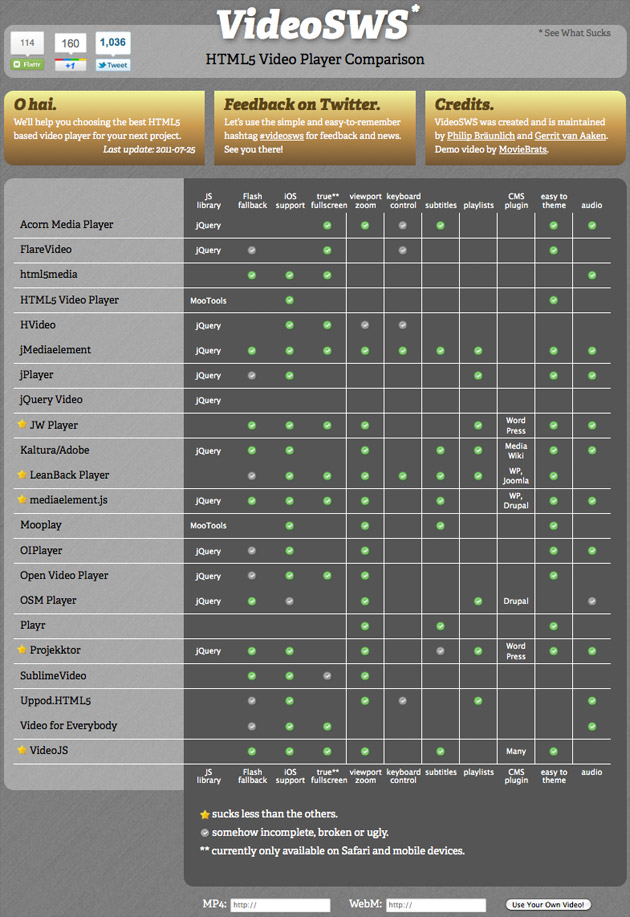
Tutoriel pour intégrer une vidéo en fullscreen en HTML5 sur tous les navigateurs récents
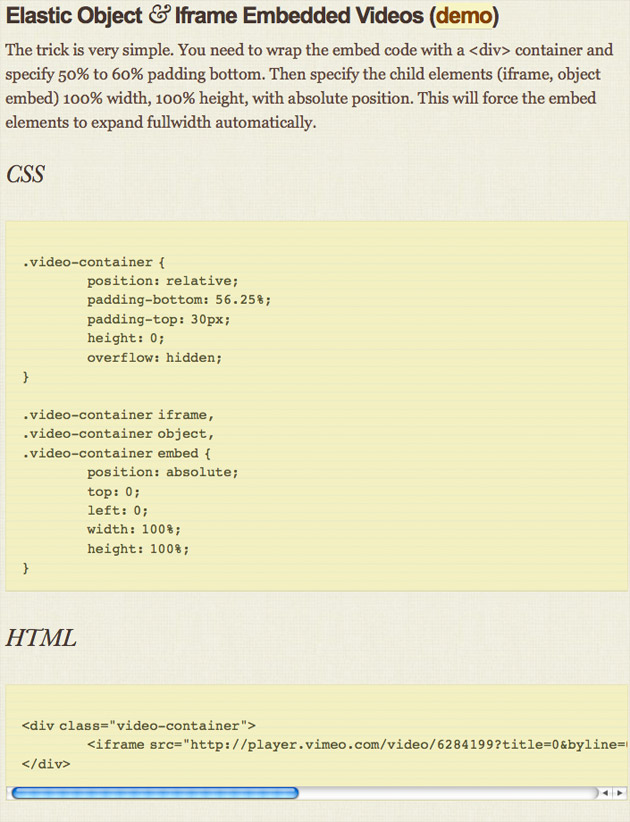
Astuce CSS pour réaliser des vidéos élastiques
Perfectionnez vos emails pour les rendre plus lisibles sur mobiles
Outils pour le webdesign et l’intégration
Screenfly : outil pour tester ses sites en responsive design (selon la taille de la fenêtre)
Stylizer : un éditeur visuel de CSS
Firebug : l’incontournable extension de Firefox pour tout intégrateur ou développeur
FireQuery : très utile pour débugger jQuery (extension de Firefox)
Web Developer : la fameuse barre (extension) de Firefox
Auteur: Gaétan Weltzer, comme toujours en fait.
























Tazinho -
Merci … dommage que se soit en anglais
Bboy SiolA -
Hello Spartan,
Plus trop le temps de passer, et donc de poster des commentaires, mais je continue d’affirmer que tu fais un boulot génial, merci pour ces nombreux liens (tout articles confondus) 😉 Je tâcherai de visionner cela.
See you.
Design Spartan -
@Tazinho : Et oui, un webdesigner mais surtout un intégrateur ne peut dans tous les cas pas se passer de l’anglais dans son quotidien. Tu comprends à la vue des tutoriels pourquoi… 95% anglais, 5% français. 😉 Courage !
@Bboy : Oui j’ai remarqué que tu commentais moins, je suis content de constater que tu es toujours en vie ! Merci pour ton commentaire. 🙂
Tazinho -
Bien pour sa que j’essaye tant bien que mal d’apprendre l’Anglais je pêche dans les tutos … et puis sa pourrait mettre utile plus tard professionnellement dans ce domaine !
Design Spartan -
Oui tout à fait, surtout qu’un intégrateur pour apprendre de nouvelles techniques ou s’il utilise de nouvelles librairies ou plugin devra se documenter en lisant les articles et tutoriels comme ceux-ci, voire même des documentations techniques… qui sont très souvent en anglais.