
50 super plugins jQuery récents pour rendre votre site ergonomique et attrayant
Cela fait quelques années que le Javascript et notamment jQuery – qui simplifie et norme son utilisation – continuent d’être de plus en plus utilisés. Aujourd’hui cette technologie est toujours plus facile à exploiter grâce à l’installation de plugins, c’est-à-dire de petits modules de code. Il n’a jamais été aussi facile qu’aujourd’hui de rendre un site ergonomique, originale et attractif !
Ces 50 plugins sélectionnés avec soin parmi les milliers existants vous permettront de transformer n’importe quel site fade en site riche, intuitif, interactif et ergonomique, y compris sur mobile. Les plugins sont classés en plusieurs catégories pour vous y retrouver plus aisément : effets de navigation / scroll / parallax, plugins pour menus de navigation, sliders et diaporamas, lightbox, mise en page dynamique en grille multi-colonne, tooltips, personnalisations d’éléments d’interaction (calendrier, menu « dropdown », scrollbar, etc…), et encore plein d’autres plus ou moins inclassables… mais toujours utiles !
Leur mise en place est en général très simple. Selon le plugin et ses capacités son utilisation et les réglages varient de très faciles à plus avancé pour les connaisseurs. Cette liste étant limitée à 50 plugins, vous êtes invités à partager en commentaire ceux qui vous semblent indispensable à cette liste et qui n’y figure pas.
Plugins pour réaliser des sites avec effets de scroll et/ou de la parallax
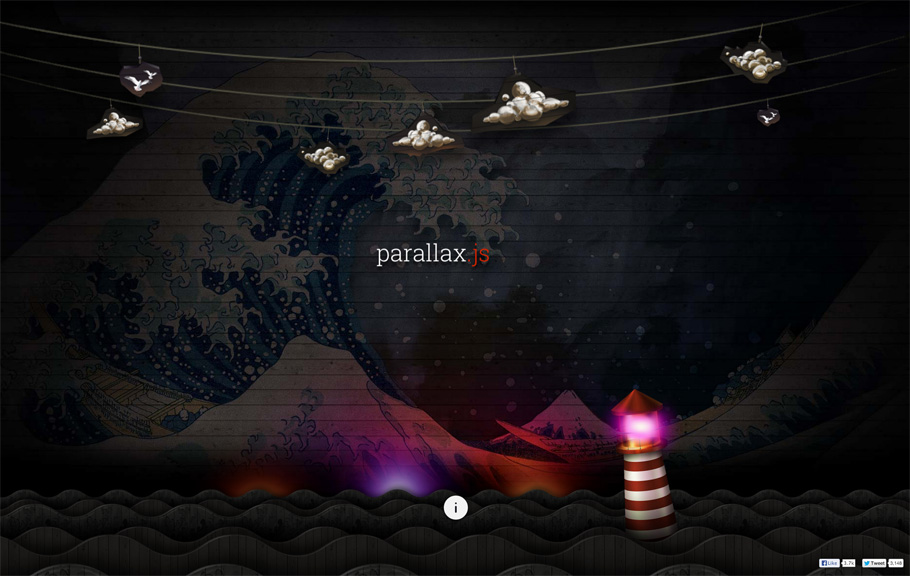
Parallax.js
Déjà présenté dans Le meilleur du web, ce plugin très puissant et relativement facile à mettre en place vous permettra de recréer un effet de parallax facilement. De plus il répond au gyroscope des mobiles !
Parallax.js
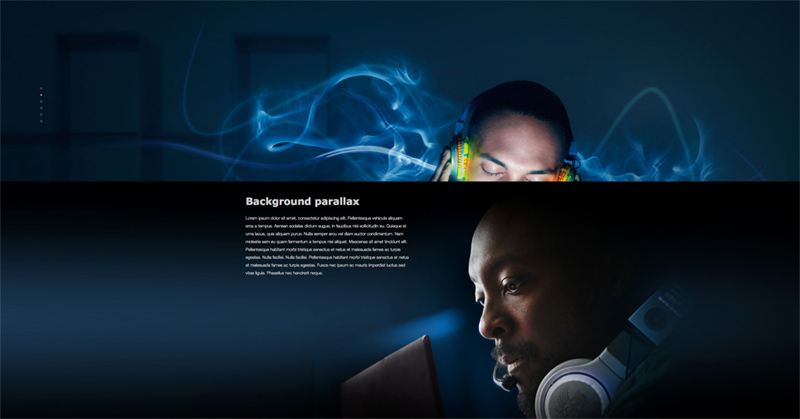
Pour créer des sites à parallax verticale facilement :
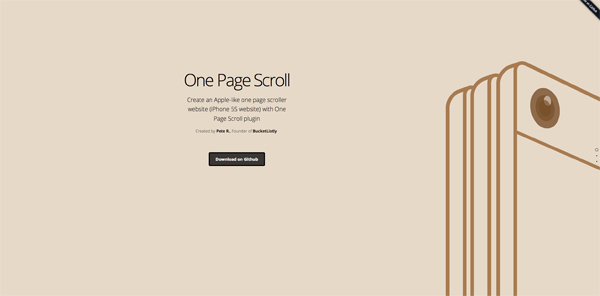
One Page Scroll
Comme son nom l’indique, ce plugin vous facilite le développement de site en une seule page basé sur un long scroll vertical.
Parallax.js
Ils pourraient être plus originaux dans le choix de leur nom de plugin ! 😉
Fullpage.js
Un plugin facile à utiliser pour créer des sites web fullscreen (en pleine page) en scrolling.
Skrollr
Cool Kitten

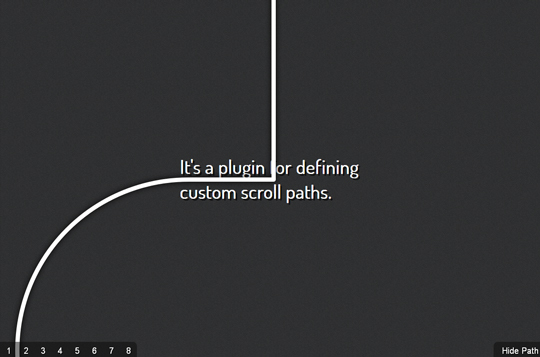
jQuery Scroll Path
Comme l’image l’indique ce plugin vous permet de définir des chemins de scroll personnalisés.

ScrollUp

Plugins pour sliders
ResponsiveSlides.js : slider responsive pour moins de 1ko
Flexisel – un plugin de slider responsive
LiquidSlider – un slider de contenu responsive
Plugins de lightbox et slideshow (galeries et diaporamas d’images)
Galerie de miniatures qui s’ouvre et s’étend au clic
Least.js
Une autre galerie d’images basé sur un principe proche de celui du dessus.

Magnific Popup
Swipebox – lightbox optimisée pour ordinateur, tablette et mobile

MultiDialog
MultidDialog utilise le widget UI Dialog jQuery pour une lightbox intégrant toutes les fonctionnalités nécessaires.

Smart Notification
Plugin d’ouverture de pop-up / lightbox de notification, avec la possibilité d’inclure des vidéos.
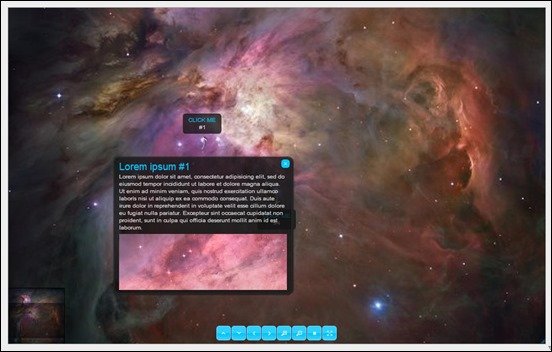
iLightBox
Plugin de lightbox responsive qui offre des apparences de bases très esthétique et une API ergonomique.
Dynamic Lightbox
A partir d’un seul fichier, Dynamic Lightbox vous offre la possibilité de créer la lightbox que vous voulez grâce à un éditeur visuel. Il supporte les images, l’HTML, Youtube, Dailymotion, Vimeo, Google Maps, une iframe et peut charger du contenu HTML en Ajax.
Responsive Slideshow Photo Gallery Grid
jQuery Giga Image Viewer
Ce plugin jQuery vous permet d’afficher des images avec des points-clés à agrandir. Il permet apparemment aussi de protéger vos images en haute résolution.
Flare Responsive Mobile-Optimized Lightbox Plugin
Ce plugin de lightbox basé sur jQuery est responsive et optimisé pour tablettes et mobiles et répond donc au toucher.
Plugins pour mise en page dynamique en grille multi-colonne
jQuery Nested
Puissant plugin dynamique de mise en page en grille multi-colonne avec une optimisation maximale de l’espace.

jResponsive – Transitions douces et élégantes
Ce plugin organise votre contenu dynamique de façon optimisée et responsive. Il peut être appliqué à un container et tous ses enfants seront réorganisés et replacés pour occuper l’espace au mieux (assez similaire à mon portfolio).
Plugins pour menus de navigation
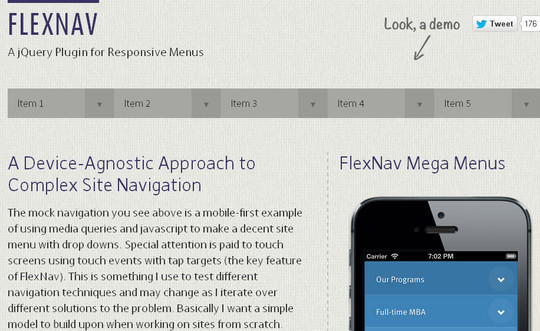
FlexNav
Ce plugin vous permet de créer des menus (déroulants si nécessaires) prévus pour résister à tous les supports.

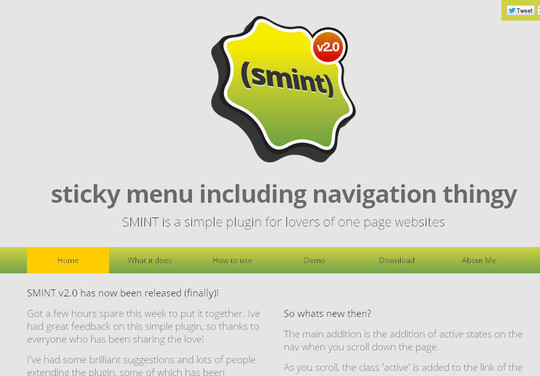
Smint : un menu en sticky qui change au scroll (parfait pour sites one-page)
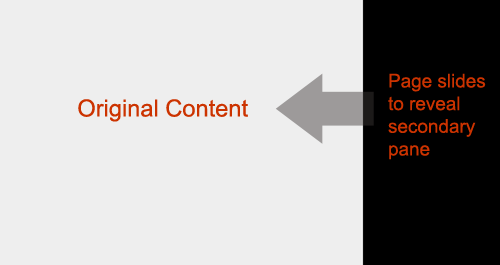
PageSlide
Un plugin qui vous permet de faire « glisser » votre page de contenu vers le côté afin de dévoiler un panneau secondaire, comme un menu de navigation par exemple, à la façon de nombreuses applications pour mobiles.
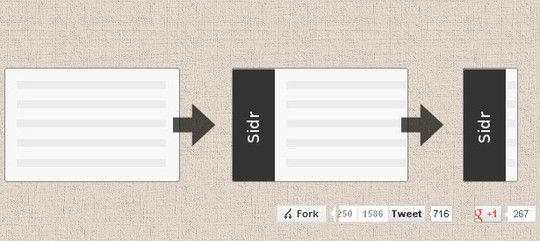
Sidr – même principe que celui du dessus

Plugins pour tooltips (infobulles)
qTip2
Je pense qu’il s’agit là du plugin jQuery le plus complet et le plus puissant pour créer des tooltips que j’ai vu à ce jour.

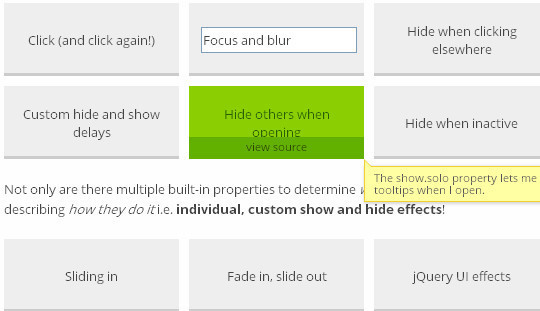
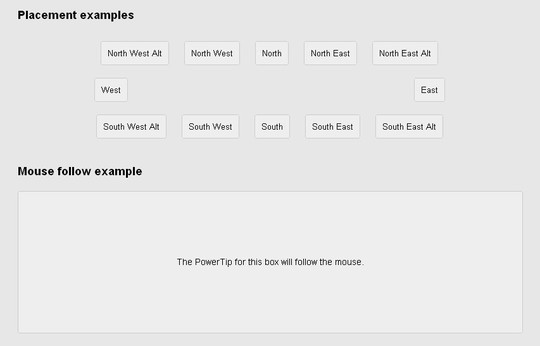
PowerTip
Ce plugin de tooltip au rollover est très complet et possède sûrement tout ce dont vous avez besoin.

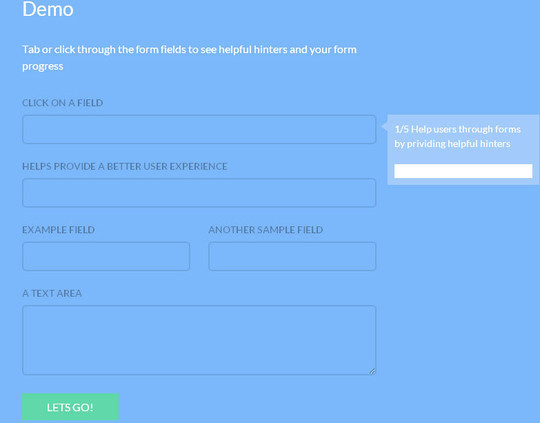
Progression.js
Un plugin astucieux qui donne aux utilisateurs des conseils et informations sur leur avancement en temps réel.

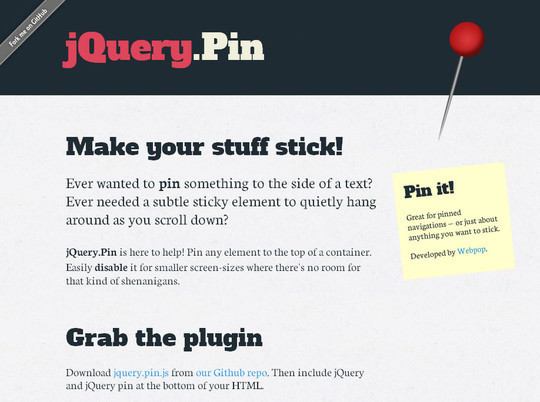
jQuery Pin – Fixer un élément n’importe où dans un container
Query.Pin vous permet d’attacher un élément quelconque où vous le souhaitez à la manière d’une punaise sur un tableau. Il est à noter qu’il peut facilement être retiré pour les petites résolutions où il deviendrait inutile.

Plugins pour customiser les éléments d’interaction et d’ergonomie
Vous souhaitez personnaliser une scrollbar, un menu « dropdown », un calendrier intuitif ou encore permettre un upload de fichier ? Voici une liste qui vous sera utile.
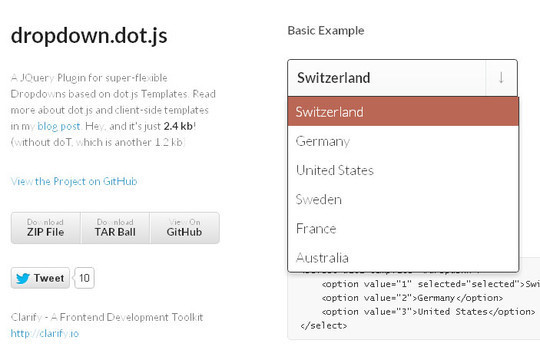
Dropdown.dot.js – Pour des menus « dropdowns » flexibles
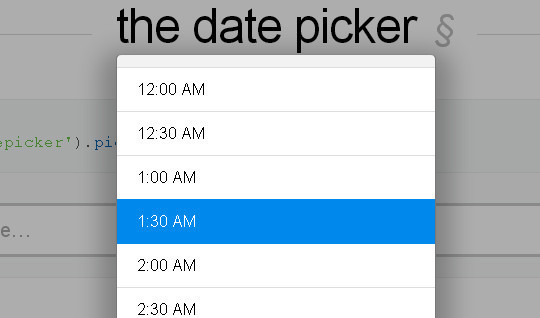
Pickadate.js
Voici comme son nom l’indique un plugin jQuery léger de sélecteur de date responsive et adapté aux mobiles.

Perfect-Scrollbar
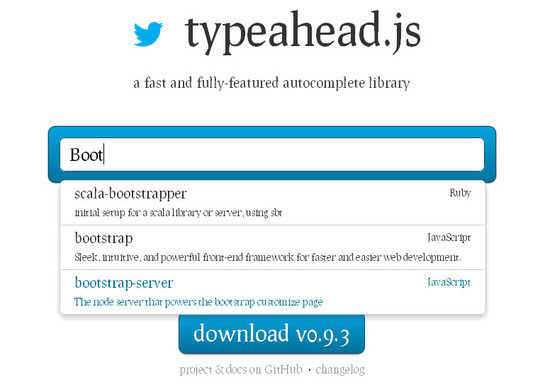
Typeahead.js – une librairie d’auto-complétion remplie de fonctionnalités
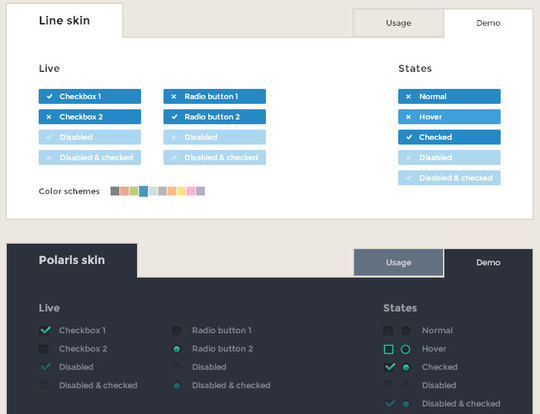
iCheck – Customisez vos checkboxs et boutons radio
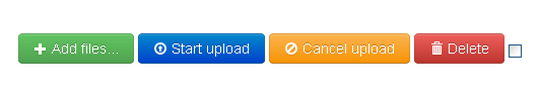
jQuery File Upload
Plugin de création de graphiques
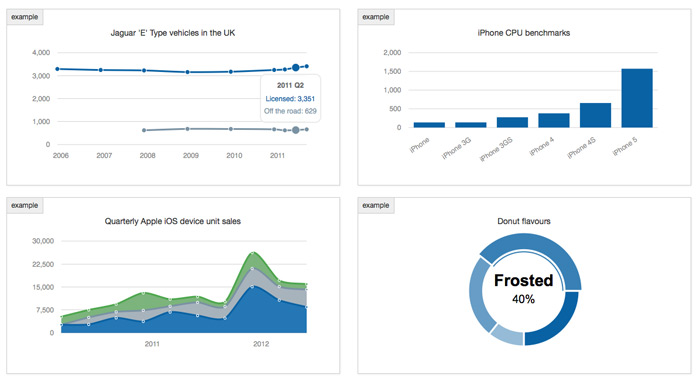
Morris.js
Plugins divers mais utiles !
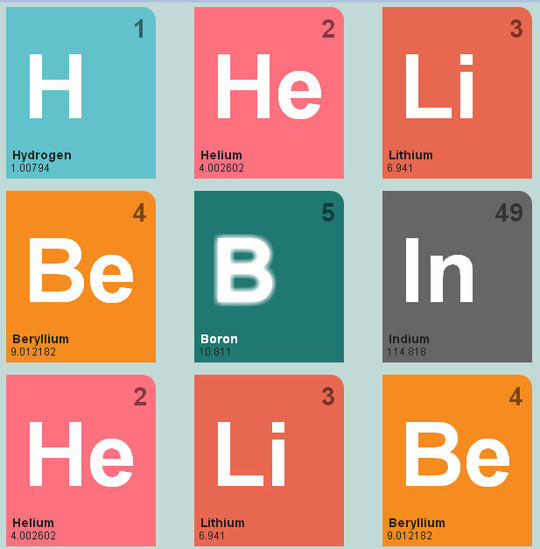
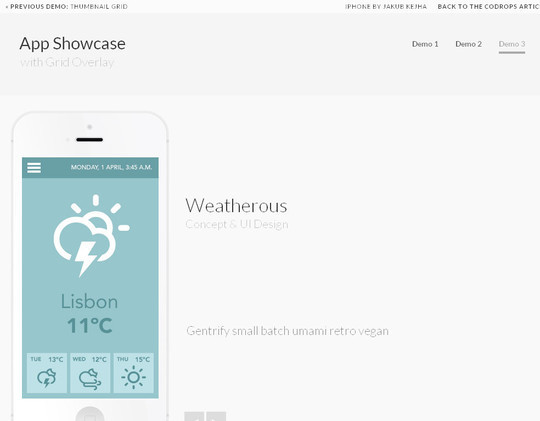
Changement d’images par l’apparition d’une grille en transparence
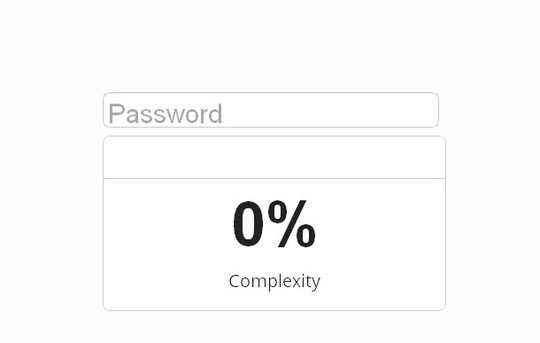
Complexify
Ce plugin vous permet de donner des indications aux utilisateurs sur la force de leur mot de passe et ainsi savoir s’il est assez complexe.
jQuery HiddenPosition
Ce plugin vous permet de placer des éléments relativement par rapport à la position d’autres éléments.
Chardin.js – Simple couche d’instructions pour applications
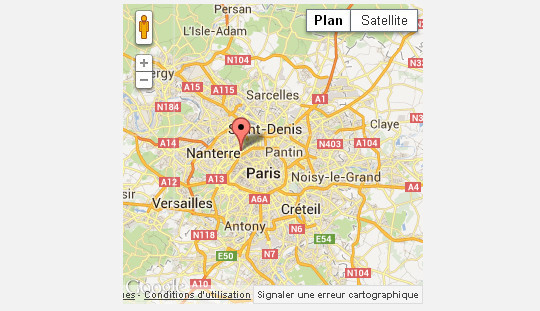
Google Map
Ce plugin jQuery vous permet de manipuler facilement l’API Google Maps.

jQuery Alpha Image Plugin
Maîtrisez à volonté et avec précision la transparence de vos images avec ce plugin jQuery.
Tutoriel pour créer une horloge digitale (1/2)
Tutoriel pour aouter une alarme à l’horloge digitale (2/2)
Ractive.js : pour manipuler le DOM aisément
Ce plugin de manipulation du DOM semble puissant et bien pensé pour manipuler les données, mettre à jour le DOM, gérer des évènements, etc… De nombreux exemples et tutoriels montrent son fonctionnement et son efficacité.

Firechat
Firechat est un plugin de chat en temps réel open-source basé sur Firebase. Il offre du multi-utilisateurs sécurisé, multi-room avec authentification flexible, des fonctionnalités de modération, présence et recherche d’utilisateur, messages privés, invitations à chatter, etc…
Il y a probablement encore plein d’excellents plugins récents qui ne figurent pas sur cette liste, je vous invite à les lister en commentaire.
Si cet article vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle :
[wysija_form id= »1″]
Auteur: Gaétan Weltzer, comme toujours en fait.


































Stéphanie -
Sympa cette jolie sélection merci 🙂
Par contre j’ai un peu de mal avec ton titre, pour moi certains de ces plugins bien que pratiques peuvent au contraire mettre en péril l’ergonomie du site en prenant par exemple des « contrôles » de la navigation et perdant souvent l’utilisateur. Du coup attrayant oui, ergonomique justement pas toujours 🙂
Design Spartan -
Merci pour ton commentaire. Pour moi ce n’est pas un « mauvais plugin » qui va réduire l’ergonomie mais plutôt ce que le webdesigner va en faire. Tout dépend des choix – judicieux ou non – qui seront faits. De même l’expérience prévaut sur l’ergonomie classique dans des sites en parallax ou en scrolling non vertical donc pour ceux-là on peut parler de plugin plus pour l’expérience que l’ergonomie.
Pour l’aspect purement ergonomique, l’ajout de lightbox, tooltip, slider, le calendrier, les plugins de multi-colonne, navigation responsive, etc… sont pour moi des plugins agrémentant nettement l’ergonomie. 😉
David Pollet -
Pour les sliders / carrousels, il faudrait ajouter owl carrousel. Je l’ai pas encore testé mais il a l’air parfait et très polyvalent.
http://owlgraphic.com/owlcarousel/
Boris -
Bookmarkée direct !!! Merci spartan pour cette selection, y a tout ce que je cherchais 😉
Esteban -
Super ce condensé des meilleurs plugins jQuery récents !
J’ajouterai le plugin Camera Slideshow pour les sliders responsive, il existe même une version pour WordPress :
http://www.pixedelic.com/plugins/camera/
LuciferX -
Comme d’hab, très bonne sélection, ca pourra m’être utile dans certains futurs projets 😉
Concernant les sliders, je rajouterai Nivo Slider qui après usage s’avère également très pratique: http://dev7studios.com/plugins/nivo-slider/
Pour ce qui est des plugins pour manipuler l’API de Google Map, je rajouterai aussi gmaps.js qui me semble un peu plus complet que celui proposé: http://hpneo.github.io/gmaps/
yannick -
bonjour
aurais-tu trouvé un plugin qui permette d’insérer dans des articles des iframe en responsive design ? je n’ai pas trouvé. mon site est entièrement responsive mais j’en ai besoin pour intégrer des images à 360° ou visites virtuelles mais qui s’adaptent au type d’écran car c’est mon seul élément pas responsive. merci d’avance 😉
Design Spartan -
Fiou c’est hyper précis ce que tu cherches ! Là rien ne me vient à l’esprit mais peut-être qu’en fouillant bien les liens tu tomberas dessus. Il y a énormément de plugins de lightbox/iframes responsive donc ça devrait se trouver en plugin WP.
yannick -
oui effectivement c’est précis mais je n’ai pas encore trouvé. tu vois genre cette url :
https://www.google.com/maps/views/view/118312865847673090531/photo/RwRR3Do_BbwAAAQJPIzyfA
elle donne une vue 360° et je n’ai rien trouvé encore qui me permette de gérer cela dans une iframe responsive bien que j’hésite sur celle là :
http://codecanyon.net/item/multi-purpose-media-boxes-responsive-grid/5683020?WT.ac=solid_search_thumb&WT.seg_1=solid_search_thumb&WT.z_author=davidbo90
t’en penses quoi ? 🙂
Tumo -
Cool
Bakeca Incontri Udine -
Awesome list of jquery plugins. I especially like and will use nested and the clock. These are awesome
Slavek Netteria.NET -
I would recommend a simple script to handle video from You Tube https://github.com/netteria/jq_yt_responsive_gallery