
90+ des meilleurs plugins jQuery pour animer vos textes
Depuis la fin de Flash, il n’a jamais été aussi facile qu’aujourd’hui de créer des effets de texte animés sur un site web, y compris sur des textes dynamiques. Grâce à la communauté de développeurs hyperactive, le choix de plugins jQuery téléchargeables gratuitement pour animer vos textes a explosé dernièrement.
Pas besoin d’être un crac en Javascript ou de passer 2 jours pour créer vos animations de texte, cela n’a jamais été aussi simple. Et le choix des effets ou des plugins ne manque pas, même si vous recherchez un outil précis. Il suffit d’installer la dernière version de la libraire jQuery sur votre site web puis d’installer et paramétrer en quelques minutes le ou les plugins désirés.
Le site jQuery Rain a réalisé une importante compilation de plus de 90 des meilleurs plugins jQuery pour des effets de texte en tout genre avec à chaque fois démonstration et lien de téléchargement :
90+ des meilleurs plugins jQuery pour animer vos textes
Ci-dessous je vous propose une petite sélection parmi ces nombreux plugins afin de voir ce qui vous attend :
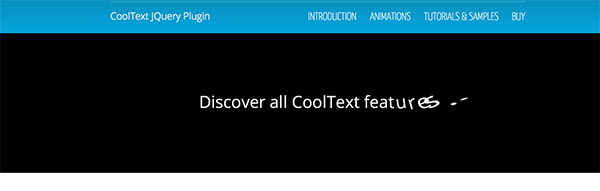
CoolText : avec ce plugin jQuery vous avez accès à plus de 300 animations de texte

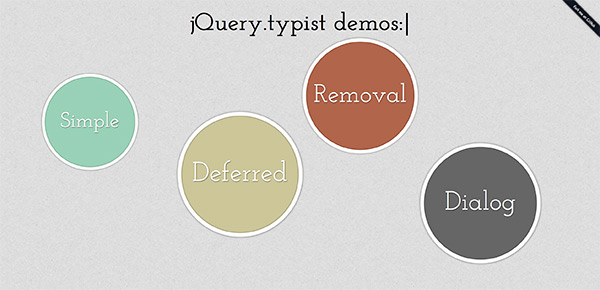
jQuery.typist : écrivez (ou effacez) votre texte en animation comme si vous le tapiez au clavier
Morphing title : impressionnant effet d’animation à mettre en place sur vos titres

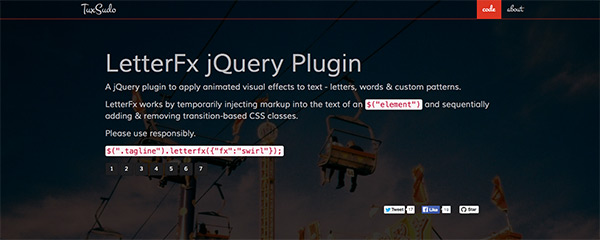
LetterFX : plugin extrêmement simple pour animer l’apparition de vos textes

jQuery TextFX : plusieurs effets d’animations de texte

Flip-Quote : animer des divs de texte qui se retournent en scroll (ou toute autre action)

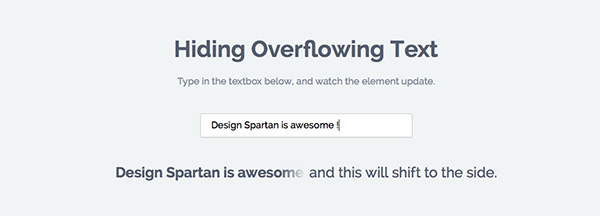
Cacher joliment les textes trop longs avec Hiding Overflowing Text

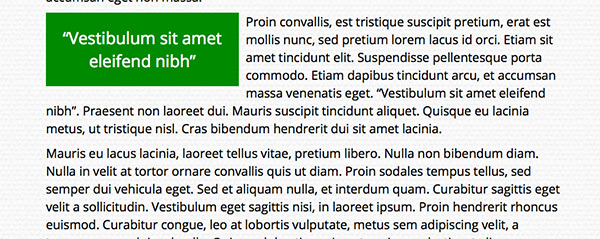
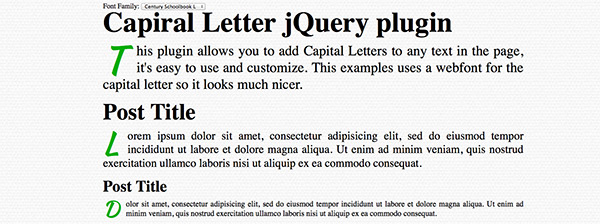
Plugin pour remplacer la première lettre de vos paragraphes et améliorer vos mises en page

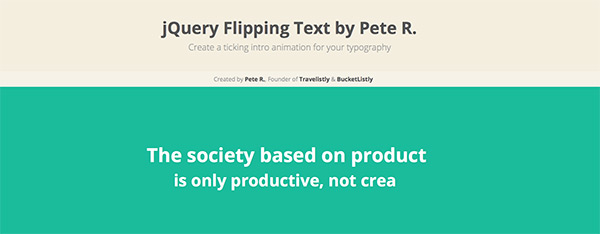
jQuery Flipping Text : animation d’intro pour vos textes

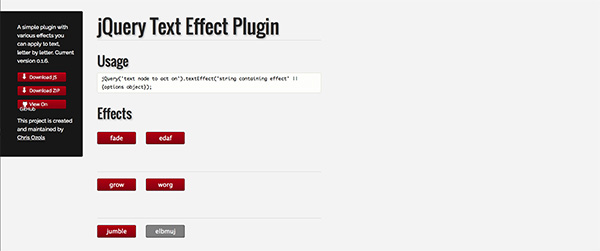
jQuery Text Effect : différents effets d’animation pour vos textes

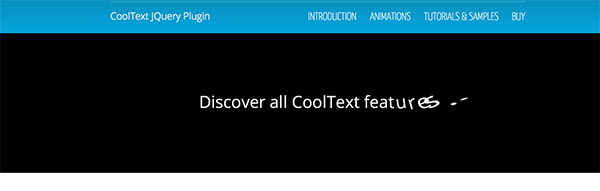
CoolText : encore plus d’effets d’animation lettre par lettre

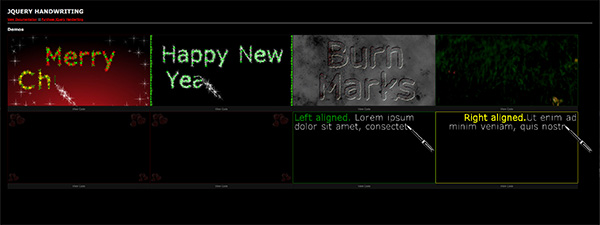
jQuery Handwriting : effet de texte écrit à la main pour vos designs kitchs !

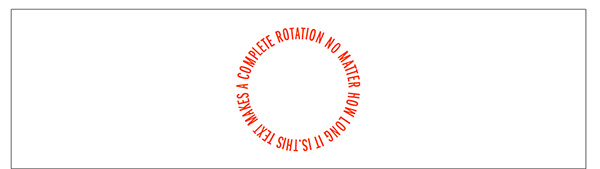
Ecrivez vos textes en suivant un cercle ou autre transformation circulaire avec CircleType


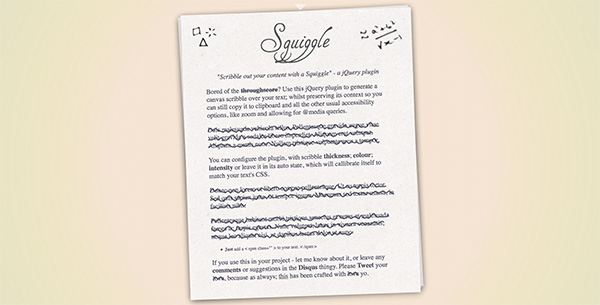
Plugin pour gribouiller vos textes
Effet « d’ouverture » des lettres en jQuery

No Vacancy : effet de texte transformé en néon

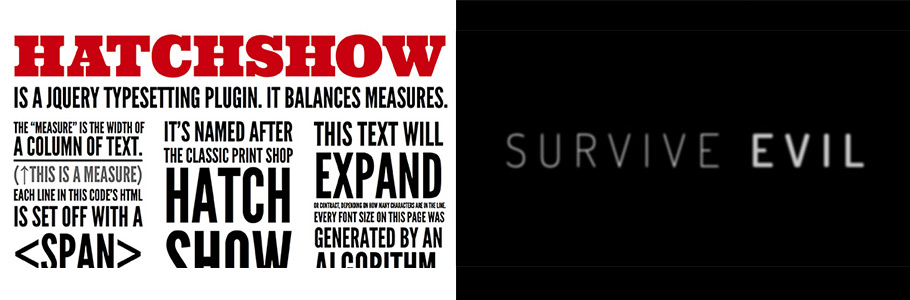
Hatchshow : super plugin pour équilibrer vos textes afin d’avoir des colonnes de largeur uniforme

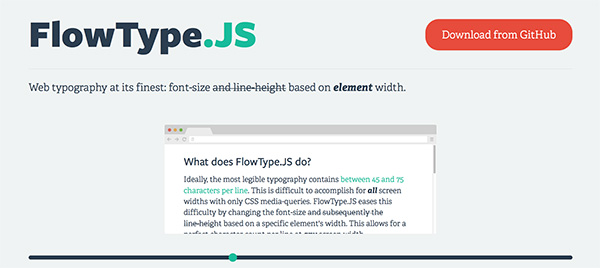
Modifiez la largeur de votre texte en même temps que la largeur de son container avec FlowType.js


Super effet d’animation d’introduction pour vos textes avec du CSS3

Pour voir l’intégralité de la sélection de plugins pour effets de texte, suivez le lien ci-après :
90+ des meilleurs plugins jQuery pour animer vos textes
Auteur: Gaétan Weltzer, comme toujours en fait.