
Le meilleur du web #33 : liens, ressources, tutos et inspiration
33è sélection du meilleur du web et des liens des lecteurs : ressources, tutoriels, articles intéressants ou juste bons pour l’inspiration, il est temps de ne prendre que le meilleur et de laisser le superflu !
Liens et articles à découvrir
21 supers Outils pour le « responsive web design »
24 excellents exemples de « responsive web design »
Google gravity : allez sur le site, attendez 2 secondes puis faites une recherche
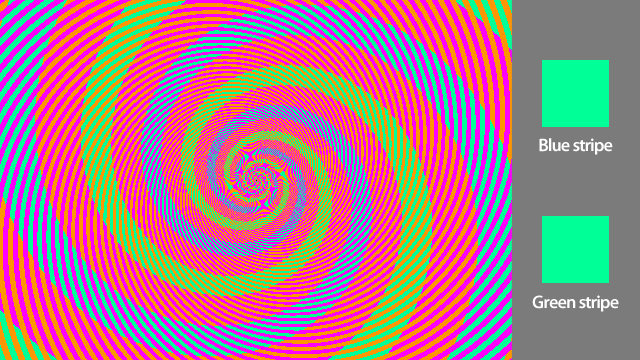
Une illusion d’optique à découvrir fort intéressante
Qui aurait pu croire instinctivement que les lignes vertes et bleues de la spirale sont de la même couleur ? Cette illusion d’optique joue sur le fait que notre perception visuelle des couleurs tout comme des valeurs et des profondeurs est comparative. Ceci est un bon rappel et un cas d’étude pour tout photographe, « photomanipulateur » ou peintre et rappelle l’importance de la relativité, autrement dit une couleur peut être perçue très différemment selon les couleurs qui l’entourent. Et il en va de même pour de nombreux autres paramètres qui composent une image qui est ensuite lue par l’œil humain.

Des bonnes ressources et tutoriels
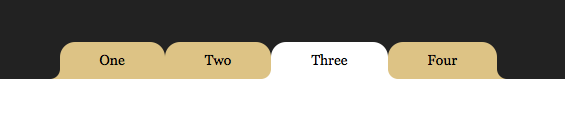
Technique CSS pour obtenir un menu à onglets aux coins arrondis
Un set d’icônes « social » à télécharger gratuitement qui vaut le coup d’oeil
Pour votre inspiration
Galerie de concept art : une sélection de superbes digital paintings
50 illustrations et photomanipulations pour votre inspiration
40 adorables digital paintings d’animaux et autres créatures
40 Webdesigns avec de l’illustration
Sélection de webdesigns utilisant des textures
Auteur: Gaétan Weltzer, comme toujours en fait.
















ciryal -
Merci pour toutes ces ressources/liens, coup de cœur aux illustrations avec les animaux de toutes beautés 😉
Laurent -
Comme d’hab, une chouette sélection 😉
Dommage qu’il n’est plus possible de soumettre de lien dans les liens des lecteurs ni de pouvoir en consulter le contenu, ca serait vraiment géant si cette partie pouvait être remise en état de marche !
Taz -
Merci … comme d’hab toujours un régal cette article
Design Spartan -
@Laurent : Oui j’en suis conscient et je m’en excuse. Tu peux toujours me soumettre les liens via le formulaire de contact mais je sais que c’est moins pratique. Pour l’instant je suis débordé donc je n’ai pas le temps de reconfigurer tout ça avec le concours qui arrive, mais ce sera fait !
Voxhunt -
Très bonne compilation comme d’habitude !
Juste une petite coquille : ton titre d’article indique « Le meilleur du web #33 » alors que ton intro parle du n°32.
Nantes Poker -
Pouahhh que du lourd. J’aime tout merci pour ce partage !
HelloJul -
Hello ! Yep merci pour ces ressources… étant grandement intéressé par le responsive design, tu m’aides énormément! 🙂
inspirationfeed -
Thank you so much for featuring us, It truly means alot!
maillyW -
salut all
de peur de me faire passer pour un crétin….mais….c’est quoi le reponsive design?^^
Design Spartan -
@inspirationfeed : You’re welcome, I tweet often your articles, I love them.
@maillyW : Je pense faire prochainement un article explicatif sur le responsive design. 🙂
HelloJul -
@maillyW, en attendant que Spartan nous fasse un article, qui sera bien plus complet que mon explication (et oui il nous a habitué a de très bons posts, c’est donc sa faute si on s’attend à une réponse très complète ^^)
Le responsive design est un design multi devices. En gros, ton site internet s’adapte en fonction de la résolution de l’écran sur lequel il s’affiche. Le css change donc selon si tu affiches le site sur pc, grande ou petite résolution, tablette ou mobile, ton site change d’aspect pour mieux s’adapter à l’écran !
On peut se dire que c’est assez facile mais en fait ça nécessite un maquettage très réfléchi car tout change (ta nav, dimension des images, des typos, mise en forme passant par exemple de 3 colonnes à 2, puis à une seule colonne!) et derrière il y a le développement et l’intégration…
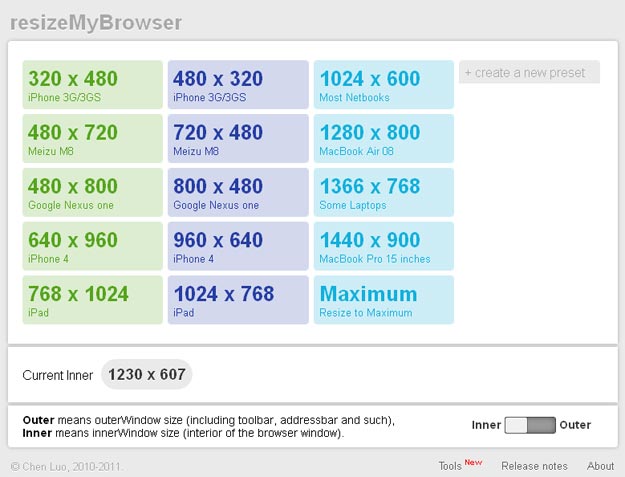
Par exemple je citerai l’excellent site du Boston Globe http://www.bostonglobe.com/ (ok niveau design y a plus foufou, mais il est simple et fonctionne très bien) 🙂 Amuses toi à redimensionner ta fenêtre de navigateur et tu verras, tout s’adapte (simplification de nav, etc)
J’attends l’article de Spartan avec impatience en espérant ne pas avoir raconté de bêtises 🙂
PS : ce site est aussi très intéressant pour comprendre le fonctionnement du responsive design
http://mediaqueri.es/
Design Spartan -
HelloJul a très bien résumé la chose, même si bien sûr il y a des points à développer. 🙂 Merci à toi au passage pour le lien de mediaqueri.es. Je ne manquerais pas de l’utiliser dans mon article !
helloJul -
Yes j’avais peur de dire une bêtise mais je suis content d’apporter un p’tit complément d’infos par ce commentaire 🙂 Hâte de lire ton article !
maillyW -
helloJul: merci pour ces explications !!
j’imagine que ça doit être assez complexe a faire cette technique XDD
Laurent -
@maillyW Pas tellement complexe, mais comme tout ce qui touche au css, cela nécéssite un certain temps d’adaptation 😉
Pour ceux que ca intéresse, Grafikart avait produit un tuto vidéo pour se familiariser avec le système:
http://www.grafikart.fr/tutoriels/html-css/media-queries-responsive-178
Aiven -
Intéressant la spirale avec le bleu/vert qui est en fait la même couleur.