
Ressources et Tutoriels : transitions et animations en CSS3
Je le prédis comme une grosse tendance pour 2013 : l’adoption et l’utilisation massive d’animations en CSS3 pour agrémenter l’expérience utilisateur et apporter de l’originalité au design. Les possibilités d’animation offertes par le CSS3 poussent l’interaction plus loin, et cela relativement facilement. Voici une liste de liens regroupant chacun plusieurs tutoriels et ressources à télécharger gratuitement tirant profit de ces nouvelles possibilités.
Plus besoin de Flash pour réaliser de petites animations et effets divers. Qu’il s’agisse d’effets de survol, de surbrillance, de simulation de 3D en exécutant des rotations, des transformations de plans, des découpages, etc… le CSS3 conforte ses positions et montre qu’il y a encore beaucoup à faire avec. Vous trouverez ci-dessous de nombreux exemples de ce qu’il est possible de faire grâce à cette nouveauté et à un support de ses fonctionnalités meilleur de mois en mois.
Je n’ai qu’une chose à vous dire : pensez aux contraintes classiques d’utilisabilité et d’ergonomie… et amusez-vous !
Ci-dessous voici les 5 liens en questions qui comportent chacun une sélection de ressources, tutoriels ou encore d’exemples d’expérimentations HTML/CSS3 :
18 tutoriels d’effets d’animation et de transition avec CSS3
12 Effets de rollover d’images impressionnants et gratuits à télécharger
20 tutoriels HTML5/CSS3 à voir
16 expérimentations HTML5 et CSS3
18 boutons en 3D faits en CSS3 pour rendre votre site plus interactif
Quelques exemples de ce que vous trouverez en parcourant ces liens :

Effets de survol 3D sur miniatures en CSS

Menu animé avec des transitions et animations CSS3

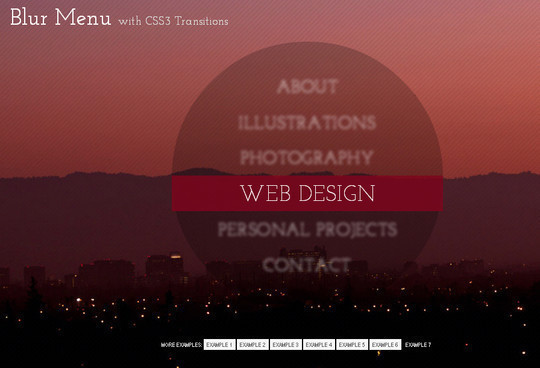
Menu flou avec des transitions CSS3
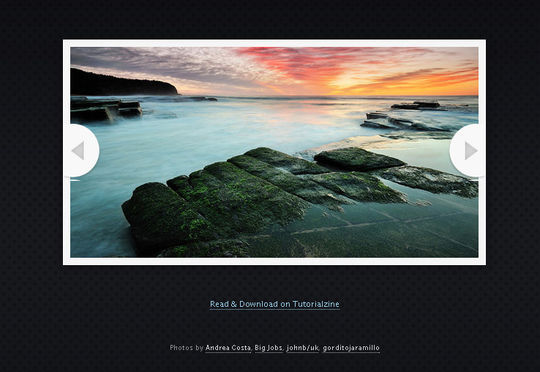
Animation simple et raffinée en CSS3 d’image avec légende

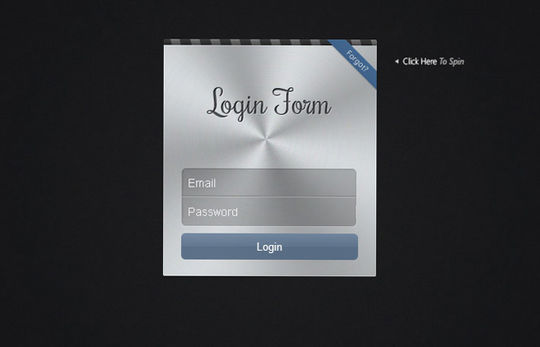
Formulaire de connexion avec transformation 3D en CSS

Un diaporama en HTML5 avec Canvas & jQuery
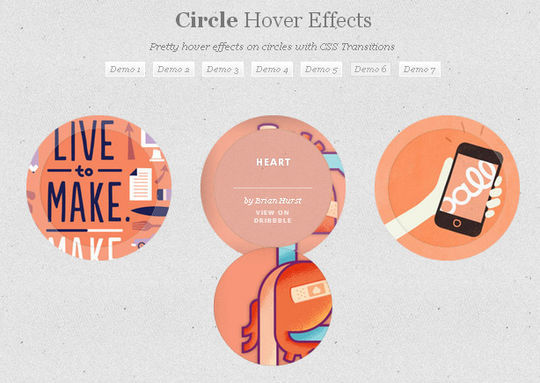
Effet de hover en cercle avec transitions CSS

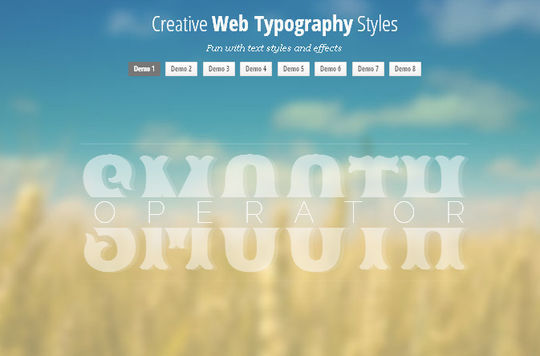
Styls de typographies créatives
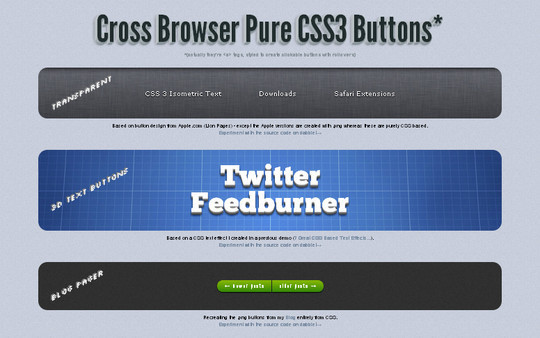
Boutons uniquement en CSS3 « cross-browser »

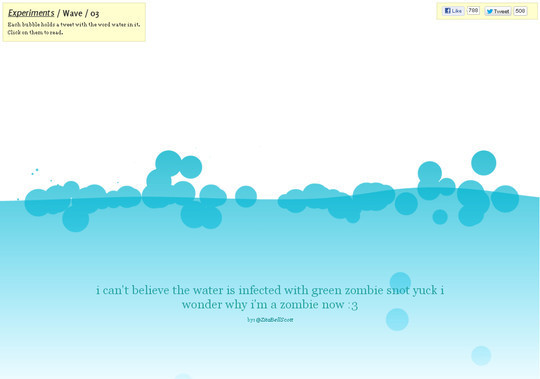
Exemple d’expérimentation : Experiments Wave 03

Exemple d’expérimentation : One Hour Per Second

Exemple d’expérimentation : Flash Light

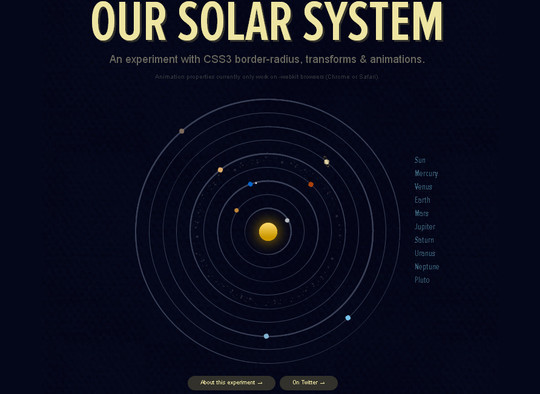
Exemple d’expérimentation : Our solar system
J’ai hâte de voir comment designers et intégrateurs vont adopter ces effets de transitions et animations en CSS3 au courant des prochains mois. J’espère que de belles et surprenantes choses vont naître grâce à ces nouvelles possibilités !
Quels sont les liens et ressources que vous avez préférez et quelles idées cela vous a donné pour vos futurs sites à designer et intégrer ?
Auteur: Gaétan Weltzer, comme toujours en fait.












Timpy -
Hello, Joli masta pack de ressources, cependant tu as juste oublié de mentionner que le css3 n’est pas encore fonctionnel sur IE, et donc à utiliser avec précaution sinon notre site est tout moche sur cet explorateur.
Certes, plus grand monde l’utilise, maaaaaais quand même… Il y a des gens qui n’ont pas compris que Chrome est le meilleur navigateur du monde hahaha. Merci pour ces ressources, même si j’en connaissais pas mal 😉
Design Spartan -
@Timpy : En effet c’est toujours bon de le préciser dans le cadre de projets pour des clients. Sinon comme tu l’as compris, je m’en fous pas mal d’IE ! 😛 Il y a soit des hacks ou du jQuery qui permettent de reproduire certains effets CSS pour ces navigateurs ou alors tout simplement on adopte le principe de dégradation élégante. Autrement dit, le site n’est pas obligé d’avoir la même apparence sur tous les navigateurs (tant pis pour IE !).
(PS : je suis encore majoritairement sur FF moi 🙂 )
Gili -
Super ressource merci beaucoup, en favoris direct ça !
Et vive FF ! Google contrôle déjà le monde on va pas en plus lui donner le marché des browsers (même si c’est déjà à moitié le cas). Et FF représente bien plus le web ouvert pour moi.
Szed -
Haaa =)
Les anim CSS3. Oui et non 😛 A utiliser avec modération.
Si je prend l’exemple « Effets de scroll en CSS3 », c’est plus n’importe quoi, que quelque chose à utiliser sur son site web x)
Personnellement, je me limite pour le moment a de petites animation qui ne font qu’embellir l’expérience utilisateurs comme : http://cloud.github.com/downloads/Dhirajkumar/Demos/css3-dropdown-menu.htm
Les grosses anim, c’est plus pour des démo technique que vraiment pour du Web.
Merci pour les ressources !
Presc -
Hello,
Je viens de découvrir une petite astuce pour ajouter un effet de transition sur les liens pour vos forums.
Je trouve ca sympa et j’espère que ca vous plaira http://forum.forumactif.com/t345726-ajouter-un-effet-de-transition-sur-les-liens
Bonne après midi à tous 🙂