Astuce Photoshop #1 : Outil de sélection directe

Nouvelle catégorie d’articles sur Design Spartan ! L’enseignement ne passe à présent plus uniquement par les longs tutoriels mais aussi par ces courts articles où je dévoile des « astuces » pour Photoshop qui permettront à coup sûr d’accroître considérablement votre productivité. Voyons donc ensemble l’outil de sélection directe.
Cet outil très pratique, si vous ne le connaissez pas encore, permet de sélectionner de façon automatique un calque juste en cliquant sur la zone de travail, un peu à la manière d’Illustrator. Particulièrement pratique pour des créations où vous avez des dizaines de groupes de calques, cet outil ne vous manquera pas d’augmenter votre rythme de travail !

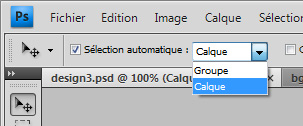
Pour le trouver, c’est très simple, il suffit de prendre l’outil Déplacement (raccourci V), soit la « flèche noire », et dans le menu contextuel de l’outil une option « Sélection automatique » est disponible. Cochez la et en un clic sur l’image vous pourrez sélectionner un calque précis (ou un groupe de calques !).
Edit : Grâce au commentaire d’Aiven qu’on peut remercier, le raccourci de l’outil de sélection directe est Ctrl + Clic avec la flèche noire sélectionnée.Extrêmement rapide et pratique.
J’espère que cette nouvelle catégorie d’articles vous émeut (si si allons jusque là !) et que cette astuce vous aidera.
Auteur: Gaétan Weltzer, comme toujours en fait.



Carollink -
A vrai dire, je suis très émue ! 8)
Merci beaucoup, chouette idée, ça fait vraiment gagner du temps 🙂
Nail -
a votre dire , je trouve l’idée génial , mais j’ai un petite question , les astuce serons essentiellement sur photoshop , ou tu en ferra egalement sur illustrator , flash ou autre? ( sachant que strator , je serai interraiser :p)
Design Spartan -
Dans un premier temps, ce sera uniquement sur Photoshop, après je n’exclue pas d’étendre l’idée à Illustrator, ou Flash, voire même à WordPress ou autre…
Mais pour l’instant j’ai une quinzaine d’astuces à livrer sur Photoshop, c’est déjà pas mal. 🙂
Nail -
oki d’oki ^^ merci d’avoir repondu aussi vite^^
et impatient de voir les autres astuces ^^
imp -
Un outil qu’on oublie trop souvent d’utiliser malheuresement 🙂
Only21 -
Je viens de me rendre compte que c’est vraiment utile,merci de l’astuce !
Weedoo -
Très bonne initiative !!!
Bonne continuation…
arnaud512 -
Pour la prochaine astuce, j’aimerai bien savoir comment insérer des « règles » ou je ne sais plus quel nom!. Un trait qui passe au dessus du document qui est très utile! Merci d’avance!
Design Spartan -
> arnaud512 : Je crois que c’est dans une des suivantes… ça va venir !
Helroir -
Bonsoir ! Très vitale cette section Astuce !
DS serait-il possible prochainement d’avoir un petit tuto pour illustrator, histoire de connaitre de manière assez avancée le logiciel :)?
Je te remercie d’avance !
Aiven -
Ou alors, tu fais tout simplement Pomme + clique ou Control + clique. Disponible 5-6 versions de Photoshop. C’est beaucoup plus pratique que la sélection automatique qui de temps à autre va te faire déplacer un calque par mégarde.
Just my two cents. 🙂
Design Spartan -
> Helroir : Comme je l’ai dit dans un commentaire précédemment : Dans un premier temps, ce sera uniquement sur Photoshop, après je n’exclue pas d’étendre l’idée à Illustrator, ou Flash, voire même à WordPress ou autre…
> Aiven : Merci pour l’astuce ! finalement c’est moi aussi qui en apprend grâce à l’article… je rajoute ton raccourci à l’article, super utile. 😉
Mr_Pixel -
Petite astuce complémentaire 😀
click droit : fait apparaitre tout l’arborescence des calques et des dossiers 😀
reste plus qu’a choisir ce que tu veux déplacer (calques ou dossiers)
🙂
Design Spartan -
Merci Mr_Pixel, je garde cette astuce pour une prochaine ! (Sinon la majorité des gens ne verront pas l’update de l’article.)
BeViralStudio -
Petite rectification le raccourcis sur PC c’est Alt + clique !
Longue vie à Spartan !
BeViralStudio -
Toutes mes excuses mon clavier devait être en Qwerty c’est bien la touche Ctrl