
Guide du Digital Painting #7 : La Couleur
Dans ce septième opus, nous développerons le thème de la couleur car bien savoir peindre la couleur et maîtriser certaines règles est primordial.
[Article mis à jour en avril 2014]
Pour information, les textes en bleus et certains schémas dans cet article sont tirés d’un tutoriel de Niklas Jansson, traduit par Herz3leid.
Cet article fait partie d’un guide divisé en plusieurs articles dont le sommaire se trouve ici :
Guide du Digital Painting : Sommaire
Avant de lire la suite, si vous avez manqué le numéro précédent de ce guide, c’est par ici :
Guide du Digital Painting #6 : Lumière, Radiosité…
Maintenant que tout ce qui concerne la lumière et la reproduction des matières, voyons comment jouer avec les couleurs et faire passer nos digital paintings à la vitesse supérieure.
La couleur
Tout d’abord la couleur est la perception par l’œil des différentes valeurs d’une onde lumineuse, pour plus de détails sur leur provenance, je vous renvoie à Google ou Wikipédia… Comme tout le monde l’a appris un jour, il y a 3 couleurs primaires qui dans notre cas sont le Rouge, le Vert et le Bleu (RVB, il s’agit de la synthèse additive) desquelles découlent des couleurs secondaires, puis tertiaires puis des millions de variations différentes (ça nous laisse du choix au moins !).
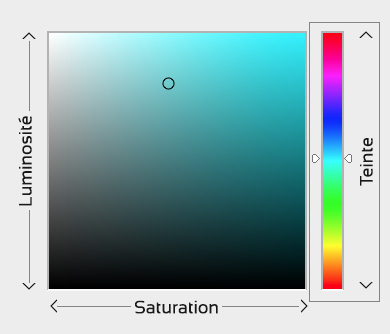
Ce qu’il faut connaître absolument sur la couleur, et cela ne touche pas qu’au digital painting, comme souvent, c’est le modèle Teinte-Saturation-Luminosité (TSL) utilisé dans Photoshop (cf schéma ci-dessous). Il est important de comprendre ces termes pour choisir la couleur appropriée et comprendre leur fonctionnement :
- La teinte : c’est le type de couleur ou tonalité chromatique (comme rouge, bleu, jaune…), la valeur varie entre 0 et 360, mais est parfois normalisée en 0–100 %. Ne pas confondre la “teinte” (la couleur) et le “ton” d’une couleur qui considère celle-ci du point de vue de son intensité lumineuse (valeur) et de son degré de saturation.
- La saturation : c’est la pureté de la couleur, plus la pureté augmente plus la couleur est vive. Plus la saturation baisse plus la couleur est fade et se rapproche du gris. Une couleur est désaturée si elle contient plus ou moins de gris neutre ou de sa couleur complémentaire. La saturation varie entre 0 et 100 %.
- La luminosité : c’est la quantité de lumière transmise par la surface. Plus la valeur augmente, plus la couleur est franche. Plus la valeur diminue, plus la couleur s’assombrit jusqu’au noir. Elle varie entre 0 et 100%. A noter que deux couleurs pures différentes n’ont pas la même clarté. Le jaune est la couleur la plus clair du cercle chromatique et le violet la plus sombre.
Modèle RVB TSL dans votre sélecteur de couleurs Photoshop
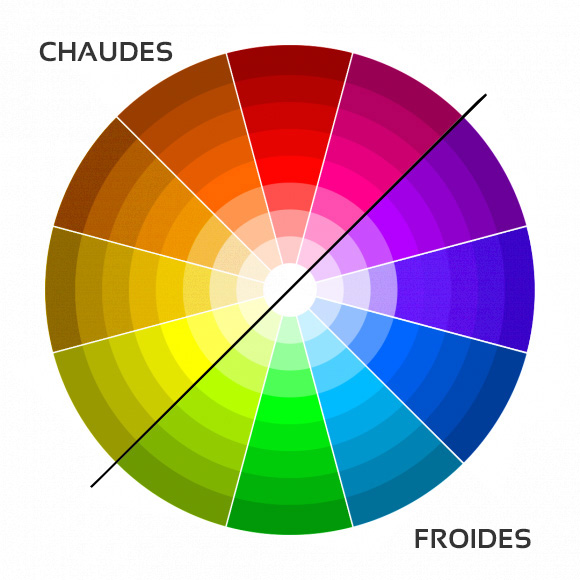
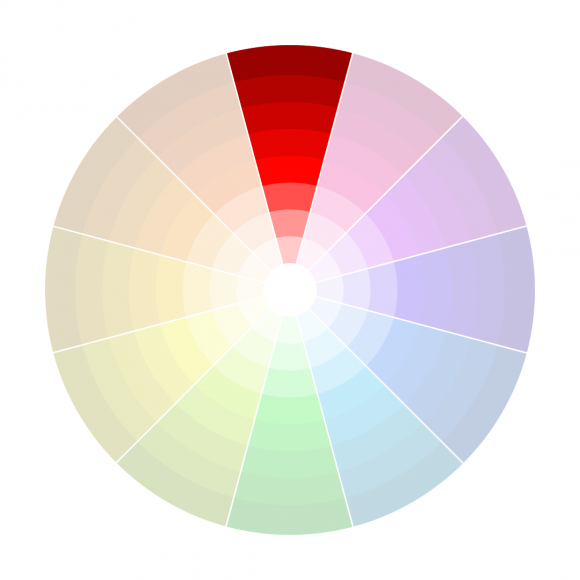
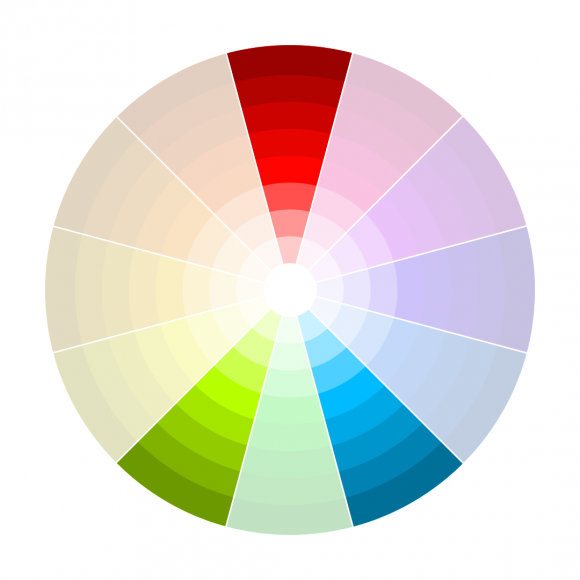
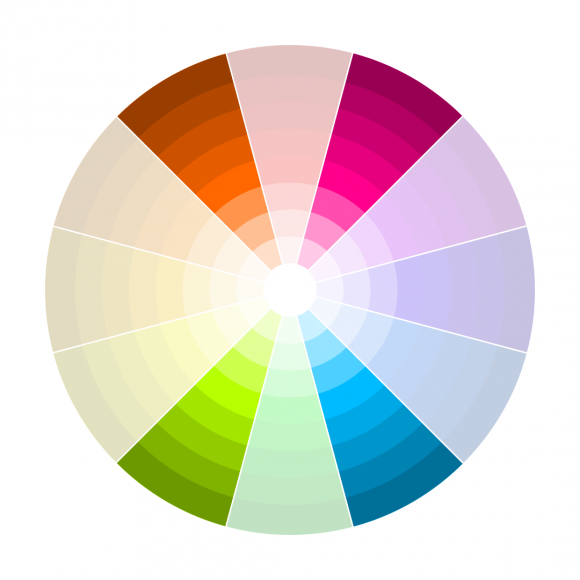
Pour mieux comprendre comment harmoniser ses couleurs, le spectre entier des couleurs est simplifié et schématisé par ce qu’on appelle le cercle chromatique que vous allez voir plusieurs fois dans la suite.
Couleurs chaudes/froides
La notion de lumière chaude/froide est une règle basique que nous avons déjà vu dans le numéro précédent, je ne vais donc pas revenir dessus. Pour faire simple, le cercle chromatique peut être divisé en deux part égales : les couleurs chaudes d’un côté, et froides de l’autre.
Les accords de couleurs (ou harmonie des couleurs)
Savoir choisir ses couleurs est tout un art. Cela demande beaucoup de pratique et un œil entraîné. Qui n’a jamais réalisé une création qui se retrouve à la fin trop saturée, avec des couleurs bizarres, qui ne vont pas ensemble ou qui manquent simplement de réalisme sans arriver à trouver pourquoi ?
Heureusement, de nombreux artistes avant nous se sont posés ces questions et le fruit de leurs travaux va nous faire gagner du temps. Ce que vous remarquerez vite, c’est que la théorie des couleurs (« color schemes » ou « color harmony » en anglais) n’est pas propre au digital painting mais s’applique à de nombreux domaines visuels : illustration, 3D, graphisme, etc… Nous partageons tous cette règle.
Plutôt qu’un long texte ennuyeux, j’invite les personnes comprenant l’anglais à regarder cette excellente vidéo réalisée par Andrew Price. Pas de panique pour ceux qui ne sont pas à l’aise avec la langue de Shakespeare, tout est résumé et complété par mes soins à la suite de la vidéo.
Retrouvez l’intégralité de son tutoriel (vidéo + textes/images) grâce à ce lien :
Comprendre les couleurs : tutoriel d’Andrew Price
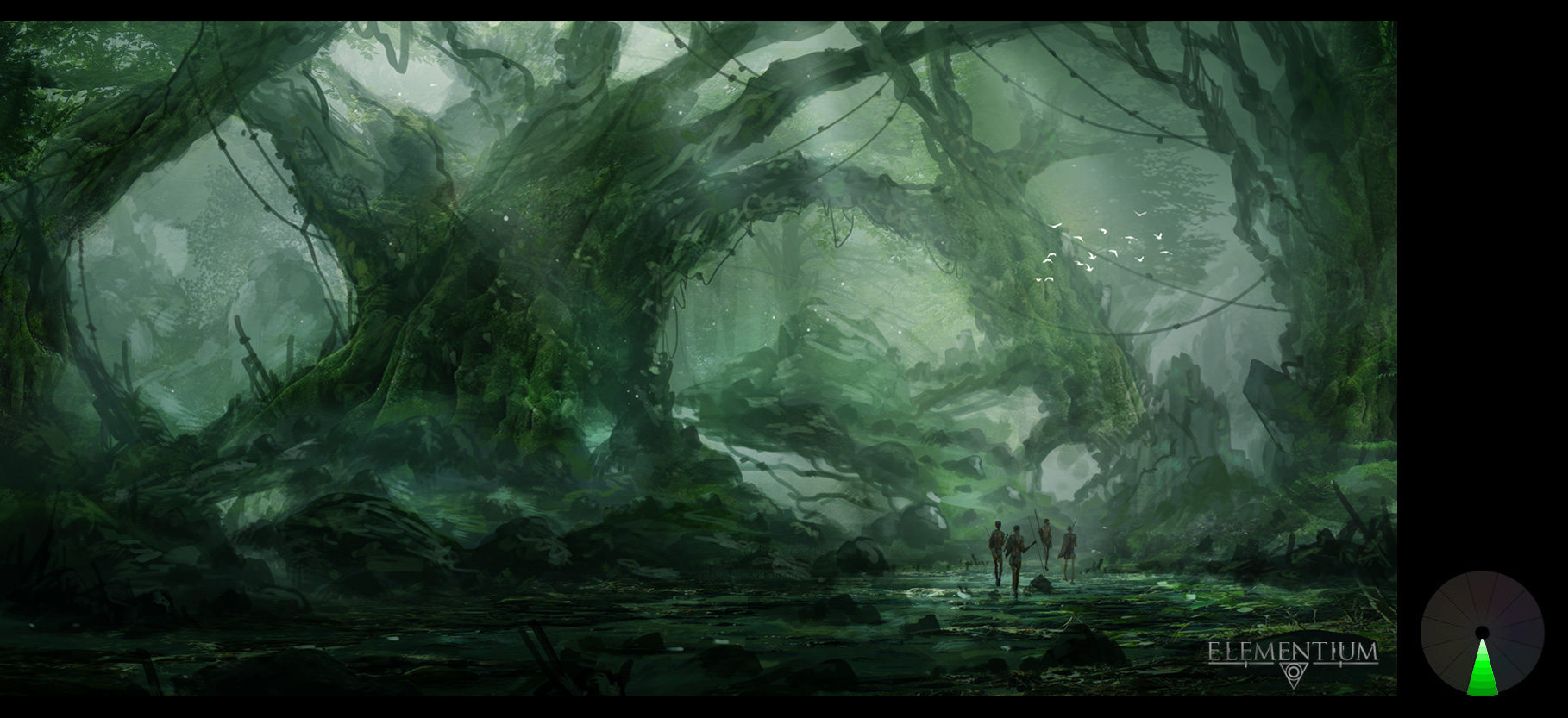
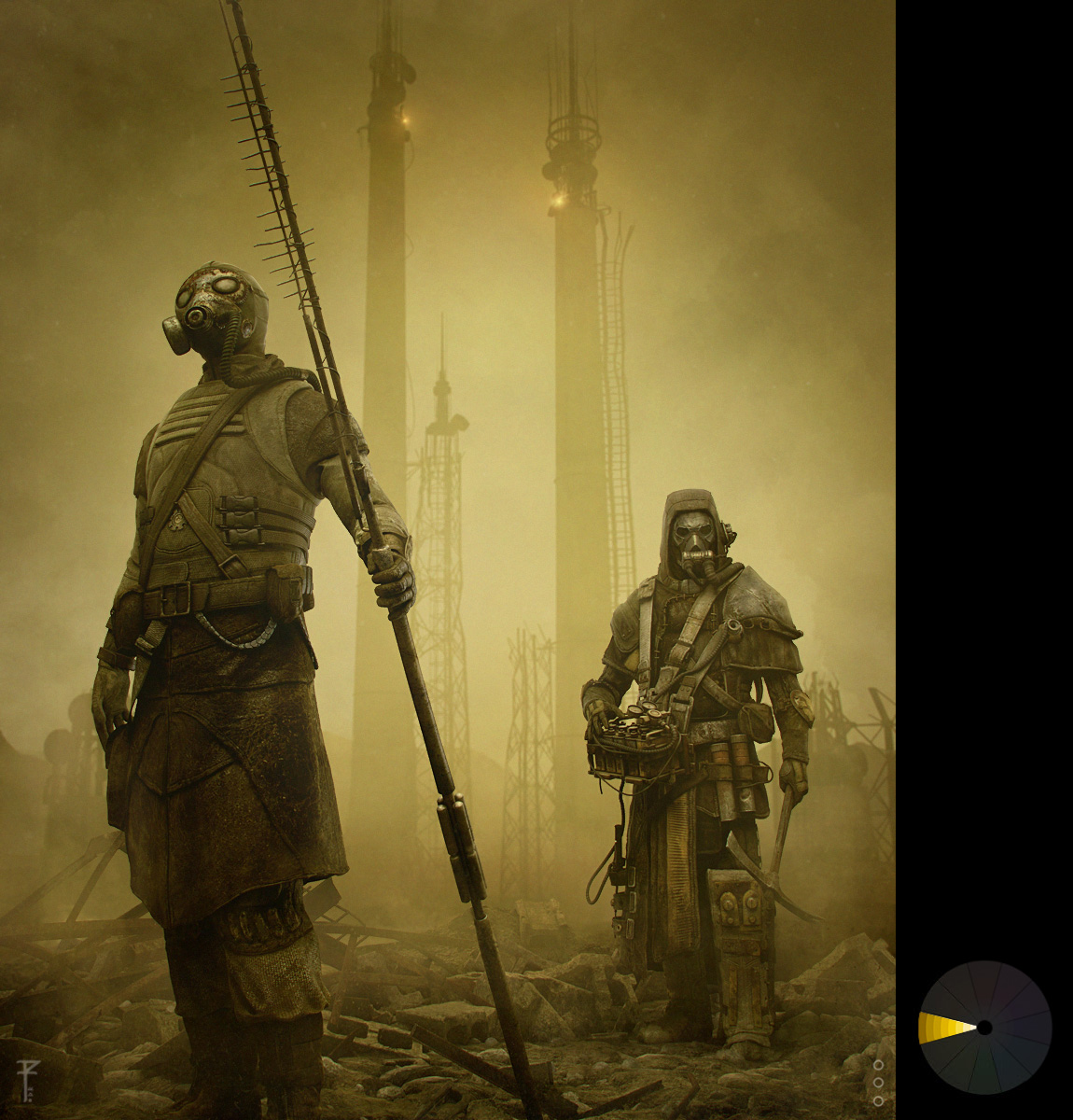
1. Monochromatique
L’accord monochromatique est le plus simple à utiliser : cet accord utilise plusieurs tons de la même et unique couleur. Il n’y a alors que les valeurs et la saturation qui changent pour guider l’œil du spectateur.
Cet accord est plutôt conseillé pour des créations très atmosphériques ou pour un sujet unique.
Project Elementium – Forest Tribe de Narandel
The weatherman de David Munoz Velazquez and Fran Camos
The ambush de Hermann David S. Corrodi
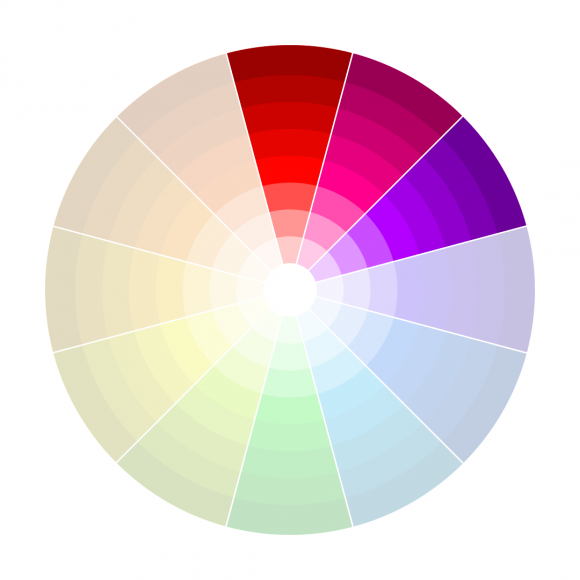
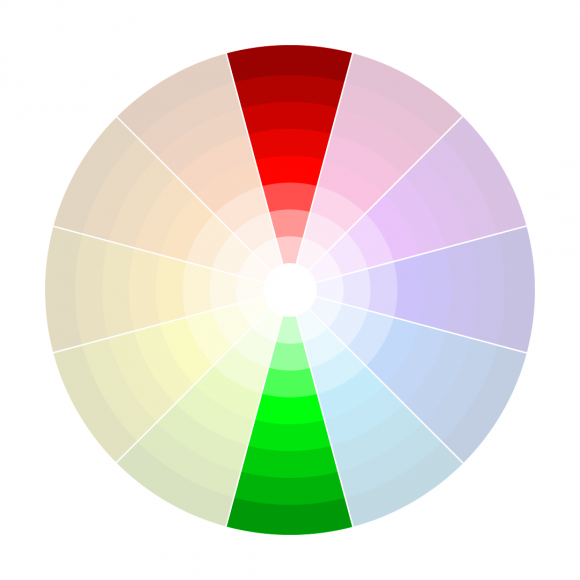
2. Analogues
Les accords analogues utilisent les couleurs adjacentes sur le cercle chromatique. Cela a pour résultat des créations aux couleurs harmonieuses, c’est particulièrement efficace pour suggérer une atmosphère calme et paisible car le contraste de couleurs est faible.
Battlefield de Ioan Dumitrescu
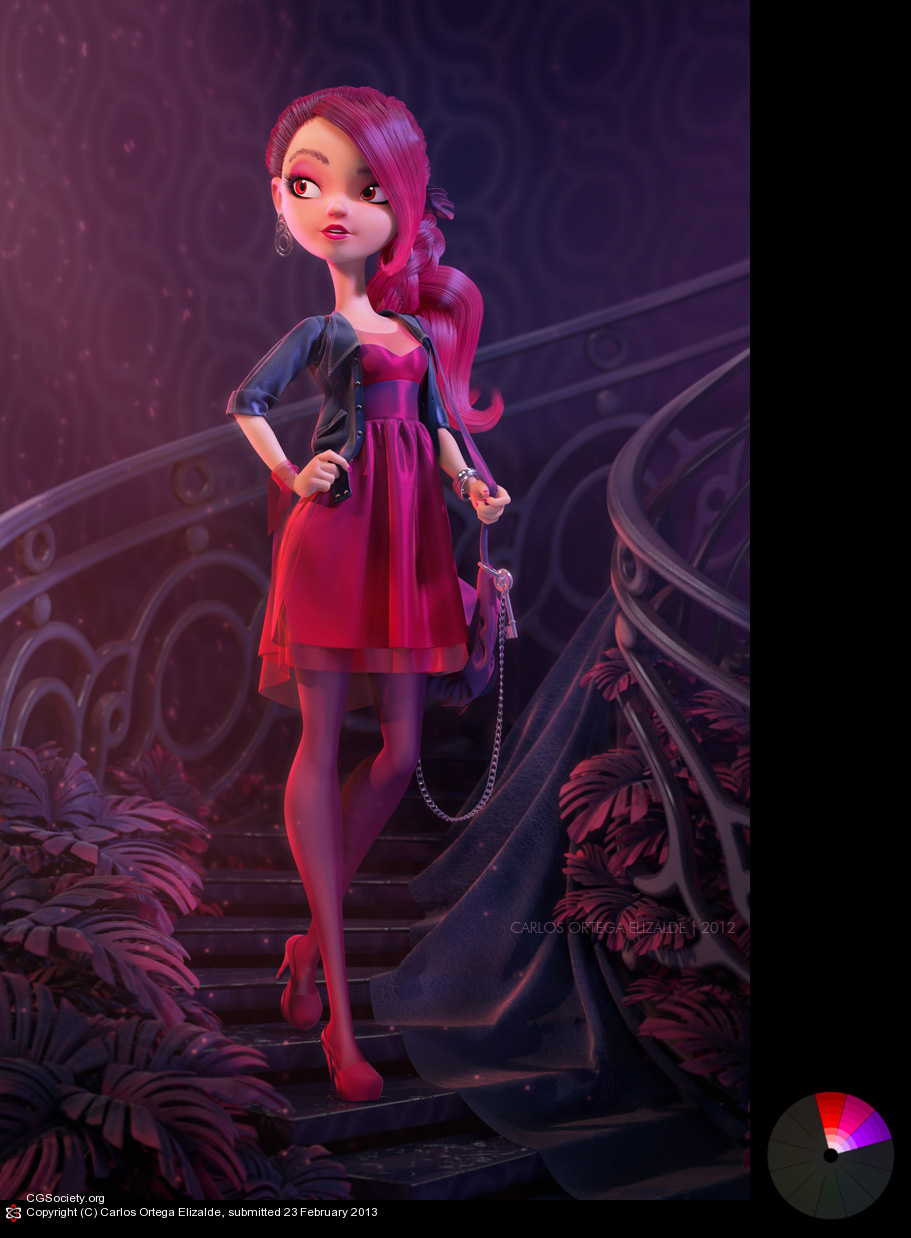
One last look de Carlos Ortega Elizalde
3. Complémentaires
Peut-être le type d’accord le plus utilisé, les couleurs complémentaires sont diamétralement opposées sur le cercle chromatique. Ces couleurs vont naturellement bien ensemble. Une erreur souvent faite est de les utiliser en quantité égale dans l’image alors qu’il vaut mieux en choisir une comme dominante (souvent la couleur froide) et l’autre en tonique afin de mettre en valeur certain points d’intérêt. Ces définitions seront vues plus loin dans l’article.
Chivalry de Frank Dicksee
Consumed de Toni Bratincevic
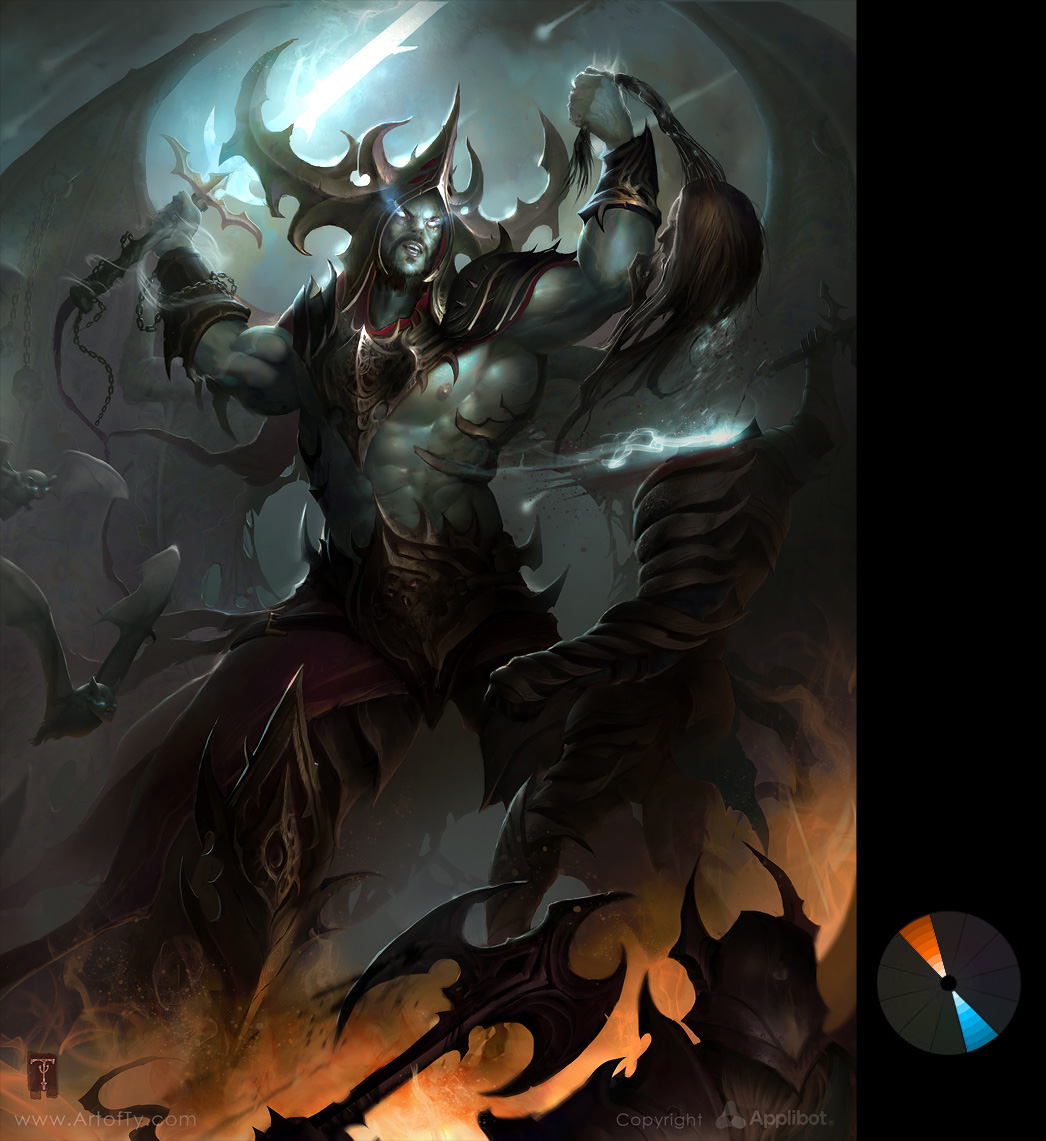
 The Impaler Possessed de ArtOfTy
The Impaler Possessed de ArtOfTy
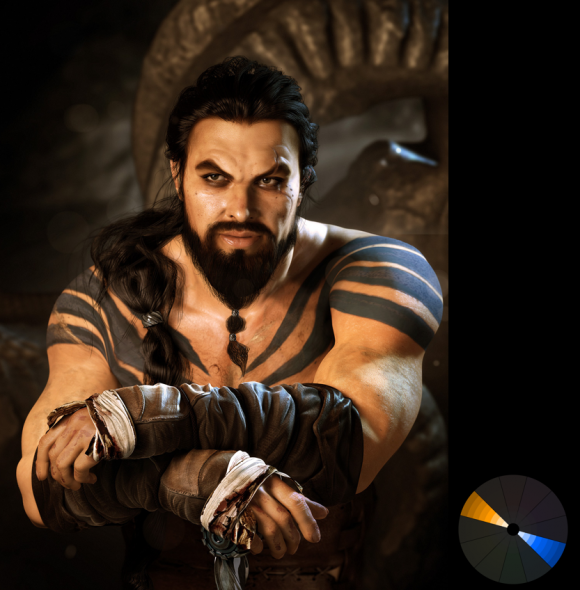
Drogo de Baolong Zhang : Même si on pourrait croire que cette création est monochromatique, il n’en est rien : la lumière qui vient frapper Drogo par la droite est clairement bleutée. Cette subtile nuance ajoute beaucoup d’intérêt à la création.
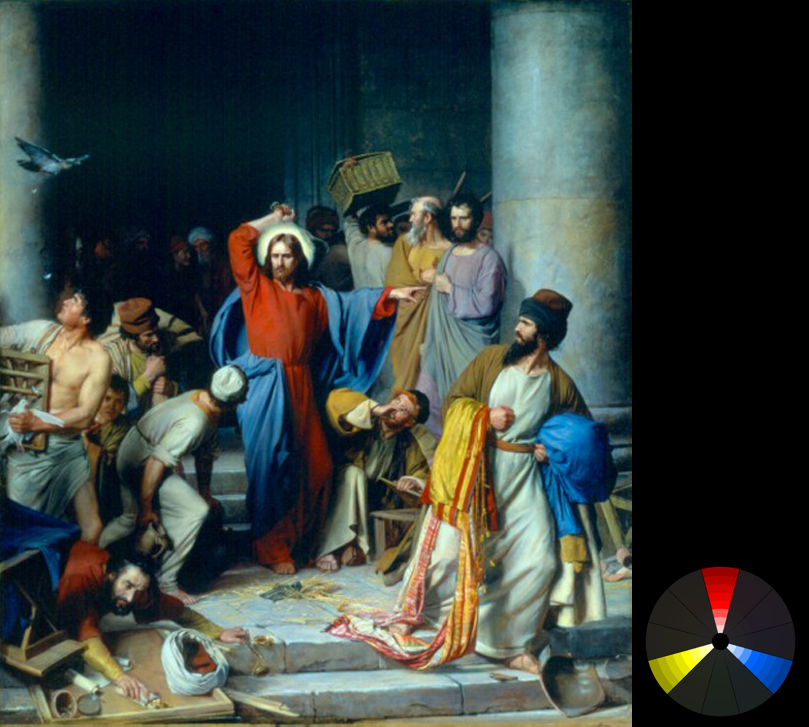
4. Triadique
Chaque couleur sur le cercle chromatique est équidistant. L’accord triadique n’est pas le plus facile à utiliser pour la simple raison que si chaque couleur est utilisée en part égale ou mal équilibrée, le résultat peut vite devenir horrible. La variété des couleurs crée la cohérence de cette combinaison qui s’adapte particulièrement bien au style cartoon qui est très coloré.
Temple of enlightenment de Velinov
Casting out the money changers de Carl Heinrich Bloch
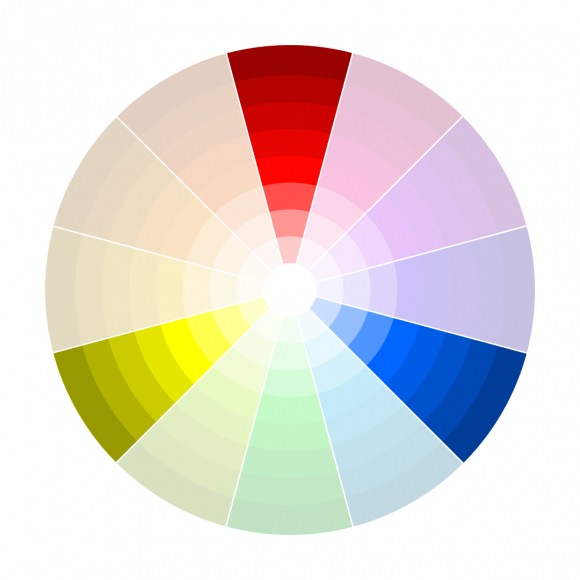
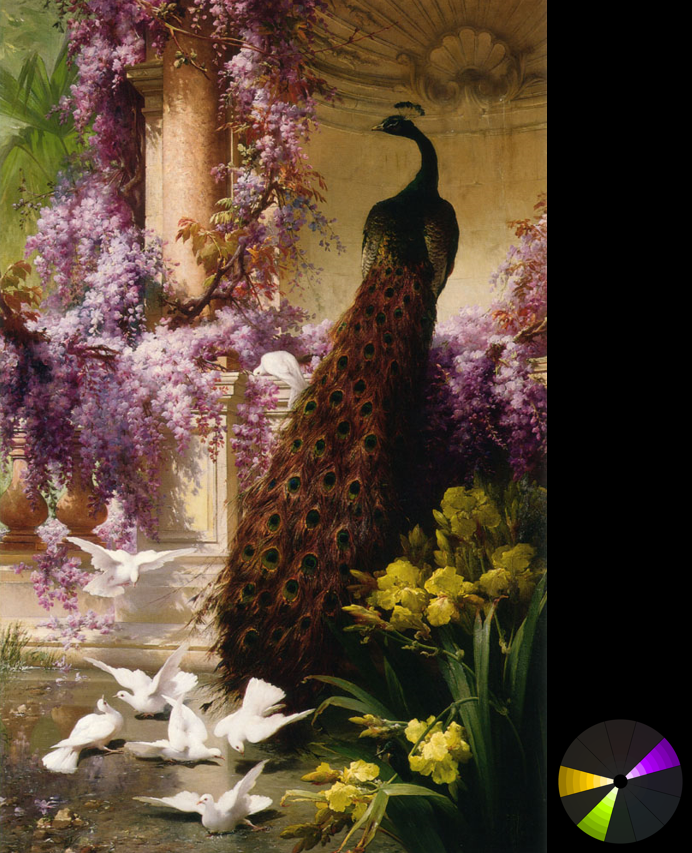
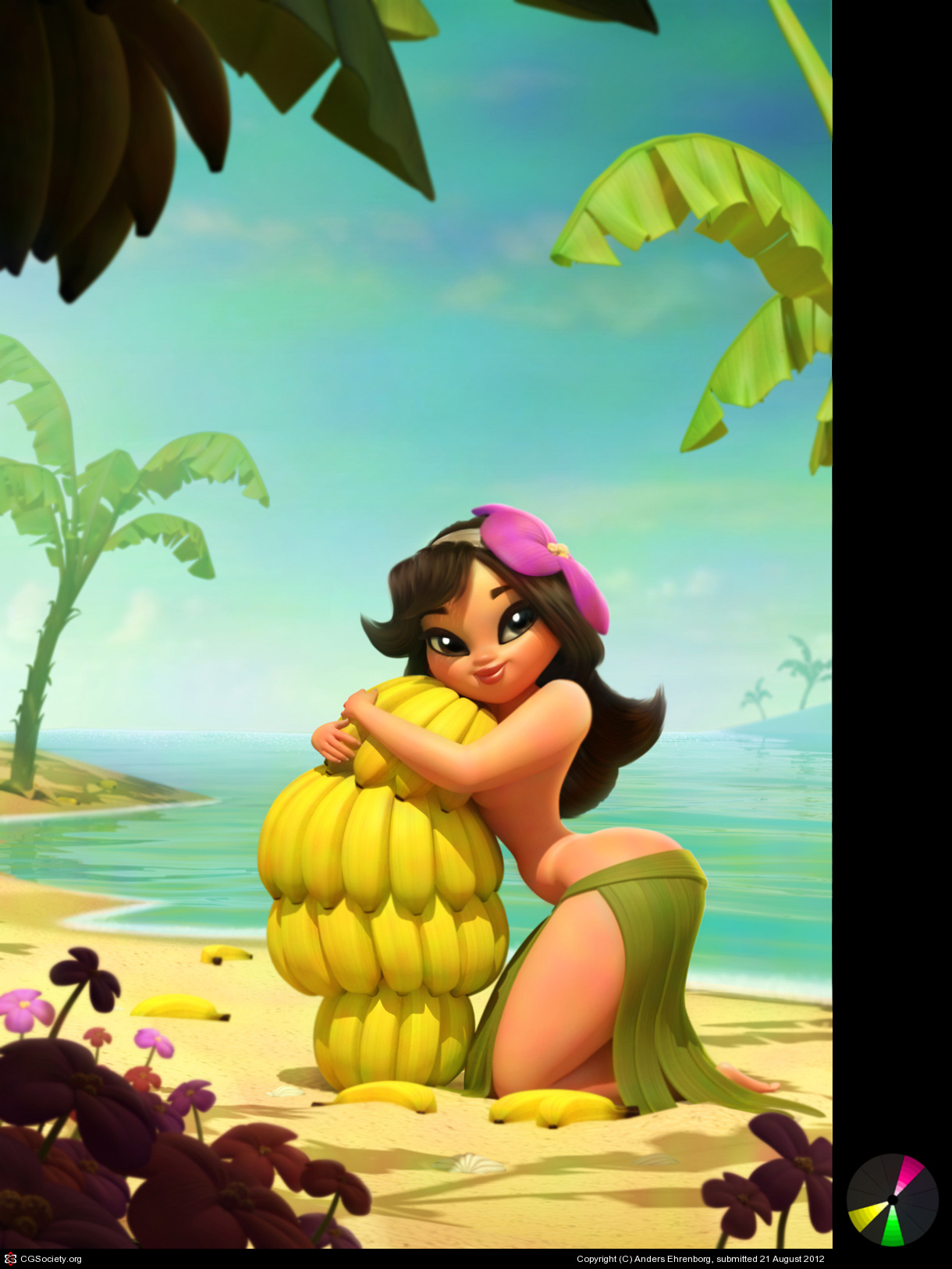
5. Complémentaires splittées
Vous le comprenez en voyant le cercle chromatique ci-dessous, il s’agit de prendre deux couleurs complémentaires et d’en « diviser » une en deux couleurs proches. Cela permet d’obtenir une palette de couleurs avec plus de nuances.
RelicTheory par Exphrasis
A Peacock and doves in a Garden de Eugene Bidau
Banana Girl d’Anderson Ehrenborg
6. Double complémentaires
Cet accord fonctionne comme le complémentaire excepté qu’il y a deux paires de couleurs complémentaires (peu importe où sur la roue). Cet accord offre une grande liberté d’utilisation mais là encore certaines règles peuvent vous éviter de mauvais résultats : il est conseillé de choisir une couleur en dominante parmi les 4 ou encore d’utiliser une paire de complémentaires pour le premier plan et une autre pour l’arrière-plan.
Urban Melancholy de Andreichenko : Ici on voit très bien les deux complémentaires dans le premier plan (teintes rouges du bonnet et vertes de la veste) et celles dans l’arrière-plan (fond bleuté avec présence de jaune)
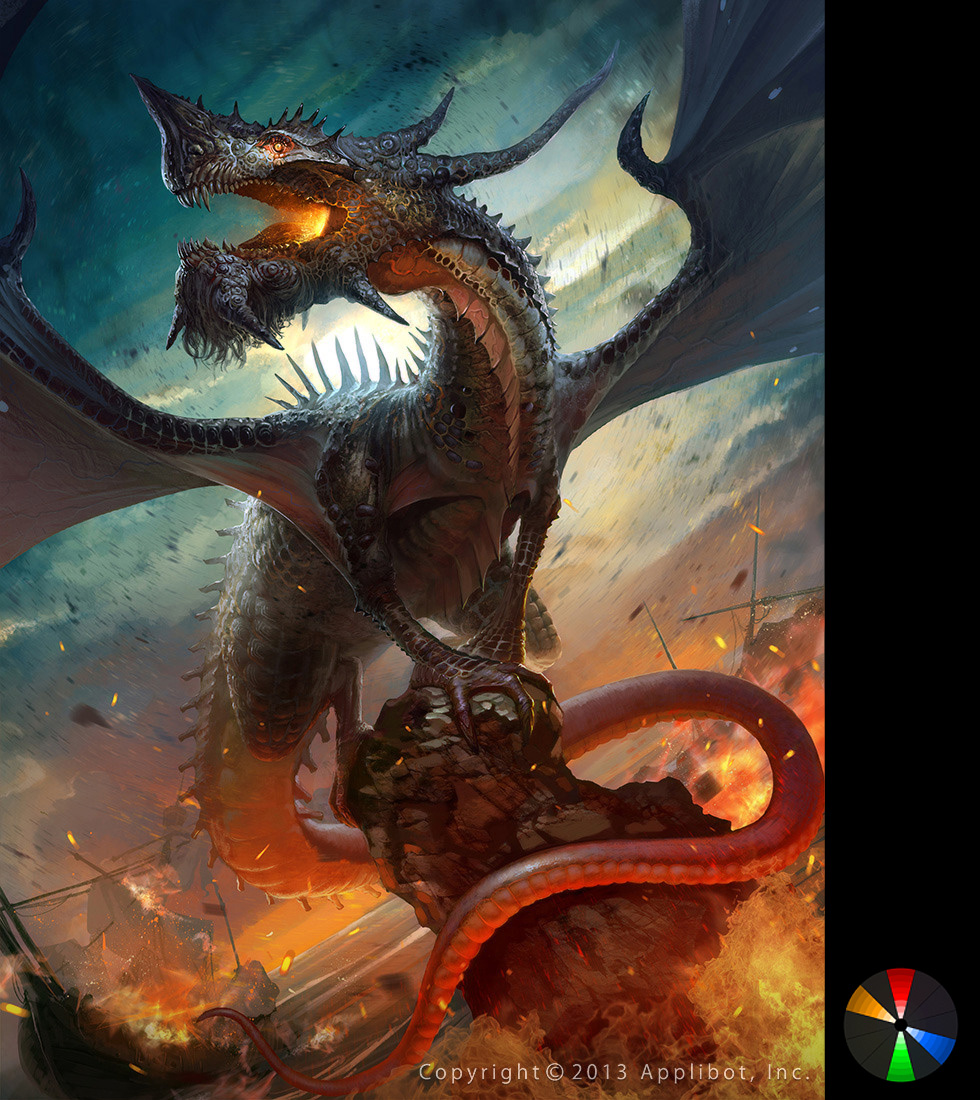
King Dragon_regular de Pavel Romanov
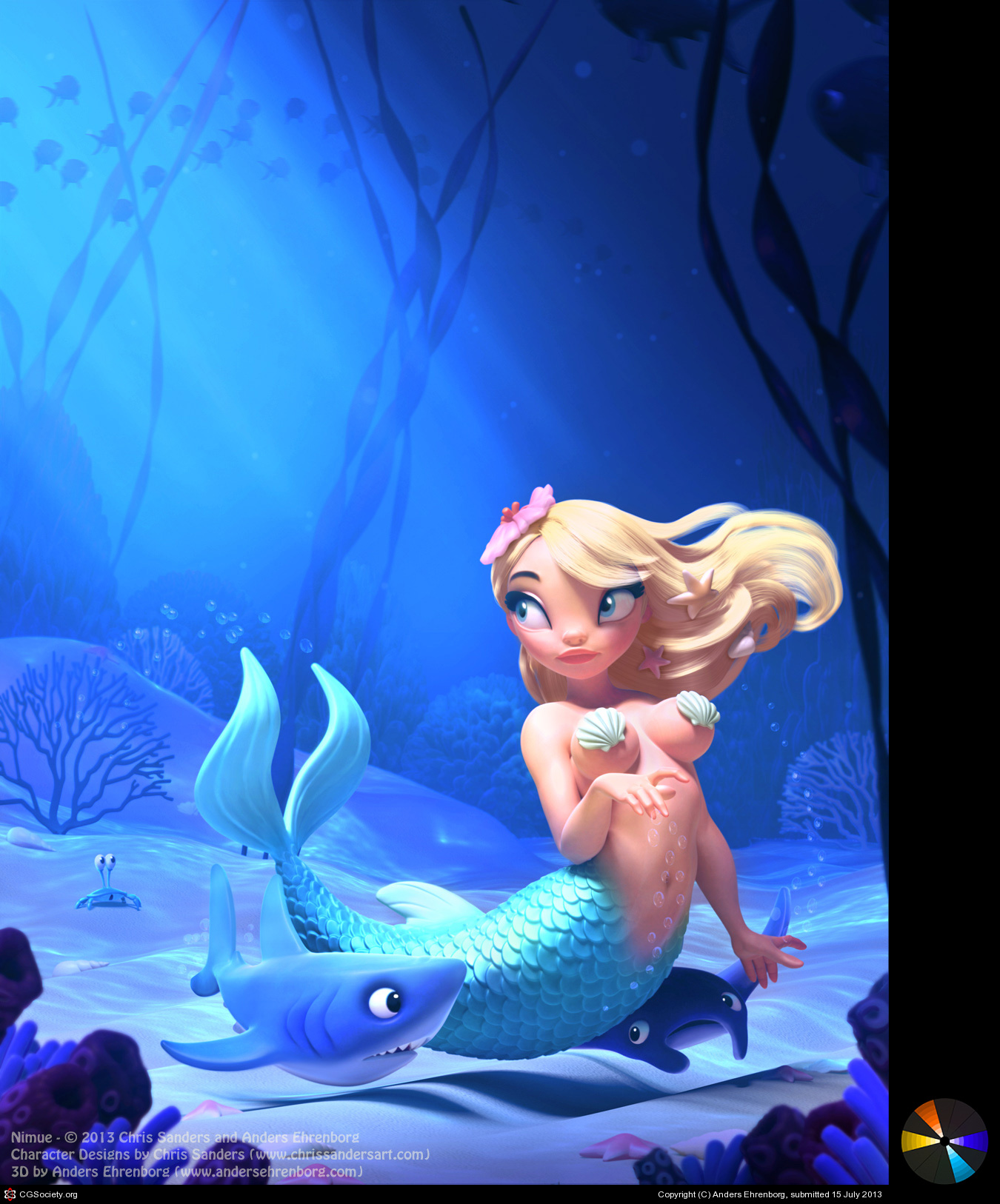
Nimue de Pavel Romanov
Dominante et tonique…
Si vous avez tout lu jusqu’ici, vous méritez mes félicitations pour être allé si loin. Mais surtout vous avez du lire et comprendre qu’il est déconseillé d’utiliser les couleurs en quantité et/ou en saturation égale. Il est conseillé d’utiliser une couleur en dominante et une couleur en tonique. La couleur dominante est généralement atténuée et peu saturée mais plus présente tandis que la tonique a le rôle inverse.
Chinatown Showdown d’Alejandro Mirabal : on voit clairement l’accord de couleurs complémentaires choisi par l’artiste. Le bleu est ici la dominante : elle est omni-présente, surtout dans le fond et les ombres. Le rouge, quant à lui, est la couleur tonique : il est présent en plus petite quantité mais est beaucoup plus saturé afin de guider l’œil vers la scène de carnage au premier plan.
Anti-Hunter d’Alejandro Mirabal : moins évident ici, le cyan est la couleur dominante, on peut noter comme elle est fortement déssaturée, proche du gris. La tonique quant à elle est ce rouge orangé correspondant au sang présent sur les armures : plus saturé et utilisé par petites touches, il vient donner vie au painting et contraste avec la dominante.
La relativité
Cette règle est essentielle, je dirais même que c’est la clé pour une bonne utilisation des couleurs mais aussi des valeurs.
Les couleurs et les valeurs sont relatives. En utilisant diverses astuces il est possible de tromper l’observateur, en lui faisant penser qu’une couleur en est une autre, ou qu’une valeur est plus sombre qu’elle ne l’est normalement. Malheureusement l’artiste est aussi trompé, en utilisant beaucoup plus de couleurs et de valeur que ce dont il a besoin. Une transition rapide entre 2 valeurs sera plus évidente qu’une lente. Vous devez savoir laquelle utiliser, et quand l’utiliser. Parfois votre choix de valeurs sera très limité, comme quand vous travaillez sur les ombres. En utilisant des transitions rapides vous pouvez montrer beaucoup plus de détails, en utilisant le moins de valeurs. Cependant, utiliser des dégradés est très utile pour changer une valeur sans que l’utilisateur le remarque beaucoup.

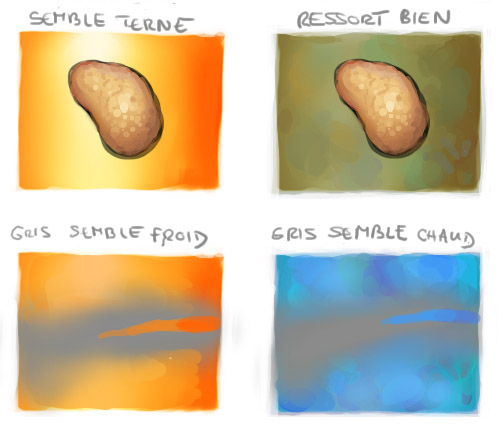
Des couleurs avec une même valeur sont au contraire relatives en terme de teinte. Une erreur fréquente est de dessiner un détail trop saturé, ainsi tout ce qui est à côté semble gris, alors pour compenser vous augmentez aussi la saturation de ce détail , ce qui a pour conséquence de rendre tout le dessin trop saturé.
On retrouve ici l’idée de contraste et de tonique !

Couleurs de la peau
La peau est une matière très dure à reproduire si on veut obtenir un effet réaliste et détaillé. Il faut prendre en compte sa couleur de base qui diffère selon les personnes, les zones du corps ou du visage, sa texture, ses imperfections et surtout le fait que la couleur de la peau varie énormément selon la ou les sources de lumière présentes. Il faut aussi penser que la peau est légèrement translucide et qu’elle est sensible à la radiosité. Je vais essayer de vous donner quelques conseils quant à la couleur à choisir.
Cyclope de John Kearney
L’environnement
Prenez en compte l’environnement :
- la lumière est plus forte à l’extérieur, et la couleur de la peau tend à être moins saturée, à cause de la lumière d’ambiance bleue venant du ciel et de ses speculars. Parfois la couleur de la peau s’oriente vers du pourpre, toujours à cause du ciel bleu qui s’y mélange. C’est particulièrement vrai si le sujet se tient dans l’ombre.
- A l’intérieur (sans fenêtre, avec seulement des lampes) la lumière est plus chaude, et la saturation de la peau augmente, elle se rapproche du orange et du rouge.
- La couleur des ombres sur la peau peut parfois virer au vert, en particulier si la pièce contient des élément verts, comme un papier peint, des plantes ou autre.
- Dans une pièce blanche, ou une salle de bain, la couleur de la peau sera pâle, plus proche des couleurs de la pièce, et moins contrastée.
- Une pièce avec une seule et même source de lumière plutôt forte donnera sans doute des ombres se rapprochant du noir.
Vous pouvez donc constater que l’endroit où vous placez votre personnage affecte grandement le travail que vous devrez effectuer sur la peau.
Teintes
Le corps humain a beaucoup de teintes différentes. Les parties couvertes par les vêtements sont moins bronzées. Le pubis, les hanches et le torse sont quasi pâles. Les épaules et les avants bras sont un poil plus bronzés. Cependant l’intérieur du bras est souvent pâle. Les rotules et les coudes sont plus foncés. Le visage a de nombreuses teintes aussi, telles que les joues rosées. Les hommes peuvent avoir des mâchoires presque grises ou vertes, à cause de la barbe. Le meilleur moyen d’apprendre les teintes du corps humain est bien sûr de réaliser des études. N’oubliez pas que les animaux, les monstres et les objets ont eux aussi des teintes. Si vous peignez tout de la même teinte, avec seulement de la saturation, ça sera mou, pas dynamique et ennuyeux… Certaines teintes sont dues à la lumière ambiante ou réfléchie. Les épaules, et les surfaces orientées vers le haut peuvent virer un peu au bleu, à cause de la réflexion du ciel. .
Dégradés saturés
Dans les dégradés, la couleur entre l’ombre et la lumière n’est pas juste la couleur intermédiaire entre ceux-ci. Si on mélange juste les couleurs de l’ombre et de la lumière, la peau paraîtra sans vie. Si vous regardez des photos, vous verrez que les dégradés sont un peu saturés. C’est particulièrement facile à remarquer si on enlève la saturation.

Pour finir, quelques conseils
- Limitez le nombre de couleurs dans vos digital paintings : même avec une ou deux teintes, vous pouvez déjà réaliser de superbes digital paintings. On a besoin de moins de couleurs que ce qu’on pense.
- Ne saturez pas trop vos couleurs ! Comme tout le monde, j’ai au début eu tendance à beaucoup trop saturer mes couleurs. Il est tentant d’augmenter le contraste et la saturation car le résultat semble plus coloré et joli. En vrai vous ne faites que noyez l’œil de couleurs trop vives.
- Utilisez la saturation et les valeurs de luminosité pour raconter votre histoire, attirer l’œil là où c’est important.
- Méfiez-vous de l’emploi de calques en Incrustation ou autre réglages : ils peuvent améliorer votre création mais aussi altérer les couleurs et briser l’harmonie.
- Avant de commencer à peindre, choisissez votre accord de couleur en fonction de ce que vous souhaitez produire comme ambiance : calme, paisible, explosive, malsaine, etc…
- Il est conseillé de choisir une couleur dominante et une couleur tonique : évitez d’utiliser les couleurs dans les mêmes quantités et les même niveaux de saturation.
- Etudiez : jetez un œil aux peintures classiques ou aux meilleurs créations de vos artistes préférés.
- Dernier conseil : ne vous frustrez pas si vos premier digital paintings n’ont pas des couleurs harmonieuses ou réalistes. Il faut du temps et de l’entraînement afin de développer un œil avisé.
Fin
Voilà, c’en est fini de ce septième (et conséquent) numéro du Guide du Digital Painting de Design Spartan. Cet article dédié à la couleur aurait pu être deux fois plus long tellement il y a de choses à dire, d’accords à découvrir ou d’exemples à donner. Néanmoins, l’essentiel est là. J’espère qu’encore une fois, vous avez appris des choses et que cela vous aura donné envie d’approfondir le sujet et de mettre en pratique. Nous verrons dans la suite du guide les textures.
Guide du Digital Painting #8 : Texture et Custom brush
Auteur: Gaétan Weltzer, comme toujours en fait.































pixenjoy -
Personnellement, je trouve que la couleur est l’une des notions les plus difficile à maitriser dans le processus créatif.
Il faut de la patience et de la pratique pour dompter l’harmonie et le langage des couleurs.
Takk -
yes d’accord avec pixenjoy (ton article sur les couleurs tue :D)
Une partie très difficile à aborder que la couleur :s et encore plus dure à bosser ^^.
si-k -
toujours aussi bon, ce guide commence vraiment a avoir de la gueule.
Dream Art's -
Et hopala, direct dans mes favoris. 🙂
bass33 -
C’est clair qu’il dépote notre amis Spartan 😉
Tarek -
Salut, merci bien pour cet article, même si je n’ai pas une tablette graphique (on ne vend pas dans ma ville (Algérie) , cet article me saura d’une grande aide dans mes Matte painting 😉
Merci encore.
Design Spartan -
De rien, je suis content de voir que mes humbles articles sont utiles. De plus je suis du même avis que pixenjoy, maîtriser la couleur et savoir bien l’utiliser est un art à part entière.
ym -
Vraiment très bien ces tutos spartan ! comme tout le reste du site d’ailleurs.
Par contre je n’ai pas vraiment saisi le point sur la relativité (que je connaissais vaguement en graphite) mais là je ne vois pas trop l’intérêt vu que toutes les nuances sont dispo en jouant sur les TSL ?
Si quelqu’un peut m’éclairer je suis preneur merci
Et merci encore Spartan c’est le seul site ou j’ai vraiment trouvé des infos concrètes en français
une suite s’impose …
Design Spartan -
@ym : Peux-tu être plus précis ? D’ailleurs j’ai remarqué qu’il manque certaines images à l’article, il faudrait que je me penche dessus quand j’ai à nouveau du temps.
Yann -
Merci de me répondre c’est sympa d’autant que pour moi comme beaucoup les « valeurs » c’est qu’il y à de plus important quelque soit le médium
: En fait je comprends la relativité dans les valeurs dans le gris (elles ne rendent pas de la même manière selon leur environnement )
mais ce que je ne comprends pas très bien ceci c’est le rapport entre la couleur et les valeurs
il est possible de tromper l’observateur, en lui faisant penser qu’une couleur en est une autre
quel intérêt quand on à a dispo toutes les nuances possible ? c’est ça que je ne comprends pas 😉
Yann
Design Spartan -
Alors Yann je ne sais pas si je vais répondre clairement à ta question mais comme tu le dis, il y a une relativité dans les valeur de gris, et cette même relativité existe de manière général dans la couleur. Par exemple une zone grise (couleur neutre à la base) qui est submergé de rouge ne serait à l’oeil du spectateur pas un gris neutre mais un gris froid.
Cela montre bien qu’il n’y a pas que la luminosité qui entre en jeu mais également la teinte et la saturation. Je ne sais pas si cela répond à ta question mais c’est ce que j’ai voulu exprimer. 😛
yannM -
Ok 😉 je commence à comprendre (après avoir lu d’autres choses ailleurs aussi)
les couleurs comme les valeurs se « polluent » entres elles ce qui crée de nouvelles nuances/ teintes résultantes pour l’œil
merci pour ta réponse c’est cool. Tu m’a fait découvrir une facette super intéressante à travailler (que je pensais secondaires au départ comme beaucoup de débutant je crois )
Que de travail en perspective. Mais j’ai le temps, je ne suis qu’un amateur passionné.
Bonne chance à toi en tous cas dans ce beau métier qui mériterais d’être mieux valorisé.
et continue le blog hein ! 😉
Design Spartan -
Je suis content d’avoir pu t’aider un peu. Pour tout te dire, cette histoire de couleurs qui se polluent entre elles je ne le maîtrise toujours pas, c’est vraiment ardu, pas comme en noir et blanc.
Eva Powa -
Merci infiniment pour ce tuto , il est parfait , je vais enfin pouvoir apprendre a maitriser les couleurs 🙂
Design Spartan -
Merci ! Bon courage 😉
Waldeck -
Merci encore pour ces supers tutos.
Je me demandais, ces règles sont elle valables dans tous les domaines ? (digital painting, illustrations vectoriels, graphic design,…)
Est ce que tu aurais des livres à me conseiller pour approfondir encore plus mes connaissances sur le sujet?
Je serais également intéressé par des livres sur le domaine de la composition d’une illustration.
En te remerciant par avance.
Et chapeau bas pour tout ton travail, c’est vraiment super ce que tu as réussi à créer!!! 🙂
Kate -
Merci beaucoup. J’ai encore appris énormément.