
8 conseils de compositions pour vos prochaines illustrations
Réussir une illustration exceptionnelle ne tient pas de la chance mais plus de la science. Ces 10 principes de composition et de design peuvent vous aider à faire passer vos illustrations au niveau supérieur, peu importe la technique que vous utilisez (3D, vectoriel, digital painting, etc…).
Pourquoi certaines illustrations ont plus de succès que d’autres ? Pourquoi se rappelle-t-on d’une image en particulier ? La réponse peut dépendre de nombreux facteurs tels que le thème, la technique ou la tendance mais bien souvent cela vient du choix de design.
Certains principes de composition aident à faire passer le message ou à raconter l’histoire. Quelques fois, ces choix plaisent juste à notre cerveau lorsqu’il lit et analyse l’image. Cela fait maintenant longtemps que des artistes ou férus d’art et d’images analysent les œuvres les plus populaires afin de décoder ce qui rend une image efficace. D’ailleurs, cela a même fait l’objet d’un numéro presque entier du Guide du digital painting dédié au croquis et à la composition.
C’est donc sur ce même thème que vous sont livrés ces 10 conseils. Ils sont à appliquer sans limite à vos prochaines illustrations afin de sortir du lot et de produire des créations exceptionnelles !
Contraste
Le contraste est utilisé pour mettre en avant une partie spécifique de l’image ou du design ou jouant sur la différence. Le contraste le plus efficace est le contraste de valeur (clair contre sombre) puis vient le contraste de couleur (teinte et saturation). Le contraste peut également se jouer au niveau des éléments qui composent l’image : petit/grand, un contraste de texture ou de forme, de contours, etc… Chaque différence nette attirera l’œil.
Dans ce digital painting de James Zapata, la tête du personnage dans la lumière contraste énormément avec le reste du painting plongé dans l’obscurité et des tons sombres. On est même proche du clair obscur. Cela a pour effet d’instantanément attirer l’œil vers la tête du personnage.
Dans cette création de NekroXIII, un contraste de couleur est utilisé pour attirer l’œil sur certaines parties de l’illustration : l’œil, le bout de la corne ainsi que la décoration à sa base. Immédiatement, ces éléments se détachent du reste.
Dynamisme et « flow »
Le dynamisme ou ce que j’aime appeler le “flow” d’une illustration est sa capacité à suggérer du mouvement ou une direction. Cela permet d’aider à rendre une image crédible et réaliste, ou tout simplement de mieux raconter une histoire. Le dynamisme peut également susciter des émotions comme le calme ou au contraire la colère ou l’énergie.
Concrètement, le flow se transcrit de plusieurs manières selon votre illustration : position du personnage, création de lignes imaginaires pour guider l’oeil, utiliser des couleurs ou des lumières particulières, etc… Les exemples suivants seront sûrement plus parlants :

Dans cette illustration réalisée en papier (preuve que ces conseils s’appliquent à toutes les techniques !), Yulya Brodskaya a ajouté énormément de mouvement et de dynamisme. L’œil est guidé à partir des verres et suit inconsciemment les vagues ainsi que les éclaboussures. On comprend de suite le déroulement de l’animation.
Ici, Alejandro Mirabal a crée un flow exceptionnel : tout le corps du dragon suit des courbes très dynamiques et retranscrit parfaitement le mouvement de la créature en plein vol. Cela rend l’action beaucoup plus vivante et intense. Chapeau l’artiste ! 😉
Dans cet exemple très parlant, Tony Ariawan a ajouté énormément de flow dans cette image grâce aux lignes de lumières qui entourent le personnage et exagèrent son mouvement.
Proximité
La proximité est l’arrangement d’éléments qui se rapportent les uns aux autres pour créer un groupement visuel. En plaçant les éléments proches les uns des autres, cela induit une relation entre eux. Cela peut également être renforcé par des codes similaires appliqués aux éléments (couleurs, types, formes).

Dans cette illustration vectorielle de L.E.GRÁFICO, des symboles de musique, nourriture et activités se mélangent et forment pourtant un symbole unique : la forme du poisson. Chaque élément raconte sa propre histoire indépendamment des autres et pourtant leur proximité dans l’image donne une signification toute autre à cette dernière.
Unité
L’unité peut être décrite comme la combinaison d’éléments qui créent une harmonie visuelle. Elle crée une homogénéité très plaisante et permet de renforcer le thème ou message de l’illustration.

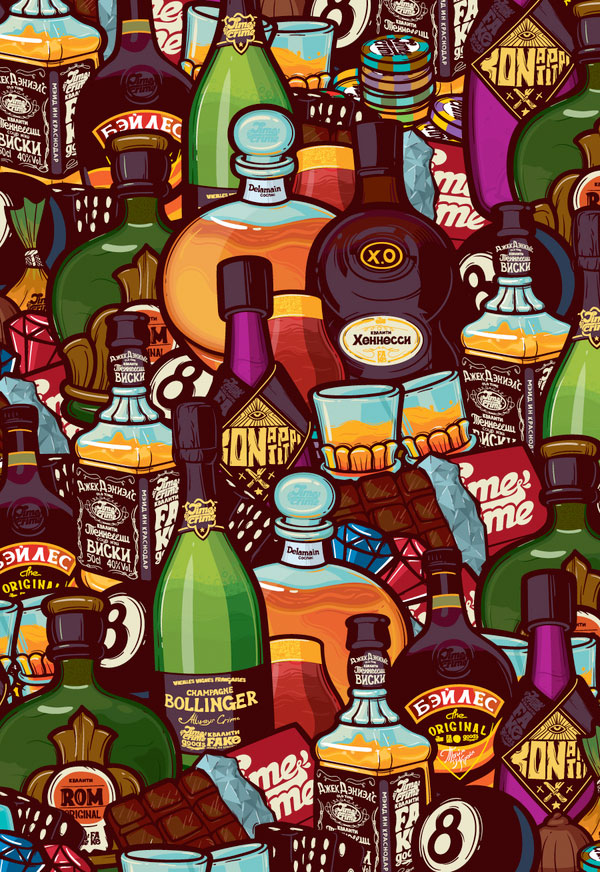
Konstantin Shalev a crée ce motif homogène et plaisant à voir à partir de nombreuses bouteilles.
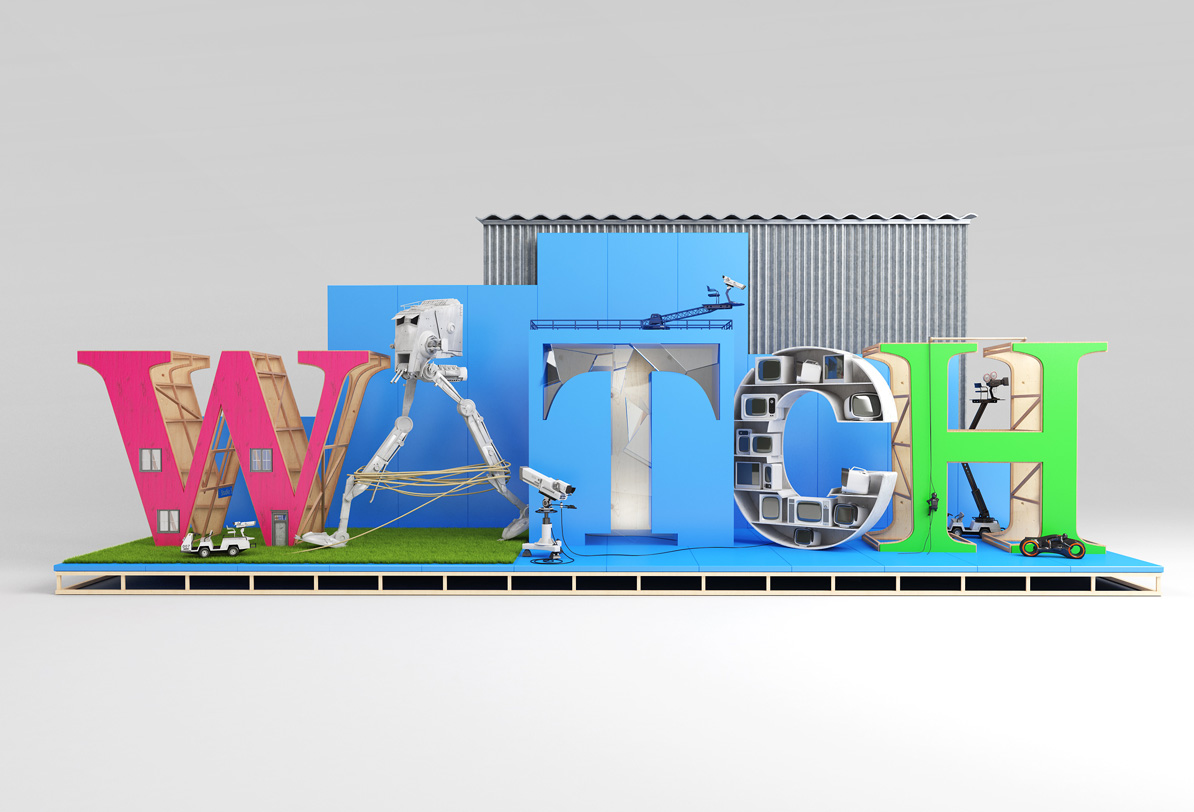
Dans cette image en 3D réalisée par Christopher Labrooy, l’unicité dans le style et dans le thème des différentes lettres crée une harmonie très efficace. Chaque lettre correspond à l’univers des studios de cinéma et exprime efficacement ce message. Ce principe caractérise d’ailleurs souvent les créations de cet artiste digital.
Hiérarchie visuelle
La hiérarchie visuelle se base sur la création d’un point focal en arrangeant les éléments de telle sorte que le concept le plus fort soit vu en premier puis les éléments secondaires ensuite en suivant un ordre d’importance.

Highest Rank par Glenn Jones : ici, voici un exemple évident de hiérarchisation : tout d’abord le placement en pyramide indique immétiatement une forme de hiérarchie haut > bas. L’insigne du colonel placée tout en haut est la focale et tout ce qui est en-dessous est automatiquement compris comme étant inférieure dans la hiérarchie.

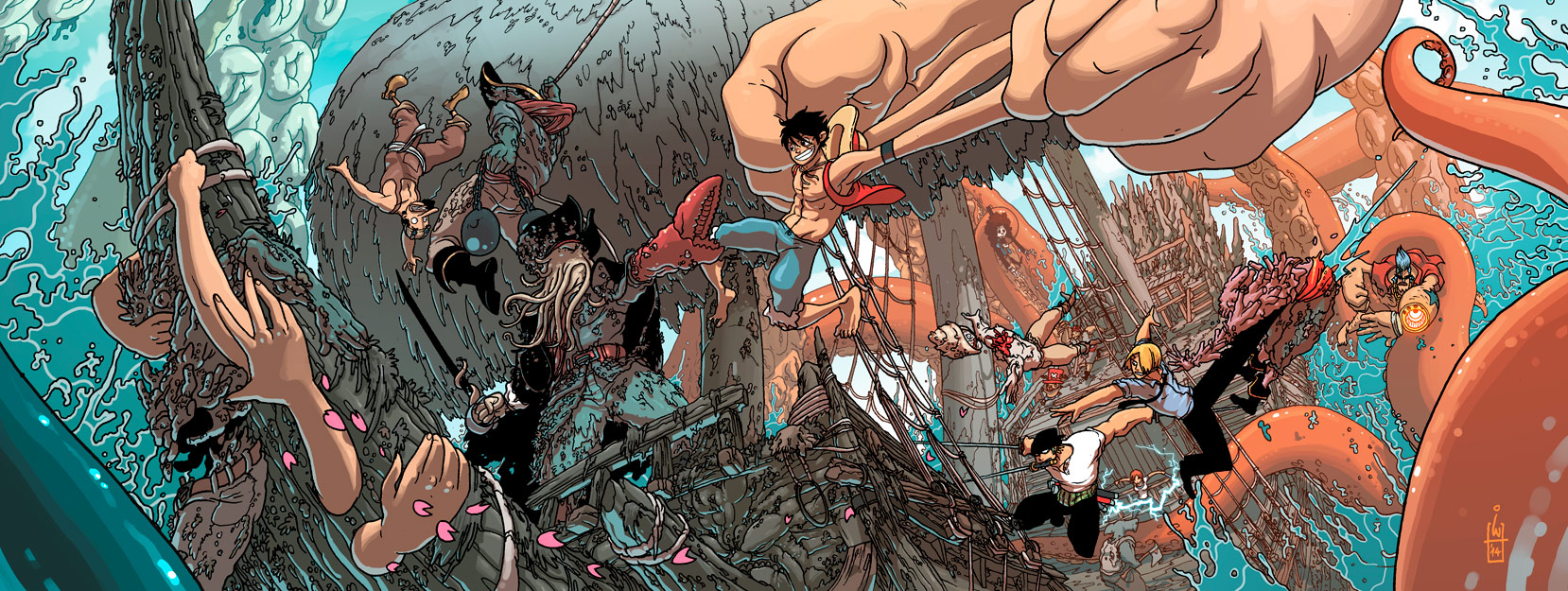
Straw Hats and the Flying Dutchman d’Igor Wolski : la hiérarchie visuelle ici permet de lire aisément l’image malgré la quantité importante d’éléments qui la composent. Cela permet d’organiser le chaos : on voit ainsi d’abord le combat de Davy jones et du héros, puis les combats secondaires juste derrière dans les airs et enfin des combats moins importants ainsi que les tentacules détruisant le bateau tout au fond.
Symétrie et asymétrie
Ce point est assez facile à comprendre je pense. La symétrie crée de l’unicité et un équilibre maximal, elle est souvent associé à la stabilité et à l’équilibre. Notre cerveau aime beaucoup lire des images symétriques. Au contraire, une composition classique sans symétrie crée du dynamisme, rompt l’équilibre et apporte de l’intérêt.

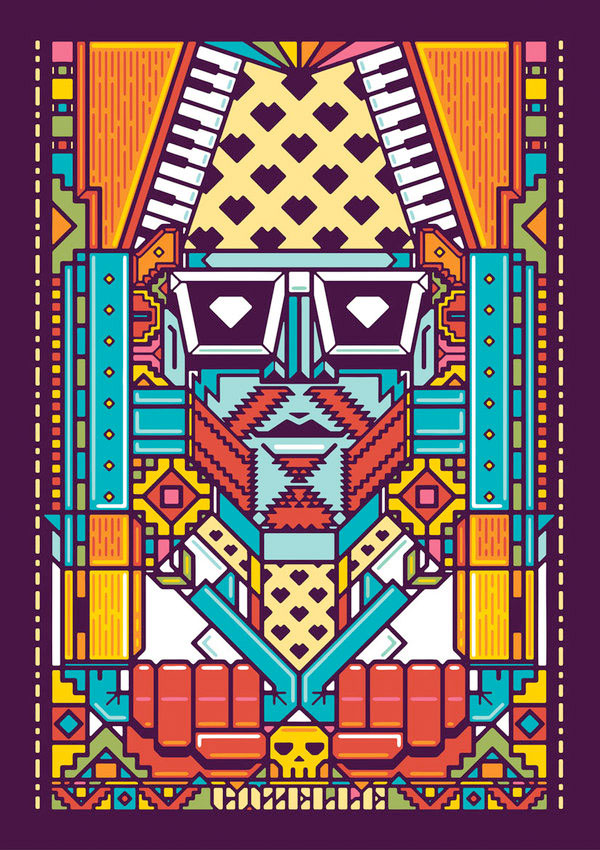
Gazelle Poster par Kronk
L’asymétrie comme décrite dans ces deux exemples est intéressante car l’équilibre gauche/droite est conservé mais les éléments visuels diffèrent. Cela fonctionne particulièrement bien pour décrire l’opposition.

Jolly Cream par Henriquepl

Eternal Crusade de Ukitamaki : les deux héros au centre équilibrent parfaitement la composition au milieu de l’image. Ce choix renforce encore plus leurs différences et leur opposition et les met au centre de l’attention.
Répétition
La répétition utilise des éléments dupliqués ou des formes qu’on retrouve plusieurs fois afin d’apporter un intérêt visuel à l’image ou de renforcer le sens.

Dans cette image par Robert Lee, la multiplication des oiseaux vient intriguer le spectateur et l’amène à se questionner sur le sens de l’illustration.

Phantom Archer – LotC par Clint Cearley : La répétition des archers et leur apparence similaire donne ici tout son sens à l’image.
Accentuation

« Deadly Goldmine » par Andreas Krapf : Ici la focale est le gros monstre. L’or et les mineurs sont les éléments secondaires qui vont aider à faire comprendre la situation cocace et soutenir la focale. On peut noter que si on enlève un de ces 2 éléments (le monstre ou les mineurs), l’image perd son sens : il n’y a plus d’histoire.

« The relic » de Noah-k : Ici le mécha géant dans le fond est totalement accentué par la composition verticale, en contre-plongée et par le contraste de valeurs apporté par le premier plan. Le petit personnage vient soutenir l’équilibre et apporte une idée de l’échelle du monstre… ce qui accentue encore son gigantisme. Sans le personnage au premier plan, difficile d’imaginer l’échelle réelle du mécha.
Pour finir, je vous propose d’ajouter en commentaire vos conseils et principes de composition, ou tout simplement de bons exemples si vous en avez !
Si ce tutoriel vous a plu, n’en manquez aucun ! Abonnez-vous à la newsletter mensuelle :
[wysija_form id= »1″]
Auteur: Gaétan Weltzer, comme toujours en fait.








RobinK -
Pour être aller voir les créations de Kostantin Shalev et de Kronk grâce à ton partage Spartan ;D je peu dire que j’adhère totalement à leur style !
Design Spartan -
Encore de belles découvertes ! 😉
DelxArt -
Pleins de bons conseils ! 😀 il me semblait également avoir vu un truc en rapport avec la spirale du nombre d’or, pour équilibrer la composition, mais pas moyen de me souvenir comment ça marche :'( De très belles illustrations en tous cas ! décidément, j’ai hâte d’avoir me tablette !
Design Spartan -
Merci ! Tu dois parler de la spirale de Fibonacci. 😉
DelxArt -
C’est ça ! Je vais faire des ptites recherches là dessus ^^
Pingback: Les parallèles entre le dessin et le développement | Eventually coding