
Qu’est-il arrivé au webdesign que j’aime ?
Tout doucement, sans qu’on y prête attention, un virus a envahi le corps pourtant en pleine croissance du webdesign. Le webdesign est malade, encore plus qu’au temps de cette bonne vieille mode du « design 2.0 ». Je suis webdesigner et cet article, très personnel, livre mon point de vue sur l’évolution du webdesign depuis les trois dernières années. Une évolution qui dans un sens me déçoit et va à l’encontre même de ce qu’est ma conception du design.
Mais que lui est-il arrivé ?
Il y a quelques années, lui et moi étions jeunes et fous, nous courions ensemble nus dans un pré rempli de coquelicots et de tiques. Déjà intégrateur accompli et avec des notions d’ergonomie basiques, je comprenais suffisamment comment il fonctionnait pour que lui et moi laissions libre court à notre créativité. C’était des fois moche, des fois pas super lisible ou au contraire agressif, mais c’était du design ! Du design original et unique.
La communauté du webdesign était dans une lancée splendide où ce métier était en essor fulgurant et a vu naître de nombreux talents. Les blogs de designs se multipliaient (c’était à l’époque l’apparition du phénomène des blogs, ils allaient modifier toute l’économie de la planète et ériger un nouvel ordre) et chacun partageait ses coups de cœurs, ses ressources, des tutoriels, ses brushs Photoshop… et je ne me lassais pas de contempler les sélections de webdesign ou de portfolios, tous plus créatifs les uns que les autres.
A cette époque lointaine, le poids des images était une contrainte encore plus forte qu’aujourd’hui. Mais malgré ça, on s’en foutait ! La passion qui nous animait nous poussait à créer des webdesigns avec toujours plus d’images, d’animations Flash, de petite textures sur une barre de titre, de splendides illustrations. Au diable le poids ! On repoussait notre imagination, on créait les nouvelles tendances. Webdesigns texturés de partout, d’autres imitant des scènes de la vie courante (comme un bureau vu du dessus, oui, c’était il n’y a pas si longtemps !). Et cette mode des designs 2.0 qui avait tant marqué les tendances ! en bien comme en mal…
Laissez-moi vous parler de ce qu’était un portfolio à l’époque : c’était un site personnel. Ce webdesign, c’était notre chouchou, on voulait lui appliquer la dernière tendance à notre sauce ou le réaliser en Flash pour épater la galerie et montrer des animations soignées, détonantes, de la parallax époustouflantes sur un énorme matte painting, etc. Le rêve était de figurer dans une de ces sélections de portfolios qui envoient du poney qui tombaient toutes les semaines. Aujourd’hui ces sélections montrent une fois sur deux des portfolios ultra banals et déjà vu avec une grosse phrase en guise de header « Je suis webdesigner, père de famille, j’aime me toucher, blabla… ». Car aujourd’hui on dit que c’est ça qui est bien.
Incroyable : à l’époque on adorait Flash ! Oui, on ne lui crachait pas dessus parce qu’une religion à l’étendard fruité a décidé de le faire mourir pour une guerre économique. A chaque nouveau site Flash, c’était une frontière repoussée, qu’elle soit technique ou créative. De l’imagination sans limite, une technologie superbe ! Ca nous permettait de créer des animations, de donner vie à de superbes décors ou à des interfaces futuristes incroyables plus vraies que nature (qui se rappelle encore de cette fameuse version d’Advanced Studio en full Flash ? 😉 C’était tout sauf ergonomique mais qu’importe, ça balançait du lourd ! ). On pouvait insérer des calques vidéos, créer des jeux pour ne pas qu’on s’ennuie trop en cours. On vivait des expériences folles, les marques, les agences nous emmenaient dans leur monde après ce long chargement – quelque fois interminable. Mais la seul vu d’un preloader original et bien trouvé suffisait à nous faire patienter. On jouait, on allumait notre webcam pour interagir avec le site, on faisait des bruits au micro, on jouait des heures à ces jeux Flash, on s’émerveillait devant l’écran. Et surtout, on ne nous jetait pas une pierre parce que c’était en Flash.
C’est ce qui m’a donné envie d’être graphiste, de faire du webdesign. Non je ne voulais pas faire de print, chiant, ennuyeux, avec ses règles typographies et ses grilles à suivre. Je voulais de beaux décors, des designs soignés sans limite, je voulais que ça bouge ! Qu’on interagisse ! A moment donné avec un bon niveau en Action Script 3 (le langage de Flash), j’ai même failli m’orienter vers le métier de Flasheur en même temps que designer.
On était bien en ce temps là, on ne se doutait pas de ce qui nous attendait. On pensait que l’avenir serait toujours plus riche, plus beau, plus interactif et fun.
Mais la communauté a mûri… et on a voulu prendre l’innocence du webdesign
Petit à petit, la jeune communauté qui s’est rassemblée autour de ce métier, de cette passion, a grandi, mûri. Partout dans le monde, tous reliés par le net, les blogs et les réseaux sociaux, les webdesigners ont commencé à vouloir faire plus que du webdesign. Non, un simple webdesign, même si on passait 15 heures à fignoler une texture ou un bouton, ou qu’on créait un moteur Flash pour faire vivre une expérience inoubliable à l’internaute, ce n’était plus assez bien.
« Il faut grandir » qu’on lui répétait ! Il devait arrêter de passer son temps à jouer, à rêver de mondes imaginaires, d’interfaces futuristes ou au contraire photoréalistes. « Ce n’est plus de son âge ! » Aujourd’hui les webdesigners adultes ont jugé qu’il était temps pour lui de devenir un homme, il devait avant tout être ergonomique, augmenter la conversion et répondre à des codes d’adultes.
A force de lui répéter qu’il devait changer, il changea. Afin de trouver des forces, il s’est laissé porter par l’élan d’une tendance pseudo-élitiste de webdesigners très adultes : le webdesign minimaliste. Oui, c’est blanc, oui il n’y a pas d’image – ou presque. Oui, ce site est chiant. Oui, ce site n’a aucune identité et on l’aura oublié aussitôt que l’onglet sera fermé. « Non, ce design n’est pas fait pour rêver mon jeune, ça on te l’a dit, c’est terminé ! » Il est bien au-dessus de ça, il est minimaliste. Il suit une grille basée sur le nombre d’or (tu te rends compte…), il tire toute son identité d’un habile jeu typographique que des fans portant des t-shirts d’Helvetica salueront au premier coup d’oeil. Le pauvre webdesign sentait qu’il perdait une partie de lui-même, troquant cette tendance comme une autre en échange de son identité, de son fun, de sa créativité. J’entends là la VRAIE créativité, pas celle qui se limite au choix d’une typographie un peu hipster.
Il continua avec assurance, et bientôt une guerre débuta contre Flash ! « C’est nul, c’est dépassé ! Ca met du temps à charger… mais quelle merde ! Flash SUX ! ». Même les stupides clients ne voulaient surtout pas de sites Flash tant la bête portait de vilains noms, mais sans pouvoir dire pourquoi ou même simplement comprendre la différence. Bien sûr, il n’était pas parfait et avait plein de défauts. Son ère se finit aujourd’hui tristement et on s’extasie devant chaque nouveau site portant l’emblème « HTML 5 » – sans que la moitié des webdesigners comprennent ce que cela implique. On fait des petites animations en CSS3 ou en Javascript, on arrive même à faire des sites cool où ça bouge un peu partout. « Oui mais, on faisait déjà ça il y a 10 ans avec Flash, non ? », demandait le webdesign, un peu perdu. « Oui mais ça c’est de l’HTML5, t’y comprends rien ! », lui répondait-on d’un air suffisant.
Très obéissant, il prit ce virage un peu à contre-coeur, pensant que ce n’était qu’une autre tendance de plus, que ça allait passer…
Le coup final
En même temps que cela, l’HTML5 apporta le coup final au webdesign : le responsive design. Webdesigners, jeunes et vieux, passionnés ou non, tous se sont empressés d’accueillir cette nouveauté à bras ouvert, moi y compris ! Bien sûr, c’est une révolution dans le jeune monde du webdesign. Et une révolution nécessaire, je ne remets pas en cause son utilité. Mais ce qu’on avait pas compris tout de suite, c’est que le webdesign qui boitait déjà s’est vu là porté un coup fatal.
« C’est super, ça marche partout, sur tous les appareils, toutes les résolutions ! », entendait le webdesign de toute part. Bien lancé dans sa tendance minimaliste, sentant qu’il avait de toute façon laissé une part de son enfance loin derrière lui, il devait continuer à grandir et embrassa à bras ouvert cette avancée technologique… et ce recul créatif. Fièrement responsive, porté par les nombreux articles des tendances en vogue, ce n’est qu’après s’être regardé dans le miroir qu’il fit un constat effroyable : il était en train d’oublier tout ce qu’il était car il avait trop de contrainte dans sa vie d’adulte. Plus de grandes images, plus d’animations Flash, un style souvent minimaliste car le chargement doit être rapide sur mobile puis c’est la tendance de toute façon. Tant pis si tous les sites se ressemblent. Tant pis si tous les portfolios ont la même structure. Tant pis si tous ces sites ont perdu l’essence même du design : créer une identité visuelle forte et pourquoi pas offrir une expérience à l’utilisateur, un peu de plaisir. Mais c’est un grand maintenant.
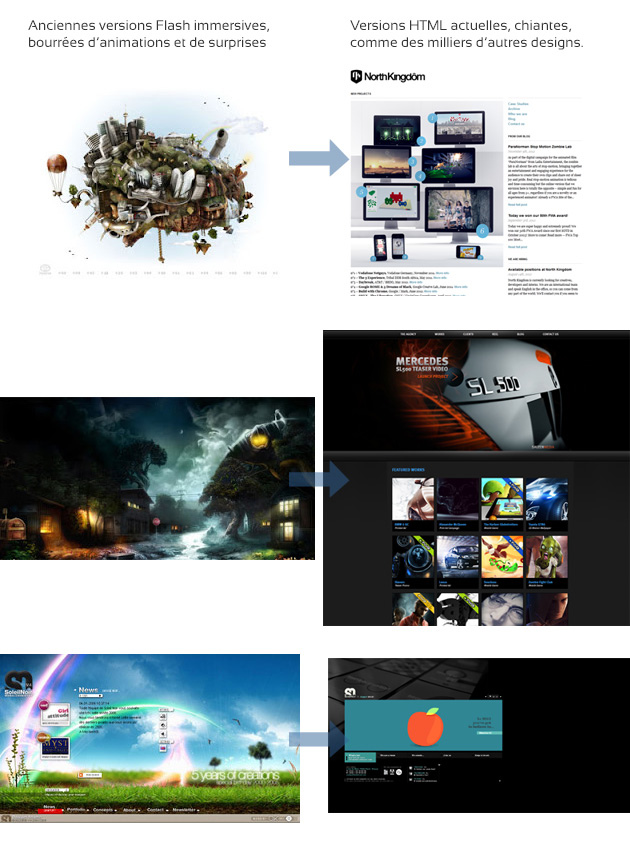
Il suffit de regarder tous les blogs et sites de grosses agences autour de nous : les redesigns sont tous plus fades les uns que les autres, même pour les plus gros comme Abduzeedo qui est allé jusqu’à perdre son identité pour un style responsive blanc comme tout le monde, qui a été décrié par les lecteurs. Je peux également citer les agences qui autrefois me faisaient rêver et qui ont perdu leur magie : Saizen Media, North Kingdom, 2 Advanded Studios (moins que les autres quand même), Soleil Noir, Vision 5, etc… Jetons un oeil à la nouvelle interface de Windows : Metro. Des carrés et rectangles de couleur unie. Style que Microsoft a uniformisé jusqu’au Xbox Live (interface de la console Xbox360) qui devient carrée et rigide. C’est fade ! Ca manque de folie ! Je pourrais citer des dizaines de sites redesignés, des dizaines de déception. Un autre exemple parlant est celui du gourou Elliot Jay Stocks : autrefois sublime, simple, léger, avec une texture et un logo originaux et super travaillés. Aujourd’hui sans identité, aucunement mémorable. Les designs choisis par Awwwwards sont toujours très propres, il n’y a rien à redire, mais rare sont ceux qui m’excitent. Rare sont ceux qui repoussent les limites du design, qui tente d’être immersifs ou juste sincèrement originaux. Il faut croire que la majorité des webdesigners préfèrent perdre l’identité et la force d’un style graphique pour une banale mode entravée par les règles et les contraintes. Aujourd’hui, il ne faut plus en mettre plein les yeux.
Le constat est triste : j’ai de plus en plus de mal à remplir les articles « 5 sites riches et originaux que vous n’oublierez pas ». Trop souvent les sites qui sortent ne répondent plus aux standards que je m’étais fixé : une vraie expérience, quelque chose de fort, de vivant, pas un pauvre scrolling en parallax qu’on a vu 1000 fois. Non je refuse de m’extasier devant un site qui a installé 3 animations en JS ou CSS3 sous prétexte que c’est de l’HTML. Et bien souvent cela reste des sites en Flash qui apportent de vrais expériences et remplissent cette série. A chaque fois que je vois l’annonce d’un redesign de portfolio ou d’un blog sur le design, j’ai une forte appréhension et je finis souvent déçu par ce même conformisme. Le webdesign que j’aime est en train de me quitter.
Je ne veux pas grandir.
Oui, je suis un enfant qui jouait avec le webdesign, égoïstement, pour se faire plaisir et faire plaisir aux autres, leur faire vivre des expériences incroyables. Je suis un enfant qui adorait créer des animations, des décors immersifs en parallax (et heureusement je suis encore amené à en faire, un pied dans Flash, un pied dans l’HTML5), et d’immenses images de fond. Passer une heure ou deux à fignoler le reflet qui rendra mon bouton unique était ce que j’adorais. Le webdesign et moi étions heureux à cette époque ! Il était souvent unique, riche, mémorable, il offrait un terrain de jeu énorme et vierge qu’on a petit à petit entravé à coups de croyances, de gourou du minimalisme, de nouveaux supports mobiles apportant des dizaines de contraintes le bridant : poids, coût, délais rallongé, moins d’images, pas de Flash, pas d’expérience, pas d’identité, pas de fun. Et surtout : des moutons. Le summum de la tristesse transpire à travers ces designs minimalistes, teintés d’une touche hipster, le design 3.0 d’aujourd’hui. Mais au moins lui, le webdesign « hipster » rétro vintage a le mérite d’essayer, d’avoir une identité, de créer quelque chose d’étonnant, d’inattendu et on sent que des webdesigners se font plaisir… donc je ne jetterai même pas la pierre ici.
J’aimerais retrouver ce jeune webdesign plein de fougue et qui n’était pas encore malade.
Le webdesign que j’aime va-t-il guérir ?
Je l’espère. Cela dépendra avant tout de la communauté de webdesigners toujours plus nombreux qui se complaît dans la monotonie de leurs designs fades, se ressemblant tous, se prétendant élitistes car capables de les apprécier, enfermés dans le haut de leur sphère. Malgré le passage à l’HTML pour la plupart des sites, de nombreux d’entre eux se voient quand même expérientiels, même s’ils n’arrivent qu’à la cheville de leurs aînés en Flash, une technologie plus adaptée à cette fin là. De plus en plus de sites sont en parallax, avec des scrollings originaux ou même en trois dimensions grâce aux transformations CSS3. Les expériences sur Google Chrome sont un bon exemple d’expérience tirant partie de l’HTML avec des choses qui auraient été inconcevables en Flash.
C’est dans la nature du webdesigner de vouloir toujours se dépasser, de faire quelque chose qui n’a pas encore été fait. De faire du « cool », du beau, et de se lancer des défis. J’ose espérer que cette tendance n’est qu’une passade, mais c’est long. Et le responsive design (qui est totalement nécessaire, je ne remets pas en cause son existence), pour ne citer que lui, est aujourd’hui bien ancré et va continuer son essor, limitant toujours plus de webdesigners dans leur créativité pour les raisons citées. Certains invoqueront qu’il s’agit de défi, qu’il y a bien plus de possibilités qu’avant ou encore des discours irrationnels tel que « Oui mais plus de limites et de contraintes forcent à être créatifs ! C’est ça la créativité. » Bullshit. Du verbiage de gourou, d’adulte ! Tout ce que je vois ce sont des sites souvent presque clonés répondant aux mêmes grilles, aux même breakpoints, à 80% sur fond blanc, chiants. Comment peuvent-ils offrir plus de créativité qu’un bon vieux site full Flash où tout était possible : vidéo, animation, 3D, jeu, redimensionnement en fonction de la résolution, etc… et en quoi est-ce plus amusant, plus intuitif ?
Rappelez-vous de ses débuts, ou du début même de l’article lorsque lui et moi gambadions à cloche-pieds dans le champs de coquelicots. Cette créativité, cette envie d’aller plus loin, de se surpasser dans le style, la technique et la finesse, de proposer des sites lourds mais amusants, des sites beaux, de n’accepter aucune contrainte de quelconques gourous, tout cela me manque.
Je pense qu’il peut guérir, je l’espère. Bien que malheureusement, une part de sa folie se soit envolée et que de nombreuses nouvelles contraintes ne disparaîtront plus. C’est comme ça, la technologie avance, les supports aussi, les règles aussi. Et les gens changent, j’ai changé. L’avenir nous le dira mais autant que je le pourrais je continuerai à faire des designs dans mon style – si tant est que j’en ai un – et je refuserais que la prochaine version de ce site soit une copie de tous ces thèmes minimalistes blancs. Quelques webdesigners arrivent encore très bien à s’épanouir en webdesign dans cette voie en alliant les contraintes inhérentes à l’évolution, sans trop suivre les tendances, en cherchant plus à proposer quelque chose d’unique et mémorable que l’inverse. Je prends commme exemple Nick La, qui garde son style unique depuis des années et le fait simplement évoluer, sans le quitter. J’en ferais partie jusqu’à ce que je change de métier.
EDIT : Je me permets un edit rapide après les nombreuses réactions pour bien appuyer sur le fait que cet article n’est pas une guerre ouverte au contenu, à l’ergonomie mise en avant, ni même au responsive design. Un design riche et détaillé ne doit pas forcément prendre le pas sur le contenu, mais le sublimer, le mettre en valeur, voire le raconter. Ceci reste le coeur de notre métier de webdesigners, je parle bien de tout ce qu’il y a autour : de l’appauvrissement en direction artistique, en animation, en storytelling, en parties pris graphiques osés. Ce n’est pas un article sur du marketing, mais bien sur une passion. Si je repars de l’exemple du portfolio d’Elliot Jay Stock, grand webdesigner, ses précédentes versions étaient tout aussi simples, tout aussi intuitives et gardaient le contenu en avant MAIS ce n’était pas pauvre graphiquement, il avait son style texturé et son identité visuelle forte, ce n’était pas comme un site sur trois qui sort actuellement.
Qu’est-il arrivé au webdesign que j’aime – Partie 2
Et vous ?
Voici ma vision très personnelle, ce que je ressens tout simplement : le webdesign d’il y a quelques années me faisait plus vibrer qu’aujourd’hui. Webdesigners, blogueurs, créatifs, que pensez-vous de ce virage du webdesign ?
Auteur: Gaétan Weltzer, comme toujours en fait.





Mathieu -
Le problème est que la mode du webdesign clean est arrivé. Et que ce qui avait les moyens de ce payer de superbe site en flash on voulu épouser cette mode… surement à tord.
à mon gout une simple détection de l’appareille qui utilise l’url, un site statique pour les iphones ipad etc… et un jolie flash pour le web c’est parfois cool.
Sow -
C’est fort dommage, mais maintenant les économies et vues passent bien avant la qualité esthétique..
Rémi -
Hé ben…J’ai toujours voulu suivre les tendances tout en pensant un peu comme toi, mais là, je trouve que ce que tu dis est vrai. Je n’osais pas trop dire « tant pis si il a pas un grand écran, tant pis si ça s’affiche mal sur tablette, et tant pis pour lui si sa connexion traînera à charger mon site » de peur de passer pour un webdesigner qui n’a rien compris et qui ne veux pas évoluer (ce qui est faux). Je n’ai pas autant d’années d’expériences que toi, mais je me rappelle faire d’innombrables recherches « sélection site fullflash » et comme tu dis, d’en prendre plein les yeux.
Il ne faut pas faire le marginal, mais j’apprécie ces personnes qui tiennent à ne pas faire les moutons, et qui proposeront des sites toujours plus recherchés tout en étant conscient des tendances techniques et graphiques.
J’ai donc hâte de voir ton prochain site. Les avis non-objectifs ne me dérangent pas, bien au contraire. Bien qu’il y ai des fondamentaux à respecter. Ca m’a fait rire de lire cet article.
Bonne continuation à toi.
Apach -
Ton « coups de gueule » est très intéressant et perspicace ! Merci, et je suis d’accords avec toi.
Mon portfolio a d’ailleurs été en Flash, puis en html bondé d’illustration, et maintenant … Il est blanc !
J’ai donc suivi la tendance… Et effectivement je suis d’accords, le design des sites s’appauvri et c’est triste.
Pourtant, les portfolios minimalistes ont aussi des qualités, par exemple je trouve que leur contenu est plus rapide d’accès et il est plus mis en valeurs.
C’est d’ailleurs ce qui m’a poussé à opter pour un portfolio minimaliste, le problème c’est que même si on fait un design époustouflant, au bout d’un moment on s’en lasse. Et ce n’est pas possible de changer tout le temps de charte graphique car c’est trop long. Donc l’avantage du portfolio blanc, c’est justement qu’on ne s’en lasse pas (à vrai dire on s’en tape, on ne le regarde pas), et qu’il n’interfère pas avec les créations que l’on souhaite montrer au visiteur.
Pour moi :
Portfolio flash :
http://www.hellopro.fr/images/produit-2/4/5/5/cadre-photo-ancien-erecadre-158554.jpg
Portfolio minimaliste :
http://perrin.olivier.free.fr/photofiltre/masque/thumbs/cadre%20exposition.jpg
Bon j’exagère, et le cas s’applique surtout à un portfolio de graphiste/illustrateur.
Pour d’autres genres de sites (marques, évènementiel …), l’abandon du flash est dommage.
Krypton -
Quel bel article !!!! Ce qui me désole le plus, c’est que justement les designers deviennent et cherchent à devenir de plus en plus technique, afin de répondre à toutes les nouvelles contraintes et standards, mais en oublie le côté artistique et créatif de la chose.
Je ne partage cependant pas ton opinion pour le Flash, mais je comprend tout à fait ton point de vue !!!
Merci pour ce bel article encore une fois.
GeekLette -
j’ai fait le même constat il y a quelques jours.
ils ont tous le même type de blog, le même type de sites. pas de fantaisie, rien ne dépasse…
http://www.geeklette.fr/2012/10/tendance-sites-contenu-visuel/
et j’en fais partie… (ni logo, ni thème perso)
Dredds -
Merci pour cette belle lecture. Je plussoie totalement (en rajoutant les aléas de la vie.)
Que je suis, déjà, en train de changer de métier. 🙂
Rod -
perso, j’ai connu l’époque Jeff Rouyer … HTMLGURU … et tout. Alors forcément, moi je m’en remets pas de ce truc ou on voulait faire du beau et du beau, au detriment parfois du design. Heureusement, j’ai rencontré un mec qui savait coder mes idées, et du coup, on a réussi à sortir un truc pas trop mal pour un blog. Sauf que voilà, les gens préfèrent largement (et je le sais, au vu de mes stats :)) un blog WORDPRESS tout con. Tu as oublié de parler de WORDPRESS, qui a foutu un sacré coup, parce que tous les sites se sont standardisés sur ce squelette interessant, mais finalement redondant.
Mais les beaux sites aujourd’hui, qui les regarde vraiment, quand 1 personne sur 7 dans le monde surfe sur une grosse machine qui a unifié la manière de surfer ? (oui je parle de Facebook)
Arnaud -
Merci pour cet article qui fait suite à des nombreuses discussions que l’on a pu avoir. C’est malheureusement une tendance qui s’étend au-delà du monde du web et du webdesign. La preuve avec la crise et les lois actuelles tentant de standardiser les pratiques et les gens au delà des limites. Tenter de sortir du moule va être le défi constant pour l’avenir du webdesign.
Spleener -
Superbe article qui fait penser aussi à un cri de désespoir du graphiste. Ayant grandi avec les Rolito, 123Klan, Team Chman et tous ces designers qui ont découvert Flash, c’est grâce à eux que j’ai voulu être graphiste et que le web design était considéré comme cool. Maintenant, c’est presque honteux de faire du Flash, et on s’extasie devant des sites qu’on savait faire depuis 10 ans. Pas grand chose à ajouter sinon que les tendances viennent et partent, je suis persuadé qu’on va se lasser de tout ça, tôt ou tard.
cedricdebacq@infographiste Lyon -
Salut Spartan,
Ça fait du bien d’écrire ce qu’on a sur le cœur surtout pour parler de sa ou ces passions.
Pour ma part, je n’ai pas eu cette chance de connaître en profondeur flash avec ces milliers de possibilités comme tu l’indiques dans ton article, pour tant on a essayé.
Durant mes études de photos à l’époque ou même le numérique était inconnu du grand public. (Oui j’ai eu cette chance de connaître la photographie argentique) J’ai fait la rencontre de Photoshop la version 2.5 alors qu’aujourd’hui, passionné de photographie ou professionnel savent que nous sommes arrivés à la version CS6. (Et aujourd’hui le numérique et partout même sur les téléphones euh les Smartphones.)
Je ressens la même chose vis-à-vis de la photographie qui évolue aussi avec le temps et les générations de photographes qui arrivent et qui ne savent pas (ou peu) réaliser une photographie argentique, celle où il fallait attendre son développement sur papier pour connaître le résultat.
Mais comme on le sait, tous évoluent tellement vite aujourd’hui, nous sommes bien obligés de nous adapter pour exister même si l’on connaît nos valeurs.
Voilà, à ma manière j’ai répondu à ton article, car le design, le graphisme, la photographie restent avant tout de la créativité.
A très bientôt
Cédric.
Christelle -
Je n’ai malheureusement pas beaucoup de temps pour m’étaler sur le sujet, mais juste quelques mots en substance :
La disparition de ce type de site est assez logique, ils ne répondent pas aux basiques de l’ergonomie et du design d’interface. Des sites en flash plein d’illustrations pour de l’événementiel ou dans la volonté de créer une expérience unique, pourquoi pas, mais pour présenter une société, son travail, ses valeurs, on atteint vite les limites de l’utilisabilité.
Ces sites avaient (ont ?) les défauts de leurs qualités : en voulant trop proposer des expériences uniques, on en vient, en tant que user, à chercher la navigation pendant 3 minutes et on finit par quitter le site car trop rébarbatif. (sans parler du fait qu’on se lasse assez vite d’un web trop « illustré »).
Je ne suis pas forcément favorable au style « metro » (pour moi c’est la solution de facilité pour créer des interfaces responsive), mais un entre-deux existe toujours sans aller dans les poncifs de « il a posé 3 transitions en jquery, c’est un génie » mais plutôt adapter le produit (le site) à ses différentes contraintes et objectifs.
On ne fait malheureusement pas du design pour se faire plaisir, la forme suit la fonction, et on commence à le sentir de plus en plus dans le web : les internautes sont des cibles qu’il faut atteindre par tous les moyens, en les gardant le plus longtemps possible sur un site et les amenant à transformer leur visites selon les objectifs.
Bref, on ne s’amuse plus vraiment, on fait du marketing. La contemplation existe toujours, mais sur des sites à faibles contraintes…
vital229 -
Tout à fait d’accord avec toi. Les contenus sont de plus en plus mises en avant aujourd’hui et l’expérience utilisateur doit être des plus satisfaisantes. Il est désormais question d’accélérer la délivrance de l’information. Une étude d’août 2009 par Forrester Research a révélé que la majorité des sites d’e-Commerce ont besoin de charger une page en moins de deux secondes afin de garder les clients heureux1. À mesure que les temps de chargement de pages augmentent, les taux d’abandon de panier et les taux de désabonnement augmentent aussi. On a pas trop le choix, les entreprises sont la pour faire du business et non de la déco lol
noclat -
Très bon article. Des concessions, des admis, des refus, un point d’attache et de vue solide à partir duquel tu n’oublies rien dans l’évolution du Web design. Certains comme toi trouveront ça triste, d’autre trouveront ça cohérent avec l’essence même du Web : le contenu. Personnellement, un site purement graphique ne présente aucun autre intérêt que l’expérience elle-même. Ce n’est pas du partage d’information. Je ne dis pas qu’ils n’ont pas leur place sur le Web, mais cela doit rester exceptionnel. Le contenu est l’élément clé à mettre en avant, et le RWD, le CSS3 etc. sont le meilleur moyen d’y parvenir. Et ce meilleur moyen a été déjà atteint en print, après des siècles, des millénaires d’histoire. Il me paraît donc évident que le Web tende à ce format de présentation de l’information, en y ajoutant ou soustrayant les contraintes propres à son modèle de présentation.
Très bonne lecture. Bien à toi.
Davz -
Je sens que tu as un petit soucis avec le webdesign minimaliste… Je ne suis pas contre Flash (j’en ai fait, anim et AS3), ni Pro HTML. Mais ce que tu cries dans cet article n’est pas mon sentiment.
Le webdesign doit coller au plus proche des envies du commanditaire et répondre à des besoins. Certes tu aimes un certain type de webdesign mais il en existe plein… Je ne m’estime pas éllististe mais je sais aprécier du bon webdesign – minimaliste ou non. Finalement un bon webdesign c’est quoi ? Ce n’est pas faire (ce que j’appelle) « mumuse » avec des bruch PS, mais travailler un truc professionel dans le sens de la qualité. Des règles existent, comme en print, le rapport texte image, la typo approprié au sens qu’elle apporte. Des éléments de communication pur qui fonctionnent. On ne peut pas réinventer la roue, mais seulement l’innover. Ceci dit ce que tu demandes en site web comme « créer des animations, des décors immersifs en parallax (…) et d’immenses images de fond », on est déjà capable de le faire en HTML5-JS-CSS.
Tu ne parles que du minimalisme, mais quand est-il du skeuomorphism ? Cette mode du texturing ultra réaliste insuflée par la marque à la pomme.
Etonnement ces deux écoles se disputent la première place et au sein même d’Apple.
Pour le responsive design il a ses avantages et ses inconvénients… Je suis plus sensible à des versions mobile dédiées car elles sont plus proche de l’ergonomie (quand elles sont bien travaillées) propre au device. Mais c’est une mode également… Dans la mode, il faut savoir distinguer les pros et les bidouilleurs.
Je conclurais sur le fait que je ne suis pas insensible au design minimaliste, mais pour des raisons qui me sont propres. Je suis un grand fan de deux mouvements artitisques qui sont le bahaus (les rois du minimalisme) et le pop art (la couleur et la démocratisation). Je ne pense pas être un mauvais webdesigner mais je ne m’estime pas le meilleur. « Less is more » une maxime qui me parle. Encore une fois je respecte ton avis mais je le trouve un peu trop dur envers ceux qui assument ce « style ». Comme toi qui assume ce côté immersif. Mais tout est une affaire de goûts et de couleurs.
Mademoiselle Pixelle -
Article interessant… je me suis fait un peu la même réflexion il y a quelques jours, en cherchant de l’inspiration pour un projet : tous les sites « in » « beaux » « bien fait » « à la mode » en ce moment se ressemblent. du blanc du minimalisme du responsive, des grilles des scrolls; mais aucune réelle fantasie ni originalité.
Sans parler de sites full flash (non je n’aime pas flash, j’assume. enfin, je trouve que il fut un temps où flash était utilisé à tord et à travers alors que pour moi il ne doit s’utiliser que lorsque le site est vraiment immersif, avec une expérience utilisateurs et des choses impossibles à réaliser sans flash), comme tu l’as dit trop de blanc minimalisme tue le blanc minimalisme.
Je comprend que l’ergonomie et la lisibilité soient hyper importants, mais à mes yeux avoir un site « clean » ne signifie pas un fond blanc une typo basique, et… c’est tout. (pour caricaturer… encore que).
Design Spartan -
Merci pour vos réactions.
@noclat : Tu as raison, le contenu est roi, seulement le contenu était déjà roi à l’époque que je relate dans l’article. On mettait le contenu en avant avec plus de créativité. On changeait l’emballage mais le contenu était le même, et on s’en rappelait mieux, même si on prenait des fois 2 ou 3 secondes de plus pour trouver l’information souhaitée, que ce soit bien ou mal. Bien sûr, il ne s’adaptait pas aux résolutions de façon intelligente pour nous proposer la meilleure lecture par exemple, c’est pourquoi cet article n’a pas pour but de déclarer la guerre à l’évolution ergonomique. Elle est nécessaire. Tout comme la direction artistique et l’expérientiel en sont dissociés.
Nous sommes tellement habitués aujourd’hui à penser au contenu d’abord qu’on oublie que selon les sites, selon les projets, on a bien plus à faire que de présenter ce contenu en 3 colonnes, puis en 2, puis sur une seule au redimensionnement et le tout sur fond blanc. On peut le présenter graphiquement, ajouter du storytelling au site, au travers d’animation, de schéma, d’illustration. La force du web a pour moi toujours été d’être un media d’expression interactif, différent, visuellement fort. Cette force est malheureusement en ce moment de moins en moins exploitée au profit de sites ressemblants aux même thèmes.
Paul -
MOUAIS. Tu parles du web design comme d’une discipline s’affadissant, je dirais plutôt qu’elle évolue.
…Et dans le sens du consommateur.
La recette est simple, depuis le « webdesign que tu aimes » et celui d’aujourd’hui est arrivé dans nos poches des smartphones et sur nos bureaux des tablettes.
S’adapter à ce format requiert une transformation de l’accès à l’information. On ne parle pas de simplification ou comme tu le dis de manière fort vulgaire « d’hipster-design », mais d’un subtil rapprochement vers le format papier avec les moyens d’aujourd’hui.
Quand je parle de moyens d’aujourd’hui, le comble c’est que tu les cites sans les contempler.
En mentionnant North Kingdom et Soleil noir, tu fais des screenshots sans cliquer sur leurs créations. Le site « we believe in » de SN est bardé d’animations de qualité en html (donc visible sur ton iphone/android) tandis que les sites de NK sont tous immersifs, emplis de motion design et de détails léchés.
Peut-être n’est-tu pas au courant des nouveaux produits d’adobe tels qu’Edge Animate et Edge Code.
Je suis tout autant fan que toi des sites picturaux/immersifs comme on en a eu à la pelle entre 98 et 2010, et je pense que ce n’est pas leur fin que l’on signe en bouleversant le paysage technologique. On va y revenir, et l’html fera aussi bien que flash en son ère.
Après je ne peux qu’acquiescer face au choix que les grands studios on fait en ravalant leurs facade avec une accessibilité optimisée.
Pour ta culture, le hipster responsable du responsive est né en 1914. Tu peux lire sa bio à l’url qui suit :
http://fr.wikipedia.org/wiki/Josef_M%C3%BCller-Brockmann
Design Spartan -
@Davz : Merci pour ton avis, je le comprends et le respecte entièrement. Comme tu l’as compris, cet article est personnel, sans détour, sans concession. Volontairement presque unilatéral. Je suis aussi capable d’apprécier un site minimaliste quand il est réussi et qu’il a un sens (si c’est le style du designer, si ça colle à l’entreprise, à la cible), tout comme 90% de ces sites aujourd’hui n’apportent rien si ce n’est tuer ce mouvement.
Pour le skeuomorphism je ne pense pas qu’Apple l’ait inventé, tout comme le pageflip qu’ils ont pourtant breuveté la semaine dernière. Et justement, le skeuomorphism est un style que j’ai toujours adoré, j’en parle sans lui donner de nom dans l’article.
Encore merci pour ton commentaire constructif Davz ! 🙂
emka -
MERCI pour cet article, tu n’as pas idée d’à quel point ça fait du bien de ne pas se sentir seul à partager ces opinions.
Je suis (bientôt était) flasheur depuis bientôt 10 ans, je suis passé par toutes les versions d’action script et si je me suis focalisé sur flash c’était justement parce qu’il permettait de s’affranchir des contraintes imposées par la structure plus rigide du HTML, permettait de faire bouger des machins en cliquant, animer des bidules, faire interagir des trucs bref proposait une vraie interactivité. Parce que coder avec était ludique et un challenge pour trouver la petite bidouille qui faisait que l’application tournait de manière optimale sans bouffer des tonnes de ressources tout en en mettant plein la vue. Et parce que chaque projet était différent de l’ancien (au moins dans la forme) et qu’il permettait de cultiver son style et une certaine originalité (même s’il y avait des modes).
Au rang de ses bourreaux, en plus du web mobile, il y a les commerciaux qui déjà à l’époque vendaient l’AJAX comme le flash killer alors qu’ils ne savaient même pas de quoi ils parlaient. Ils ont refait la même chose avec le HTML5 alors que les spécifications ne sont même pas finalisées… Je me suis même fait accuser de mauvaise volonté parce que j’étais un flasheur quand j’ai dit à un des comerciaux qu’il n’était pas possible de dev une appli en HTML5/CSS3 pour l’intranet d’un client qui tourne en …IE6. Parce qu’il avait entendu parler du HTML5 au petit déjeuner il avait décidé qu’il en fallait partout sans pour autant se renseigner sur les possibilités et contraintes…
Après je ne crache pas sur le côté pratique du HTML5, je m’y convertis. Juste que j’ai un peu l’impression de perdre un vieux pote dans cette migration forcée, et de revenir en arrière en terme de webdesign et possibilités. L’originalité a été sacrifié au prix de la fonctionnalité. Ce qui dans l’absolu rejoint une constatation faite avec des potes, le web s’est énormément appauvri au fur et a mesure de sa croissance.
Design Spartan -
@Paul : Je t’invite à relire l’article, jamais je ne fais la guerre au contenu, ni aux avancées ergonomiques ou technologiques. C’est très amusant de voir que tu commences ton commentaire par « je dirais plutôt qu’elle évolue…Et dans le sens du consommateur » : tu parles de marketing là où je parle de passion. Et ceci volontairement, c’est un article de passionné. Des articles d’ergonome, d’accros au responsive design, j’en ai aussi écrit, cela fait partie de notre métier et je ne le remet nullement en cause. Si tu n’as pas compris cela, tu n’as pas compris le sens de l’article.
Pour info, un design minimaliste n’est pas un design hipster. « Hipster », dit vulgairement, caractérise plutôt la grosse tendance de design rétro vintage avec des codes extrêmement redondants, exemple : http://bloomwebdesign.net/myblog/2012/06/50-beautiful-vintage-retro-web-designs-for-inspiration/
_mlb -
Salut, change de métier.
Cordialement.
matt -
J’aime bien cet article, mais je ne partage pas l’avis.
Pour moi tout est question de tendance, c’est simple, le web ultra chargé, le web glossy, le web 3D, tout ça tout ça, ca a saoulé les gens, moi y compris. Internet va vite, et aujourd’hui je préfère un site bien pensé ergonomiquement, plutôt que d’attendre 3min pour un portfolio en flash qui me fera voir tout sauf ce que j’ai envie dès le début. Je me rappelle du site de 2advanced qui faisait bander tout le monde à l’époque avec son interface high tech, je n’ai jamais pu le blairer, et je n’ai même JAMAIS réussi à voir ce que faisait le studio, c’est bien dommage.
Créer un site minimaliste avec une ergonomie bien pensée, c’est bien plus compliqué que de balancer un fouillis a peine maitrisé sur photoshop ou flash (c’était malheureusement le cas, trop de sites étaient de vraies merdes). Perso beaucoup de sites me font rêver aujourd’hui, mais aussi parce que je suis sensible au minimalisme et au style épuré. Personnellement je prends plus de plaisir à penser à l’ergonomie utilisateur et à ces petits détails qui feront une navigation simple, intuitive, rapide et fluide que de passer des jours à faire un truc en flash que 2% des gens vont comprendre et intégrer.
A mon sens, crier au web d’antan face au web d’aujourd’hui, c’est comme pleurer pour que les buffalos reviennent à la mode. Mais je comprends le point de vue, et comme dans tous les domaines, y’en a qui évoluent avec les tendances au point de les trouver crédibles, d’autres non. C’est aussi peut être que cette tendance me plait, si demain une tendance arrive et ne me plait pas j’aurai certainement ce discours.
agou -
Ne pas oublier que « l’âge » comme tu dis nous fait garder en mémoire les exemples les plus beaux, les plus navigables, les plus fluides. On oublie à côté avec le temps les sites trop confus, trop lourds, trop lents, qui en rajoutaient beaucoup pour pas grand chose. J’ai travaillé un temps pour ce type de site, qui gardait cette mentalité de la surenchère d’images (et il y avait une finalité, c’était un site destiné pour la jeunesse, autant dire que la surenchère de couleurs et d’animations n’était pas de trop), mais voilà: c’était devenu à la longue un monstre long et cher à entretenir, autant en graphisme qu’en dev ou en intégration…
Ne pas oublier que dans les anciens sites, ok, yen avait pour notre argent, mais ça se copiait sans originalité aussi par derrière…
Après dans le fond je suis d’accord sur un manque de personnalité des sites. Je pense que cette austérité visuelle peut être expliquée par: le manque de temps et de moyens, la prime au « contenu d’abord », la montée en charge des notions d’ergonomie au détriment du reste, la mode aussi…
Enfin bon ça reviendra dans l’autre sens, hein, vous savez, les effets de mode ça va par cycles, je vous l’apprend pas.
IAmNotCyril -
Salut,
« En même temps que cela, l’HTML5 apporta le coup final au webdesign : le responsive design. »
C’est du CSS3.
Et oui, tu devrais changer de métier. Le web évolue, évolue (profites-en pour faire évoluer le design de ton blog que l’on ne voit plus depuis que c’est flingué de DL des brushs de deviantArt).
Hugo Giraudel -
Très bel article. Je n’ai pas le temps de faire une réponse détaillée ici, mais j’en ferai probablement une sous la forme d’un article sur mon propre blog (que tu trouveras sans doute gris et moche, sobre et triste, minimaliste et insipide). Il y a beaucoup à dire, ça mettra du temps à écrire mais je suis persuadé que ce sera intéressant à faire.
Si je puis juste me permettre, dans ton article, tu critiques le fait que tous les sites se ressemblent. Que tous les designs sont calqués sur les mêmes grilles, et effectivement c’est le cas. Et pourtant que vois-je ici ? Un WordPress. Je n’ai pas eu besoin d’aller voir la source pour me rendre compte qu’il s’agissait d’un WordPress, ça se lit sur le design, malgré ce magnifique entête décoré et ce pied de page si lumineux. Pourquoi un tel défenseur du design décalé et original se résout à utiliser une solution si prisée ?
Au plaisir de pouvoir échanger à nouveau sur le sujet. 🙂
blckbrd -
« A mon sens, crier au web d’antan face au web d’aujourd’hui, c’est comme pleurer pour que les buffalos reviennent à la mode. »
ENORME !
Ah les gouts et les couleurs … éternel débat.
noclat -
@Spartan je suis entièrement d’accord avec toi. Je m’excuse si ce n’était pas clair dans mon commentaire. Je disais simplement qu’il est certain qu’il y a un manque critique d’inspiration et d’audace dans le Web design standard d’aujourd’hui, mais que même si l’on casse les barrières et les limitations graphiques, on ne pourra pas atteindre un niveau de sophistication des Web designs du passé sans que le contenu en prenne un coup.
marroon -
Salut,
J’aurais bien voulu discuter du contenu de l’article dans les commentaires avec vous tous. Malheureusement, l’interlignage du texte est complètement horrible sur ce blog. Ce qui a la fâcheuse tendance à m’empêcher de le lire au-delà du 6e paragraphe.
C’est dommage que tu craches autant sur le print et ses règles typographiques. Ça t’aurais été utile dans ce cas présent.
matt -
« Je disais simplement qu’il est certain qu’il y a un manque critique d’inspiration et d’audace dans le Web design standard d’aujourd’hui »
Pas d’accord du tout là, et ton avis sur la question va dans la même direction que ces clients qui pensent qu’en ayant une création minimaliste n’en ont pas pour leur prix.
Je préfère largement le web d’aujourd’hui qui est réfléchi, peut être un peu moins graphique qu’avant, mais plus qualitatif. Justement je trouve qu’on casse des codes aujourd’hui, alors qu’avant, casser des codes c’était faire un personnage 3D dégueulasse dans un flash lourd à en mourir, qui faisait qu’on mettait 3 plombes à accéder à un contenu. Le web d’aujourd’hui s’est façonné à la façon que les gens ont de naviguer depuis des années.
Les graphistes intelligents, les bons graphistes, croyez moi, savent encore utiliser les codes d’avant pour les retranscrire aujourd’hui pour en faire quelque chose de vraiment qualitatif.
Après c’est un débat sans fin dans lequel je n’entrerai pas, certains suivent les tendances naturellement, d’autres non. D’autres ont la facheuse tendance à trouver par défaut mieux ce qui existait avant sans se pencher vraiment sur le sujet. Tout est subjectif ici de tte façon, on peut affirmer qu’on aime pas cette tendance, mais de là à dire que le web n’est plus créatif, bien au contraire.
Emozhimo -
Ouaaiiiiissss bien dit !
Ayant lancé mon site en full flash cette année, et donc en pleine guérilla flash/html je ne peux que confirmer ce message.
Vive la texture et les animations !
Benjamin -
Salut Spartan, je me permet de répondre à ton billet car je ne suis pas du tout d’accord avec ton point de vue.
Je m’explique :
Pour moi, le flash est une époque révolue (mis à part les players vidéos cross-browser) et heuresement d’ailleurs car c’était la « foire à la saucisse », l’étalage des pires transitions/animations, la création d’ergonomies ou de design ultra- complexes où l’on pouvait perdre 10 minutes à trouver l’information sans compter les temps de chargements interminables. Peut-être que je diabolise un peu trop, soit !
Aujourd’hui, la rapidité de chargement, l’accessibilité de l’information, la compatibilité multi-devices, l’ergonomie épurée sont rentrés dans les moeurs et c’est tant mieux. Rien n’empeche d’être créatif, il faut juste être plus réfléchi dans sa démarche de création.
Je préfère de loin les nouveaux sites web bien plus clairs, efficaces et je peux te donner des exemples : la nouvelle mouture d’amazon, le site de SWTOR, Behance, Deezer (il y a 3-4 ans, c’était une catastrophe avec le flash) Skullcandy et j’en passe des centaines.
Les possibilités de créativités sont toujours là et même je trouve qu’on a bien plus de choix qu’avant pour concevoir un design original et attirant !
Benjamin
Vivien -
J’ai l’impression de lire un article qui critique plus le style graphique que le design.
Pour moi le design, c’est une réponse mêlant technique et artistique, à un problème donné. La contrainte est une donnée fondamentale du design.
Et le fait qu’une part croissante du trafic et de l’utilisation informatique aujourd’hui soit mobile fait qu’un design minimaliste et largement orienté vers la typo s’impose forcément. Faire un bon design n’est pas « seulement » faire un beau graphisme, c’est aussi dans le web se rappeler qu’on n’a pas la maîtrise du support final.
Donc on s’adapte.
Et si l’essentiel du trafic se déplace vers le mobile, on se doute bien que la surenchère entre fournisseurs de contenus va très probablement pousser vers un élargissement des tuyaux ( -> 4G voir plus) qui va permettre un retour vers un design plus varié, moins minimaliste et avec plus de graphisme…
matt -
Emozhimo > faire du flash aujourd’hui c’est quand même dommage, et ca montre aussi un manque de projection sur l’avenir, et un manque d’informations sur les tendances actuelles. Le flash ne se vends plus aujourd’hui, et devient même ultra relou à utiliser puisqu’on en vient à le voir de moins en moins en ligne.
Faut plus se voiler la face et éviter de faire de la résistance en restant persuadé de flash, j’adorais flash, mais c’est fini (pourtant j’étais le premier à dire que flash n’allait pas mourir). Pour les freelances, je trouve ça même très dangereux de continuer à parier dessus, les clients étant déjà frileux à l’époque le sont 1000x plus aujourd’hui. Faire du flash et l’assumer ne le fera pas revenir. Ca me fait penser à un magasin près de chez moi, spécialisé dans les pieces détachées auto, ils sont restés persuadés que les toit ouvrants étaient encore à la mode, ils ont fini par couler de ne pas vouloir investir dans des accessoires actuels.
Design Spartan -
@IAmNotCyril : Constructif ton commentaire, j’adore ! 😉
@Hugo : « Pourquoi un tel défenseur du design décalé et original se résout à utiliser une solution si prisée ? » Parce que la solution est bonne et adaptée et qu’elle répond aux besoins ergonomiques et de mise à jour, tout simplement. 🙂 Mais ça ne m’a pas empêché à l’époque de me faire plaisir sur le design (cf header, footer et autres éléments).
@marroon : Tu as bien raison sur l’interlignage et même sur le design global, il est vieillissant et cela fait bientôt un an que je suis sur la nouvelle version sans avoir le temps de terminer. Quand j’aurais fini, tu pourras revenir lire le 7è paragraphe.
@matt : « Pas d’accord du tout là, et ton avis sur la question va dans la même direction que ces clients qui pensent qu’en ayant une création minimaliste n’en ont pas pour leur prix. » > Ces clients ne sont pas très malins en effet car faire un webdesign minimaliste réussi et efficace est très difficile, et d’autant plus aujourd’hui vu la quantité. Mais le webdesigner qui va lui en proposer un sans que ce ne soit justifié pour ce client là et pour sa cible, juste parce que c’est la mode, les nouveaux codes, etc.. n’est pas plus malin que son client selon moi. Il passe à côté de tellement d’expressions de la marques possibles.
« Justement je trouve qu’on casse des codes aujourd’hui » > moi je trouve qu’on en crée de plus en plus. Certains sont utiles et bénéfiques d’un point de vue ergonomique ou pour la lecture, autant d’autres n’apportent rien si ce n’est brider les possibilités graphiques.
Merci pour vos commentaires constructifs (encore désolé IAmNotCyril si tu n’en fais pas partie).
AquaxDesign -
Je suis totalement d’accord avec tout ce que tu dis. Le webdesign a été vite prit d’assaut par les clients qui ne veulent que voir leurs textes et non un graphisme travaillé, évolué, net qui pourrait d’après eux boucher l’essentiel de leur site. Au contraire, on serait plus attiré à lire l’article après avoir vu l’accueil sublime.
Un site tout blanc composé que de textes ne m’intéresse pas. On croirait que les clients veulent du web 1996, composé de textes.
Tout à évolué ( HTML, CSS, Flash), mais rien n’y fait, on reste dans la clean attitude et c’est bien dommage.
matt -
« Un site tout blanc composé que de textes ne m’intéresse pas. On croirait que les clients veulent du web 1996, composé de textes. »
Là encore c’est un avis subjectif, mais dans le cas des portfolios, je préfère largement un site simple blanc qui mets en avant le taf, qu’un portfolio qui est ultra travaillé qui cache à 98% des travaux merdiques.
Design Spartan -
@AquaxDesign : Merci pour ton avis
@matt : Bien sûr son avis est subjectif, comme le mien ou le tiens sur la question. Mettre en avant le contenu au détriment du design est un choix valable d’un point de vue ergonomique. Tout comme on peut faire le choix de faire un design dont on se rappellera, qui donne un aperçu du style du designer, ça s’appelle se démarquer de la concurrence et c’est selon moi tout à fait justifié pour un graphiste.
« qu’un portfolio qui est ultra travaillé qui cache à 98% des travaux merdiques. » > Belle répartie… si je suis ta logique, si un portfolio n’est pas minimaliste sur fond blanc, alors le webdesigner fait du travail de merde (enfin à 98%) ? en général si le portfolio est ultra travaillé, il y a des chances pour que les travaux aussi le soient. D’où l’importance de développer son image et d’avoir un design en accord avec ce qu’on fait. 😉
Enguerran -
Bon article, il manque juste ta définition du webdesign. A son sens strict, c’est de la conception d’interfaces web. Et l’interface est ce qui doit faciliter l’échange entre le système et l’utilisateur.
Je pense que la mode que tu décris n’en est pas une : le webdesign se spécialise, il a compris son objectif. Ce n’est pas du graphisme, ni de l’illustration, mais du design d’interface.
Parce que bon, c’était bien joli tout ces sites (et encore), mais les 3/4 du temps, c’est difficile à utiliser, comprendre la nav etc. Les gars qui faisait ça n’était surtout pas spécialisé dans le web et la com’ web : c’était des graphistes, issues de formations print, et qui pour la moitié se disait « artiste ». Je ne suis pas mécontent que tout ça se perde. Et puis bon, les gars perdaient leur objectif : montrer leur références. Dans 99% des cas, on ne les voyait pas, pas mise en avant au profit du portfolio en lui-même.
Ce n’est pas une mode pour moi, c’est juste que les webdesigners d’aujourd’hui sont plus spécialisés, ont commencé avec le web, et ne débarque pas du print, et ont plus de culture web que les anciens. Tant mieux.
J’ai connu cette époque là, intégré en tableau, fait des intro en flash. Je ne la regrette pas du tout. Y’a les chrome experiments si tu veux faire quelque chose qui bouge avec des effets de lumière ou le motion design 😉
matt -
« Belle répartie… si je suis ta logique, si un portfolio n’est pas minimaliste sur fond blanc, alors le webdesigner fait du travail de merde (enfin à 98%) ? en général si le portfolio est ultra travaillé, il y a des chances pour que les travaux aussi le soient. D’où l’importance de développer son image et d’avoir un design en accord avec ce qu’on fait. »
J’avoue être un peu catégorique, mais c’est un constat qui se vérifie la plupart du temps quand je reçois des candidatures, et ça me déçois, et m’énerve même. Pour moi, un portfolio doit être le cadre qui entoure le travail, mais pour beaucoup, c’est le contraire. A portfolio bien chiadé s’associe souvent travaux médiocres, quand un pansement sur une jambe de bois. Donc peut être pas partir sur un portfolio blanc, mais quitte à choisir, je préfère un portfolio blanc avec un travail de qualité, qu’un portfolio très graphique qui englobe du travail médiocre.
Après, on s’éloigne du sujet.
Design Spartan -
@Enguerran : Je suis aussi de l’école qui a commencé par le webdesign et qui n’a appris que ça. D’où le fait que j’adore le fait qu’on se serve aussi aisément de l’illustration, de photographie ou de tout autre élément graphique pour donner du style, une liberté graphique. Personnellement, je connais et j’ai connu énormément de très beaux sites (selon mes critères subjectifs) qui étaient tout à fait classiques dans leur structure et où l’information était très bien mise en avant, ne mélangeons pas tout. Ton argument est valable dans le cas de sites Flash par exemple, je te l’accorde. Mais encore une fois c’était un choix : privilégier la nouveauté plutôt qu’à la navigation par exemple et ça a donné de très belles choses, comme beaucoup de mauvaises c’est sûr ! 😀
Je n’ai jamais intégré en tableau et j’ai moi aussi toujours été contre les intros Flash 😉 Je n’ai pas dit « retournons au mauvais goût ». Juste « retournons à plus de liberté graphiques. Osons sortir des cadres qu’on se trace nous-même. »
Loïc S. -
Comme tu peux le voir, une chose n’a pas changé : la critique (facile, le plus souvent) est toujours débitée par des personnes anonymes qui n’assument pas leur position.
J’ai comme toi la nostalgie de certains studios / certaines personnes qui savaient donner le LA, qu’on respectait car ils se donnaient la liberté d’inventer, sans soucis de budgets ou autre client trop directif.
Par contre, je ne le ressens pas comme une disparition, mais un nouveau cycle.
Certains ont mis le doigt sur le problème Mobile, qui exige (encore) une bande passante restreinte, un accès « au plus rapide » à l’information, un tracé qui régule l’information et qui modifie profondément l’expérience.
Mais ce n’est que partie remise. Quand le mobile aura les spécificités proches du fixe – résolution / bande passante / plugins /… , on va repartir pour un tour.
L’important ,c’est de garder ses yeux d’enfant. Après 15 années de web assidu, j’en ai vu des tueries, dans tous les sens et toutes les technologies. Tomber dans la frustration, c’est extrêmement facile.
Et malgré tout, je m’étonne presque chaque jour de certaines réalisations.
Bravo d’avoir donné un avis complet et personnel en tous cas.
Design Spartan -
Merci pour ton avis Loïc, j’ose bien espérer qu’un nouveau cycle viendra rebooster tout ça. Comme un autre commentaire le disait : attendons que les bandes passantes augmentent, que le CSS3 / JS et canvas fassent leur preuve, et pour finir que les gens se lassent de tous ces sites partageant les mêmes codes sans originalité.
Je vais suivre ton conseil, c’est exactement ce que je recherche : garder mes yeux d’enfants et éviter la frustration.
guillaume -
Forcément, quand on découvre une technologie, on a envie d’explorer, d’aller au bout de ses possibilités.
L’éclairage de boîte de nuit est vachement plus impressionnant que celui de ma cuisine. En voudrais-je pour autant dans ladite cuisine ? Pas sûr.
La peinture rouge candy pailletée des auto-tamponneuses et les décors subtilement travaillés à l’aérographe en mettent plein la vue et dénotent un sacré savoir-faire… Et pourtant, ma Clio est blanche.
Donc voilà. Les sites qui t’en mettent plein la vue, oui, tant qu’il y a une raison de le faire. Certes, pour un portfolio de flasheur, l’idée première était de te faire tomber la mâchoire et de cramer ta rétine ; et le pari était souvent réussi.
Mais certains sites se sont vus affublés d’un temps de chargement délirant, d’animations lourdes et inutiles : à vouloir en mettre plein les yeux, on finit par sombrer dans le kitsch. Sans parler d’autres où la richesse visuelle n’était qu’un cache-misère, un leurre pour masquer l’absence de contenu.
Je pense que le web a mûri, et s’est rendu compte que le contenu est primordial. Pour la plupart des sites, un look minimaliste sert le contenu, et fait gagner du temps à l’utilisateur.
Duffman -
Ouai, en gros t’es pas content parce que l’amateurisme a disparu.
Quand je vois qu’un « designer » s’en fou des perfs, des ressources, du temps de chargement, ca me fait juste hurler.
Experience Utilisateur anybody?
matt -
« attendons que les bandes passantes augmentent »
Je ne pense pas que ce soit un problème de bande passante, du moins plus aujourd’hui. Je me suis rendu compte de ça quand j’utilisais le même argument, mais ça ne passe plus aujourd’hui. Rien qu’en 3G, j’ai une meilleur connexion avec mon téléphone qu’avec mon ADSL chez moi (plus de 2mo).
Etienne -
Le métier a évolué parce que les demandes de l’utilisateur ont évolué, les goûts ont évolué, les supports ont évolué, les workflows ont évolué. Basta. L’essence même de notre taf, webdesigner / user interface designer / créatif digital, appels ça comme tu veux, est d’évoluer, d’anticiper, provoquer quelque chose. Le site Nike better world était une tuerie quand il est sortie, Ian Coyle est un sacrés visionnaire puisque tout le monde le pompe depuis 2 ans … Je trouve mon métier bien plus excitant en imaginant l’avenir comme lui qu’à contempler le passé.
Justin -
Le web design doit prendre en compte les besoins en terme de business, je pense que ça s’arrête là…
La facilité d’utilisation pour avoir plus d’utilisateurs, la facilité à naviguer pour les pageviews, la vitesse de chargement pour réduire le taux de rebond, la simplification du design pour multiplier les supports pris en compte sans multiplier les fichiers CSS et/ou les images utilisées…
Il y a certainement plus de contraintes qu’il y en a eût dans le passé, peut être plus de multidisciplinarité qui incitent ceux qui designent à prendre en compte d’autres paramètres que l’apparence, etc etc…
Quelque part je peux comprendre qu’on le regrette, en même temps notre boulot n’en serait pas là où il est si un site web ne générait pas d’argent et c’est ce qui fait marcher le monde, qu’il soit physique ou virtuel !
Benjamin -
il faut aussi faire le rapport minimalisme à la mode et la culture apple actuelle! Car depuis que les iphones sont sortis avec les ipad beaucoup de personnes on commencé à adhérer au style minimaliste mac (suffit de voir leur site qui ne change pas depuis 10 ans, fond blanc, une barre, quelques icônes devant les textes et basta). C’est donc déjà une mode, et à cela c’est ajouté le refus d’incorporer flash sur les plateformes mac car trop lourd à gérer pour une société qui vise avant tout le profit! Donc on dit que flash c’est lourd, que ça sert à rien qu’on en a pas besoin sur apple! On est revenu en arrière sous prétexte de complexité mais en fait c’est pour la rentabilité on à tout simplifié tout codifié et du coup la créativité s’est retrouvée emmurée dans une mode et des contraintes imposées.
je pense changer mon site pour un autre design sous html5, mais je regrette déjà flash, un petit génie du flash m’avait réalisé mon site et tout en étant très simple tout était animé sans alourdir inutilement le site.Tout ça pour montrer que ce n’était pas qu’un peu de code ou de wordpress et surtout pour apporter un peu de vie autour du contenu!
Bref je suis d’accord avec toi c’est une question de mode et quand on voit la gueule des imac de l’époque on se dit qu’être à la mode ce n’est bien qu’un temps! à force de viser le minimalisme mac tourne en rond! rien ne change dans leur design depuis 5 ou 6 ans certains vont me dire qu’il n’y a rien à changer et je leur répondrai qu’on peut toujours mieux faire!
et puis c’est moins risqué de faire commun à la mode que de tenter d’être créatif et de réaliser quelque chose d’original!
Francis -
Merci Gaetan pour cet article qui parle sûrement à pas mal de monde. J’ai pas mal connu cette période qui me plaisait beaucoup en son temps mais qui finalement n’est plus tellement adaptée à ce qu’est devenu le web. Christelle parle de com, de marketing, Enguerran parle de design d’interface et je pense qu’ils ont raison. Qui plus est et ça a été déjà dit, le design est là pour résoudre un ou plusieurs problèmes. Est-ce que caler une dose conséquente de graphisme va résoudre le ou les problèmes, je n’en suis pas sûr. Je me souviens quand même que pas mal de sites en ce temps était compliqué à naviguer et proposer souvent des navigations avec des polices pixellisées à 9 ou 10px. Bonjour l’accessibilité. C’était beau certes, mais pas utile et surtout peu lisible.
Je ne suis pas non plus convaincu que le contenu était plus mis en avant qu’aujourd’hui par cette dose de graphisme. Aujourd’hui, et depuis un petit moment, on se concentre sur la typographie, peut-être parfois trop, pour justement amener encore plus loin cette lisibilité. Et le RWD répond à une autre évolution du web, celle de la multiplication des devices. Alors je suis d’accord que sur pas mal de sites, ça tue le design.
Maintenant, je ne sais pas s’il faut être catégorique sur la question comme certains peuvent, ou comme tu peux l’être dans l’autre sens. C’est vrai que le web a sérieusement évolué depuis 10 ans, mais je crois que les évolutions d’HTML5 et de CSS3 vont peut-etre permettre de continuer sur la même voie, en favorisant la lisibilité, l’accessibilité mais tout en apportant du storytelling. Tu ne le vois peut-être pas mais ça se développe. On accorde de plus en plus de place au côté humain dans le web. C’est peut-être là que la transition va se faire.
Quoi qu’il en soit, c’est un débat intéressant, qu’on peut avoir tout en restant respectueux de la vision des autres. Merci de l’avoir lancé 🙂
Jeremy -
Et oui les amis, les web-designers ne sont pas des artistes! Mais des créatifs contraints de gagner en productivité en s’adaptant aux fluctuations du marché !
C’est très bien ainsi, cela met au défi des qualités que tout créatif se doit d’avoir (adaptation, innovation…)
Et puis il faut vivre avec son temps, merde! Il y a toujours eu des courants auxquels les « anciens » (on vieilli vite sur le net) n’ont pas voulu adhérer.
Les jeunes d’aujourd’hui aiment le style minimaliste et cela les pousse à se lancer autant que toi à ton époque 🙂
Laurent -
Merci Gaétan pour ton point de vue.
Cet article est particulièrement intéressant et semble créer le débat.
Peut être que c’est simplement une question de leviers entre le design, le contenu et la technique.
Effectivement, de nombreux sites se ressemblent et je ne parle pas de la bonne vieille parallaxe verticale qui me sort par les yeux. Mais globalement, je trouve que les sites web sont de plus en plus qualitatifs sur la forme ET SUR LE FOND.
Il reste encore des sites qui proposent des expériences immersives et interactives exceptionnelles tel que : http://experience.extra-bold.net/
huhuhu…
Design Spartan -
@Justin : Avis très intéressant. 🙂
@Benjamin : Ton commentaire aussi est très intéressant, et je n’en pense pas moins. J’ai toujours beaucoup aimé ton portfolio qui arrive à ajouter la petite touche qui crée de l’identité, du style. On arrive petit à petit à faire des équivalents en HTML5/CSS3/JS et j’en suis bien content, afin de se sortir de ces nouvelles contraintes qu’on s’auto-impose.
Pour le design d’Apple, je suis de ton avis aussi, il n’y a qu’à voir les dernier iMacs ou l’interface de l’Apple TV (vive l’aqua glossy) ou tout simplement ce bon vieil OS d’iPhone qui prend une grosse ride chaque année. Mais le débat n’est pas là dans cet article. :p
Merci aux participants de donner leur avis.
matt -
Benjamin > Oui, Steve Jobs avait abusé à l’époque en pissant sur flash, j’ai trouvé ça abusé. Seulement, il faut bien dire qu’il a eu raison, il fallait voir comment tournent les sites en flash sur les autres OS mobiles … Donc bon, c’était un mal pour un bien.
Cabaroc -
Juste un truc quand même. On a l’air d’opposer le flash « créatif » au html qui « uniformise » mais l’originalité et la force créative d’un site n’est pas forcément lié à la technique.
La tendance actuelle metro et compagnie, c’est bien sympa mais c’est surtout une paresse de designer associé aux évolutions techniques qui nous amènent à ça. C’est pertinent pour certains site mais pas pour tous. Et un site qui nous marque, quelque soit l’époque et les avancées technologiques, c’est un site qui valorise un bon contenu. Et ce qui me désole c’est qu’aujourd’hui on veut nous faire croire qu’il n’y a qu’une seule bonne façon de valoriser un contenu. Résultat tous les sites se ressemblent pour des contenus qui sont parfois opposés sous prétexte qu’il faille penser utilisateur avant tout. Mais à ce rythme le design des sites sur Internet va devenir bien fade et l’utilisateur ne saura plus se repérer. Quand on connait le rôle du design c’est un peu le comble.
Loïc Tortelier -
Tout à fait en accord avec ton article Gaétan. Je me fais chier depuis quelques temps sur le webdesign à contre coeur. Le problème me concernant c’est les prix des projets tirés vers le bas ! sous prétexte que tel ou tel travail de webdesign ne vos pas plus qu’un travail sans identité, rapide, copier/coller et qui donne un sentiment de produit fini pour un néophite. Il y a aussi le manque d’identité des petites et moyennes entreprises qui préconise un design de site web d’après un unique logo, quelques photo et basta le tout pour un prix qui ne permet pas de créer un véritable identité visuelle mais plutôt un unique design de site internet sur lequel il sera peut être difficile de penser le décliner sur les autres support de communication. Ou encore d’autre personnes n’ont pas envie de se mouiller dans des essais graphiques et qui préfèrent tronquer leur budget webdesign pour le mettre ailleurs et se limiter à une version vite fait pas chère.
Enfin dans ma réalité je ne m’imagine pas travailler un site avec un webdesign chiadé sur l’ergonomie, optimisé sur la technique, avec des touche d’interactivité et d’animation ou de vidéo pour des paniers moyens de sites tout compris qui me sont demandé à 1500 € les 3/4 du temps . Par contre j’ai la chance de parfois tomber sur des entreprises qui n’en sont pas à leur premier site et qui connaissent les enjeux du webdesign et du reste. Mais se n’est pas tous les quatre matin. Alors je me la cool douce sur la plupart des projets et j’essaye inévitablement d’introduire quelques idées créatives ou de développement, d’ergonomie ou autres sur certain projets pour ne pas finir à faire que du copier/coller de mes projets précédents ><. On voudrai tous être excité par des projets qui nous permettrai d’innover ou de nous donner les moyens de faire mieux mais on doit aussi suivre les tendances parfois monotones ou sujettes aux problèmes culturels et économiques qui peuvent aussi nous amener à créer de nouvelles choses ou nous brider. Pour ma part je m'évade sur d'autres parties que le webdesign. A tort peut être mais cela me permet de continuer à créer. J'attend toujours des projets qui me permettent de proposer plus qu'un simple travail de webdesign "classique".
Encore merci pour cette lecture forte intéressante sur le sujet.
Design Spartan -
@matt : Oui je pense que Flash était voué à disparaître (pour les petits sites qui peuvent s’en passer) pour des raisons qu’on connaît mais c’était un peu tôt et surtout ce mouvement anti-Flash n’était absolument pas justifié. Il n’y a qu’à regarder encore une fois les commentaires ici-même, bien que ça fasse deux ans qu’on l’achève, sans que ce soit toujours justifié. Il a toujours sa place pour des sites riches et expérientiels, jusqu’à ce que le CSS/JS/canvas soit capable de prendre la relève.
@cabaroc @Loïc : Merci pour vos commentaires que je trouve vraiment très pertinents !
matt -
Spartan > flash est mort à cause de sa comparaison avec le html5. Au début, c’était pas comparable, et puis, on les a comparés, dit que le html5 était l’avenir de flash. Certains y croyaient, d’autres non (dont moi), et puis html5 a prit de l’ampleur, et d’ici quelques années, il aura rejoint flash. Une chose est sûre, quand on regarde objectivement, créer un site en flash était hors de prix, faire un admin digne de ce nom était une galère, à l’heure où les contenus sont ultra dynamiques, couplés à d’autres trucs, c’était peine perdue pour flash. Je suis pas mécontent de sa disparition rien que pour ça > des galères en moins.
Cabaroc > C’est justement ce point de vue que j’aime pas, non le minimalisme n’est pas une flemme du designer, tout comme le truc ultra graphique n’est pas forcément du bon graphisme. Le bon graphisme est le graphisme adapté, qu’il soit minimaliste ou non. Tu vas dans le même sens que ces clients qui font chier à dire que le minimalisme c’est une façon de se faire de l’argent sur leur dos. Et bien non, je dirais que c’est même plus compliqué de faire du bon minimalisme où chaque couleur est réfléchie, qu’un truc forcément compliqué où la contrainte aura été de trouver le plus de détails et le plus de branlette graphique que possible au détriment de l’ergonomie et de la clarté.
David -
Je sais ce que tu ressens. Ça m’a fait la même chose lorsque je voyais tomber les forums d’art graphique les uns après les autres à cause de ces foutus Blogs. Je kiffais tellement faire des signatures pour moi et pour les autres, j’adorais clasher mes potes virtuels et afficher fièrement mes trophées. Et tout ça, on me l’a enlevé brutalement sans préavis.
Je comprends aussi ton point de vue. Parfois, je me sens comme un curé qui se ferait chauffer par Jessica Alba. :p
Toutes les contraintes qui composent un projet sont nécessaires et justifiées puisqu’elles offrent plus d’ergonomie mais parfois c’est en effet très frustrant.
Il faut juste faire le dos ronds en attendant que l’on puisse exploiter tout le potentiel de webgl, du svg et de toutes les technologies qui sortent à peine de l’oeuf.
Sinon un article intéressant dans le même état d’esprit :
http://www.netmagazine.com/opinions/i-cannot-design-or-code-responsive-website
Gé -
J’ai adoré ton article.
Je suis un vieux webdesigner, depuis 1998.
J’ai utilisé flash, je l’ai même enseigné, et je l’ai abandonné. Mon boss n’en veut plus … et je trouve ce sectarisme navrant.
Je te rejoins entièrement sur la standardisation des sites. J’ai d’ailleurs un peu rougis en me disant que je suis moi-même en train de simplifier mon ancien site plus graphique certes, mais moins « efficace ».
Pourquoi ? Des fois que je me décide à postuler ailleurs, pour plaire tout simplement et être « dans les clous » de ce qu’attendent les sociétés web.
Est-ce la faute au mobile et au responsive design pour autant ?
Je ne pense pas.
Je pense plutôt que c’est tout nouveau, trop jeune pour qu’on ait eu le recul nécessaire pour se poser les bonnes questions.
Grâce aux media queries, on peut tout à fait avoir une version mobile et tablette light, épurée, optimisée pour ces petits bijoux hors de prix, et ce en ayant une version desktop digne de ce nom.
Le souci vient, selon moi, du fait que le design mobile n’a rien à voir avec le webdesign.
Il a ses propres spécificités, d’autres contraintes.
Le problème vient plus du fait qu’on pense tout cela en un ensemble.
Pensons d’abord la versoin mobile, simple et minimaliste, puis ensuite faisons nous plaisir sur la version web, et le webdesign retrouvera ses lettres de noblesses et sa créativité.
Du moins je l’espère …
En tous cas, merci pour ton pavé dans la mare, ça fait du bien. 😉
esteban -
Cet article est une bonne réflexion sur l’évolution du web en général finalement,
quand on prend du recul qu’est-ce qui est le plus important maintenant quand on bosse en agence pour des clients (généralement des entreprises, donc qui ont du business à développer grâce à leur futur site que l’agence va leur faire) : qu’on reconnaisse leur logo, que le site soit bien référencé, que le site soit terminé pour hier.
Ce qui implique la mise en avant du contenu texte pour le référencement, l’optimisation des temps de chargement, l’intégration très rapide des maquettes.
Sans vouloir généraliser, les webdesigners sont aussi obligés de suivre les demandes des utilisateurs/clients (tout en faisant office de conseil tout de même, faudrait pas abuser ! 😉 )
Après il reste les sites portfolios, évènementiels… qui ont encore la liberté de se voir attribuer une vraie identité, patte graphique, touche de folie ! Mais faut avouer qu’il y a aussi une facilité à suivre les tendances.
Bref je rejoins ton avis, même si je temporise, du fait de n’avoir que la réalité en face.
Enguerran -
Comme je le disais plus haut, le tout est une question de définition. On en avait parlé sur Branch (je n’ai plus le lien)… Mais en fait, au final, ce qui te gêne au travers de cet article, c’est que tu vois de moins en moins de graphisme / photo pur au sein du webdesign ?
Perso ça ne me gêne pas : on se concentre de plus en plus sur l’interface, à trouver les petites choses qui font la différence pour l’utilisateur, et je pense que c’est l’essentiel, l’utilisateur dans le webdesign.
Enguerran -
Sinon, y’a pas juste une question de nostalgie là derrière ?
Perso, je suis pas mal nostalgique des premiers temps d’internet : lycos, les pages perso multimania (100Mo gratuits !), l’arrivée de Free (pas de forfait !!??), Caramail et j’en passe… et encore plus des interfaces en mode texte avec lesquelles on fricotait toujours un peu avec Dos… Bref… Petite larme…
Design Spartan -
@Enguerran : Ce qui me dérange en un sens est surtout l’uniformisation. Le fait qu’on se dise que c’est normal de ne plus chercher à être original graphiquement. « De toute façon ça doit avant tout être ergonomique pour l’utilisateur. » Ce qui est une excuse que je ne comprends pas très bien, en quoi un beau design (s’il n’est pas intrusif donc oublions le cas de sites full Flash super riches dont l’ergonomie est secondaire après l’expérience vécue) entrave l’utilisabilité d’un site ? Pourquoi un site facile à utiliser et à lire doit être absolument hyper simple ? Si le design répond au besoin, il ne fait qu’apporter une couche graphique, une identité et ne gêne pas l’expérience. Je ne sais pas d’où ça sort ni qui a dit ça en premier mais j’ai encore du mal à croire que tant de webdesigners se raccrochent à ces paroles.
« On écoute les gens, c’est ce qu’ils veulent, ça répond à leurs besoins. » Ah bon ? Une seule personne vous a déjà dit « je préfère / j’ai besoin de ce site avec fond blanc avec telle typo » ? Je suis beaucoup plus habitué au contraire, à savoir des gens qui vont préférer de façon unanime un beau design recherché qui répond aux contraintes ergonomiques (ne prenons pas l’exemple de sites full Flash encore une fois) plutôt qu’un design qui répond aux mêmes contraintes mais auquel on a enlevé tout élément graphique. Y a-t-il des études en ce sens que j’aurais loupé ?
Et durant tout l’article j’ai volontairement choisi l’exemple de site full Flash, non pas dans le sens de l’ergonomie et du respect de toutes les autres contraintes, mais dans le sens où on cherchait à aller plus loin, à proposer des choses nouvelles. De l’originalité. Si on continue à réfléchir comme on le fait, tous les sites vont finir identiques, ils vont ressembler à des journaux : aucun graphisme, on va à l’essentiel. « C’est ce que l’internaute veut ». Ceci n’est pas ma définition du design. Pire encore : ça n’évoluerait plus s’il n’y avait pas de webdesigners comme moi pour oser aller plus loin ! La navigation ne changerait pas, les sites seraient tous austères, les animations auraient disparues, l’interactivité se limiterait à cliquer sur un lien hypertexte alors qu’on peut aller tellement plus loin (et heureusement, certains poursuivent encore en ce sens ! que ce soit en Flash ou en HTML/JS). Les mecs, autant faire du print si vous rejetez toutes ces notions en pronant l’ergonomie et l’hyper-sécurité comme étant du vrai design. :/
Depuis quand le webdesign tend à devenir une bête transposition du papier sur écran, en se contentant d’ajouter des liens ?
Francis -
Suis assez d’accord sur une certaine uniformisation et ça peut être imputé aux CMS. Nul doute que si on était resté sur du simple HTML/CSS on aurait eu moins à suivre les grilles imposées. Ne parlons même pas de Flash. Mais encore une fois, je pense que les choses devraient changer, évoluer. Je suis d’accord aussi que sans revenir à des graphismes lourds, parce que pour moi ils sont lourds, on peut exprimer une certaine créativité, une certaine différence, une certaine originalité. C’est plus facile sur les projets persos que sur les projets clients où là, les demandes suivent souvent les tendances.
n0unours -
Sans lire les commentaires précédents.
J’ai noté 2/3 points qui méritent d’être soulevés parce que j’ai toujours cette impression malheureuse sur la définition d’un Webdesigner. Un webdesigner n’est pas un graphiste, un webdesigner n’est pas un développeur (au sens codeur bourrin du terme), or dans cet article le tout est mixé comme s’il était simple pour n’importe qui de claquer sa grosse animation Flash avec plein d’effets whaou partout. Faux.
Il en est de même pour la définition du minimalisme qui est à mon goût bien réductrice puisqu’un site minimaliste peut être immersif. Le minimalisme a des codes précis majoritairement tirés du print et il n’est pas simple de les respecter correctement. Dans ton exemple des « redesign » où 2/3 sont dans ce style, à peine 1%, à mon avis, ne respectent vraiment les codes du minimalisme.
Ca étant dit, j’en reviens à l’essence même de cet article. Je reste d’accord, c’était bien marrant de claquer des effets partout, de tester plein de choses (effets à gogo, animations lourdes) mais, sans rentrer dans une question d’âge « c’est quand on était jeune ». On a tous plus ou moins fait nos premiers tâtonnements sur des Photoshop crackés bourré de Brushs et de typo Dafont, on découvrez la bête, en copiant ce qui existait à travers des tuto. C’était rigolo.
Puis on a commencé à avoir notre propre sensibilité, à acquérir de la technique et au final on sait manier l’outil sans lire de tutoriels. Notre vision évolue, le superbe effet glossy qu’on aimait à nos débuts ne nous donne plus la même excitation et en parallèle de ça, on s’imprègne d’autres designers, d’autres mouvements et de ce qui nous entoure et on sait faire la part des choses.
Le métier évolue lui aussi. Avant c’était un webdesigner. Maintenant c’est un UI designer et/ou un UX designer et/ou un architecte de l’information et/ou un Visual Designer et/ou un Webdesigner Ninja et/ou etc. Le métier s’est clairement professionnalisé comme beaucoup de métier dans le web, suivant les mouvements technologiques (techniques et graphiques). Les grilles c’est génial pour un intégrateur et pour du responsive, les effets parallax c’est mignon mais jusqu’où, le minimalisme c’est sympa mais dur à appréhender, des sites ultra graphiques hyper immersif donne une expérience détonnante mais est-on capable de les réaliser graphiquement ?
Pour conclure, il faut garder dans l’idée que c’est une mode, comme l’a été « le web 2.0 ». Malheureusement, lorsqu’on est pas capable de faire la part des choses quand on doit faire un design juste pour coller à une tendance, on est pas professionnel. Pour faire simple, parce que la tendance du moment est le minimalisme, est-ce que je dois refaire le site de la FDJ de cette manière ? Parce que le style du moment est les logos retro-hipster-typocondensé, dois-je réellement refaire le mien de cette manière ?
Sans remettre en cause les webdesigners cités, leur évolution parait logique et montre une certaine maturité où on est plus obligé d’impressionner par des effets mais par une ombre légère finement choisie, une typographie qui sort de la helvetica / arial basique qui aura demandé 10 ou 15 essais.
Au final, savoir reconnaître un bon design avec plein d’effets partout et un bon design simple mais ergonomique n’est pas donné à tout le monde. Ne pas s’émerveiller devant un site sans animations, sans dessins, sans pattern est réellement dommage.
Design Spartan -
@n0unours : Merci pour ton commentaire qui est très riche et intéressant. C’est normal que tu aies noté 2/3 points qui t’ont fait sourcillé, comme je l’ai dit, c’est le but de l’article d’être brut, subjectif et dénué de nombreux aspects du webdesign.
Comme tu l’as compris le terme « tendance minimaliste » ne reprend pas la définition exacte mais bien la tendance qui s’en inspire.
« Au final, savoir reconnaître un bon design avec plein d’effets partout et un bon design simple mais ergonomique n’est pas donné à tout le monde. » > encore une fois, je sais reconnaître un très bon design sur Awwwards, ou un très bon design minimaliste au possible, seulement je n’aime pas ça pour autant, même si je peux saluer la performance et la justesse. Ca ne me fait pas vibrer. C’est ici une affaire de goût, préférer un webdesign skeuomorphique ou immersif à un design trop épuré ou volontairement simpliste est une préférence subjective. Certes, à contre-courant de la grosse tendance actuelle, ce qui semble en déranger plus d’un.
Cette philosophie bien-pensante du webdesigner qui doit aimer telle ou telle chose pour être considéré comme bon ou comme « non dépassé » me lasse et j’en viens à prendre du recul quant à la communauté qui confond trop suivre une tendance et mûrir, ainsi que se sentir supérieur.
Aurélien -
« Cette philosophie bien-pensante du webdesigner qui doit aimer telle ou telle chose pour être considéré comme bon ou comme « non dépassé » me lasse et j’en viens à prendre du recul quant à la communauté qui confond trop suivre une tendance et mûrir, ainsi que se sentir supérieur. »
Quel recul ? Ne le prends pas mal, mais tout ce que je vois c’est quelqu’un qui, à tort, pense que son style graphique personnel (que j’apprécie mais qui n’était qu’une tendance lui aussi) est le standard du web design et s’en sert pour traiter les gens de non-créatifs parce qu’ils utilisent une méthode moins graphique, moins esthétiquement chargée, pour faire passer leur message.
Le fait que la tendance du moment est au minimalisme prouve que la simplicité permet d’obtenir le même, voire un meilleur résultat qu’avec un design chargé. Parce qu’original ou pas, le but de ton design est que le visiteur fasse une action déterminée, pas qu’il soit joli au point de te faire avoir un orgasme. S’il l’est, tant mieux, mais ce n’en fait pas une nécessité.
Tu t’en prends au web design en lui-même (qui ne fait que progresser dans le bon sens) alors que ce qui te préoccupe réellement est le graphisme dans le web design, bien que les deux soient liés. Tu déplores une perte d’originalité dans l’esthétique, ça se comprend, c’est avis personnel que je ne partage pas. Mais de là déclarer que le web design est malade parce qu’il ne correspond plus à ta vision du milieu, on en fleure l’arrogance et je ne m’étonne pas de voir quelques réactions plus vives dans les commentaires.
Zouzou -
Merci pour ton article, je partage pleinement ton point de vue.
Mine de rien, je trouve que toutes ces questions de design sont extrêmement liées aux virages technologiques de ces dernières années.
Et dans ce sens, je ne peux que regretter l’enterrement prématuré de flash.
Une situation de concurrence entre flash et HTML5 aurait, à mon sens, été bénéfique pour tout le monde, car elle aurait poussé tous les acteurs du web à faire mieux que la concurrence.
Petit rappel : Flash n’a jamais été conçu pour du tactile, c’est bien normal que ça tournait aussi mal sur les terminaux mobiles qui le supportaient.
Mais rappelez-vous des premières moutures d’Android, c’était pareil…
Mais après plusieurs années et maintes évolutions, on arrive aujourd’hui à des performances vraiment bonnes et c’est tant mieux.
Car même si j’affectionne les produits Apple, je suis quand même bien content qu’il y ait sur le marché des mobiles sous Androïd, Windows 8, etc… Car ça me donne le choix. Le choix de passer d’un écosystème complètement fermé à un écosystème complètement ouvert selon mes envies/besoins.
Aujourd’hui, pour réaliser un site internet mobile ou pas, je n’ai plus le choix… Et cela a forcément un impact sur la créativité.
Et tout ça pour quoi ? Pour une soi-disant ‘norme’ qui ne sera pas supportée totalement avant 2016 et au bon vouloir de l’implémentation des éditeurs de navigateurs.
Flash aurait mérité quelques évolutions pour rentrer par la grande porte dans l’ère du tactile et permettre une alternative.
Et please, arrêtez les clichés genre « De toute façon, flash, c’était lourd, pas ergonomique et mal référencé ».
Tout dépend de comment c’est fait… Flash n’implique pas des animations dans tous les sens.
Aujourd’hui encore, pour un rendu pixel perfect cross-navigateur (pas mobile on est d’accord), flash à toujours été, et sera encore pour de nombreuses années, meilleur qu’HTML car il est indépendant du moteur de rendu du navigateur.
On peut donc avoir le même rendu sur un vieux IE6 que la dernière version de chrome sans passer 10 jours à optimiser son code.
Je ne suis pas pro-flash malgré les apparences, ni réfractaire aux évolutions technologiques bien au contraire.
Heureusement que l’HTML a évolué vers l’HTML5, mais le fait que cet technologie ait quasiment le monopole sur toutes les autres ne peut pas être bon pour la créativité.
Surtout quand on sait pourquoi Steeve Jobs a voulu faire la guerre à Adobe (cf sa biographie officielle).
Il a sorti le char d’assaut pour éliminer un problème qui n’en était pas vraiment un. En tout cas pas le sien 🙂
En tout ça merci pour ton article, c’est très intéressant tous ces échanges.
wiko -
il faut je pense faire une difference desktop tablet mobile.
penser en dégradation car le useragent ment donc ne se fier qu’a la largeur de l’ecran*
penser à la navigation des internautes
penser au SEO
penser à l’accessibilité
….
et la rétrocompatibilité de IE (IE 9 ne comprend pas le html5 et ne parlons pas des plus vieux qui sont encore utilisé dans les administration > point IE6)
et surtout aujourd’hui c’est un problème de budget.
on fait un site qui passe partout ou un site wahooooo mais qui n’est que desktop
il existe encore des sites wahou mais c’est surtout des beta test de script JS.
En effet la marque au fruit a tué flash en vantant le js et le HTML5 malheureusement ce sont des tech en beta pour le html5 et qui avait des lib codées avec les pieds (‘js)
là ou flash manipule la 2 bitmap, la 2 vecto, la 3d, les animations de façon performante; le js peine à faire un 25frame seconde sur un scroll turnin (faire un lecteur de pdf par ex)
faire des anim full page js peut faire crash un browser.
Il va falloir prendre son mal en patience attendre que les tech html5/js prennent de la bouteille pour pouvoir se lâcher.
n0unours -
@Design Spartan : En relisant à tête reposé ce que j’ai écrit, je remarque que j’ai mal exprimé la fin de mon exposé avec un oubli sur cette « philosophie bien pensante » qui rejoint ta réponse : si tu ne fais pas de minimalisme, t’es hasbeen, seulement par exemple pour ma part, je m’éclate tout autant à faire des design skeumorphique de taré sur des applications mobile/tablette que des design plus épurés pour des sites web.
J’ai pu lire juste au dessus qu’il y a aussi un point à ne pas négliger qui est le client pour qui nous travaillons. Il joue un rôle important sur ce qui va être produit. Lorsque les choix sont fait en amont lors de la présentation d’un cahier de tendances (pour faire large, une matrice « minimaliste à très graphique ») avec des focus spécifiques à son métier, on se rend compte qu’il suit les tendances existantes.
Mon portfolio en cours de réfection sera surement très épuré, par choix et parce que tous mes précédents designs l’ont été. D’un autre côté, lorsque je revois les toutes premières versions, on sent que je débutais et que j’étais fan des dégradés, j’ai évolué depuis et mes sensibilités graphiques et techniques aussi (grilles verticale / horizontale, typographies fontface).
L’évolution de chacun se doit d’être compréhensible et ne doit pas être remis en cause. Ton article coup de gueule aurait aussi très bien fonctionné il y a quelques années avec la tendances web 2.0, il fonctionne maintenant sur le minimalisme et fonctionnera surement dans quelques mois quand une nouvelle tendance sera en place.
Gyls -
Question très intéressante !
Comme toi Spartan, je suis fan de mattepainting et d’illustration, la grande époque de 2Advanced ou l’on se mangeait de sévères claques graphiques est révolue (quoique…), et cela principalement pour laisser place au contenu, au Message car il s’agit avant tout de Communication, ce qui nécessite le respect de certains codes que l’on avait, à l’époque mis de côté en tirant sur la corde de l’internet à haut débit : plus de bande passante, on charge la mule, on condense toutes les technos, 3D, vidéos… Résultat explosif mais pas immédiat, l’utilisateur de moins en moins patient se lasse et attend de nous qu’on lui montre un chemin plus simple.
On peut distinguer deux types de webdesign, l’un événementiel et l’autre informatif, Flash à longtps été le porte drapeau du premier type car il était nécessaire d’accrocher la « cible » via un impact visuel fort pour une immersion totale, on était parfois même dans l’émotion pure (voir Immersive Garden, un très bel exemple), le second web privilégie l’objectif car l’utilisateur a changé de comportement, la mobilité y est pour beaucoup, on a donc dû s’adapter pour conserver l’attention de cette cible.
Tu parles de Storytelling, c’est le terme qui revient le plus souvent ces derniers temps avec la Gamification du web, je te répondrai donc qu’on peut parfaitement attirer l’attention et susciter de l’émotion chez l’utilisateur sans pour autant mettre la charge sur un graphisme ultra travaillé avec du matte et de la 3D, enfin cela dépend encore une fois de l’objectif du projet et/ou de l’univers de la marque. Parfois un travail pro sur la photo et surtout la rédaction suffisent a embarquer l’utilisateur (la force du Livre),
Pour en revenir au style, personnellement il m’a été assez difficile dans les premiers temps de m’astreindre à l’utilisation d’une grille, à alléger mon design et me pencher plus sérieusement sur l’importance de la typographie, mais comme ça à été dit plus haut, se sont les règles de base pour fournir un produit clair, intelligible et de qualité, c’est selon moi le but du design minimaliste, en aucun cas il ne s’agit d’appauvrissement, il s’agit plutôt de concilier l’égo du graphiste, les objectifs et les contraintes client dans une forme plus réfléchie au service de l’ergonomie, recentrer la fonction sur la nécessité de communiquer avec clarté . C’est un excercice difficile mais néanmoins intéressant jusqu’à un certain point.
En contrepartie il est vrai que le webdesign se « templatise » et le minimalisme est servi à toutes les sauces pour tous les sujets, je ne suis moi-même jamais très loin de l’overdose mais les plus créatifs arrivent quand même à repousser les limites et proposer une expérience riche visuellement, c’est ce qu’on essaye de faire dans notre agence lorsqu’on nous en donne les moyens et plus encore dans des projets créatifs en internes libres ou presque, de toute contrainte économique ou technique.
Gé -
@nOunours: Très intéressant en effet. Mais où je ne te rejoins que partiellement c’est sur le fait qu’un webdesigner n’est pas un graphiste. Peut-être veux-tu dire, et c’est comme ça que je le comprend, que ce n’est pas forcément un graphiste.
Trop souvent on a la confusion entre design comme layout ou aspect graphique, et design qui est comme nous le savons tous la conception.
On peut y mettre les noms qu’on veut, la création d’interfaces homme/machine a toujours éxisté depuis que l’homme a dû utiliser des machines. Donc webdesigner, UI ou UX designer, ou ce qui viendra par la suite, même combat.
J’ai eu différents titres sur mes cartes de visites, dont certains que tu as cité comme visual designer. Puis webdesigner est revenu, comme quoi les effets de mode sont en effet bien cycliques.
A partir du moment où l’on est graphiste pour des systèmes d’informations en ligne, on doit forcément se poser des questions centrées sur l’utilisateur et le but du dit système. On est bien, qu’on le veuille où non, concepteur d’interfaces de site internet.
Ce qui me frappe dans mon expérience, c’est que plus j’avance dans les connaissances techniques, plus la créativité sur mes layout s’en ressent.
Lorsque j’attaque un nouveau projet, une fois la phase d’analyse menée conjointement avec les développeurs, je suis en quelque sorte auto-bridé par toutes les contraintes du projet, et prenant la plus grande ligne de facilité, je vais souvent à l’efficace au détriment de la recherche de l’esthétique pur.
Je ne dis pas qu’on ne peut pas être efficace et beau, mais que dans cette démarche, quelque part, la part de créativité est étouffée à la base. On fait ce qu’il faut faire, ce qu’il plait, ce qu’on attend de nous ou ce qu’on trouve bien sur le moment.
Car avant tout, je dois répondre à une demande précise.
Je m’en rends d’autant plus compte quand je collabore avec un ami graphiste, pur créatif qui n’a aucune idée des contraintes techniques et qui ne se soucie que de l’esthétique.
Même si ce qu’il propose n’est pratiquement jamais réalisable, en mixant son approche et la mienne, nous obtenons les meilleurs résultats, ayant réussi à mêler création artistique et conception d’interface web.
C’est ce qui m’a plu dans l’article de Design Spartan. Il ne tire pas sur les tendances, il y avait d’ailleurs lors de Paris-web 2012 une conférence sur « Faut-il suivre les tendances » qui était assez intéressant.
Il regrette une certaine uniformisation des sites, qu’on ne peut nier, mais surtout le côté « agitateur » qu’une démarche artistique pure peut engendrer, faisant fi si besoin des conventions ergonomiques.
Cet aspect artistique ne peut pas s’appliquer à tous les sites, mais c’est dommage de s’en priver lorsqu’on peut le faire.
En tous cas, là où je te rejoins, c’est que les tendances tout comme nous évoluent constamment, et ça, c’est formidable.
Guilleux -
Bonjour à tous,
La problématique principale réside pour moi sur deux facteurs :
– avant on voulait un « beau site »(pour épater la concurrence), maintenant on veut un site qui permette de faire du business (fonction principale). Le marketing est passé par là et a donc uniformiser les choses pour parfaire des objectifs de vente et de ROI.
– l’économie va relativement mal et la course au rapport prix/ROI et de plus en plus présent, ne laissant plus de place aux expérimentations,…
Il est dommage par contre que les grandes agences réputées pour leur créativité se soumette à cette même tendance.
Je pense que le HTML5 est à ses débuts, que la cohabitation des deux tendances est jeune et qu’un équilibre prometteur devrait arriver prochainement…. espérons-le.
gingifruden -
J’ai vraiment apprécier cet article et les réactions qu’il a crée.
Je n’ai jamais vraiment compris pourquoi il y avait des modes dans les technologies web.
La seule question est de savoir qu’elle tech répondra mieux aux besoins d’un projet.
Je pense qu’en webdesign c’est la même chose, qu’elle genre de graphisme servira au mieux le projet à réaliser.
La mode on s’en fout c’est la qualité qui compte.
Gyls -
Ce qui compte avant tout, dans le cas d’une grande agence réputée, c’est de satisfaire son client tout en essayant d’injecter sa créativité, mais il faut se rendre à l’évidence, on est beaucoup moins maître de ses créations lorsqu’il s’agit d’une commande client, c’est limite lui qui oriente le design selon la tendance du moment » je veux un site comme nike better world » pour être « in » et plaire au plus grand nombre, si tu veux pas, j’irai voir ailleurs »
Il n’y a que lors d’appels d’offres que tu peux te permettre des folies pour séduire, reste la recherche personnelle pour entretenir la créativité sans contraintes.
matt -
Gyls > Pas d’accord avec toi. Et là encore on va dans le sens des clients qui pensent que le minimalisme est synonyme de grosse flémingite et de manque d’idées. Les clients qui veulent du chiffre ça a toujours existé, tout comme les clients frileux, et les clients ouverts sur tout. Aujourd’hui ca n’a pas changé. On est là encore dans un avis subjectif sur un style qui ne te convient pas aujourd’hui. Je m’éclate plus aujourd’hui à imaginer des concepts plus clairs avec une ergonomie bien chiadée et originale qu’avant quand il était question de faire des visuels ultra graphiques qui ne voulaient rien dire et qui servait juste au graphiste pour qu’il déverse sa créativité débordante sans penser à ce qu’il fait, pourquoi, comment.
Design Spartan -
@matt : J’ai l’impression, si je peux me permettre, que tu pars souvent du principe qu’un design très graphique « à la créativité débordante » est forcément égal à quelqu’un qui ne sait pas ce qu’il fait, qui ne tient pas compte des contraintes techniques et ergonomiques. Tout le monde peut donner son avis, mais ça en devient fatigant. 🙂
Je prends l’exemple d’un client sur lequel j’ai l’occasion de travailler et avec qui on peut se faire plaisir, c’est Puma https://fr.puma.com/ Je te laisse regarder leurs différents sites. D’un point de vue ergonomique et de hiérarchie de l’information, je ne vois rien à redire mais surtout… le design aide à entretenir l’image de la marque, son caractère et son message. C’est créatif, ça a du style, c’est beau et ça ne gêne en rien l’information et le message qui restent rois. Il serait temps d’arrêter de penser que « bon design ergonomique = forcément design super épuré ». C’était un des messages de mon article, même si bien sûr, ce n’était qu’un brut ressenti personnel que beaucoup ont pris au premier degré.
Je poursuivrais le débat avec un article plus objectif et structuré prochainement.
matt -
Spartan > Certes, mon discours est plutôt négatif quant à ce style, je m’en rend compte, mais c’est équivalent à ce qui est dit sur le design actuel, minimaliste, qui en découle du post et des commentaires, et qui veut qu’il soit l’oeuvre d’un flemmard ou d’un artiste soumis à son client. Encore une fois, même si ton article est bien fait et m’a plu, on parle d’un domaine très subjectif au même titre qu’une discussion confrontant le rock des années 70 au rock d’aujourd’hui.
Mais rassures-toi, un design très graphique, s’il est justifié, s’il est bien fait et bien pensé, ca me plait tout autant que quelque chose de minimaliste. Ce que je n’aime pas, c’est partir sur un style par préférence, simplement parce qu’on préfère. Designer c’est transcrire un message, trouver le bon truc qui convient, sans aller dans un style par défaut, faire des choix justifiables qui ne sera pas au détriment de l’ergonomie. Parfois j’ai l’impression qu’il en est question au travers de cette discussion.
Jess -
Article intéressant. Je pense néanmoins qu’il reste des perles de webdesign créer recement que ça soit en HTML 5 ou autre, comme il y avait des perles en full flash à l’époque. Je ne pense pas que le web est « malade » il évolue, et heureusement…
Je déplore le fait que tu compares le print a un truc « pas créatif parce que chiant avec des grilles », ah bon les règles de base ne permette pas la créativité ?
Ce sont des règles de composition qui s’appliquent aussi bien en print qu’en web, et elles n’empêchent absolument pas d’y ajouter du contenu hautement graphique et créatif. Le savoir d’un graphiste web OU print est de savoir manier le contenu de façon clair et ergonomique (grilles et règles) tout en racontant une histoire, véhiculer une image et donner du ressenti (graphisme et effet wahou) les deux sont complémentaires, je ne suis pas d’accord avec le fait que tu dénigres l’un par rapport à l’autre, le tout fait partie du message et après tout c’est quand même la base de notre métier la communication. Sinon tu t’es trompé de voie et tu aurais dû être illustrateur ou digital painter …
Design Spartan -
@Jess : tu as parfaitement raison. 🙂 La vision du print que j’ai donné était volontairement celle que j’avais à mes débuts. Bien entendu ça a évolué depuis, pas de panique. De même que j’utilise quasiment toujours une grille en webdesign. Mais je souligne quand même le fait que de trop coller aux grilles, à toutes les règles qu’on s’invente au fil du temps, ça peut nous desservir et pas forcément mener à un bon design (qui doit de toute façon toujours être ergonomique). De nombreux commentaires m’ont d’ailleurs donné raison en ce sens, lorsque je lis des choses comme « un webdesigner n’est pas un graphiste » ou « le design n’est plus aussi important aujourd’hui », etc…
Gyls -
@matt : je n’ai jamais dit que le style minimaliste ne me convenait pas, au contraire j’y trouve mon compte car ça me permet d’appréhender le design sous un angle différent, à mes début je misais tout sur l’illustration, le photomontage ect, beaucoup de travail pour essayer de me démarquer, Je suis aujourd’hui dans la même optique que toi, présenter un concept fort pour solidifier une idée et une érgonomie originale.
Ensuite parfois je regrette juste de trop devoir verser dans le minimalisme mais force est de constater que c’est une « mode » très prisée des clients actuels, ils y sont très sensibles.
PS: je vois passer à l’instant un brief ou il est clairement demandé une interface « claire et dégagée »…
PIIANTOM -
Analyse pertinente!
Aujourd’hui, on fait une animation CSS / JS, et on se dit… « Ouah, trop fort ce qu’on peut faire en HTML »… Oui, euh, mais, ça, on le faisait facilement en flash, il y a 10 ans… Et on ne se posait pas la question du: C’est compatible sur IE? (par exemple)
Effectivement, Apple a changé la donne (grâce à nous implicitement) et aujourd’hui, faire un site qui s’adapte à tout est finalement super coûteux… surtout si on était un flasher spécialisé qui doit maintenant faire du HTML….
Et puis, le contexte économique compliqué
Le fait que le HTML5 est encore jeune et encore non standard W3C
En bref, je pense qu’on est en train de vivre un ‘back to basic’ constituant juste un prémisse pour revenir à du lourd en terme de Web Design quand on saura maitriser tout ce nouveau bac à sable et quand des outils d’aide au développement permettront de faire plus de chose, plus rapidement…..
Personnellement, je reste super confiant, et je vie ce moment minimaliste pour prendre du recul sur l’ergonomie et l’aspect fonctionnel d’un site et gagner en compétence là-dessus…
Parce que, il faut bien l’admettre: A l’époque du Flash, j’étais en mode ‘Design Rules’ en me contrefoutant totalement de l’aspect pratique
Enguerran -
Dernier commentaire pour ma part (il faut bien arrêter un jour) : j’aime pas énormément les amalgames webdesign ergonomique, pensé pour l’utilisateur = minimalisme et travaillé graphiquement = plus joli.
La preuve par l’exemple : https://dealotto.com/, http://folyo.me/, https://diy.org/. Voilà des exemples que j’entends par webdesign actuel, user-friendly.
Personnellement, les merdes sur fond blanc ou noir sorties de Cargo (ou homologues), ça ne m’intéresse pas, et ça n’est même pas user-friendly (de mon point de vue).
Neva -
Je suis tout à fait d’accord avec cet article. On ne peut pas appeler du « webdesign » des carrés bleu sur un fond blanc, sans bouton, sans images… Je trouve aussi que le coté créatif, l’expérience utilisateur, la recherche, se sont méchamment perdu et je le regrette beaucoup.
Je n’achète même plus les magazines sur le webdesign tellement c’est plat et triste. Ça fait quelques temps que je n’ai pas eu l’occasion de refaire du web design, mais j’avoue que quand je vois ce qui se fait maintenant, ça ne m’inspire pas vraiment :/
Cabaroc -
Matt > « Le bon graphisme est le graphisme adapté » Relis bien mon commentaire c’est aussi ce que je dis (si, si, tu vas trouver). Mais quand une solution adaptée pour un client devient celle que tout le monde applique partout sans réfléchir parce que « c’est tendance », eh bien excuse moi mais c’est que dans le lot, il y a de la paresse intellectuelle.
Simon -
– Flash demande un IDE et un compilateur de merde et en qualité de Linuxien, se taper le compilo Flex pour faire un SWF, c’est ultra gavant
– Flash lance systématiquement lance mon ventilo
– Flash ne permet pas d’intégrer les outils de son environnement dans l’expérience utilisateur
– Flash ne permet pas un référencement correct de son contenu
L’époque dont tu parles admettais cette idée essentielle à mes yeux : les sites web n’étaient pas un vecteur de communication aussi important qu’aujourd’hui. On faisait beaucoup de statique également, ce qui n’est plus le cas : connais-tu un CMS permettant de traiter le contenu d’un site en Flash ?
Les supports ont évolués : je crois que c’est lemonde qui engendre plus de connexions depuis des terminaux mobiles (tablettes) que des accès via machines fixes ou laptop. Tu es contraint de les prendre en considération et ça demande évidement de faire des choix de conceptions graphiques alliant ergonomie et technologies.
Je vais terminer sur une dernière remarque : il y a 10 ans, on adorait les bordures avec des effets 3D dégueux, des ombrages sales, des couleurs qui piquent et des arrondies partout (@see les vieilles versions de Windows, Max OS, KDE, Gnome). On préfère maintenant des choses plus épurées et fines. Ce n’est pas un problème technique, ce sont juste des choix.
Less is more.
Sylvain -
Accéder à l’information.
Accéder à l’information.
Accéder à l’information.
Hen -
Merci.
Merci de parler d’une chose dont il ne faut pas parler au risque de passer pour ce qu’il ne faut pas passer quand on fait du webdesign. Aujourd’hui, on confond totalement webdesign et fonctionnalité minimaliste. Normal, avec tout ces graphistes auto-proclamés webdesigner, le métier ne peut être que tiré vers le bas.
L’avantage, c’est que ma fille de 4 ans peut faire du webdesign aujourd’hui.
Niji -
Yoh Spartan, t’as bien raison gars, c’était à celui qui faisait le plus grandiose, pas le plus académique o/.
matt -
Hen > Des graphistes auto proclamés webdesigners on en voit la tonne aujourd’hui, mais ils font pas dans le minimaliste, ils font dans le 3D glossy dégueulasse qui a déjà 10 ans, et ça pullule de partout. En gros, ils font comme c’était à la mode il ya 7-8 ans et ça ca pourrie le métier. Je dis pas qu’il y a pas de minimaliste dégueulasse, mais y’a beaucoup moins de risque que de se dire « tiens je vais faire un logo et un menu glossy » et être convaincu du bon résultat.
En tout cas, comparer le minimalisme à un travail qu’un enfant pourrait faire, c’est pas très objectif. C’est effectivement la remarque de quelqu’un qui ne connait rien au design.
Guillaume Le Nistour -
Les Webdesigners sont en train de devenir des ergonomes.
La tendance actuelle est donc de produire des sites ergonomiques. On y gagne beaucoup.
En ce sens, oui d’un point de vue graphique, c’est non seulement médiocre, mais sans âme.
Le dernier bastion de créativité se situe en marge du web, dans les applis mobiles ou dans le jeu vidéo.
C’est une évolution qui était prévisible.
Après, je suis convaincu que c’est une mode qui va durer quelques années puis disparaitre.
Quand tous les sites se ressembleront (il n’y a qu’à voir les templates wordpress responsive), il faudra bien se différencier à nouveau.
Design Spartan -
@Guillaume : Je crois que tu as condensé ma pensée en quelques lignes. 🙂 A quand le retour de l’ergonomie et du design qui fonctionnent à nouveau ensemble, et plus comme si l’un devait prédominer sur l’autre ?
matt -
Les webdesigners ont toujours été des ergonomes (enfin, doivent tous du être ergonomes). C’est incensé de parler de webdesign sans parler d’ergonomie, c’est une contrainte énorme qui a toujours été et ont toujours fait la différence entre un bon et un mauvais site web.
Un webdesigner qui n’est pas ergonome est un simple graphiste qui sors d’un autre domaine et ne pense que faire quelque chose de joli sans reflechir à l’experience utilisateur. C’est indépendant du design.
Frederic -
Que dire de plus ?! Bravo, bel article, j’aime ce point de vu, qui résume Ô Combien l’évolution du Web 2.0.
Je n’ai pas été lire les 95 commentaires, je suppose qu’il y a les « pro » et « anti », me concernant je dirais qu’il est loin le temps ou je « kiffais » des heures sur un site bourrer de trucs « inutile », mais qui m’en mettaient plein la vue.
Malheureusement nous sommes tous devenu des moutons, par nécessité économique. ( La transformation prime sur tout autre action. )
Johnann -
Article fort interessant !
Je n’ai pas lu tous les commentaires mais il ne faut pas oublier que les sites internets sont fait par des développeurs et pour des annonceurs.
Les graphistes y sont entrés par erreur, à en juger par ton article [que je ne comprends que trop bien…] et aujourd’hui le web s’est professionnalisé ! D’où son manque de saveur au profit de son efficacité. Les gens achète un site pour vendre la plupart du temps et la vente respecte des codes étudiés, très précis et très élaborés côté marketing. Ceci explique cela.
Néanmoins, rien n’empêche effectivement, d’avoir envie qu’une niche ait envie de se faire plaisir côté design mais pour ça, il faudrait que des mega developpeurs parlent le même language que des mega graphistes afin de nous pondre un FLASH monumental et back to 1997 !!!! :)))
Design Spartan -
Merci à tous pour vos avis et réactions !
$itch Ligga -
Je comprend pas, t’es pas content parce qu’en gros tu as pas pu/su faire le passage et tu as plus de taff ?
Webdesign => DESIGN.
Flash est un outil multimédia, quand on parle de faire un design, on parle méthode, pas pignolle.
Alors ouais y’avait des trucs sympas, mais on appelait pas ça du design (grid system anyone?)
Le reste HTML5, forcément, t’es un peu déçu parceque tu pouvais faire ça… Sauf que flash a imposé sa vision et sa vision seule (et je parle pas des failles de sécurité, des perfs parfois désastreuses…) alors qu’avec HTML5 on tend vers une rationalisation des technologies et on passe par un langage qui évolue et qui est bien plus joli qu’un langage propriétaire, avec de biens jolis design patterns.
WEB = CONTENT anyway, si tu crois à autre chose, change de métier.
Et la rengaine « avant », j’ai envie de te dire: avant, y’avait HTML3.0, des pages avec des bannières « en construction » qui manquent forcément à quelqu’un, quelque part.
Eric Le Bihan -
« Le rôle du design est de répondre à des besoins, de résoudre des problèmes, de proposer des solutions innovantes ou d’inventer de nouvelles possibilités dans le but d’améliorer la qualité de vie des êtres humains, que ce soit dans les sociétés industrielles occidentales (où le design est né) ou dans les pays en voie de développement (design humanitaire). La pluridisciplinarité se trouve par conséquent au cœur du travail du designer, dont la culture se nourrit aussi bien des arts, des techniques, des sciences humaines ou des sciences de la nature. » Source Wikipedia
Rien à voir avec le travail d’illustrateurs ou de graphistes qui est d’un autre registre.
Un Webdesigner n’est pas forcément un graphiste ni un illustrateur, pour ces deux professions le travail de designer semble être très frustrant, d’après ce que j’ai lu dans cet article et ses commentaires…
Ah… c’etait mieux avant.
Design Spartan -
@$itch Ligga : Encore un qui n’a rien compris au message. 😉
Uxlco -
On dit souvent que de la contrainte naît la créativité.
Voici une notice dédiée au graphisme et à l’ergonomie pour partager à tout le monde ta passion du design. http://wiki.accede-web.com/notices/graphique-ergonomique
Cordialement.
thierrymichel -
Article intéressant même si je ne partage pas l’intégralité de ton constat ni de ton point de vue.
Flash, s’il est mort, ne l’est pas qu’à cause de la marque à la pomme !
Un site full flash accessible et bien référencé, ce n’est pas forcément la voie la plus facile.
Par ailleurs, « Less is more » na pas attendu les années 2010…
Ça va, ça vient… 🙂
Hultra -
Je comprend tout à fait que cet article prend uniquement en compte le côté créatif, et sur certains points je suis d’accord avec ça. Je comprend aussi cette « frustration » que tu fais passer via ton article (qui est très bien écrit et plaisant à lire au passage).
Maintenant on ne peut pas faire abstraction du reste, ou alors on reste chez soi et on fait des sites qui envoient du pâté et pèsent 100Mo juste pour soit. C’est trop facile (je trouve) de dire « ah mais si on ne prend pas ça en compte, et ça non plus »…C’est comme si sur un circuit de course tu ne prenais pas en compte le fait qu’il pleuve, en disant « ah oué mais tu comprends si je met des pneus de pluie je vais aller moins vite » – ouais mais au moins tu finiras la course.
Car quand tu dis vouloir partager ta passion, ce petit quelque chose qui fait que les gens vont trouver ce design génial et vont passer un bon moment, tu exclus alors tous les gens qui n’ont pas la connexion pour afficher ton super site (à cette fameuse époque tout le monde n’avait pas du 1Mb/s) ou qui n’ont pas moyen de l’afficher à cause de leur device particulier (ça c’est pour aujourd’hui). Après c’est un choix à faire, mais on ne peut pas blâmer les gens qui le font. Après on peut clairement accepter ces contraintes et faire des choses supers, l’un n’empêche pas l’autre (comme tu le dis plus haut).
Quand à l’apologie du Flash elle me dérange. C’est sans doute mon côté libriste et dev qui parle, mais il ne faut pas oublier que Flash est une technologie propriétaire (donc impossible d’y mettre son grain de sel, on est soumis au bon vouloir de la société, soit Adobe, etc.). Et ça je n’aime pas du tout. Sans parler des problèmes de sécurité et de stabilité…
Je pense sincèrement que l’HTML5 proposera des logiciels avec interface graphique et des effets pour faire aussi bien que Flash. Il faut simplement lui laisser le temps d’émerger et d’être accepté correctement par tous les navigateurs.
Enfin le « c’était mieux avant » me gonfle un peu, car c’est malheureusement avec des pensées comme cela que rien n’évolue…(c’est une remarque générale, pas spécialement visant cet article).
YopSolo -
Très bon article, j’ai le même ressentie. Les pages web sont de plus en plus aseptisées.
Le html5 est une énorme progression PAR RAPPORT AU HTML4 mais reste a des années lumières de ce que l’on faisait il y a 5 ans en Flash.
Tout simplement parce que ce ne sont plus les créatifs qui sont aux commandes, Flash a réussi a concilier le monde des graphistes/animateurs et celui des codeurs.
Le workflow Flash est direct et on ne perd pas de fonctionnalités.
Avec le webdesign html standard développeurs et intégrateurs sont autant d’étapes supplémentaires et ‘barrières’ a surmonter pour obtenir ce que l’on veut/peu.
Flash n’est plus sur le devant de la scène mais il est toujours bien présent 😀
Pour avoir ta bouffée d’air quotidienne il y a toujours theFwa et flashdaily.net
christophe
matt -
Yopsolo > FWA devient de moins en moins flash, leur site a d’ailleurs été très discrètement refait en html.
iManu -
Pour rigoler : http://www.relookeur.com
Pour méditer (le point No 12) : http://blog.academy-ecommerce.com/ergonomie-web-les-mythes-et-legendes-ont-la-vie-dure
Pour les yeux : http://acko.net http://www.monet2010.com/ etc Il y en a encore des sites originaux, plein
++
Design Spartan -
@iManu : Merci pour le lien, je vais le parcourir. En revanche, pour le point n°12 il s’agit bien de « Ergonomie web : “il faut que ce soit original” et non pas « Design web ». Grosse nuance, cela prouve encore une fois combien bien souvent aujourd’hui on confond design et ergonomie. De plus, l’exemple (très juste) cite des sites d’e-commerce dont le seul objectif est de vendre. Ce qui n’est pas le cas de tous les sites, dont certains ont intérêt à se démarquer des autres (start-up, agences, sites culturels, portfolios, forums, etc etc…).
YopSolo -
@matt oui et alors ça fait quoi que the thefwa soit en html ? Un jour youtube ne se servira plus d’html comme d’un fallback.
Mais ça ne voudra pas dire que le site est mieux ou que les vidéos sont meilleures 🙂
Vu que ca commence a se transformer en liste de Favoris, voici un de mes sites flash favoris c’est :
http://the-planet-zero.com/
Impressionnant, super light, tout a fait le genre e créa qui reste complètement inaccessible aux technos web standard dites ‘moderne’.
Une superbe demo technique :
http://www.unrealengine.com/flash/
Et un excellent hack and slash multijoueur qui est en open beta :
https://www.rumblegames.com/kingsroad
Qifran -
Dur d’apporter quelque chose après tant de commentaires… 🙂
D’abord bravo, il est que trop rare que les ‘créatifs’ prennent la plume.
100% d’accord avec ton constat mais tu te trompe de guerre.
Flash, html5, silverlight… C’est bullshit. Oui la technologie n’a jamais empêcher la création et n’est qu’un prétexte. Tu mélanges fond et forme, fonctionnel et contenu.
Pour ma part il y’a 3 problèmes de fond :
1-plus que grandir, le web est passé d’une approche individuelle à un travail d’équipe.
Avant un créatif (webdesigner ne veux rien dire désolé) faisait son site seul et pouvait dons y exprimer toute sa personnalité maintenant il faut composer d’où une dérive si l’on ne s’accorde pas un fort niveau dexigence commun (le budget, les délais, l’ergonomie sont encore des prétextes)
2-LES CRÉATIFS NE SAVENT PLUS DESSINER ! Hé oui, le plus gros constat est là, les vagues de nouveaux arrivant ne maîtrisent pas le dessin, ils s’en remettent donc à des grilles, des refs et des copier/coller
3-Le créatif à grandi mais pas muri, pas forcément un mal, mais pour en revenir au point 1, il ne s’intéresse qu’à la forme et pas l’histoire, il avance en exécutant. Dans un film ce n’est pas le caméraman qui crée la magie. Il doit donc comme tu semble le faire, s’extravertir, s’intéresser au fond (le principal) et scenariser, convaincre par le fond. Le beau n’a jamais suffit. L’art est en le parfait exemple, la démarche devance la technique.
En conclusion, ce que tu exprimes c’est un manque de passion et d’audace, je te rejoins. Je pense que c’est un cycle. Il y a beaucoup de choses qui ont changé et qu’il faut digérer.
Je citerai juste une ref, B-reel, qui vient de feter son 100eme FWA. Il n’y a plus débat entre flash et html5. C’est riche de partout, c’est bourré de techno, d’expérience, d’idees, on y parle pas de fonctionnel…et pourtant regarde leur site ;). http://www.b-reel.com/fwa100/
BREF, LE PORTFOLIO EST MORT, VIVE LES IDÉES !!! (et les graphistes :))
PS: heureux de voir parmi des commentaires quelques noms de ceux qui comptent dans ce petit milieu.
Et perso je fais parti de ces gens sans talent que je dénonce, mais je prend plaisir à faire travailler ceux qui en ont 😉
Muze -
Je vais faire court. Je pense qu’il est possible d’allier le créatif et l’ergonomique ensemble. L’ergonomie doit être présente partout, et un design original peut aussi bien être érgonomique.
Si les gens optent pour du blanc et du sans âme c’est surement à cause d’un manque de créativité plus qu’autre chose…
La structure principal doit rester simple, et l’émotion faut la donner dans le reste. Avoir envie de donner du détail aux sites, réussir à rester sobre et original. Certains sites y parviennent, les autres se limitent au blanc, car c’est facile et même si c’est sans âme, ça passe partout.
Je suis fan de minimalisme mais je passe à côté si un site ne montre aucune créativité. Faut trouver un juste milieu. 🙂
yohan -
1) On peut être minimaliste aussi avec flash
2) le HTML CSS JavaScript est très fragmente
A mon taff pour les jeux par exemple on a laisse le HTML de cote. C’est pas son job et ça se voit.
C’est lent, il n’y à pas ou peu d’anin donc on ne peut pas viser + haut qu’un solitaire ou un memory et le pire c’est qu’il faut faire des ajustements pour l’ipad, l’iPhone, Android, Ie 8 et moins.
Il y a de plus en plus d’article qui portent des noms du genre html5 broken promess etc.
Exemple
http://venturebeat.com/2012/11/24/html5-more-tricks-treats-2012/
Et pendant ce temps la je vois flash qui continue de progresser : 3d, multritread, accélération materiel, compil d’appli iphone/iPad/Android etc.
Bref j’ai hâte de voir un bon flash ils back dans la presse people que les clients arrêtent de commander du html5 comme si c’était du flash !
John -
Constat aussi triste que celui-là ! :S
J’ai mal, très mal… Ma conscience professionnelle, qui cherche la créativité avant tout, se voit littéralement déglingué, déchiqueté, mis en lambeau, en un mot, pulvérisé !
Advanced studio était mon numéro un des sites les plus réussis graphiquement, tellement il envoyait le paté. Ainsi que d’autres, très axés Flash, y compris avec des effets visuels très réussis à la After effects, comme l’ancienne version du site leschinois.com…
Alors, ma réponse à toute cette recherche de sobriété créative : je lui dis M »biiiip » et puis c’est tout !
La preuve, mon dernier site réalisé est en full flash… (après tout, on avait pas prévu au départ de l’adapter pour les machines à gaufres tactiles)
Mon porfolio est en full flash… (Et j’ai même pas honte, il ajuste besoin d’une mise à jour, c’est tout, d’ailleurs, c’est en cours, mais avec un graphisme encore amélioré)…
Quand au HTML 5 / CSS3, et JS, il est vrai qu’on peut faire des trucs sympas… et tant pis pour les temps de chargements ! la preuve un site que j’essaie de faire laisse place à 8 rubriques avec leurs couleurs et backgrounds respectifs (au nombre de 120, tous gérés en jQuery). Après tout, on a le droit d’être fou, et celui qui ne prendra jamais de risques sur ce terrain n’en laissera pas plus son empreinte !
Celui qui contibuera au come back du flash, sera mon Dieu….
Tchao!
Elouan -
Parfois j’ai du mal à m’attacher à lire les articles longs, mais cette fois-ci, je l’ai dévoré ton article.
C’est dingue ce que je me retrouve dans ton discours personnel. Je reconnais là tout ce que j’ai vécu également ces dernières années, et je suis complètement d’accord avec toi sur tous les points.
J’espère aussi que cette folie, cette créativité et ce sens de l’expérimentation et du défi qu’avait le webdesigner avant va revenir. On verra, avec le temps… Mais du coup, pour ceux qui comme moi se lancent dans des études supérieures artistiques et qui se spécialisent dans le design graphique, ça fait un peu peur.
C’est ce que je ressens.
Superbe article. Merci !
cyril -
Ha je me souvient bien de cette époque du flash à tout va…:D j’avais créée mon petit site full flash pas super, et surtout très lent mais que ct interactif !!
Après je pense que le choix des techno comme le html5 ne doit pas rogner sur la créativité…mais hélas tout doit aller à 200Km/h de nos jours. Un client qui passe plus de 15sec à chercher c’est pas bon! donc go à l’essentiel, faisons des carrés de couleur (clin d’oeil à MS) !!!
YopSolo -
Faut pas dramatiser, le html5 est a la mode mais ca n’empêche pas de beaux sites flash de sortir
Aujourd’hui par exemple le parc disney 😉
http://disneyworld.disney.go.com/new-fantasyland/fr
ou encore un jeu signé Skrillex ^^
http://www.skrillexquest.com/
allez voir sur http://flashdaily.net/, il y a plein de belles choses.
yohan -
Testez http://www.iq12.com un super site, epuré il se charge plus vite que n’importe quel site WordPress html-responsive-blabla
Et met un bonne claque 🙂
A noter que ce genre de chose est complètement impossible a réaliser sur un mobile (tel ou tablette) avec html5 et css3 et javascript réunis.
Vous pensez que j’ai tord ? Prouvez moi le contraire 😉
XueFang -
Je suis plus que d’accord avec ton article! J’en ai marre de me casser la tête à faire des sites qui sortent de l’ordinaire et que je lise en retour « Ah bah ça ne passe pas sur mon iPhone » … mais p***** que c’est chiant le webdesign maintenant! On nous parle de HTML5 mais quand on compare l’outil Flash qui comprend un studio de montage et le langage AS3 par rapport à ce nouveau langage qui repart de l’âge de pierre. Il faut réinventer la roue et sa semble plaire aux nouvelles générations de webdesigner de perdre du temps à faire du moche… Comme tu le dis on à clairement l’impression de voir le même site à longueur de journée, ça me rend fou! Oui il faut que le web change pour la compatibilité, non il ne faut pas se précipiter sur des bases instables tel que l’HTML5/CSS3 qui ne sont pas prit en compte des anciennes versions d’Internet Explorer par rapport à Flash qui est universel une fois le plugin GRATUIT téléchargé >< Essayez de faire une animation correct avec javascript, sous Chrome vous la verrez niquel, passez sous IE, sous Opéra, sous Firefox et vous verrez une version slow-motion de celle-ci, Flash encore une fois passera partout pareil!
Drazik -
Je vais peut être me faire défoncer, mais peu importe.
Je suis en partie d’accord, et en partie en désaccord avec ton article. Je pense que tu regarde trop le web d’un point de vue designer (pour un designer, c’est logique, c’est vrai ;)). Je viens apporter une vision de développeur (je n’ai aucune notion en webdesign).
Aujourd’hui un site internet doit s’afficher sur différent supports, comme tu le dis bien dans l’article : ordinateur (bureau et portable), tablette (différentes tailles d’écran donc résolutions), smartphones (même topo que les tablettes), et mêmes des objets où l’intérêt de l’affichage d’une page web me parait personnellement nul tels que les frigidaires.
Ceci montre directement l’intérêt du responsive webdesign, comme tu le conviens. Une seule structure, une seule (idéalisons) feuille de style à gérer pour afficher le site de manière optimale sur tous les supports. Question maintenabilité, difficile de faire mieux. A ma connaissance, Flash ne permet pas ce genre de choses, sinon cela aurait été utilisé depuis un moment.
Cela me permet d’en arriver à Flash. C’est un super outil. Son désavantage, c’est que pour qu’un navigateur affiche du flash, il faut installer un plugin. Or qui dit plugin, dis failles potentielles. De plus, cette technologie est contrôlée uniquement par Adobe qui décide d’en faire ce qu’il veut quand il veut.
Je n’ai pas lu tous les commentaires, mais j’en ai vu un disant qu’un site en flash pour les grandes résolutions et un site statique pour les plus petites, dont le choix serait basé sur le navigateur de l’utilisateur est la meilleure solution. Je dis non. Déjà parce que ça fait 2 sites à maintenir, mais aussi parce que l’utilisateur peut très facilement faire mentir son navigateur.
J’ai aussi lu un commentaire disant qu’HTML5 et CSS3 sont des bases instables. Archi faux, les langages sont en développement depuis longtemps et sont maintenant finalisés. Si les vieilles versions d’IE ne le supportent pas bien, c’est justement parce qu’elles sont vieilles. On a IE9 et IE10 aujourd’hui, qui supportent très bien CSS3 et vont bien évidemment évoluer. On ne peut pas installer ces version sur windows XP, certes, mais dans ce cas assez extrême (je sais que cet OS est encore très utilisé), il suffit d’utiliser un autre navigateur à jour, car toutes les dernières versions des plus gros navigateurs interprètent très bien CSS3.
Le but d’utiliser des langages régis par des normes écrites par des gens brillants et justement d’afficher la même chose quelque soit le navigateur. Le site affiché doit être le même partout, la différence entre navigateurs ne doit résider uniquement dans l’interface et les outils que propose celui-ci (synchronisation de favoris et de paramètres, outils de développement, extensions…).
Faire des designs originaux est aujourd’hui toujours possible (au passage ton site est très joli, et l’un des liens présent à la fin de ton article mène aussi vers un magnifique site). Si le web tend vers des designs minimalistes, c’est uniquement un effet de mode (remerciez les gros cadors que sont Google, Facebook et Twitter pour ne citer qu’eux, ce sont eux qui impose cette mode). Si vous voulez que le webdesign comme vous l’aimez remonte à la surface et s’impose à nouveau, continuez de vous faire plaisir, faites des designs originaux et innovants, mais n’oubliez pas une chose : l’utilisateur lambda, quand c’est beau mais que c’est pas fonctionnel, il fait « waaaooooh », puis il clique sur la petite croix rouge. Tout comme dans mon cas de développeur, l’utilisateur lambda se fout complètement de savoir si j’ai utilisé un super framework PHP, Ruby, Java ou quoi que ce soit ou si j’ai tout fais à la main. Si ça marche pas, il s’en va.
Voila pour ce que j’en pense. Désolé c’est pas très structuré mais j’ai écris comme ça me venait à l’esprit.
wiko -
« J’ai aussi lu un commentaire disant qu’HTML5 et CSS3 sont des bases instables. Archi faux, »
il suffit d’aller sur caniuse pour le voir. Le support des CSS 3 sans prefix donc pas en beta n’existe quasi pas.
Et pour faire du vrai responsive il faut des flexbox pour faire propre et pas avoir du conditionnel partout.
je ne te parle même pas des problèmes de support initial scale/viewport encore une fois le vieux commentaire conditionnel est de mise.
exemple de support actuel de css3 border-radius
les derniers versions le supportent mais
Firefox 3.6 and below (~0.95% marketshare)
Chrome 4 and below (~0.05% marketshare)
Safari 4 and below (~0.12% marketshare)
Android 2.1 and below (~3% active Android devices)
Safari on iOS 3.2 and below
ne le supportent pas
ne parlons pas des appels des frontdev avec un peu de bouteille d’arrêter de faire des sites webkit only.
(on a deja eu IE 6 merci)
quand au HTML 5 IE ne les supportent pas sauf … IE10 qui n’existe pas encore.
faire un doc Html5 ce n’est pas seulement aside/html/header/nav/section/article/footer
ce sont de vraies features tell que regex/phone number/date/drag and drop/local storage…..
« Le but d’utiliser des langages régis par des normes écrites par des gens brillants et justement d’afficher la même chose quelque soit le navigateur. »
il existe aujourd’hui un fork de html5 CSS3 la version W3C et la version workout. Parce que les gens brillants se foutent sur la tronche et ne sont pas capable de valider les specs.
donc est ce une technologie mure : NON
Pour faire une retro compatibilité ils faut claquer du JS partout souvent des libs de piètre qualité qui font des appels au dom à l’arrache avec des dizaines de parse de dom qui ne servent à rien.
on peut parler de websocket aussi un truc super qu’on me vend depuis 3 ans comme une révolution … flash le permettait en 2002 en bit code ….
pour le moment Html/js est très loin d’égaler en perf et en utilisation Flash.
ex la balise audio ou video si les grands du domaine ont toujours des lecteurs flash ou des applications natives (mobile ex youtube /dailymotion etc…) c’est bien parce que les gens n’ont pas encore une expérience équivalente en html.
pour égaler la qualité des tween/ease en JS il a fallu attendre que les devs flash passent à JS.
la 3D …. webgl ouch non supporté par la plupart des navigateurs correctement il suffit de faire un tour sur chrome experiment avec firefox/safari/opera/ ou un navigateur mobile pour avoir le petit message « installez chrome pour pouvoir voir la page »
ok ça promet mais pour le moment c’est loin d’être une moitié de compatibilité.
le drag &drop c’est super en tablette ou mobile mais c’est pas supporté en HTML merci un js de plus à charger.
sur spartan pas moins de 22 JS sont chargé dont la moitié ne sont pas utiles dans cette page heureusement chargés à la fin 😉
Ce n’est pas pour te « defoncer » mais comme je le dis plus haut html5 n’est pas encore utilisable comme l’est un flash (ergonomie productivité creation)
quand au design peu de site permettent une vraie expérience tablette et mobile car il faut faire des sites dédiés.
navigation/utilisation features et les clients ne sont pas encore prêt à payer(à part les grands comptes)
UX design/architecture animations tout doit être repensé.
le simple fait d’afficher une image sur un terminal est problématique en responsive alors une vraie immersion ….(merci les terminaux apple qui des fois sont high density une fois low denstity avec le même browser)
enfin on verra dans 2 ans 😉
Drazik -
Je suis de ceux qui prônent l’arrêt du support des vieux navigateurs. Pour moi ils empêchent d’aller de l’avant car en se souciant des rétro compatibilités on n’a pas le temps de se soucier du futur.
Je pense que si les gros sites arrêtaient de supporter les vieux navigateurs, alors les gens qui les utilisent passeraient à autre chose. Grand mamy appellerait son « geek » de petit fils pour lui dire que ça bug. Constatant que celle-ci utilise toujours IE6 (sans le savoir, ceci dit), il lui installera un navigateur récent et ça sera repartit.
Pour moi, le principal frein à l’innovation, c’est de regarder en arrière.
HTML5 et CSS3 viennent d’être finalisés (bon ok, il reste encore quelques étapes en vrai), les préfixes vont disparaître petit à petit (certains ont déjà disparu, mais toujours pour supporter de vieilles version des différents navigateurs, on préfère les mettre…).
« pour égaler la qualité des tween/ease en JS il a fallu attendre que les devs flash passent à JS. »
Est-ce un mauvais point? Des gens qui faisaient du très bon boulot avec flash sont passés à JS et ont mit leurs compétences à son service pour améliorer les choses. Je trouve ça tout à fait génial.
Aujourd’hui on a une vision complètement réutilisable du code. Le problème c’est qu’on va à l’extrême de cette vision, et même le webdesign que vous aimez tant en prend un coup dans les dents : le bootstrap de twitter est l’un des projets (le?) les plus suivis et forké sur github. Je pense que celui-ci nuit complètement à la créativité. Mais quel super outil pour pouvoir sortir un site présentable super rapidement… Alors le développeur lambda utilisera ça plutôt que de faire appel à un vrai webdesigner qui pourra lui faire un super truc ultra personnel moyennant temps et finance.
On est dans la même philosophie que notre société : réduire les coûts et réduire les temps de développement pour le même rendu final (pas visuellement, mais en satisfaction client. Les clients se contentent d’un design plat sans identité mais utilisable? On leur donne ça. Bon d’accord s’il s’en contentent c’est aussi parce qu’on leur demande de s’en contenter…). On réutilise du code de partout : aujourd’hui développer un site c’est principalement faire travailler ensemble des frameworks et des plugins. Ca permet d’aller vite, certes, mais je pense que les performances s’en retrouvent amoindries car on utilise une grosse usine à gaz pour 3 fois rien.
Aujourd’hui, au lieu de développer la fonctionnalité dont on a besoin, on récupère un plugin qui l’implémente déjà, ainsi que de nombreuses autre, pour au final ne se servir que de 10% du plugin. Mais c’est pas grave on a de bons débits le JS va se charger rapidement…
wiko -
« Je suis de ceux qui prônent l’arrêt du support des vieux navigateurs. Pour moi ils empêchent d’aller de l’avant car en se souciant des rétro compatibilités on n’a pas le temps de se soucier du futur. »
Tu es chanceux j’ai des clients qui ont des contraintes dont IE 6(38 % de fréquentation mois de décembre 2012)
pour un site marchand se couper de 40% de client c’est pas super possible 😉
j’aimerai que mes clients disent « fuck off IE » mais malheureusement ce n’est pas le cas.
là avec les plugins qu’on utilise a 10% les js qu’on charge pour une fonction alors qu’il y en a 200 dedans on obtient le même resultat que flash : c’est lourd. Mais en plus on a beaucoup de pb à mettre en place.
beaucoup de sites actuellement utilisent le js pour une fonction et d’ailleurs leur site n’est basé que la dessus : paralax /scroll/ etc
c’est des choses que les graphistes ont connu dans flash il y a longtemps. Aujourd’hui ce sont les mêmes fonctions qui reviennent …. ne parlons pas du gif animé claqué à toutes les sauces.
Pour le moment dans le responsive on est bloqué a mobile 1 col tablette 2 col desktop 3 col
and the grid.
quand le html 5 CSS3 sera vraiment supporté on pourra faire des mises en page de type magazine sans JS là ça vaudra le coup.
des bons design avec des bonnes façons de naviguer intuitives. (pas des menu li qui se déplient sottement)
Mais … pas avant 2 ans
YopSolo -
Pour ceux qui en ont marre des sites a scroll 🙂
le flashdaily c’est : http://www.greyspecial.com/map/
Ils vont avoir (mérite) un FWA !
et oui evidemment c’est du Flash 😀
YopSolo -
le point de vue de gens qui maîtrisent les 2 technos, ce qui est en fait le cas dans 1% des cas car 99% des détracteurs du flash ne savent même pas a quoi ressemble 1 ligne d’action script 3 😉
Mais quand ça arrive ça donne ça : http://flashvhtml.com/
enjoy 🙂
Quentin -
Je seulement viens de tomber sur votre article et je me rends compte qu’à la même periode j’avais ecris un article traitant du même domaine :
http://www.cornflex.org/?p=795
Merci
Herve Zarka -
C’est bien désolant! L’économie évolue bien au détriment de la nature innocente du webdesign!
Sophie -
Spartan, sur cet article je suis tout à fait d’accord avec toi. Je pense que j’ai commencé en même temps que toi dans ce domaine, même reflexion au départ, pas de print mais du Web !
Aujourd’hui être webdesigner, c’est être ergonome, intégrateur, flasheur, marketeu, infographiste, illustrateur etc … Des compétences qui s’élargissent trop je trouve à mon sens et qui suivent la tendance. Tous les sites se ressemblent et n’ont vraiment pas d’identité réel. C’est dommage, un webdesigner n’est pas reconnu pour ses réels compétences et la tendance prend le dessus malheureusement…
Brendan -
@sophie, ok mais le web ne se limite HEUREUSEMENT pas au e-commerce ou aux site d’entreprise.
Il y a la culture, les artistes, les jeux etc.!
Bref moult domaines bien plus interessants où l’on se fiche pas mal que les icones soient flat, que les paniers soient bien garnies.
Des domaines où ce qui compte c’est l’expression et la créativité.
Pour ça Flash est toujours imbattable car il donne les moyens aux créatifs de fabriquer eux même, c’est une des trop rare techno qui permette à la fois aux programmeurs ET aux artistes de s’exprimer.
Avec les technos web standards on doit se BATTRE avec les intégrateurs pour qu’ils respectent le job
(« t’es sur que tu veux des coins arrondis ? » « j’ai retiré l’ombre portée » , « c’est la même couleur »)
ET
les navigateurs (« Non ca passe pas sur IE », « ce sera dispo que dans le prochain chrome », « ca marche pas sur safari-pad »)
Il y a une vraie régression et elle est incontestable.
Maximilien -
Bonjour.
Je suis assez d’accord avec vous, c’est dommage cette perte de créativité. Malgré tout je crois comprendre l’aspiration profonde des créateurs de ce nouveau genre de webdesign clean. Je suis catholique et dans ma foi j’ai appris qu’en l’homme il y a l’aspiration au créé et à l’Incréé, Dieu, ou à ce qu’il considère comme son audelà, ce qu’on ne peut représenter. Le webdesign créatif répond à l’aspiration au créé car très figuratif et le webdesign très sobre est je crois une aspiration inconsciente à l’incréé, à l’invisible car c’est une représentation figurative de l’incréé, de l’invisible, même si c’est la plus basique. En effet du blanc représente sans aucun défaut l’incréé, alors qu’il y aura surement des défauts dans une représentation du créé plus figurative. Cela dit l’aspiration au créé étant aussi une aspiration à l’incréé, vous avez sans aucun doute raison qu’il vaut mieux allez dans votre direction favorite et représenter cet incréé, cet audela par l’art, à partir du créé. Ou mélanger les deux pour avoir 2 richesses plutôt qu’une ?? Bien à vous, Maximilien
Captain_Gigi -
Deux ans plus tard, je découvre cet article et à vrais dire j’aurais bien aimé vous avoir comme prof. Au lieux de cela j’avais des profs de webdesign et de typo qui nous expliquaient que pour faire un bon visuel il fallait regarder ce qui se fait chez les autres. Quand on faisait une mise en ambiance sur un travail print ou web en rapport avec le thème de celui-ci on était mal jugé pour cause de texture c’est pas bien, fioriture inutile, police pas dans les habitudes de ce que l’on voie… Ce qui fait que je n’ai jamais rien compris à ce monde et que je l’ai laissé de côté.
Pis Flash! Héhé! En alternative à ce vilain on nous avait appris à écrire des ronds et des carrés en SVG !! Adieux tablette graphique, bonjours notepad! Ça c’est du dessin et de l’animation!
Pour faire un rapprochement avec quelque chose qui me parle plus ça me rappelle ce qui s’est passé dans l’illustration jeunesse dans les années 90. Sous couvert du naïf on a servit aux enfants des illustrations très fades, très économiques à réaliser aussi et esthétiquement … (oui c’est subjectif…). Bref tout ça pour dire qu’on en est revenu et que l’on peu de nouveau acheter des beaux livres à ces enfants donc espoir ! Y a déjà des personnes qui se sont rendu compte que le flat design peut nuire à l’ergonomie.
Intra -
J’ai eu du mal à trouver des articles aussi francs concernant le sujet! J’aime beaucoup t’as présentation du webdesign.
Mais ne perdons pas espoir, regardez du côté des sites 3D, là on retrouve une expérience et un temps de chargement avant l’animation 😉
Quand la technologie rendra ça disponible partout pour tout le monde, ce sera peut-être l’avènement d’une nouvelle ère bien plus sympa!
olivier -
Tellement d’accord…
Pingback: UI Design – Le skeuomorphisme ferait-il son retour timide ? | Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels, inspiration